- 20vue3实战-----使用echarts搭建各种图表
太阳与星辰
前端vue3实战代码规范echarts前端vue3实战后台管理typescript
20vue3实战-----使用echarts搭建各种图表1.实现目标2.实现步骤2.1封装组件2.2使用组件1.实现目标如上,页面上有各种各样类型的图标。这时候需要用到echarts库作为辅助。2.实现步骤首先安装echarts库的步骤就不用多说。2.1封装组件page-echarts/index.ts:importBaseEchartfrom'./src/base-echart.vue'impo
- 【学习笔记】vue-cli中组件间传参的方式
龚箭
vue.js学习笔记
一、父子组件传参首先创建子组件,子组件的名字为component1.vue接受父组件:{{name}}打印父组件的信息exportdefault{//子组件通过props组件接收,name需要和父组件的key一致props:['name'],data(){return{}},mounted(){},methods:{Forward(){console.log(this.name);},},}然后在
- 政企学习考试系统(源码+文档+部署+讲解)
开源项目介绍
引言在数字化时代背景下,政企学习考试系统为企业和政府机构提供了一个高效的学习和培训环境。通过整合多种教育资源和学习工具,该平台旨在提升员工的专业技能和知识水平,促进组织的持续发展和创新。系统概述政企学习考试系统采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用VUE2.6.14和element-ui2.15.6,并在NODE14.21.3(>=8.9)环
- 记录一次vue3使用ejs文件配合vite打包的异常
前端
打包后index.html内容异常,显示exportdefault"./assets/index-DxOHZ_2H.html"原因是因为工程项目想要使用ejs,结果配置assetsInclude:['/.ejs','/.html'],解决办法,去掉'*/.html'
- Prettier 如何处理代码格式化
阿珊和她的猫
状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.缩进和空格2.分号和引号3.换行和空行4.样式规则5.自定义规则6.总结Prettier是
- 4年前端开发面试题,Vue方向,10道题,包括答案和释疑(1)
繁若华尘
4年前端开发面试题Vue方向100道题vue.js前端javascript面试
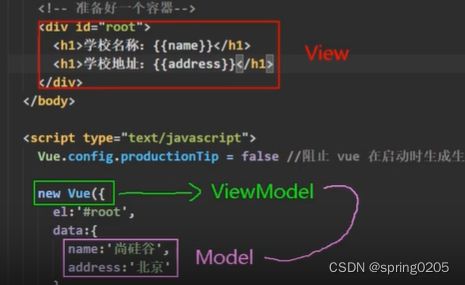
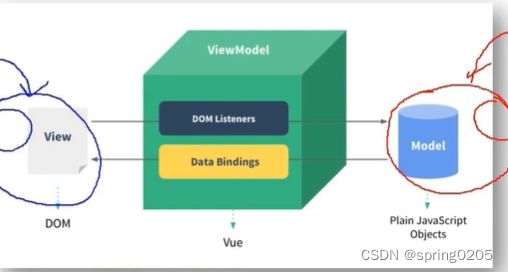
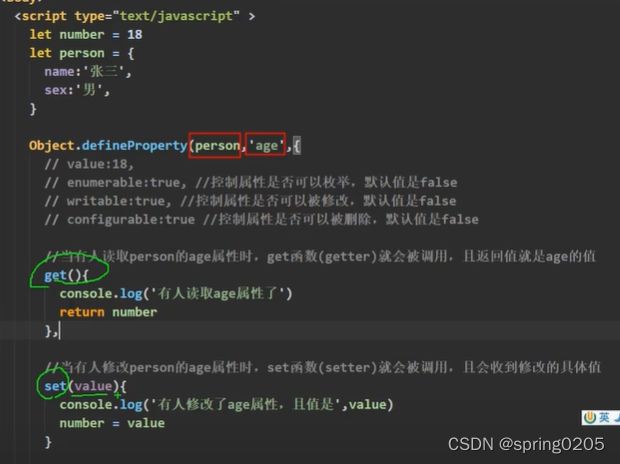
以下是针对4年前端经验(Vue方向)的10道高频面试题,涵盖核心原理、高级特性及优化策略,答案与解析结合Vue2主流版本(兼顾Vue3对比):1.Vue2的响应式原理是什么?Vue3有何改进?答案:Vue2通过Object.defineProperty对对象属性递归劫持,结合发布-订阅模式实现响应式。数组通过重写7个方法(如push)实现监听。Vue3改用Proxy代理对象,支持动态属性添加和数组
- vue3中响应式数组操作的几种方法
AI小美好
vueweb前端前端问题处理vue.js前端javascript
在Vue3中如何优雅地操作响应式数组以保持性能并实现实时响应?可以考虑以下几个方面:一、使用Vue提供的数组变异方法直接使用原生变异方法Vue3对数组的原生变异方法(如push、pop、shift、unshift、splice、sort、reverse)进行了包裹,使得这些操作能够触发视图更新。例如:constarr=reactive([1,2,3]);arr.push(4);这种方式是最简单直接
- GitHub 上的开源项目推荐
临水逸
github开源
GitHub上的开源项目有成千上万,涵盖了从前端框架到数据科学、机器学习、系统工具等各个领域。不同的人根据兴趣和需求,可能会有不同的排名。不过,一些开源项目因为其广泛的应用、社区支持和技术创新,通常被认为是“最好”的开源项目之一。下面是一些广受欢迎、常被认为是GitHub上最好的开源项目(按领域分类):1.开发工具与库Bootstrap最流行的前端框架之一,用于快速开发响应式和现代化的网页。Vue
- 保姆级教学ruoyi-vue(若依前后端分离版本)环境搭建 用eclipse 安装redis 后端配置 配置node环境 前端配置
万里长江雪
前端htmlsassnpmnode.js
本地部署ruoyi-vue前后端分离版后端配置下载源码并数据库建表安装redis后端配置完成,运行RuoYi-Vue-masteruoyi-adminsrcmainjavacomuoyi下的RuoYiApplication.java文件启动前端配置配置node环境在E:eclipsespaceoneRuoYi-Vue-master文件路径下输入cmd,弹出命令行窗口并输入cdruoyi-ui添加依
- 超硬核的java开源物联网智能家居系统
Github导航站
javagithub
今天小编推荐一套开源的软硬件系统,可用于二次开发和学习,快速搭建自己的物联网/智能家居系统。硬件工程师可以把自己的设备集成到系统;软件工程师可以使用项目中的设备熟悉软硬件交互。开源协议 使用MulanPSL-2.0开源许可协议链接地址 公众号【Github导航站】回复关键词【wum】获取git地址项目简介服务端 使用springboot、数据库mysql和redis、前端vue、移动端a
- 基于 Tauri + Tokio + Rodio 的 Rust 简易音乐播放器桌面程序
senlizishi
rust
导读:笔者最近跟着RustCourse过了一遍Rust的知识点后写了一个练手项目加深一下理解。项目主要依赖Tauri、Tokio、Rodio库。项目中涉及到了结构体、多线程与Arc/Mutex、异步编程与channel通道、生命周期与所有权等知识点。项目概述一个用Rust编写的简单的桌面音乐播放器应用程序。前端基于Tauri(Vue+Typescript),后端主要使用Tokio(异步库)、Rod
- java和vue开发的图书馆借阅管理系统小程序
qq_1913284695
javavue.js小程序图书借阅
主要功能:学生借书还书,管理员管理图书管理学生借书还书。系统显示在馆数量和图书总数量,借书时借书数量不可超过在馆数量,还书时需要输入归还数量(可借2本书,归还的时候一本一本归还,可查看归还详情)。借书还书邮箱提醒学生。演示视频:https://www.bilibili.com/video/BV1GCr8YnEBD/?share_source=copy_web&vd_source=11344bb73
- npm插件开发-多组件(vue3+element-plus)
悄悄地秃头
npmvue.js前端javascriptelementui
1.项目初始化首先,创建一个新的项目目录并初始化package.json文件:mkdirmulti-component-plugincdmulti-component-pluginnpminit-y2.安装依赖安装Vue3和ElementPlus:npminstallvue@3element-plus3.项目结构搭建创建项目的基本结构,通常可以在src目录下创建各个组件的文件夹,以及一个用于导出所
- 模拟elementui输入框el-input样式效果
vue2element-ui
背景:使用elementui组件时,通常会碰到这类需求,需要el-input一样的样式效果,但是不能输入,却需要点击叉叉删除文字内容,提供的原始属性无法满足,所以需要做一些改动。要求:1、交互效果和el-input一致;2、不可输入,但是可以点击右侧叉叉清空内容;3、右侧叉叉在文本框没有内容时隐藏,有内容时,鼠标移上去显示,鼠标移出隐藏;效果图如下:代码如下:vue2.6.11{}"class="
- 基于Vue3的简易旋转音乐播放器
fsj2009yx
前端javascriptvue.js
先看效果图:在音乐播放时,右下角的图标会不停旋转,暂停时恢复原位。完整代码import{ref,onMounted}from"vue";import{ElNotification}from"element-plus";importmusicfrom'@/assets/music/骆集益-回梦游仙.mp3'constaudio=ref(null);constisRotate=ref(false);c
- Node.js简介及vue项目与Node.js通信方法
像素检测仪
前端Node.jsnode.jsvue.js前端
目录一.基础介绍二.应用场景三.Vue与Node.js的通信方法1.通过HTTP请求通信(主流)2.通过WebSocket实现实时通信3.通过GraphQL进行通信一.基础介绍定义:Node.js是一个基于ChromeV8引擎的JavaScript运行时,用于构建高性能、可扩展的网络应用程序。特点:非阻塞I/O模型:Node.js的事件循环机制使其能够高效地处理大量并发连接,适合开发高并发的网络应
- ESLint 如何处理 ES6+ 语法
阿珊和她的猫
es6状态模式前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.配置环境2.配置解析器选项3.使用插件4.配置规则5.总结ESLint是一个流行的Java
- 告别前端状态管理噩梦:AI代码生成器如何简化你的工作
前端
前端开发,尤其是大型项目的开发,常常被复杂的AI写代码工具所困扰。状态管理,作为前端开发的核心难题之一,更是让无数开发者头疼不已。代码维护困难、数据流追踪不易、逻辑混乱等问题层出不穷,严重影响开发效率和项目质量。高效的前端状态管理至关重要,而智能化解决方案的出现,正为我们提供了一条新的出路。前端状态管理的智能模式识别:突破传统方案的局限传统的方案,例如Redux、Vuex等,虽然在一定程度上解决了
- 计算机毕业设计——Springboot的简历系统
程序媛9688
课程设计springboot后端
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm505Springboot的简历系统SpringBoot简历系统功能说明在当今竞争激烈的就业
- web前端Vue项目搭建流程
sulu_all is well
项目搭建前端vue.jsjavascriptnode.js
Node.js安装教程一、安装环境node.js下载官网:nodejs官网.二、安装步骤1、双击安装包,一直点击下一步。2、点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的)。3、一直点击下一步,最后安装成功即可。三、验证安装在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功node-v显
- GraphQL实践篇二
GraphQL实践篇之Vue+GraphQL搭建客户端上一篇我们介绍了使用Nestjs+GraphQL搭建服务端,这篇文章记录使用Vue+GraphQL搭建客户端。客户端项目目录结构如下:安装首先我们先使用vue-cli新建项目,接着安装依赖:npminstallapollo-cache-inmemoryapollo-clientapollo-linkapollo-link-httpapollo-
- 告别前端状态管理噩梦:AI代码生成器如何简化你的工作
前端
前端开发,尤其是大型项目的开发,常常被复杂的AI写代码工具所困扰。状态管理,作为前端开发的核心难题之一,更是让无数开发者头疼不已。代码维护困难、数据流追踪不易、逻辑混乱等问题层出不穷,严重影响开发效率和项目质量。高效的前端状态管理至关重要,而智能化解决方案的出现,正为我们提供了一条新的出路。前端状态管理的智能模式识别:突破传统方案的局限传统的方案,例如Redux、Vuex等,虽然在一定程度上解决了
- RuoYi-Vue-Plus (系统菜单路由获取、路由生成逻辑、前端按钮控制、自定义权限角色组件)
syfjava
RuoYi-Vue-Plus学习RuoYi-Vue-Plus
一、router获取系统路由菜单1-后端生成菜单方法getRouters方法位于com.ruoyi.web.controller.system.SysLoginController类中,作用:根据角色获取菜单@GetMapping("getRouters")publicR>getRouters(){LonguserId=LoginHelper.getUserId();Listmenus=menuS
- 前端框架的性能优化策略
几何心凉
前端入门之旅前端框架性能优化
聚沙成塔·每天进步一点点本文回顾⭐专栏简介前端框架的性能优化策略1.引言2.代码分割(CodeSplitting)2.1概述2.2实现方法2.2.1在React中使用React.lazy和Suspense2.2.2在Vue中使用动态导入3.懒加载(LazyLoading)3.1概述3.2实现方法3.2.1图像懒加载3.2.2在React中使用React-LazyLoad库4.减少HTTP请求4.1
- 前端架构思考,Vue or React?领域设计、文件结构、数据管理、主题替换
程序员小英
前端架构vue.js
原文来源于:程序员成长指北如有侵权,联系删除从Vue和React看问题Vue的优势内置的vite构建工具,减少构建时间,提高开发效率,在大工程上特别明显结构、样式、功能分开的设计,再通过setup做crud的分隔,整个页面维度的逻辑会特别清晰在路由和数据管理上有官方的解决方案,可以完全没有选择的压力框架本身做了很多的性能优化,如下静态提升,包括静态节点,静态属性预字符串化,20个静态节点以上缓存事
- 从零搭建Vue3工程化项目实战指南(2025新版)
超浪的晨
前端学习vue.jsvue前端框架npmajax
一、为什么需要工程化?传统开发痛点:手动管理依赖版本缺乏统一构建流程代码规范难以统一项目结构混乱工程化优势:标准化开发流程自动化构建/测试生产环境优化可维护的代码结构二、环境准备(Windows/Mac通用)1.安装Node.js推荐使用nvm管理多版本:#安装nvmcurl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/instal
- 基于SSM+Vue的手机商城销售系统项目
酷爱码
vuessm毕业设计javamysql
基于SSM+Vue的手机商城销售系统项目,该系统进行前后端分离开发,最后打包整合开发环境:jdk1.8,tomcat1.8,node.js,Mysql8.0开发工具:idea2019开发技术:SSM,Vue,ElementUI,VueX,Ajax打包版免费下载:基于VUE+SSM手机商城销售系统(打包版).zip-蓝奏云开发版下载地址:基于VUE+SSM手机商城销售系统.zip_vuessm项目视
- vue中实现数字滚动效果
a濯
vue.js前端javascript
安装vue-count-tonpminstallvue-count-to引入vue-count-toimportCountTofrom'vue-count-to'exportdefault{components:{CountTo},data(){return{startVal:0,endVal:2021,duration:2000,//动画持续时间,单位为毫秒decimals:0,//小数点后保留
- 2024年10月 vue 脚手架安装保姆教程(真正的手把手)
青岛亿恩斯
vue.js前端javascript
一、概念:Vuecli就是脚手架。cli全称:commandlineinterface即命令行接口二、安装脚手架1.环境准备1)下载node.js,并进行安装。node.js提供了javascript的运行环境。2)配置node.js的环境变量:主要是在环境变量path中添加node.js的安装根目录。例如:node.js的安装目录是C:\ProgramFiles\nodejs\,则把该目录添加到
- 基于vue的h5项目之支付宝支付与微信支付
随便的名字
vuevue
一、支付宝h5支付支付宝h5支付操作起来是超级简单的,前端关键代码如下:this.$http.getTradeNo(lastParams).then(res=>{this.$http.doPayAlipay({oid:res.data,//取到的交易订单号url:yourBackUrl//成功后的回调地址}).then(resAlipay=>{//避免时间间隙造成的用户误操作,尽管拿到数据了仍然显
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb