- 一文搞懂 Smali 与 Baksmali:Java 层逆向必备技能
CYRUS STUDIO
java开发语言逆向androidsmalibaksmali
版权归作者所有,如有转发,请注明文章出处:https://cyrus-studio.github.io/blog/smali与baksmalismali和baksmali是用于Android平台中DEX文件的汇编器和反汇编器,广泛应用于Android逆向分析与调试。smali和baksmali是一对工具,分别用于:smali:将smali代码(Java汇编语言)编译成DEX文件。baksmali:
- JSON和JSONL、python操作
weixin_668
jsonpython
JSONJSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,基于文本、易于读写,并支持多种数据结构。以下是常见的JSON格式及示例:1.简单对象(键值对){"name":"Alice","age":25,"isStudent":true}2.嵌套对象{"person":{"name":"Bob","address":{"city":"NewYork","zipc
- 利用 Python 爬取小红书热门笔记并进行标签关键词分析
程序员威哥
最新爬虫实战项目python笔记开发语言
一、背景与目标小红书(RED)作为中国最活跃的内容社区之一,拥有大量关于美妆、穿搭、美食、旅游等领域的用户生成内容(UGC)。对于产品、品牌方或研究人员来说,提取热门笔记的标签关键词,可以有效捕捉用户关注点、消费趋势及内容热词。本项目目标:使用Python爬取小红书某个话题下的热门笔记;分析每篇笔记中的标题、正文、标签等字段;利用NLP技术提取高频关键词;对关键词进行可视化与聚类分析。二、技术难点
- Java Spring、Spring MVC、Spring Boot 和 Spring Cloud 的关系与区别
Java皇帝
javaspringspringBootjavaspringmvc开发语言springbootspringcloud
在Java开发领域,Spring、SpringMVC、SpringBoot和SpringCloud这些框架和技术名词频繁出现。对于初学者来说,理解它们之间的关系和区别可能有些困惑。本文将深入浅出地讲解这些概念,帮助你理清它们的联系与差异。一、Spring1.1定义Spring是一个轻量级的Java开发框架,由RodJohnson创建。它基于控制反转(IoC)和面向切面编程(AOP)理念,旨在简化J
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- poi html转换成word文档,poi将html转换为word文档
天猪飞翔
poihtml转换成word文档
如何使用apachepoi将word转化为htmlJava可以使用这个开源框架,对word进行读取合并等操作,ApachePOI是一个开源的利用Java读写Excel、WORD等微软OLE2组件文档的项目。最新的3.5版本有很多改进,加入了对采用OOXML格式的Office2007支持,如xlsx、docx、pptx文档。示例如下:importorg.apache.poi.POITextExtra
- JavaSE -- 数组详细讲解(数组介绍,Arrays常用方法,二维数组创建)
数组简介数组是引用数据类型,是一种容器。是一组相同类型数据的组合,将这一组数据做统一管理。栈内存中只存有数组的引用(地址)数组中的变量类型如果是基本数据类型(int,double),则基本类型元素值直接存在堆内存的数组对象内部如果是引用数据类型(String),则这些引用类型的地址(引用)存储在堆内存的数组对象内部。而这些引用数据单独存储在堆内存的其他位置,数组中的地址指向他们。数组声明数组创建出
- Java poi导出word文件
辉_哥
Javapoiwordjavaword开发语言
Java在导出word文件时主要对表格中内容垂直居中处理做以记录方便后续碰到类似问题解决。mavenpom.xml中添加poi依赖org.apache.poipoi-ooxml4.1.2下载后查看依赖是否成功此时当在wordutil.java类中CTPageSz报红是因为ooxml-shemas版本不对需要另外下载1.3版本然后添加到本项目依赖中即可下载ooxml-shemas1.4版本的依赖po
- Word模板引擎poi-tl(poi template language)使用入门指南
enjoy编程
程序员实用工具集合Word模板引擎poi-tl
什么是poi-tlpoi-tl(poitemplatelanguage)是Word模板引擎,使用模板和数据创建很棒的Word文档poi-tl是一个基于ApachePOI的Word模板引擎,也是一个免费开源的Java类库,可以非常方便的集成到项目中,并使用它已经封装好的功能。为什么选择poi-tl?方案移植性功能性易用性Poi-tlJava跨平台Word模板引擎,基于ApachePOI,提供更友好的
- RxJava 全解析:从原理到 Android 实战
Monkey-旭
javarxjava响应式编程android
在Android开发中,异步任务处理是绕不开的核心场景——网络请求、数据库操作、文件读写等都需要在后台执行,而结果需回调到主线程更新UI。传统的“Handler+Thread”或AsyncTask不仅代码冗余,还容易陷入“回调地狱”(嵌套回调导致代码可读性差)。RxJava作为一款基于响应式编程思想的异步框架,通过“链式调用”和“操作符”完美解决了这些问题,成为Android开发者的必备工具。本文
- JAVA 使用Apache POI合并Word文档并保留批注的实现
一、需求背景在实际工作中,我们经常需要将多个Word文档合并成一个文件。但当文档中包含批注(Comments)时,传统的复制粘贴会导致批注丢失或引用错乱。本文将介绍如何通过Java和ApachePOI库实现保留批注及引用关系的文档合并功能。二、技术选型核心依赖:org.apache.poipoi-ooxml5.3.0org.apache.poipoi-ooxml-full5.3.0三、实现原理详解
- 社交应用全栈开发实战:前后端与数据库整合
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
- 深入理解TransmittableThreadLocal:原理、使用与避坑指南
智慧源点
后端java开发语言
一、ThreadLocal与InheritableThreadLocal回顾在介绍TransmittableThreadLocal之前,我们先回顾一下Java中的ThreadLocal和InheritableThreadLocal。1.ThreadLocalThreadLocal提供了线程局部变量,每个线程都可以通过get/set访问自己独立的变量副本。ThreadLocalthreadLocal
- java学习day6 + leetcode31 下一个排列
冬夜戏雪
java学习算法
1.消息队列和一些功能P74P75P76基于stream的消息队列单消费模式消费者组P77基于消息队列的异步秒杀下单shift2提及,插入已知笔记P78探店笔记P79查看探店笔记p80点赞功能一人一赞这里也有并发P81点赞排行榜sortedsetset集合的选择redis里面的zsetmybatis改sql排序语句p82好友关注关注和取关p83共同关注redis里的set交集功能解析id集合没看懂
- java学习 leetcode31 下一个排列
冬夜戏雪
java学习leetcode
1.排列方法(按照全排列,数组,整数来回转换的思路)packagecom.hmdp.leetcode;importjava.util.*;publicclassbacktracking31{publicvoidnextPermutation(int[]nums){//1.将当前数组转为字符串表示StringBuildersb=newStringBuilder();for(intnum:nums){
- 网络五层协议与每层对应的协议
旋转的Kumamon
零基础网络协议
五层协议物理层–数据链路层–网络层–传输层–应用层(会话层、表示层)物理层为数据端设备提供传送数据的通路,数据通路可以是一个物理媒体,也可以是多个物理媒体连接而成。包括的协议:1000BASE-SX、1000BASE-LX、1000BASE-CX数据链路层数据链路层:为网络层提供数据传送服务包括的协议:点对点协议PPP:CSMA/CD协议:具有冲突检测的载波监听多点接入协议,特点是:发送前先监听、
- 【华为419机考真题】服务器能耗统计,JAVA 题解
梦想橡皮擦
华为服务器java华为OD机试华为OD
最近更新的博客华为od2023|什么是华为od,od薪资待遇,od机试题清单华为OD机试真题大全,用Python解华为机试题|机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理已参加机试人员的实战技巧本篇题解:服务器耗能题目描述服务器有三种运行状态:空载,单任务,多任务,每个时间片的能耗的分别为111、333、444,每个任务由起始时间片和结束时间片定义运行时
- LangChain4j入门:Java开发者的AI应用开发指南
半夜偷你家裤衩子
LangChain4jjava人工智能开发语言LangChain4j
在AI浪潮席卷全球的今天,Java开发者如何快速上手大语言模型应用开发?LangChain4j为我们提供了完美的解决方案!前言:为什么Java开发者需要LangChain4j?想象一下,你正在开发一个企业级应用,需要集成ChatGPT来提供智能客服功能。传统方式需要直接调用OpenAIAPI,处理复杂的HTTP请求、错误重试、上下文管理等问题。而使用LangChain4j,几行代码就能搞定:Cha
- Java中的值传递 vs 引用传递本质区别
码农小灰
面试题javajava开发语言
目录【导语】面试官到底想考什么?一、值传递和引用传递的本质区别1.值传递(PassbyValue)2.引用传递(PassbyReference)二、Java的“值传递”真相:传的是引用的副本1.基本类型:直接拷贝值2.对象类型:传递引用的副本三、常见误区:别再踩这些坑!误区1:“对象是引用传递”误区2:“数组是引用传递”误区3:“String是特殊引用传递”四、实战案例:覆盖90%的应用场景案例1
- 单体VS微服务:如何选择最适合的架构?
目录一、什么是单体架构和微服务架构?1.单体架构(MonolithicArchitecture)2.微服务架构(MicroservicesArchitecture)二、单体架构的优缺点优点:缺点:三、微服务架构的优缺点优点:缺点:四、如何选择?适用场景对比五、实际案例分析1.单体架构的成功场景2.微服务的典型应用3.混合模式六、面试与职场建议七、总结在Java开发中,单体架构和微服务架构是两种核心
- Java 重写(Override)与重载(Overload)
啊玄呐
重写(Override)重写是子类对父类的允许访问的方法的实现过程进行重新编写,返回值和形参都不能改变。方法的重写规则:▣参数列表必须完全与被重写方法的相同。▣返回类型与被重写方法的返回类型可以不相同,但是必须是父类返回值的派生类▣访问权限不能比父类中被重写的方法的访问权限更低。例如:如果父类的一个方法被声明为public,那么在子类中重写该方法就不能声明为protected。▣父类的成员方法只能
- Java界大地震!IBM联手红帽打造最强生态
极道Jdon
javascriptreactjs
2025年刚开年,红帽就搞了个大新闻——把自家Java天团全部打包塞给IBM当"嫁妆"!这就像你们班学霸突然转学去隔壁,但其实是两家早就"领证"了(2019年IBM花340亿美金天价娶了红帽)。现在IBM家里蹲着两个JDK/JVM战队,活像买了双份皮肤的游戏账号。不过官方拍胸脯保证:绝对不搞改名换姓那套,就是集中火力搞大事!WildFly和Quarkus这些技术就像不同口味的奶茶,以后能共用珍珠椰
- JetBrains IntelliJ IDEA插件推荐
Someone_sky
intellij-ideajavaide
在IntelliJIDEA可以安装一些插件,让工作更有效率,好的插件可以满足从新手到资深开发者的各种需求。ApifoxHelper:ApifoxHelper是一个免费的、专为Java和Kotlin开发者设计的高效API调试插件。它能够自动分析项目中的接口,并允许你直接在IDEA中发送请求,无需在IDE和其他工具之间来回切换。这个插件还能自动填充请求参数,解析各种响应体,并记录请求历史,方便你实时编
- 【VSCode】上传插件
七灵微
基本理论vscodeide编辑器
准备开发环境npminstall-gyogenerator-code@vscode/vsceyogenerator-code:用于创建插件项目骨架vsce:用于打包和发布插件创建插件项目yocode选择插件类型(TypeScript或JavaScript)填写插件名称、描述、是否初始化Git、使用的包管理器等创建完成后进入项目目录并安装依赖:cdmy-extensionnpminstall开发插件
- JAVA 和Python对比
xiayu98020214
在深蓝的日子python
JAVA和Python对比1.数据类型pythonInt,float,complexnumbers都没有定义到底占用多少个字节空间。都是没有取值范围,也没有无符号的情况。JAVAJAVA有基础数据类型,都有确定占多少个字节2.全局变量python类似c语言,可以定义全局变量,全局的函数。JAVAjava都要定义类才行。3.变量声明python无需声明类型,直接使用。会造成一个困扰,这个变量到底是新
- 为什么阿里巴巴Java开发手册禁止使用存储过程?
需要重新演唱
SQLjavajava开发语言
阿里巴巴Java开发手册中禁止使用存储过程的原因主要基于以下几个方面的考虑:1.可维护性差复杂性:存储过程通常包含复杂的逻辑,随着业务逻辑的增加,存储过程的复杂性也会不断增加,导致维护成本高。调试困难:存储过程的调试通常比应用程序代码更困难,尤其是在分布式系统和微服务架构中。版本控制:存储过程的版本控制和变更管理相对复杂,难以与应用程序的版本控制流程集成。2.可移植性差数据库依赖:存储过程的语法和
- python比java_对比java和python对比
对比java和python对比java和python2011年04月18日1.难易度而言。python远远简单于java。2.开发速度。Python远优于java3.运行速度。java远优于标准python,pypy和cython可以追赶java,但是两者都没有成熟到可以做项目的程度。4.可用资源。java一抓一大把,python很少很少,尤其是中文资源。5.稳定程度。python3和2不兼容,造
- 58、JavaScript中的类定义与对象创建
pepper
JavaScript类定义对象创建
JavaScript中的类定义与对象创建1.引言在现代Web开发中,JavaScript已经成为不可或缺的一部分。随着JavaScript的发展,面向对象编程(OOP)的概念也逐渐融入其中。通过定义类和创建对象,可以使代码更加模块化、易于维护和复用。本文将详细介绍如何在JavaScript中定义新类,并创建自定义对象,包括属性和方法的添加。2.构造函数的基础构造函数是一种特殊的函数,主要用于创建和
- 谈谈JVM内存泄漏与内存溢出的区别
cyc&阿灿
Javajvm
一、前言在Java开发中,内存管理是一个永恒的话题。JVM虽然提供了自动内存管理机制,但内存相关的问题依然困扰着许多开发者。其中,内存泄漏(MemoryLeak)和内存溢出(OutOfMemory,OOM)是两个最容易混淆的概念。本文将深入剖析两者的本质区别,并通过图示和代码示例帮助大家彻底理解。二、核心概念解析1.JVM内存模型回顾在讨论内存泄漏和溢出前,我们先回顾下JVM的内存结构:┌────
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D











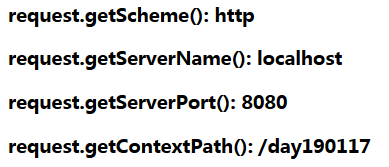
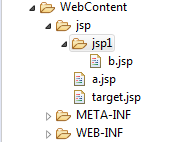
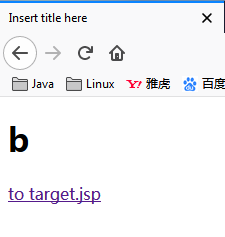
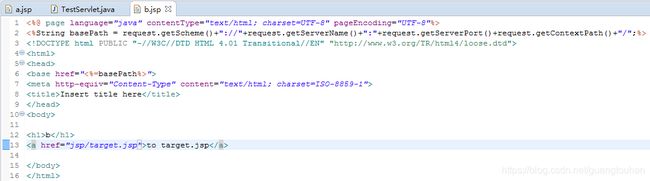
 可以看到,我们新加了一个 basePath 变量,并把它作为 base 标签的 href 属性的值。这样,b.jsp 中所有的相对路径都是以这个 basePath 为基准的。那么,我们要想从 b.jsp 到 target.jsp,就不需要考虑 b.jsp 和 target.jsp 的相对关系了,而是需要考虑目标文件即 target.jsp 和 web 应用根目录的相对关系。target.jsp 位于当前 web 应用根目录下的 jsp 文件夹里,那么相对路径就是 jsp/target.jsp。
可以看到,我们新加了一个 basePath 变量,并把它作为 base 标签的 href 属性的值。这样,b.jsp 中所有的相对路径都是以这个 basePath 为基准的。那么,我们要想从 b.jsp 到 target.jsp,就不需要考虑 b.jsp 和 target.jsp 的相对关系了,而是需要考虑目标文件即 target.jsp 和 web 应用根目录的相对关系。target.jsp 位于当前 web 应用根目录下的 jsp 文件夹里,那么相对路径就是 jsp/target.jsp。
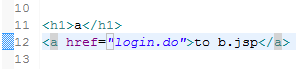
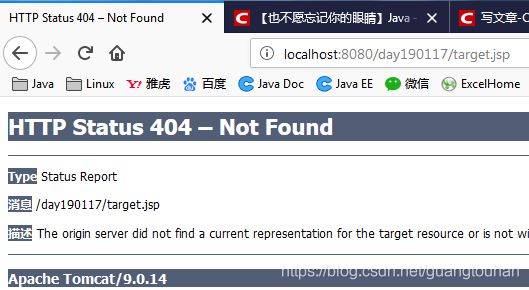
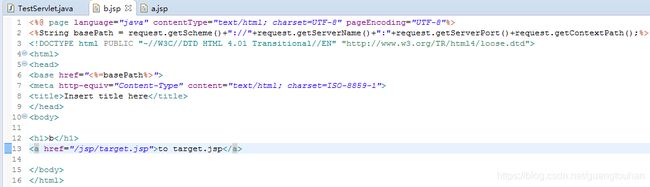
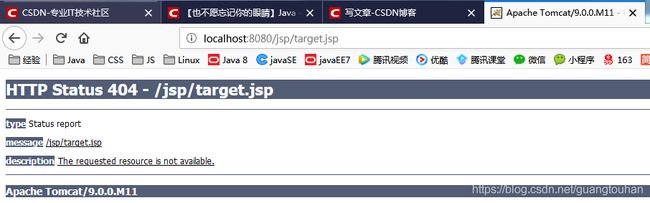
 其中,basePath 最后的斜杠取消了,超链接的相对路径的开头加一个斜杠。我们的预期是,basePath 和超链接的相对路径拼在一起正好是要访问的 URL。
其中,basePath 最后的斜杠取消了,超链接的相对路径的开头加一个斜杠。我们的预期是,basePath 和超链接的相对路径拼在一起正好是要访问的 URL。 注意看一下地址栏的 URL,浏览器是去 localhost 这个站点的根目录下去找 jsp 文件夹里的 target.jsp 的。也就是说,超链接中的斜杠是绝对路径,代表当前站点的根目录,浏览器就不再以相对路径的方式去拼接 URL 进行 HTTP 请求了。
注意看一下地址栏的 URL,浏览器是去 localhost 这个站点的根目录下去找 jsp 文件夹里的 target.jsp 的。也就是说,超链接中的斜杠是绝对路径,代表当前站点的根目录,浏览器就不再以相对路径的方式去拼接 URL 进行 HTTP 请求了。