快速入门uniapp——从环境搭建到项目实践
博主:小猫娃来啦
文章核心:快速入门uniapp——从环境搭建到项目实践
文章目录
- 初步介绍UniApp
- 开发环境搭建
-
- 下载和安装UniApp开发工具
- 创建新项目(HBuilderX)
- 开发工具界面介绍
- UniApp基础知识
-
- 页面结构
- 页面生命周期
- 组件和模板
- 数据绑定和事件处理
-
- 数据绑定
- 事件处理
- 路由和导航
- 路由配置
-
- 导航栏和标签栏
- 数据请求和API调用
-
- 数据请求
- API调用(以获取地理位置,支付为例)
- 打包和发布
-
- 打包应用程序
- 发布应用程序
- 实践中的建议
- 总结和前景
-
- 对UniApp的总结
- UniApp的前景
初步介绍UniApp
⭐⭐什么是UniApp?
UniApp是一个基于Vue.js的跨平台应用开发框架,它可以帮助开发者使用一套代码构建同时运行在多个平台(包括iOS、Android、Web等)的应用程序。UniApp采用了一种基于原生渲染的方式,通过编译将应用程序转换为原生平台能够识别和运行的代码。
UniApp的主要目标是提供一种高效、简单和灵活的开发方式,使开发者能够快速构建跨平台应用程序,无需针对不同平台编写独立的代码。开发者可以使用熟悉的Web技术(HTML、CSS和JavaScript)进行开发,并通过UniApp将应用程序打包成原生应用,以便在多个平台上发布和运行。
⭐⭐UniApp的特点和优势是什么?
- 跨平台:UniApp支持多个主流的移动平台,包括iOS、Android、华为、微信小程序等。开发者只需编写一套代码,即可在多个平台上运行应用程序,大大减少了开发和维护的工作量。
- 性能优化:UniApp在原生渲染层面进行优化,通过使用原生组件和渲染机制,提供了接近原生应用的性能和用户体验。此外,UniApp还提供了一些性能优化的工具和指南,帮助开发者提升应用程序的性能。
- 开发效率:由于UniApp使用了Vue.js作为开发框架,开发者可以充分利用Vue.js的组件化开发和响应式数据绑定等特性,提高开发效率。同时,UniApp还提供了丰富的组件库和插件生态系统,可以快速构建功能丰富的应用程序。
- 灵活性:UniApp支持原生扩展能力,开发者可以使用原生插件和功能扩展应用程序的能力。这使得UniApp具备了更高的灵活性,能够满足不同应用场景的需求。
- 社区支持:UniApp拥有庞大的开发者社区,提供了丰富的文档、教程和示例代码,开发者可以通过社区获取帮助和交流经验。
开发环境搭建
下载和安装UniApp开发工具
UniApp提供了两种下载和安装方式:IDE和CLI。下面将分别介绍它们的下载和安装步骤:
1.IDE(集成开发环境):
- 打开UniApp官方网站,这边给个传送们uniapp官网。
- 在导航栏中选择"工具",然后选择"开发工具"。
- 根据你的操作系统,选择下载对应的IDE安装包(如HBuilderX)。
- 下载完成后,运行安装包,按照提示完成安装过程。
- 安装完成后,打开IDE,你就可以开始使用UniApp进行开发了。
2.CLI(命令行工具):
- 打开终端或命令行工具。
- 输入以下命令来安装Vue CLI(如果已经安装了Vue CLI,可以跳过这一步):
npm install -g @vue/cli - 安装完成后,输入以下命令来创建一个新的UniApp项目:
vue create -p dcloudio/uni-preset-vue my-project - 进入项目目录:
cd my-project - 启动开发服务器:
npm run dev:mp-weixin - 运行以上命令后,你就可以在微信开发者工具中打开项目,并开始使用UniApp进行开发了。
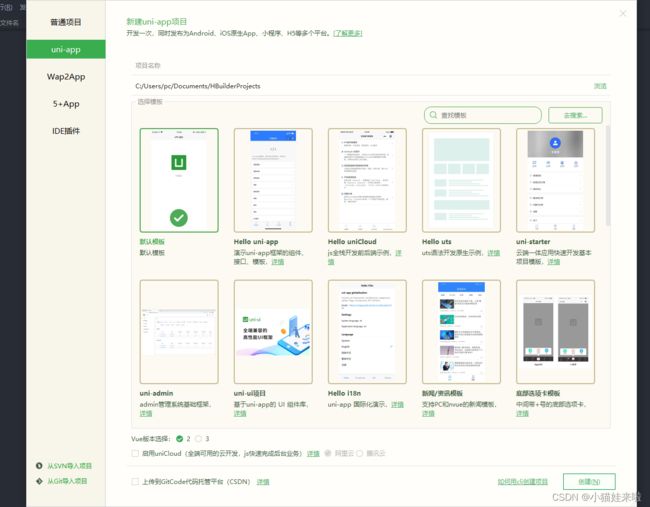
创建新项目(HBuilderX)
UniApp开发工具(如HBuilderX)是UniApp官方提供的集成开发环境(IDE),它提供了一系列功能和界面,方便开发者进行UniApp应用程序的开发和调试。
开发工具界面介绍
1.项目管理:
- 创建新项目:可以通过工具提供的模板或自定义配置创建一个新的UniApp项目。
- 打开现有项目:可以打开已经存在的UniApp项目进行编辑和调试。
2.代码编辑器:
- 代码高亮:支持对HTML、CSS和JavaScript代码的语法高亮显示,方便开发者编写代码。
- 代码补全:提供代码补全功能,可以自动完成代码和标签的输入。
- 代码格式化:支持对代码进行格式化和美化,提高代码的可读性。
3.调试和预览:
- 内置调试器:可以在开发工具中进行代码调试,方便查找和修复错误。
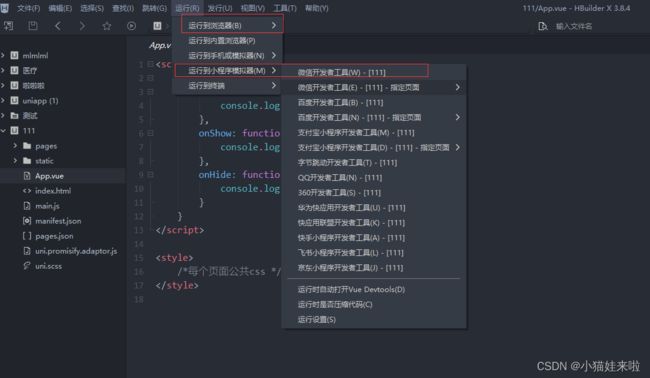
- 实时预览:提供实时预览功能,可以在开发工具中即时查看应用程序在不同平台上的效果。
4.设备模拟器:
- 内置模拟器:提供内置的设备模拟器,可以模拟不同设备的屏幕尺寸和分辨率,方便调试和适配。
- 响应式设计:支持响应式设计,可以根据不同设备的屏幕尺寸自动调整界面布局。
5.打包和发布:
- 打包应用程序:提供打包应用程序的功能,可以将UniApp项目打包为不同平台(如iOS、Android、微信小程序等)的应用程序。
- 发布应用程序:支持将打包好的应用程序发布到应用商店或其他渠道。
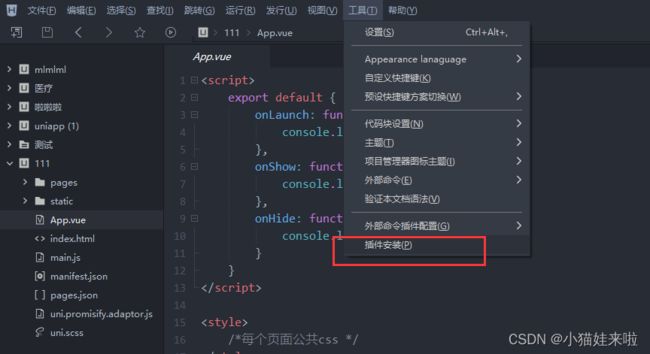
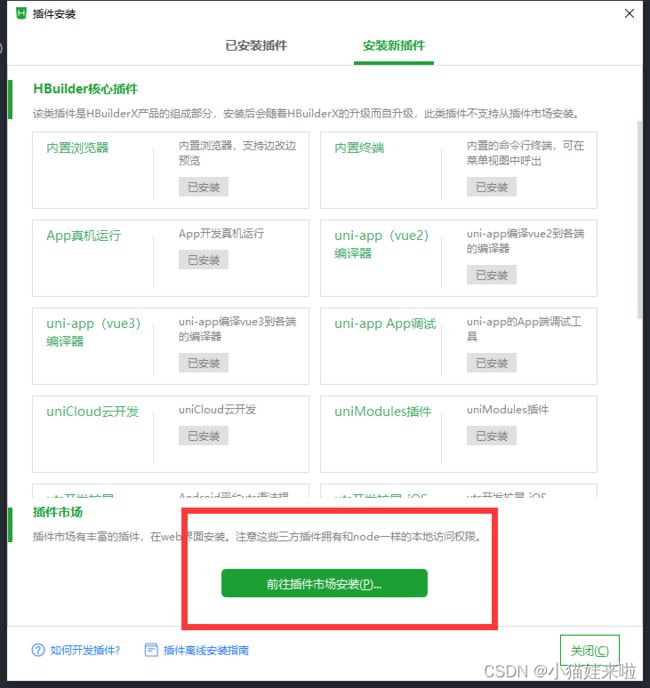
6.插件和扩展:
- 插件市场:提供插件市场,可以下载和安装各种插件,扩展开发工具的功能。
- 扩展支持:支持通过插件或扩展来增强开发工具的功能和性能。
UniApp基础知识
页面结构
UniApp的页面结构基于Vue.js的单文件组件规范,它将页面划分为三个主要部分:template、style、script。
template:
- 模板部分使用HTML语法来定义页面的结构和内容。
- 可以在模板中使用Vue.js的指令和插值表达式来实现动态渲染和数据绑定。
- 可以使用UniApp提供的组件、自定义组件和原生组件来构建页面的UI元素。
style:
- 样式部分使用CSS语法来定义页面的样式和布局。
- 可以使用普通的CSS样式规则,也可以使用预处理器(如Less、Sass等)来编写样式。
- 可以使用全局样式和组件样式来实现页面的美化和定制。
script:
- 脚本部分使用JavaScript语法来定义页面的行为和逻辑。
- 可以在脚本中编写页面的事件处理、数据处理和业务逻辑。
- 可以使用Vue.js的生命周期钩子函数和自定义方法来响应页面的生命周期和用户交互。
UniApp中的页面还可以通过路由配置进行管理,路由配置定义了页面的路径、名称和访问权限等信息。通过路由配置,可以实现页面之间的导航和跳转。
此外,UniApp还提供了丰富的组件库,包括基础组件和扩展组件,用于快速构建页面的UI元素和功能。开发者也可以自定义组件,通过组件化的方式实现页面的复用和模块化。
页面生命周期
UniApp的页面生命周期钩子函数与Vue.js的生命周期钩子函数类似,但也有一些UniApp特定的生命周期钩子函数。下面介绍一下这个UniApp的生命周期:
onLaunch:
- 作用:当小程序启动时触发,只触发一次。
- 适用范围:仅适用于微信小程序。
onShow:
- 作用:当页面显示时触发,每次打开页面都会触发。
- 适用范围:适用于所有平台。
onHide:
- 作用:当页面隐藏时触发,通常是用户切换到其他页面时触发。
- 适用范围:适用于所有平台。
onReady:
- 作用:当页面初次渲染完成时触发。
- 适用范围:适用于所有平台。
onLoad:
- 作用:当页面加载时触发,只触发一次。
- 适用范围:适用于所有平台。
onUnload:
- 作用:当页面卸载时触发。
- 适用范围:适用于所有平台。
onResize:
- 作用:当页面尺寸发生变化时触发。
- 适用范围:适用于所有平台。
onPullDownRefresh:
- 作用:当用户下拉页面时触发刷新操作。
- 适用范围:适用于所有平台。
onReachBottom:
- 作用:当页面滚动到底部时触发加载更多操作。
- 适用范围:适用于所有平台。
onPageScroll:
- 作用:当页面滚动时触发。
- 适用范围:适用于所有平台。
页面生命周期钩子函数可以在页面的脚本部分(script)中定义和使用。通过这些钩子函数,开发者可以在不同的生命周期阶段执行相应的操作,例如初始化数据、请求数据、更新视图等。
需要注意的是,不同平台可能会有一些差异,某些生命周期钩子函数可能只适用于特定平台。因此,在使用特定的生命周期钩子函数时,需要参考UniApp官方文档和平台相关的文档进行适配。
组件和模板
除了官网本身自带的组件库外,推荐一个uview组件库:
 ⭐⭐⭐以下来个例子,感受一下组件咋用:
⭐⭐⭐以下来个例子,感受一下组件咋用:
组件的使用方法:
- 引入组件:在页面的脚本部分(script)中使用
import语句引入需要的组件。 - 注册组件:使用
components字段将引入的组件注册到页面中。 - 在模板中使用组件:在模板部分(template)使用自定义的组件标签,如
<template>
<view>
<my-component>my-component>
view>
template>
<script>
import MyComponent from '@/components/MyComponent.vue';
export default {
components: {
MyComponent
}
}
script>
模板的使用方法:
- 在模板部分(template)使用HTML语法定义页面的结构和内容。
- 使用Vue.js的指令和插值表达式实现动态渲染和数据绑定。
- 可以使用UniApp提供的基础组件、自定义组件和原生组件来构建页面的UI元素。
<template>
<view>
<text>{{ message }}text>
<button @click="handleClick">新增button>
view>
template>
<script>
export default {
data() {
return {
message: '你好啊'
}
},
methods: {
handleClick() {
this.message = '小猫娃';
}
}
}
script>
在上面的例子中,模板部分使用了插值表达式{{ message }}来展示数据,同时使用@click指令监听按钮的点击事件。脚本部分定义了数据和方法,当按钮被点击时,数据会被更新,从而实现了动态渲染和交互。
UniApp提供了丰富的基础组件和API,可以在模板中使用它们来构建更复杂的页面。开发者也可以自定义组件,将可复用的功能封装为组件,以实现代码的复用和模块化。
UniApp中组件和模板的使用方法是将组件引入并注册到页面中,在模板中使用组件标签和Vue的指令和插值表达式来实现页面的结构、内容、动态渲染和数据绑定。
简单来说UniApp就是用vue写法和微信小程序的API来开发项目,可能总结的不确切,但大概就这个意思。
数据绑定和事件处理
数据绑定
在Uniapp中也是分单向数据绑定和双向数据绑定的
⭐⭐⭐单向数据绑定:
- 在模板中使用插值表达式:使用
{{ }}的插值表达式将数据绑定到模板中,实现数据的动态渲染。 - 使用指令:UniApp提供了一些指令,如
v-show、v-if、v-for等,可以根据数据的状态来控制元素的显示和隐藏,实现动态渲染。
举个例子:
<template>
<view>
<text>{{ message }}text>
<button @click="updateMessage">更新button>
view>
template>
<script>
export default {
data() {
return {
message: '你好'
}
},
methods: {
updateMessage() {
this.message = '开发者';
}
}
}
script>
例子里的{{ message }}使用插值表达式将message数据绑定到模板中的文本元素,当按钮被点击时,数据message会被更新,从而实现动态渲染。
2.双向数据绑定:
- 使用v-model指令:UniApp的
v-model指令可以实现双向数据绑定,将表单元素的值与数据进行双向绑定
<template>
<view>
<input v-model="message" />
<text>{{ message }}text>
view>
template>
<script>
export default {
data() {
return {
message: ''
}
}
}
script>
这个例子中元素使用v-model指令与message数据进行双向绑定,当用户在输入框中输入内容时,数据message会自动更新,同时
事件处理
1.组件事件处理:通过在组件中定义事件处理函数,然后在模板中绑定事件触发时调用相应的处理函数。
<template>
<view @click="handleClick">点击我触发事件view>
template>
<script>
export default {
methods: {
handleClick() {
console.log('点击事件被触发');
}
}
}
script>
2.全局事件处理:通过在App.vue中的onLaunch、onShow等生命周期函数中注册全局事件处理函数,然后在任意页面中触发相应的事件。
<script>
export default {
onLaunch() {
uni.$on('myEvent', () => {
console.log('全局事件被触发');
});
}
}
script>
<template>
<view @click="triggerEvent">点击我触发事件view>
template>
<script>
export default {
methods: {
triggerEvent() {
uni.$emit('myEvent');
}
}
}
script>
常见的事件类型包括:
- 点击事件(@click):当用户点击某个元素时触发。
- 输入事件(@input):当用户输入内容时触发。
- 滚动事件(@scroll):当页面滚动时触发。
- 触摸事件(@touchstart、@touchmove、@touchend):当用户触摸屏幕时触发。
- 表单事件(@submit、@reset):当表单提交或重置时触发。
- 生命周期事件(onLoad、onShow、onHide等):当页面生命周期发生变化时触发。
路由和导航
路由配置
1.在pages.json文件中配置页面路由信息。在pages.json文件中,可以设置页面路径、页面样式等信息。
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path": "pages/detail/detail",
"style": {
"navigationBarTitleText": "详情页"
}
}
],
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/detail/detail",
"text": "详情页"
}
]
}
}
2.使用uni.navigateTo或uni.redirectTo方法进行页面跳转。uni.navigateTo方法可以保留当前页面,而uni.redirectTo方法会关闭当前页面。
// 在首页点击按钮跳转到详情页,并传递参数
uni.navigateTo({
url: '/pages/detail/detail?id=1&name=cat'
});
3.在目标页面中通过this.$route.query获取传递的参数。
export default {
onLoad(options) {
console.log(options.id); // 输出:1
console.log(options.name); // 输出:cat
}
}
关于跳转传参,本人之前写过一篇博客,有非常详细的介绍。
这边给一个传送门微信小程序的跨页面传参以及data-方法的相关细节
导航栏和标签栏
1.导航栏的使用:
- 在
pages.json文件中配置导航栏样式。在每个页面的style字段中,可以设置导航栏的样式,包括标题、背景色、文字颜色等。
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black"
}
}
]
}
- 在页面中显示导航栏。在页面的模板中,可以使用
navigationBarTitleText字段来显示导航栏标题。
<template>
<view>
<navigation-bar title="首页">navigation-bar>
view>
template>
2.标签栏的使用:
- 在
pages.json文件中配置标签栏样式。在pages.json文件的tabBar字段中,可以设置标签栏的样式,包括图标、文字、选中状态等。
{
"tabBar": {
"color": "#999999",
"selectedColor": "#007aff",
"backgroundColor": "#ffffff",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/home.png",
"selectedIconPath": "static/tabbar/home_selected.png"
},
{
"pagePath": "pages/detail/detail",
"text": "详情",
"iconPath": "static/tabbar/detail.png",
"selectedIconPath": "static/tabbar/detail_selected.png"
}
]
}
}
- 在页面中显示标签栏。在
App.vue中的模板中,可以使用uni-tab-bar组件来显示标签栏。
<template>
<view>
<uni-tab-bar :list="tabList" @click="handleTabClick">uni-tab-bar>
view>
template>
<script>
export default {
data() {
return {
tabList: [
{
pagePath: 'pages/index/index',
text: '首页',
iconPath: 'static/tabbar/home.png',
selectedIconPath: 'static/tabbar/home_selected.png'
},
{
pagePath: 'pages/detail/detail',
text: '详情',
iconPath: 'static/tabbar/detail.png',
selectedIconPath: 'static/tabbar/detail_selected.png'
}
]
};
},
methods: {
handleTabClick(index) {
uni.switchTab({
url: '/' + this.tabList[index].pagePath
});
}
}
}
script>
上面例子中的图片路径需要根据实际情况进行修改,可以将图片放在静态资源目录中。同时,要使用标签栏,需要在App.vue的template中引入uni-tab-bar组件。
数据请求和API调用
数据请求
UniApp中可以使用内置的uni.request方法或第三方库进行数据请求。
1.使用内置的uni.request方法进行数据请求:
uni.request({
url: 'https://api.example.com/data',
method: 'GET',
success: (res) => {
console.log(res.data);
},
fail: (err) => {
console.log(err);
}
});
2.使用第三方库进行数据请求,如axios:
-
安装
axios库:在项目根目录下运行命令npm install axios安装axios库。 -
在
main.js文件中引入axios库:
import axios from 'axios';
Vue.prototype.$http = axios;
- 在页面中使用
axios进行数据请求
this.$http.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.log(error);
});
注意:在使用第三方库进行数据请求时,需要先安装并引入相应的库,并在请求时使用相应的方法(如get、post等)。
API调用(以获取地理位置,支付为例)
1.调用设备API:
- 获取设备信息:
uni.getSystemInfo({
success: (res) => {
console.log(res.model); // 设备型号
console.log(res.platform); // 设备平台
console.log(res.version); // 微信版本号(如果是微信小程序)
},
fail: (err) => {
console.log(err);
}
});
- 获取地理位置:
uni.getLocation({
type: 'wgs84',
success: (res) => {
console.log(res.latitude); // 纬度
console.log(res.longitude); // 经度
},
fail: (err) => {
console.log(err);
}
});
2.调用第三方API:
- 发起网络请求获取数据:
uni.request({
url: 'https://api.example.com/data',
method: 'GET',
success: (res) => {
console.log(res.data);
},
fail: (err) => {
console.log(err);
}
});
- 使用第三方SDK进行功能扩展,如使用支付宝SDK进行支付:
uni.requestPayment({
provider: 'alipay',
orderInfo: 'xxxxx', // 支付宝订单信息
success: (res) => {
console.log(res);
},
fail: (err) => {
console.log(err);
}
});
注意:在调用设备API和第三方API时,需要根据具体的API文档进行参数配置和回调处理。同时,对于第三方API,可能需要先进行相应的配置和授权。
打包和发布
打包应用程序
- 使用HBuilderX进行打包:HBuilderX是UniApp的官方开发工具,可以通过它来打包应用程序。在HBuilderX中,选择菜单栏的“发行”->“原生App-云打包”或“原生App-离线打包”,然后根据提示进行配置,选择目标平台和相关设置,最后点击打包按钮即可生成应用程序。
- 使用命令行进行打包:UniApp提供了命令行工具
uni-app-cli,可以通过命令行进行打包操作。首先,全局安装uni-app-cli工具:npm install -g @vue/cli。然后,在项目根目录下运行命令uni build,根据提示选择目标平台和相关设置,最后等待打包完成。 - 使用第三方打包工具:除了使用HBuilderX和命令行工具,还可以使用第三方打包工具将UniApp项目打包为不同平台的应用程序。例如,使用
wexin-app工具将UniApp项目打包为微信小程序,使用dcloud-io工具将UniApp项目打包为快应用等。
发布应用程序
- 准备应用程序的发布版本:根据目标平台的要求,生成应用程序的发布版本。例如,在HBuilderX中选择菜单栏的“发行”->“原生App-云打包”或“原生App-离线打包”,然后根据提示进行配置,最后点击打包按钮生成应用程序的发布版本。
- 注册开发者账号:如果要发布到应用商店,需要先注册开发者账号。不同的应用商店有不同的注册和审核流程,需要按照它们的要求进行操作。常见的应用商店包括苹果App
Store、Google Play、小米应用商店等。- 提交应用程序:根据应用商店的要求,登录开发者账号并提交应用程序。提交的过程中可能需要填写应用信息、上传应用截图、设置定价等。同时,还需要遵守应用商店的政策和规定,确保应用程序符合要求。
- 等待审核和发布:提交应用程序后,需要等待应用商店的审核。审核的时间长度因应用商店而异,可能需要几天或几周的时间。一旦应用程序通过审核,就可以发布到应用商店,供用户下载和使用。
除了应用商店,还可以通过其他渠道发布应用程序,例如通过企业内部分发、第三方应用市场、自建网站等方式。根据发布渠道的不同,可能需要进行相应的配置和操作,如生成签名文件、配置下载链接等。
注意:在发布应用程序之前,需要确保应用程序的版权和合法性,并遵守相关法律法规。同时,还要根据目标平台和发布渠道的要求进行相应的准备和配置。
实践中的建议
在开发中,需要注意以下几点,开发就没有什么问题了。
- 熟悉Vue.js:UniApp基于Vue.js框架,因此熟悉Vue.js的语法和特性将有助于更好地理解和使用UniApp。
- 了解UniApp的组件和API:UniApp提供了丰富的组件和API,包括视图组件、表单组件、媒体组件、网络请求等。了解和熟悉这些组件和API的使用方法,可以提高开发效率。
- 使用条件编译:UniApp支持条件编译,可以根据不同的平台进行代码的编译和处理。合理使用条件编译,可以针对不同平台的特性进行适配和优化。
- 良好的代码组织和模块化:将代码按照功能模块进行组织和分割,使用Vue的单文件组件(.vue文件)进行开发,有助于代码的可维护性和可复用性。
- 优化页面渲染性能:UniApp使用了虚拟DOM来管理页面的渲染,但仍然需要注意优化页面渲染性能。避免使用过多的计算和响应式数据,使用
v-if和v-show来控制组件的显示,减少不必要的重渲染。- 多平台适配:UniApp支持将同一代码base编译为多个平台,但不同平台可能有不同的特性和限制。在开发过程中,要注意多平台的适配和测试,确保应用在不同平台上的兼容性和用户体验。
- 及时查阅文档和社区:UniApp有详细的官方文档和活跃的开发者社区,及时查阅文档和参与社区讨论,可以获取到更多的开发技巧和解决方案。
- 进行性能优化:根据项目需求和性能瓶颈,进行性能优化。可以使用性能分析工具来分析和优化应用的性能,如减少网络请求、使用图片压缩、使用异步组件等。
- 不断学习和实践:UniApp是一个不断发展和进化的技术框架,不断学习和实践新的技术和功能,可以不断提升自己的开发能力和项目质量。
⭐⭐⭐⭐⭐UniApp官网还是非常非常不错的,很多东西说的很清楚,非常友好。实际开发中,有不懂的地方,多看官方文档!!!
传送门:官方文档
总结和前景
对UniApp的总结
优点:
- 跨平台开发:UniApp基于Vue.js框架,可以将同一份代码编译为多个平台的应用程序,包括微信小程序、H5、iOS、Android、快应用等,大大减少了开发成本和工作量。
- 开发效率高:使用Vue.js的开发模式和组件化开发,结合UniApp提供的丰富组件和API,可以快速构建应用程序,提高开发效率。
- 统一的UI风格:UniApp提供了一套统一的UI组件库��可以在不同平台上保持一致的UI风格和用户体验,提升应用程序的质量和品牌形象。
- 性能优化:UniApp使用虚拟DOM进行页面渲染,具有良好的性能表现。同时,UniApp提供了一些性能优化的工具和方法,可以进一步提升应用的性能。
- 社区和生态丰富:UniApp拥有活跃的开发者社区和丰富的第三方库支持,开发者可以在社区中获取到更多的技术资源、解决方案和工具。
适用场景:
- 中小型应用:UniApp适用于中小型的应用开发,特别是那些需要在多个平台上发布的应用程序。
- 原生功能不复杂的应用:UniApp适用于那些原生功能需求不复杂的应用,如展示类应用、小工具类应用等。
- 跨平台需求强烈的项目:UniApp适用于那些需要在多个平台上保持一致性的项目,如企业内部应用、品牌宣传应用等。
- 敏捷开发:UniApp适用于那些需要快速迭代和敏捷开发的项目,可以减少开发成本和周期。
一番总结,我们知道UniApp是一个适用于跨平台开发的框架,具有高效的开发模式和优秀的性能表现。在中小型应用和跨平台需求强烈的项目中,UniApp可以提供快速、高效和一致的开发体验,有很强的功能,还是非常的。
UniApp的前景
发展前景:
- 跨平台开发需求增加:随着移动应用的普及和多样化,跨平台开发需求不断增加。UniApp作为一种跨平台开发框架,可以满足多平台的开发需求,有望在这个领域得到更多的应用和发展。
- 生态系统的完善:随着UniApp的发展,其生态系统也在不断壮大。开发者社区和第三方库的支持逐渐增多,为开发者提供了更多的技术资源和解决方案,进一步推动了UniApp的发展。
可能的改进方向:
- 性能优化:虽然UniApp在性能方面已经做了很多优化,但随着应用复杂度的增加,性能仍然是一个需要关注和改进的方向。UniApp可以进一步优化渲染性能、网络请求性能等,提高应用的响应速度和用户体验。
- 功能扩展和兼容性:随着各个平台的不断升级和演进,UniApp需要跟进并扩展新的功能,以满足开发者对各种原生特性和功能的需求。同时,UniApp也需要保持对不同平台的兼容性,确保应用程序在各个平台上的稳定性和兼容性。
- 开发工具的改进:UniApp的开发工具HBuilderX已经提供了很多方便的功能,但仍然有改进的空间。在开发工具方面,可以进一步提升开发体验、提供更多的工具支持和调试功能,提高开发效率和质量。
- vue3版本支持:在未来,vue3越来越成熟后,UniApp必然也要支持vue3写法的。
当然,关于UniApp什么时候支持vue3这件事,后续我们接着聊。
创作不宜,如果对您有帮助,希望得到您的三连支持