jstree树形结构
jstree树形结构
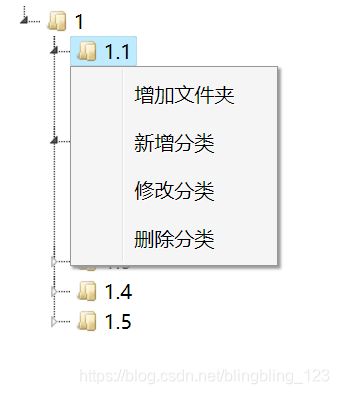
- 效果图
- 需要引用的文件
- 设置容器元素
- .js代码
效果图
需要引用的文件
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>
设置容器元素
<div id="jstree"></div>
.js代码
<script type="text/javascript">
$(function(){
//当DOM准备好时创建一个jstree实例
$('#jstree').jstree({
//core 存储核心的所有默认值
'core' : {
//如果保留为false,则防止创建、重命名、删除、移动或复制等操作
"check_callback" : true,
//data 数据配置:在这里可以传递HTML字符串或JSON数组
'data' : [
{
'id' : 'ajson1',
'parent' : '#',// # 根目录
'icon' : 'jstree-folder',//jstree-folder 文件夹图标(默认图标)
'text':'1',
"type":"level_1",
"state" :{
"opened" : true //默认打开文件夹
}
},
{
'id': 'ajson1.1',
'parent' : 'ajson1',
'text':'1.1',
"type":"level_1"
},
{
'id': 'ajson1.1.1',
'parent' : 'ajson1.1',
'icon' : 'jstree-file',//jstree-file 文件图标
'text':'1.1.1',
"type":"level_2"
},
{
'id': 'ajson1.1.2',
'parent' : 'ajson1.1',
'icon' : 'jstree-file',//jstree-file 文件图标
'text':'1.1.2',
"type":"level_2"
},
{
'id': 'ajson1.2',
'parent' : 'ajson1',
'text':'1.2',
"type":"level_1"
},
{
'id': 'ajson1.2.1',
'parent' : 'ajson1.2',
'text':'1.2.1',
"type":"level_1"
},
{
'id': 'ajson1.2.2',
'parent' : 'ajson1.2',
'text':'1.2.2',
"type":"level_1"
},
{
'id': 'ajson1.1.2.1.1',
'parent' : 'ajson1.2.1',
'icon' : 'jstree-file',//jstree-file 文件图标deng
'text':'1.1.2.1.1',
"type":"level_2"
},
{
'id': 'ajson1.3',
'parent' : 'ajson1',
'text':'1.3',
"type":"level_1"
},
{
'id': 'ajson1.1.3.1',
'parent' : 'ajson1.3',
'icon' : 'jstree-file',//jstree-file 文件图标deng
'text':'1.1.3.1',
"type":"level_2"
},
{
'id': 'ajson1.4',
'parent' : 'ajson1',
'text':'1.4',
"type":"level_1"
},
{
'id': 'ajson1.1.4.1',
'parent' : 'ajson1.4',
'icon' : 'jstree-file',//jstree-file 文件图标deng
'text':'1.1.4.1',
"type":"level_2"
},
{
'id': 'ajson1.5',
'parent' : 'ajson1',
'text':'1.5',
"type":"level_1"
},
{
'id': 'ajson1.5.1',
'parent' : 'ajson1.5',
'icon' : 'jstree-file',//jstree-file 文件图标
'text':'1.5.1',
"type":"level_2"
},
{
'id': 'ajson1.5.2',
'parent' : 'ajson1.5',
'icon' : 'jstree-file',
'text':'1.5.2',
"type":"level_2"
},
{
'id': 'ajson1.5.3',
'parent' : 'ajson1.5',
'icon' : 'jstree-file',
'text':'1.5.3',
"type":"level_2"
},
{
'id': 'ajson1.5.4',
'parent' : 'ajson1.5',
'icon' : 'jstree-file',
'text':'1.5.4',
"type":"level_2"
},
{
'id': 'ajson1.5.5',
'parent' : 'ajson1.5',
'icon' : 'jstree-file',
'text':'1.5.5',
"type":"level_2"
},
{
'id': 'ajson1.5.6',
'parent' : 'ajson1.5',
'icon' : 'jstree-file',
'text':'1.5.6',
"type":"level_2"
}
]
},
// plugins 存储所有已加载的jstree插件
'plugins' : [
'contextmenu',
'types'
],
'contextmenu' : {
'items' : customMenu //每个节点都会调用这个函数
},
'types' : {
'#' : { },
'level_1' : { },
'level_2' : { }
}
//contextmenu 存储contextmenu插件的所有默认值
});
});
function customMenu(node) {
var items={
'create': {
'label': '增加文件夹',
'action': function (obj) {
var inst = jQuery.jstree.reference(obj.reference);
var parentZNode = inst.get_node('', obj.reference); //获取父节点
var clickedNode = inst.get_node(obj.reference);
// alert(parentZNode);
/*
inst.create_node
参数1:父节点 参数2:新节点的数据
参数3: 1)first:当前节点下的头部新增节点
2)last:当前节点下的尾部新增节点
3)before:当前节点同级的上部新增节点
4)after:当前节点同级的下部新增节点
参数4:回调函数
参数5:Boolean类型,内部参数,指示父节点是否成功加载
*/
var newNodeSame = inst.create_node(clickedNode,
{ // 'id': 'ajson1.1',
// 'parent' : 'ajson1',
'icon': 'jstree-folder',
'text': '新增文件夹'
}, 'first', function (node) {
//回调返回创建后点节点,给新节点改名
inst.edit(node, node.val);
}, '');
}
},
'add': {
'label': '新增分类',
'action': function (obj) {
//reference获取当前选中节点的引用
var inst = jQuery.jstree.reference(obj.reference);
//通过get_node方法获取节点的信息,类似于实例对象
var clickedNode = inst.get_node(obj.reference);
/*
inst.create_node
参数1:父节点 参数2:新节点的数据
参数3: 1)first:当前节点下的头部新增节点
2)last:当前节点下的尾部新增节点
3)before:当前节点同级的上部新增节点
4)after:当前节点同级的下部新增节点
参数4:回调函数
参数5:Boolean类型,内部参数,指示父节点是否成功加载
*/
var newNode = inst.create_node(clickedNode,
{ //'id': 'ajson20',
//'parent' : 'ajson2',
'icon': 'jstree-file',
'text': '新节点'
}, 'last', function (node) {
//回调返回创建后点节点,给新节点改名
inst.edit(node, node.val);
}, '');
}
},
'rename': {
'label': '修改分类',
'action': function (obj) {
var inst = jQuery.jstree.reference(obj.reference);
var clickedNode = inst.get_node(obj.reference);
inst.edit(obj.reference, clickedNode.val);
}
},
'delete': {
"label": "删除分类",
'action': function (obj) {
var inst = jQuery.jstree.reference(obj.reference);
var clickedNode = inst.get_node(obj.reference);
inst.delete_node(obj.reference);
}
}
}
// console.log(node) 文件和文件夹右击显示不同菜单 不需要的进行隐藏
if(node.type==='level_1'){
}else if(node.type==='level_2'){
delete items.create;
delete items.add;
}
return items; //注意要有返回值
}
</script>