初始Vue\模板语法\数据绑定\el data写法\MVVM\数据代理
目录
一.初始VUE
二.VUE模板语法
三.数据绑定
四.el和data两种写法
五.MVVM
六.数据代理
1.回顾object.defineProperty方法
2.Vue数据代理
一.初始VUE
1.想让Vue工作,必须串讲一个Vue实例,且要传入一个配置对象
2.root 容器里的代码依然符合Html规则,只不过混入了一些特殊的 Vue语法
3.root容器里的代码被称为「Vue模板」
4.Vue实例和容器是一一对应
5.真实开发中只有一个Vue实例,并且会配合组件一起使用
6.{{XXX}}中的XXX要写js表达式,且XXX可以自动读取到data中的属性
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
注意区分js表达式和js代码(语句)
(1)表达式:一个表达式会生成一个值,可以放在任何一个需要值的地方
1)a
2)a+b
3)demo(1)函数调用表达式
4)x==y ? 'a' : 'b'
(2)js代码(语句)
1)if(){}
2)for(){}
二.VUE模板语法
Vue模板语法有两大类:
1.插值语法
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
2.指令语法
功能:用于解析标签(包括属性、标签体内容、绑定事件......)
举例:v-bind:href="xxx"或简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性
备注:Vue中有很多的指令,且形式都是:v-???,此处只是拿V-bind举例
三.数据绑定
Vue有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
备注:
1.双向绑定一般都用在表单类元素上(如:input、select等)
2.v-model:value可以简写为v-model,因为v-model默认收集的就是value值
单向数据绑定:
双向数据绑定:
单向数据绑定:
双向数据绑定:
四.el和data两种写法
1.el有两种写法
(1)new Vue的时候配置el属性
(2)先创建Vue实例,随后再通过vm.$mount('#root')指定el的值
2.data有2种写法
(1)对象式
(2)函数式
如何选择;目前哪种写法都可以,以后学习组件,data必须使用函数式,否则会报错
3.一个重要原则
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了
//el的两种写法
const v=new Vue({
//el:'#root', //第一组写法
data:{
name:'atguigu',
}
})
console.log(v) //Vue
v.$mount('#root') //第二种写法,挂载
//data的两种写法
const v=new Vue({
el:'#root',
//data的第一种写法:对象式
/*data:{
name:'atguigu',
}*/
//data的第二种写法:函数式
/*data:function(){
console.log('@@@',this)
return{
name:'shany'
}
}*/
//简写去掉:和function
data(){
console.log('@@@',this)
return{
name:'shany'
}
}
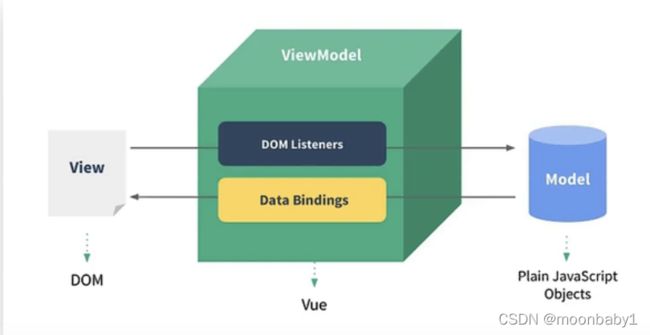
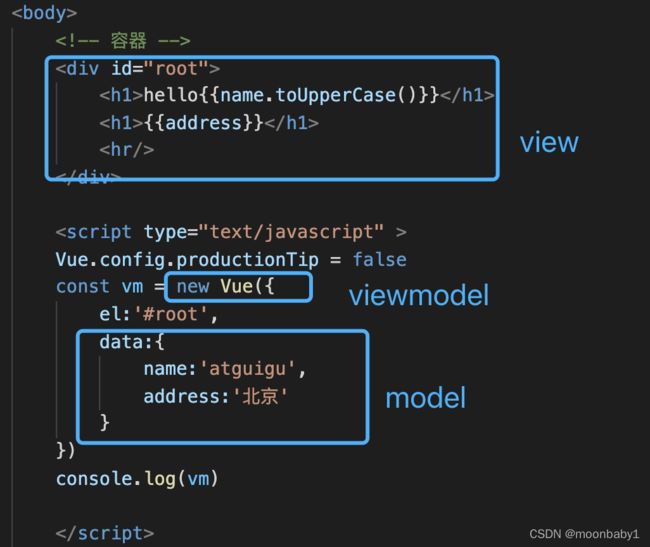
})五.MVVM
M模型(model):对应data中的数据
Vview视图
VM 视图模型:vue实例对象
观察发现:
1.data中所有的属性,最后都出现在vm身上(new的Vue实例对象)
2.VM身上所有的属性及Vue原型上所有属性,在Vue磨板中都可以使用
vue实例和Vue原型都可以在模板直接用
六.数据代理
1.回顾object.defineProperty方法
2.Vue数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
vm._data和传给页面的data是同一个,相等的
1.Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:更加方便操作data数据
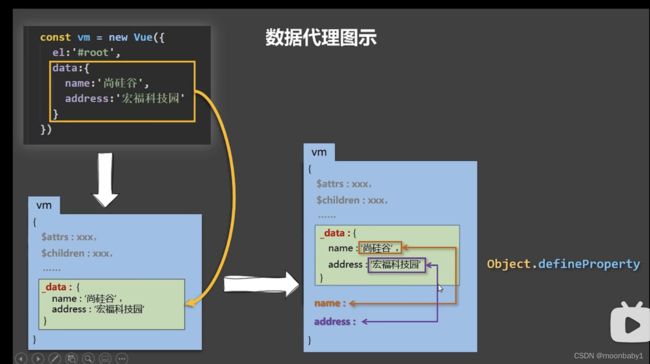
3.基本原理
通过object.defineProperty()把data对象中所有属性添加vm上
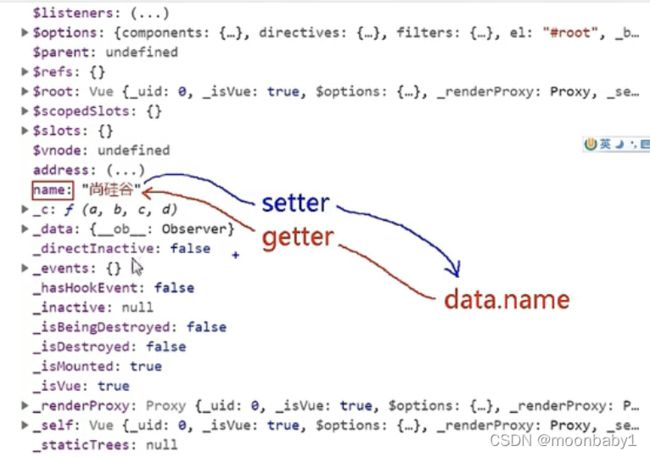
为每一个添加到vm上的属性,都指定一个getter和setter
在getter和setter内部去操作(读/写)data中对应的属性
 vm中没有vm.name,没有vm.address,但是有vm._data。上图右边,从下到上是getter,把_data数据添下来。从上到下是setter,只有修改data,页面用的data的地方都会变
vm中没有vm.name,没有vm.address,但是有vm._data。上图右边,从下到上是getter,把_data数据添下来。从上到下是setter,只有修改data,页面用的data的地方都会变
getter把代码中的data给到vm,从而体现在页面;
setter修改页面中的vm,_data,data就会变,从而页面变
为什么改vm._data的name,页面会有变化?