js解析java json格式数据_JS中Json数据的处理和解析JSON数据的方法详解
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于ECMAScript的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)。这些特性使JSON成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成(一般用于提升网络传输速率)。
JSON的规则很简单: 对象是一个无序的“‘名称/值'对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值' 对”之间使用“,”(逗号)分隔。具体细节参考http://www.json.org/json-zh.html
举个简单的例子:
js 代码
function showJSON() {
var user =
{
"username":"andy",
"age":20,
"info": { "tel": "123456", "cellphone": "98765"},
"address":
[
{"city":"beijing","postcode":"222333"},
{"city":"newyork","postcode":"555666"}
]
}
alert(user.username);
alert(user.age);
alert(user.info.cellphone);
alert(user.address[0].city);
alert(user.address[0].postcode);
}
这表示一个user对象,拥有username, age, info, address 等属性。
同样也可以用JSON来简单的修改数据,修改上面的例子
js 代码
function showJSON() {
var user =
{
"username":"andy",
"age":20,
"info": { "tel": "123456", "cellphone": "98765"},
"address":
[
{"city":"beijing","postcode":"222333"},
{"city":"newyork","postcode":"555666"}
]
}
alert(user.username);
alert(user.age);
alert(user.info.cellphone);
alert(user.address[0].city);
alert(user.address[0].postcode);
user.username = "Tom";
alert(user.username);
}
JSON提供了json.js包,下载http://www.json.org/json.js 后,将其引入然后就可以简单的使用object.toJSONString()转换成JSON数据。
js 代码
function showCar() {
var carr = new Car("Dodge", "Coronet R/T", 1968, "yellow");
alert(carr.toJSONString());
}
function Car(make, model, year, color) {
this.make = make;
this.model = model;
this.year = year;
this.color = color;
}
可以使用eval来转换JSON字符到Object
js 代码
function myEval() {
var str = '{ "name": "Violet", "occupation": "character" }';
var obj = eval('(' + str + ')');
alert(obj.toJSONString());
}
或者使用parseJSON()方法
js 代码
function myEval() {
var str = '{ "name": "Violet", "occupation": "character" }';
var obj = str.parseJSON();
alert(obj.toJSONString());
}
下面使用prototype写一个JSON的ajax例子。
先写一个servlet (我的是servlet.ajax.JSONTest1.java)就写一句话
java 代码
response.getWriter().print("{ \"name\": \"Violet\", \"occupation\": \"character\" }");
再在页面中写一个ajax的请求
js 代码
function sendRequest() {
var url = "/MyWebApp/JSONTest1";
var mailAjax = new Ajax.Request(
url,
{
method: 'get',
onComplete: jsonResponse
}
);
}
function jsonResponse(originalRequest) {
alert(originalRequest.responseText);
var myobj = originalRequest.responseText.parseJSON();
alert(myobj.name);
}
prototype-1.5.1.js中提供了JSON的方法,String.evalJSON(), 可以不使用json.js, 修改上面的方法
js 代码
function jsonResponse(originalRequest) {
alert(originalRequest.responseText);
var myobj = originalRequest.responseText.evalJSON(true);
alert(myobj.name);
}
在javascript中填加请求参数
js 代码
function sendRequest() {
var carr = new Car("Dodge", "Coronet R/T", 1968, "yellow");
var pars = "car=" + carr.toJSONString();
var url = "/MyWebApp/JSONTest1";
var mailAjax = new Ajax.Request(
url,
{
method: 'get',
parameters: pars,
onComplete: jsonResponse
}
);
}
使用JSON请求字符串就可以简单的生成JSONObject并进行解析,修改servlet添加JSON的处理(要使用json.jar)
java 代码
private void doService(HttpServletRequest request, HttpServletResponse response) throws IOException {
String s3 = request.getParameter("car");
try {
JSONObject jsonObj = new JSONObject(s3);
System.out.println(jsonObj.getString("model"));
System.out.println(jsonObj.getInt("year"));
} catch (JSONException e) {
e.printStackTrace();
}
response.getWriter().print("{ \"name\": \"Violet\", \"occupation\": \"character\" }");
}
同样可以使用JSONObject生成JSON字符串,修改servlet
java 代码
private void doService(HttpServletRequest request, HttpServletResponse response) throws IOException {
String s3 = request.getParameter("car");
try {
JSONObject jsonObj = new JSONObject(s3);
System.out.println(jsonObj.getString("model"));
System.out.println(jsonObj.getInt("year"));
} catch (JSONException e) {
e.printStackTrace();
}
JSONObject resultJSON = new JSONObject();
try {
resultJSON.append("name", "Violet")
.append("occupation", "developer")
.append("age", new Integer(22));
System.out.println(resultJSON.toString());
} catch (JSONException e) {
e.printStackTrace();
}
response.getWriter().print(resultJSON.toString());
}
js 代码
function jsonResponse(originalRequest) {
alert(originalRequest.responseText);
var myobj = originalRequest.responseText.evalJSON(true);
alert(myobj.name);
alert(myobj.age);
}
下面在重点给大家介绍JS中json数据的处理
1、 json数据结构(对象和数组)
json对象:var obj = {"name":"xiao","age":12};
json数组:var objArray = [{"name":"xiao","age":12},{"name":"xiao","age":12}];
2、 处理json数据,依赖文件有:jQuery.js
3、Note:数据传输过程中,json数据是以文本,即字符串格式形式存在;
JS语言操作的是JS对象;
所以json字符串与JS对象之间的转换是关键;
4、数据格式
Json字符串:var json_str = ‘{"name":"xiao","age":12}';
Josn对象:var obj = {"name":"xiao","age":12};
JS对象:Object {name: "xiao", age: 12}
5、类型转换
Json字符串——>JS对象,使用方法:
注明:
json_str、obj代表的是在本文子标题4中的数据类型;
obj = JSON.parse(json_str);
obj = jQuery.parseJSON(json_str);
Note:传入畸形json字符串(例如:‘{name:"xiao",age:12}'),会抛出异常;
Json字符串格式,严格格式:‘{"name":"xiao","age":12}'
JS对象——>Json字符串:
json_str = JSON. stringify(obj);
NOTE:
1、eval()是JS原生函数,使用该形式:eval(‘('+‘{name:"xiao",age:12}'+')'),并不安全,无法保证类型转换为JS对象;
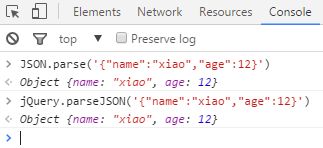
2、上面3中方法,都经过chrome浏览器测试,下面是测试结果截图;
Json字符串——>JS对象;
JS对象——>Json字符串: