窗口类介绍
目录
Qwidget
QDialog
QMessageBox
QFileDialog
QFontDialog
QColorDialog
QInputDialog
QProgressDialog
QMainWindow
菜单栏
工具栏
状态栏
停靠窗口
窗口布局
Qwidget
常用的一些函数包括:
设置窗口的大小,尺寸,得到对应的尺寸,窗口的移动,以及设置窗口标题,图片等。
测试代码:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//设置窗口的一些属性
setFixedSize(400 ,400);
setMaximumSize(1200, 1200);
setMinimumSize(200, 200);
setWindowTitle("hello world");
setWindowIcon(QIcon("D:\\hell.png"));
this->move(100,100);//以主屏幕左上交为对照点
//窗口标题改变,会发出该信号
connect(this,&MainWindow::windowTitleChanged,this,[&](){
ui->pushButton->setText("该窗口标题改变了");
});
//右键点击,发送菜单信号
setContextMenuPolicy(Qt::CustomContextMenu);
connect(this,&MainWindow::customContextMenuRequested,this,[]()
{
QMenu menu;
menu.addMenu(("菜单1"));
menu.addMenu(("菜单2"));
menu.exec(QCursor::pos());//在当前点击位置显示
});
}
//点击按钮,设置对应的处理方法
void MainWindow::on_push_clicked()
{
QRect q=this->geometry();//不包括边框
int k1=q.width();
int k2=q.height();
QString s1,s2,s3;
s1.setNum(k1);
s2.setNum(k2);
s3=s1;
s3+=" ";
s3+=s2;
ui->pushButton->setText(s3);
}
void MainWindow::on_pushButton_2_clicked()
{
this->setWindowTitle("HHHHHHH");
//this->windowTitleChanged("HHHHHHHHH");//标题被改变,会发出信号
}QDialog
该窗口的父类是Qwidget,同时也新增了自己的一些信号函数等。
// 构造函数
QDialog::QDialog(QWidget *parent = nullptr, Qt::WindowFlags f = Qt::WindowFlags());// 模态显示窗口
[virtual slot] int QDialog::exec();
// 隐藏模态窗口, 并且解除模态窗口的阻塞, 将 exec() 的返回值设置为 QDialog::Accepted
[virtual slot] void QDialog::accept();
// 隐藏模态窗口, 并且解除模态窗口的阻塞, 将 exec() 的返回值设置为 QDialog::Rejected
[virtual slot] void QDialog::reject();
// 关闭对话框并将其结果代码设置为r。finished()信号将发出r;
// 如果r是QDialog::Accepted 或 QDialog::Rejected,则还将分别发出accept()或Rejected()信号。
[virtual slot] void QDialog::done(int r);[signal] void QDialog::accepted();
[signal] void QDialog::rejected();
[signal] void QDialog::finished(int result);
代码:
void Dialog::on_pr_clicked()
{
this->accept();//关闭模态窗口,exec() 的返回值设置为QDialog::Accepted,也发出finish,accepted信号
}
void Dialog::on_pa_clicked()
{
this->reject();//将 exec() 的返回值设置为 QDialog::Rejected,也发出finish,rejected信号
}
void Dialog::on_pf_clicked()
{
this->done(1);//也发出finish信号,与参数为1或2,还会发出accepted信号或reject信号
}
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
Dialog* d=new Dialog;
connect(d,&Dialog::finished,this,[](){
qDebug()<<"finsh信号发出";
});
connect(d,&QDialog::rejected,this,[](){
qDebug()<<"rejec信号被发出#########";
});
int k=d->exec();
if(k==Dialog::Rejected)
{
qDebug()<<"reject************";
}
else if(k==QDialog::Accepted)
{
qDebug()<<"accept*************";
}
else
{
qDebug()<<"done***********";
}
}其中QDialog有许多的子类,具备有不同得方法:
QMessageBox
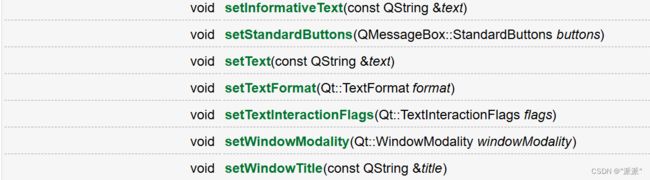
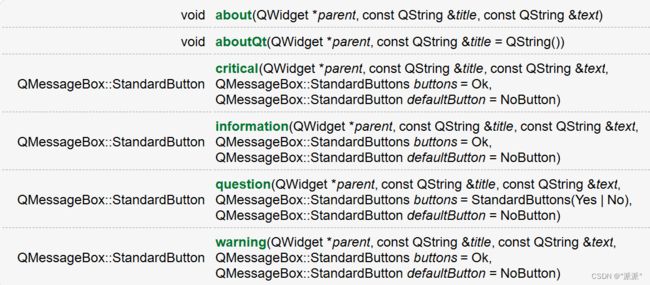
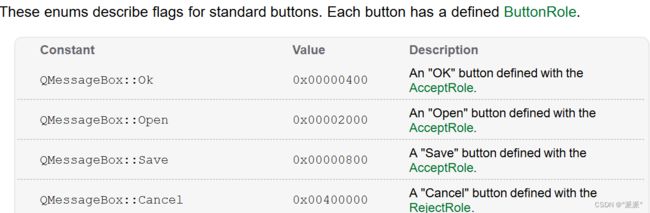
这些子类可以通过构造函数创建好对象,然后调用对应的函数。这个类可以显示一些简单的提示框, 用于展示警告、错误、问题等信息
但通过调用一些静态成员函数即可:
例如:
void MainWindow::on_p_clicked()
{
QMessageBox::about(this,"about","这是一个消息提示对话框");
int ret=QMessageBox::question(this,"question","你要保存文件吗",QMessageBox::Cancel|QMessageBox::Save);
if(ret==QMessageBox::Save)
{
QMessageBox::information(this,"information","保存success");
}
}
QFileDialog
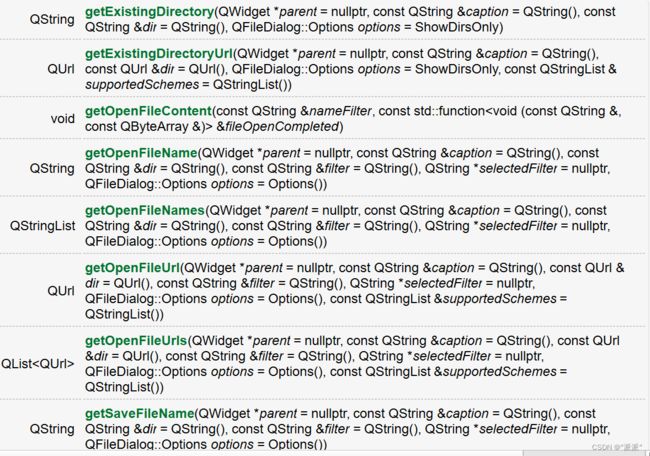
个类可以选择要打开/保存的文件或者目录,一般也只需要使用静态成员方法即可。
看一些简单例子:
void MainWindow::on_pushButton_clicked()
{
//打开一个存在的目录
QString dirName = QFileDialog::getExistingDirectory(this, "打开目录", "D:\\Qt");
QMessageBox::information(this, "打开目录", "您选择的目录是: " + dirName);
}
void MainWindow::on_pushButton_2_clicked()
{
// 打开多个文件, 得到这多个文件的绝对路径
QStringList fileNames = QFileDialog::getOpenFileNames(
this, "Open File", "D:\\",
"Images (*.png *.jpg);;Text files (*.txt)");
QString names;
for(int i=0; iQFontDialog
通过这个类我们可以得到一个进行字体属性设置的对话框窗口(QFont是一个字体类,可对字体属性进行设置)
通过这个类可以设置窗口的字体属性,如加粗,斜体,大小等。
QFont::QFont(const QString &family, int pointSize = -1, int weight = -1, bool italic = false);
- - family: 本地字库中的字体名, 通过 office 等文件软件可以查看
- - pointSize: 字体的字号
- - weight: 字体的粗细, 有效范围为 0 ~ 99
- - italic: 字体是否倾斜显示, 默认不倾斜
// 设置字体
void QFont::setFamily(const QString &family);
// 根据字号设置字体大小
void QFont::setPointSize(int pointSize);
// 根据像素设置字体大小
void QFont::setPixelSize(int pixelSize);
例如:
void MainWindow::on_pushButton_3_clicked()
{
QFont q("微软雅黑",12,QFont::Bold);
this->setFont(q);//只对当前窗口生效
}
QColorDialog
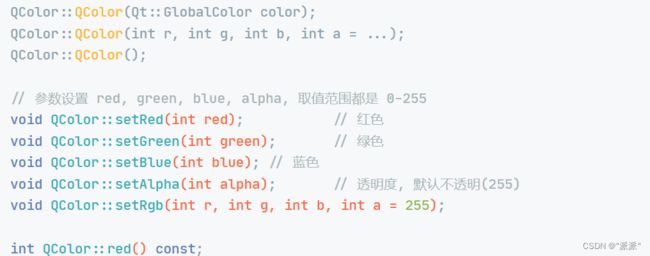
关于颜色的属性信息, 在QT框架中被封装到了一个叫QColor的类中,颜色都是基于红, 绿, 蓝这三种颜色调配而成的, 并且颜色还可以进行透明度设置, 默认是不透明的。
一些常见QColor类中的函数:
一般可通过静态成员方法,返回一个颜色对话框。
// 弹出颜色选择对话框, 并返回选中的颜色信息
[static] QColor QColorDialog::getColor(
const QColor &initial = Qt::white,
QWidget *parent = nullptr, const QString &title = QString(),
QColorDialog::ColorDialogOptions options = ColorDialogOptions());参数解释:
- initial: 对话框中默认选中的颜色, 用于窗口初始化
- parent: 给对话框窗口指定父对象
- title: 对话框窗口的标题
- options: 颜色对话框窗口选项, 使用默认属性即可, 一般不需要设置
例如:
void MainWindow::on_pushButton_4_clicked()
{
QColor color = QColorDialog::getColor();
qDebug()<label->setText(text);
}
QInputDialog
通过这个类我们可以得到一个输入对话框窗口, 根据实际需求我们可以在这个输入窗口中输入整形, 浮点型, 字符串类型的数据, 并且还可以显示下拉菜单供使用者选择。
[static] double QInputDialog::getDouble(
QWidget *parent, const QString &title,
const QString &label, double value = 0,
double min = -2147483647, double max = 2147483647,
int decimals = 1, bool *ok = nullptr,
Qt::WindowFlags flags = Qt::WindowFlags());// 得到一个可以输入整形数的对话框窗口, 返回对话框窗口中输入的整形数,参数解释:
- parent: 对话框窗口的父窗口
- title: 对话框窗口显示的标题信息
- label: 对话框窗口中显示的文本信息(用于描述对话框的功能)
- value: 对话框窗口中显示的整形值, 默认为 0
- min: 对话框窗口支持显示的最小数值
- max: 对话框窗口支持显示的最大数值
- step: 步长, 通过对话框提供的按钮调节数值每次增长/递减的量
- ok: 传出参数, 用于判断是否得到了有效数据, 一般不会使用该参数
- flags: 对话框窗口的窗口属性, 使用默认值即可
例如:
void MainWindow::on_pushButton_clicked()
{
int ret = QInputDialog::getInt(this, "年龄", "您的当前年龄: ", 10, 1, 100, 2);
QMessageBox::information(this, "年龄", "您的当前年龄: " + QString::number(ret));
}
void MainWindow::on_pushButton_2_clicked()
{
QStringList items;
items << "苹果" << "橙子" << "橘子" << "葡萄" << "香蕉" << "哈密瓜";
QString item = QInputDialog::getItem(this, "请选择你喜欢的水果", "你最喜欢的水果:", items, 1, false);
QMessageBox::information(this, "水果", "您最喜欢的水果是: " + item);
}
QProgressDialog
通过这个类我们可以得到一个带进度条的对话框窗口, 这种类型的对话框窗口一般常用于文件拷贝、数据传输等实时交互的场景中。
常用函数:
QProgressDialog::QProgressDialog(
const QString &labelText, const QString &cancelButtonText,
int minimum, int maximum, QWidget *parent = nullptr,
Qt::WindowFlags f = Qt::WindowFlags());参数解释:
- labelText: 对话框中显示的提示信息
- cancelButtonText: 取消按钮上显示的文本信息
- minimum: 进度条最小值
- -maximum: 进度条最大值
- parent: 当前窗口的父对象
- f: 当前进度窗口的flag属性, 使用默认属性即可, 无需设置
// 信号
// 当单击cancel按钮时,将发出此信号。默认情况下,它连接到cancel()槽。
[signal] void QProgressDialog::canceled();// 判断用户是否按下了取消键, 按下了返回true, 否则返回false
bool wasCanceled() const;// 设置窗口的显示状态(模态, 非模态)
/*
参数:
Qt::NonModal -> 非模态
Qt::WindowModal -> 模态, 阻塞父窗口
Qt::ApplicationModal -> 模态, 阻塞应用程序中的所有窗口
*/
void QWidget::setWindowModality(Qt::WindowModality windowModality);
例如:
void MainWindow::on_pushButton_3_clicked()
{
QProgressDialog *progress = new QProgressDialog(
"正在拷贝数据...", "取消拷贝", 0, 100, this);
// 2. 初始化并显示进度条窗口
progress->setWindowTitle("请稍后");
progress->setWindowModality(Qt::WindowModal);
progress->show();
// 3. 更新进度条
static int value = 0;
QTimer *timer = new QTimer;
connect(timer, &QTimer::timeout, this, [=]()
{
progress->setValue(value);
value++;
// 当value > 最大值的时候
if(value > progress->maximum())
{
timer->stop();
value = 0;
delete progress;
delete timer;
}
});
connect(progress, &QProgressDialog::canceled, this, [=]()
{
timer->stop();
value = 0;
delete progress;
delete timer;
});
timer->start(50);
}
QMainWindow
QMainWindow是标准基础窗口中结构最复杂的窗口, 其组成如下:
提供了菜单栏, 工具栏, 状态栏, 停靠窗口
菜单栏: 只能有一个, 位于窗口的最上方
工具栏: 可以有多个, 默认提供了一个, 窗口的上下左右都可以停靠
状态栏: 只能有一个, 位于窗口最下方
停靠窗口: 可以有多个, 默认没有提供, 窗口的上下左右都可以停靠
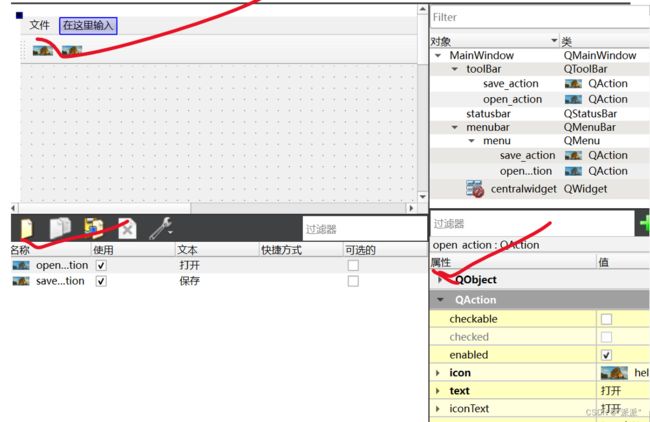
菜单栏
可对其手动添加QAction对象,也可在添加子菜单。
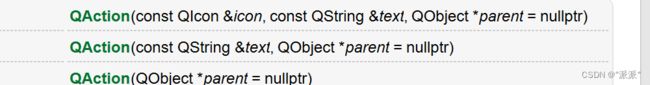
QAction类:
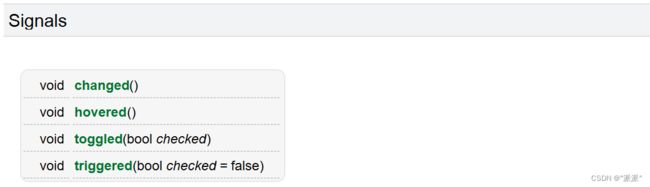
信号:单击菜单项, 该对象会发出一个信号
关于窗口的设置,即可通过代码修改,也可在界面手动修改,例如:
//设置菜单栏
ui->menu->addAction("delete");
QMenu* m= ui->menu->addMenu("second");
m->addAction("save");
//点击action,会发出信号
connect(ui->save_action,&QAction::triggered,this,[&](){
QMessageBox::information(this,"information","保存success");
});工具栏
与上面类似,创建QAction对象, 然后拖拽到工具栏中, 和添加菜单项的方式相同,不通过UI界面直接操作,那么就需要调用相关的API函数了。
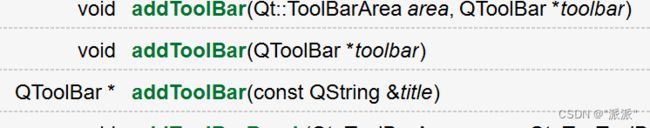
常用API:
// 在QMainWindow窗口中添加工具栏
void QMainWindow::addToolBar(Qt::ToolBarArea area, QToolBar *toolbar);
void QMainWindow::addToolBar(QToolBar *toolbar);
QToolBar *QMainWindow::addToolBar(const QString &title);// 将Qt控件放到工具栏中
// 工具栏类: QToolBar
// 添加的对象只要是QWidget或者启子类都可以被添加
QAction *QToolBar::addWidget(QWidget *widget);// 添加QAction对象
QAction *QToolBar::addAction(const QString &text);
QAction *QToolBar::addAction(const QIcon &icon, const QString &text);// 添加分隔线
QAction *QToolBar::addSeparator()
例如:
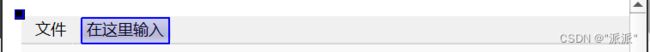
//设置工具栏, // 给工具栏添加按钮和单行输入框
ui->toolBar->addWidget(new QPushButton("搜索"));
QLineEdit* edit = new QLineEdit;
edit->setMaximumWidth(200);
edit->setFixedWidth(100);
ui->toolBar->addWidget(edit);
// 添加QAction类型的菜单项
ui->toolBar->addAction( "QQQ");
添加多个工具栏,可在ui界面上操作或则通过代码添加:
QToolBar* toolbar = new QToolBar("toolbar");
this->addToolBar(Qt::LeftToolBarArea, toolbar);状态栏
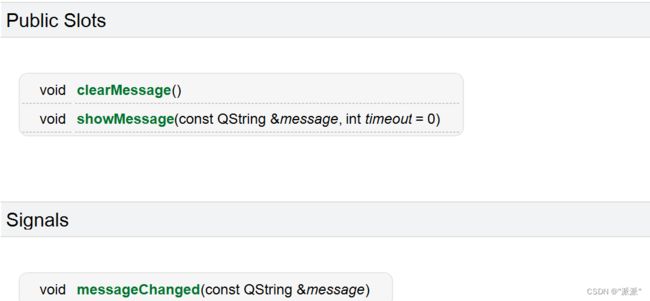
一般情况下, 需要在状态栏中添加某些控件, 显示某些属性, 使用最多的就是添加标签 QLabel
例如:
// 状态栏添加子控件
// 按钮
ui->statusbar->showMessage("我是状态栏",4000);
QPushButton* button = new QPushButton("按钮");
ui->statusbar->addWidget(button);
// 标签
QLabel* label = new QLabel("hello,world");
ui->statusbar->addWidget(label);
QTimer::singleShot(5000,this,[=](){
button->show();
label->show();
});
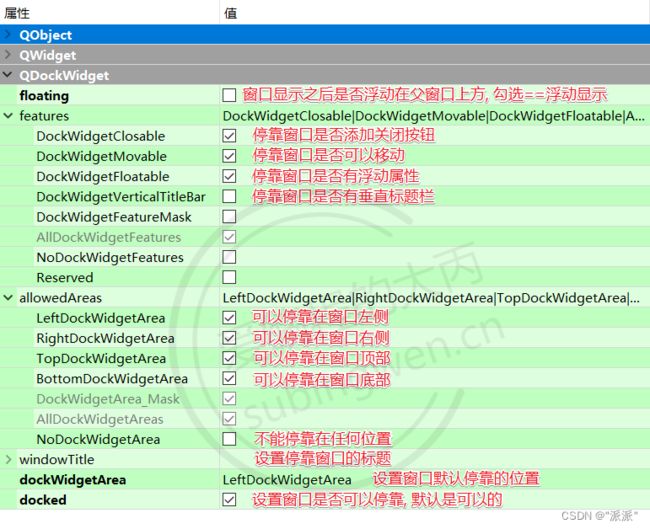
停靠窗口
停靠窗口可以通过鼠标拖动停靠到窗口的上、下、左、右,或者浮动在窗口上方。如果需要这种类型的窗口必须手动添加,如果在非QMainWindow类型的窗口中添加了停靠窗口, 那么这个窗口是不能移动和浮动的。
浮动窗口在工具栏中, 直接将其拖拽到UI界面上即可。
也可通过API进行设置。
窗口布局
通过将一些标签,控件放在容器中,进行布局设置(水平,垂直,网格)