毛玻璃态登录表单
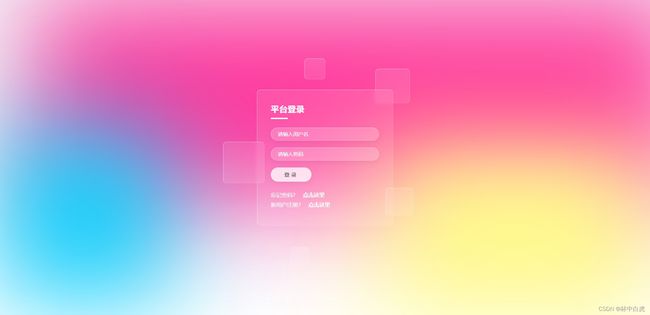
效果展示
页面结构组成
通过上述的效果展示可以看出如下几个效果
- 底部背景有三个色块并且效果是毛玻璃效果
- 登录表单是毛玻璃效果
- 登录表单的周围的小方块也是有毛玻璃效果并且与登录表单有层次效果
CSS3 知识点
- filter 属性
- backdrop-filter 属性
- 绝对定位属性
- 动画属性
底部背景
底部的背景由于是三个色块组成,所以我们可以先实现三个色块的页面结构及基础样式编写。
<div class="color">div>
<div class="color">div>
<div class="color">div>
section .color {
position: absolute;
}
/* 只是列举出第一个节点样式,其余的只是颜色、大小和位置改变 */
section .color:nth-child(1) {
top: 0;
left: 100px;
background: #ff359b;
height: 600px;
width: 100%;
}
因为 CSS3 中提供了filter属性,所以我们可以借助这个属性来进行色块的模糊变化,这样视觉效果就可以让色块变成毛玻璃的效果。
section .color {
position: absolute;
filter: blur(150px);
}
登录表单实现
登录表单也是毛玻璃效果,但是假如使用filter属性的话,效果是像四周变得模糊,而不是我们内部毛玻璃的效果,所以我们可以切换成backdrop-filter属性来让表单容器的背景变得模糊。
<div class="form_box">
<div class="container">
<div class="form">
<h2>平台登录h2>
<form>
<div class="form_item">
<input type="text" placeholder="请输入用户名" />
div>
<div class="form_item">
<input type="password" placeholder="请输入密码" />
div>
<div class="form_item">
<input type="submit" value="登录" />
div>
<p class="forget">
忘记密码?
<a href="#">点击这里a>
p>
<p class="forget">
新用户注册?
<a href="#">点击这里a>
p>
form>
<p>p>
div>
div>
div>
.form_box .container {
position: relative;
width: 400px;
height: 400px;
background-color: rgba(255, 255, 255, 0.1);
border-radius: 10px;
display: flex;
flex-flow: row wrap;
justify-content: center;
align-items: center;
backdrop-filter: blur(5px);
/* 边线效果 凸显层次感 */
border: 1px solid rgba(255, 255, 255, 0.5);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
border-right: 1px solid rgba(255, 255, 255, 0.2);
}
小方块实现动画
登录表单周围的小方块是会来回上下浮动的,并且是绝对定位的。而毛玻璃的效果是跟登录表单一致,所以可以复制登录表单的样式。
<div class="square" style="--i: 0">div>
<div class="square" style="--i: 1">div>
<div class="square" style="--i: 2">div>
<div class="square" style="--i: 3">div>
<div class="square" style="--i: 4">div>
.form_box .square {
position: absolute;
border-radius: 10px;
background-color: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(5px);
border: 1px solid rgba(255, 255, 255, 0.5);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
border-right: 1px solid rgba(255, 255, 255, 0.2);
animation: animate 10s linear infinite;
/* 获取html中的i变量 */
animation-delay: calc(-1s * var(--i));
}
@keyframes animate {
0%,
100% {
transform: translateY(-40px);
}
50% {
transform: translateY(40px);
}
}
/* 只是定义了一个小方块的样式和定位,其余的可以自行定义 */
.form_box .square:nth-child(1) {
width: 100px;
height: 100px;
top: -50px;
right: -50px;
}
完整代码下载
完整代码下载