【Element】表格 el-table
目录
ElementUI
表格分页(每页20条)
表格分页(全部数据)
表格排序(全部数据)
表格排序(默认)
两个el-table冲突
加载数据前显示“ 暂无数据 ”
表格项为路由
表头样式
树形表格
点击表格单行
人数统计表(多级表头、合并行或列)
ElementUI
表格分页(每页20条)
小程序
后台
全部
编辑
删除
表格单元格内容过多,使用文字提示。超出一行省略号。悬浮展示所有内容。
show-overflow-tooltip
tooltip-effect="dark"
操作的时候获取当前行和当前行的下标
scope.row
scope.$index
data() {
return {
// 复选框所选中信息
selection: [],
selectStr: "",
// 表格数据
tableData: [],
// 总条数
total: 0,
// 页面条数
pageSize: 20,
// 页码
pageNum: 1,
};
},created() {
this.getList();
},
// 获取列表数据
async getList(pageNum, pageSize) {
const res = await getIntegralRecord({
pageNum,
pageSize,
});
this.tableData = res.data.list;
this.total = res.data.total;
},
// 数量回调
handleSizeChange(e) {
this.pageSize = e;
this.getList();
},
// 页码回调
handleCurrentChange(e) {
this.pageNum = e;
this.getList();
},
// 复选框回调
handleSelectionChange(val) {
this.selection = val;
this.selectStr = val.map(function (e) {return e.id}).join(",");
},表格分页(全部数据)
每页5条
每页10条
{{(pageNum - 1) * pageSize + scope.$index + 1}}
data() {
return {
loading: true,
total: 0,
pageNum: 1,
pageSize: 10,
list: []
};
},created() {
this.getList();
},
methods: {
handleSizeChange(val) {
this.pageSize = val
if (this.pageNum * val > this.total) {
this.pageNum = 1
}
this.getList()
},
handleCurrentChange(val) {
this.pageNum = val
this.getList()
},
getList() {
this.loading = true;
list({}).then(response => {
this.list = [
{id: 1},
{id: 2},
{id: 3},
{id: 4},
{id: 5},
{id: 6},
{id: 7},
{id: 8},
{id: 9},
{id: 10},
{id: 11},
];
this.total = 11;
this.loading = false;
});
},
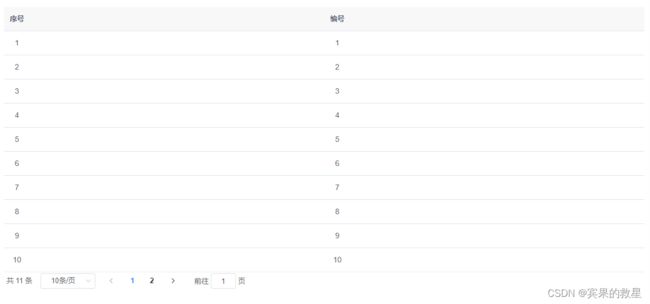
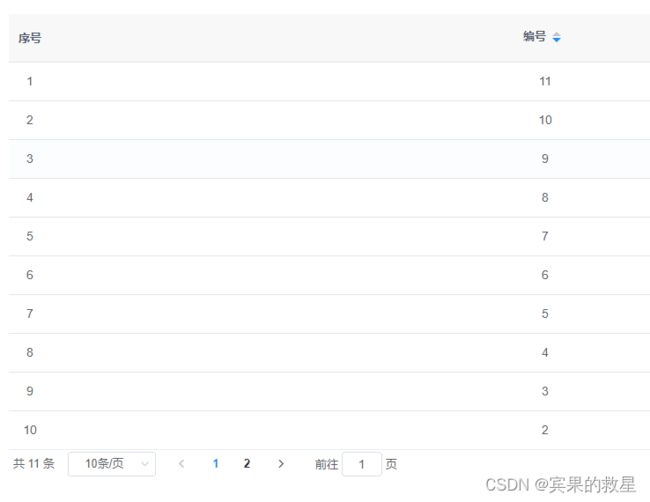
}表格排序(全部数据)
单项排序
@sort-change="sortChange"
sortable='custom'
{{(pageNum - 1) * pageSize + scope.$index + 1}}
data() {
return {
list: [],
};
},created() {
this.getList();
},
methods: {
sortChange(column){
this.pageNum = 1
if(column.order === 'ascending'){ // 降序
this.list.sort(this.ascSortFun)
}else if(column.order === 'descending'){ // 升序
this.list.sort(this.desSortFun)
}else{
this.getList()
}
},
//升序
ascSortFun(a, b) {
if (a.id > b.id) return 1;
if (a.id == b.id) return 0;
if (a.id < b.id) return -1;
},
//降序
desSortFun(a,b){
if (a.id > b.id) return -1;
if (a.id == b.id) return 0;
if (a.id < b.id) return 1;
},
getList() {
this.loading = true;
list({}).then(response => {
this.list = [
{id: 1},
{id: 2},
{id: 3},
{id: 4},
{id: 5},
{id: 6},
{id: 7},
{id: 8},
{id: 9},
{id: 10},
{id: 11},
];
this.total = 11;
this.loading = false;
});
},
}多项排序
{{(pageNum - 1) * pageSize + scope.$index + 1}}
data() {
return {
prop: "",
list: [],
};
},created() {
this.getList();
},
methods: {
sortChange(column){
this.pageNum = 1
this.prop = column.prop
if(column.order === 'ascending'){ // 降序
this.list.sort(this.ascSortFun)
}else if(column.order === 'descending'){ // 升序
this.list.sort(this.desSortFun)
}else{
this.getList()
}
},
//升序
ascSortFun(a, b) {
if (a[this.prop] > b[this.prop]) return 1;
if (a[this.prop] == b[this.prop]) return 0;
if (a[this.prop] < b[this.prop]) return -1;
},
//降序
desSortFun(a,b){
if (a[this.prop] > b[this.prop]) return -1;
if (a[this.prop] == b[this.prop]) return 0;
if (a[this.prop] < b[this.prop]) return 1;
},
getList() {
this.loading = true;
list({}).then(response => {
this.list = [
{id: 1,time: '11-02'},
{id: 2,time: '11-03'},
{id: 3,time: '11-05'},
{id: 4,time: '11-04'},
{id: 5,time: '11-02'},
{id: 6,time: '11-04'},
{id: 7,time: '11-03'},
{id: 8,time: '11-04'},
{id: 9,time: '11-11'},
{id: 10,time: '11-03'},
{id: 11,time: '11-01'},
];
this.total = 11;
this.loading = false;
});
},
}表格排序(默认)
{{(pageNum - 1) * pageSize + scope.$index + 1}}
data() {
return {
defaultSort: {prop: 'time', order: 'descending'},
list: [],
};
},重置成默认值
reset() {
this.$refs.table.sort(this.defaultSort.prop, this.defaultSort.order)
},两个el-table冲突
设置两个不同的key就解决问题啦
加载数据前显示“ 暂无数据 ”
{{empty}}
data: {
return: {
tableData: [],
text: ''
}
}created() {
getTableData({}).then(res => {
if(res.code == 200) {
this.tableData = res.data
this.text = this.tableData.length > 0 ? '暂无数据' : ''
}
});
},表格项为路由
{{ scope.row.dictType }}
表头样式
class和style的两种写法
headerStyle ({row, column, rowIndex, columnIndex}) {
return 'tableStyle'
},
tableHeaderStyle ({row, column, rowIndex, columnIndex}) {
return 'background-color:#1989fa;color:#fff;font-weight:400;'
}树形表格
展开/折叠
data() {
return {
refreshTable: true,
isExpandAll: true,
list:[
{
id: 1,
name: '1',
children: [
{
id: 11,
name: '11',
children: [
{
id: 111,
name: '111',
}
]
},
{
id: 12,
name: '12',
},
]
},
{
id: 2,
name: '2',
children: [
{
id: 21,
name: '21'
},
{
id: 22,
name: '22'
},
]
}
]
};
},展开折叠操作
toggleExpandAll() {
this.refreshTable = false;
this.isExpandAll = !this.isExpandAll;
this.$nextTick(() => {
this.refreshTable = true;
});
},点击表格单行
row-key:行数据的Key
// 单击选中行数据
clickRow(row) {
this.$refs.table.toggleRowSelection(row);
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map((item) => item.id);
},
// 保存选中的数据编号
getRowKey(row) {
return row.id;
},选中多页数据
默认情况下,
全选第一页
切换到第二页,选中的值被清空了。
名称
handleSelectionChange(selection) {
console.log(selection)
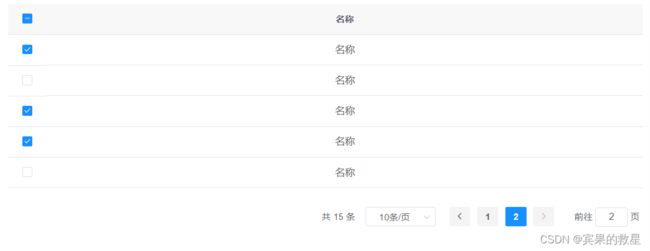
},提出解决方法,让第二页的数据可以选中。
名称
getRowKeys(row) {
return row.id
},
handleSelectionChange(selection) {
console.log(selection)
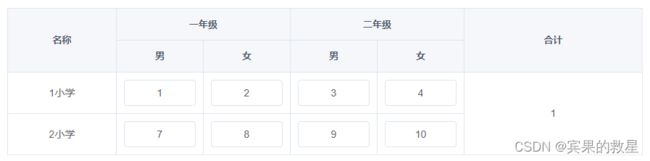
},人数统计表(多级表头、合并行或列)
school_table: [
{
id: 1,
name: '1小学',
total: 1,
data:[
{classId:1, man:1, woman:2},
{classId:2, man:3, woman:4},
],
},
{
id: 2,
name: '2小学',
data:[
{classId:1, man:7, woman:8},
{classId:2, man:9, woman:10},
],
}
],
school_list: [
{
id: 1,
name:'1小学'
},
{
id: 2,
name:'2小学'
},
],
class_list:[
{
id: 1,
name:'一年级'
},
{
id: 2,
name:'二年级'
}
]文字提示超出屏幕(show-overflow-tootip )
弹出框(el-popover)
哈哈哈哈啊哈哈哈哈啊哈哈哈哈啊哈哈哈
名称
复选框偏移,有小黑点
当宽度小于30的时候会出现向左偏移问题
复选框禁用
selectMethod(row) {
console.log(row)
return row.createTime == '2023-08-17 15:33:27' // 创建时间为 2023-08-17 15:33:27 可以被选
},可以选中的规则
:selectable="selectMethod"
复选框默认选中
getList() {
this.loading = true
getTableList().then(response => {
this.list = response.rows
this.list.forEach(element => {
this.$nextTick(() => {
if (element.createTime == '2023-08-17 15:33:27') {
this.$refs.dataTable.toggleRowSelection(element, true)
}
})
});
this.total = response.total
this.loading = false
});
},设置选中项
this.$refs.dataTable.toggleRowSelection(element, true)
动态添加列
新增之后
新增列
{{ scope.row[item] }}
list: [
{
'年': '2023',
'月': '01',
'日': '01',
'时': '01',
'分': '01',
'秒': '01'
},
{
'年': '2023',
'月': '02',
'日': '02',
'时': '02',
'分': '02',
'秒': '02'
}
],
date: ['年', '月', '日']addCol() {
this.date.push('时')
},动态添加列导致表格闪烁
方法一:官方提供的方法
新增列后,重新计算单元格高度和宽度渲染到页面,从而发生闪烁。
beforeUpdate(){
this.$nextTick(() => { //在数据加载完,重新渲染表格
this.$refs['table'].doLayout();
})
}
方法二:设置独一无二的key
新增列
{{ scope.row[item] }}
list: [
{
'年': '2023',
'月': '01',
'日': '01',
'时': '01',
'分': '01',
'秒': '01'
},
{
'年': '2023',
'月': '02',
'日': '02',
'时': '02',
'分': '02',
'秒': '02'
}
],
date: ['年', '月', '日']