Vue2(一):初识Vue、模板语法、数据绑定、el和data的两种写法、理解MVVM、数据代理
一、初识Vue
官网链接https://cn.vuejs.org/
1.实例中的el和data
- el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
- data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。(后续的插值语法)
<div id="demo">
<h1>Hello,{{name}}h1>
div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例 const可省略
//const vm = new Vue({
new Vue({
el: '#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data: { //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name: 'zwr',
}
})
script>
2.总结
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为【Vue模板】;
4.Vue实例和容器是一一对应的;
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
1. 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
- (1). a
- (2). a+b
- (3). demo(1)
- (4). x === y ? ‘a’ : ‘b’
2.js代码(语句)
- (1). if(){} // 判断语句
- (2). for(){} // 循环语句
二、模板语法
1.插值语法
功能: 用于解析标签体内容,写在html标签里面,也就是身体里面
写法:{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性。
2.指令语法
功能: 解析标签属性、解析标签体内容、绑定事件
举例:v-bind:href = ‘xxxx’ ,xxxx 会作为 js 表达式被解析
说明:Vue 中有有很多的指令,此处只是用 v-bind 绑定举个例,后续还有很多v-???
<div id="root">
<h1>插值语法h1>
<h3>你好.{{name}}h3>
<hr />
<h1>指令语法h1>
<a v-bind:href="url">非常nicea>
<a :href="url">非常nicea>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
name: '野良',
url: 'https://www.bilibili.com/'
}
})
script>
'Date.now()'当前时间时间戳,url.toUpperCase() 大写,效果如下:

三、数据绑定
1. 单向数据绑定(v-bind)
数据是单向流到页面的 datav-bindvale,但是输入框的值改变不影响data的值,不流。
写法:
简写:单向数据绑定:
2.双向数据绑定(v-model)
数据流到页面的 datav-modelvale,还可以回流valev-modeldata,输入框的值改变影响data的值。
写法:
简写:双向数据绑定:
<h2 v-model:x="name">你好啊h2>
四、el和data的两种写法
1.el的两种写法
第一种写法:new Vue时配置el属性
const vm = new Vue({
el:'#root', // 创建时就指定容器
data:{
name:'野良'
}
})
第二种写法:先创建Vue实例,随后再通过vm.$mount(‘#demo’)指定el属性。
const vm = new Vue({
v.$mount('#root') // 第二种
data:{
name:'野良'
}
})
2.data的两种写法
对象式:
data:{
name:'野良'
}
函数式:以后学习组件时data必须用函数式,否则会报错。
data: function () {
return {
name: '野良'
}
}
函数式简写:
注:箭头函数没有this指向,写成箭头函数this指向为window,不是vue。
// 箭头函数没有this指向,写成箭头函数this指向为window不是vue
data(){
console.log('@@@',this) //此处的this是Vue实例对象
return{
name:'野良'
}
}
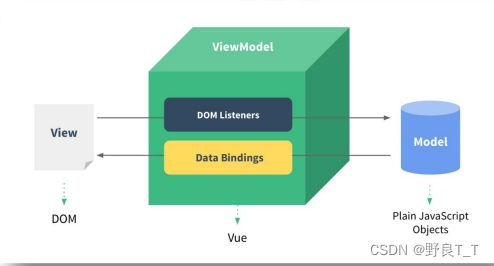
五、理解MVVM
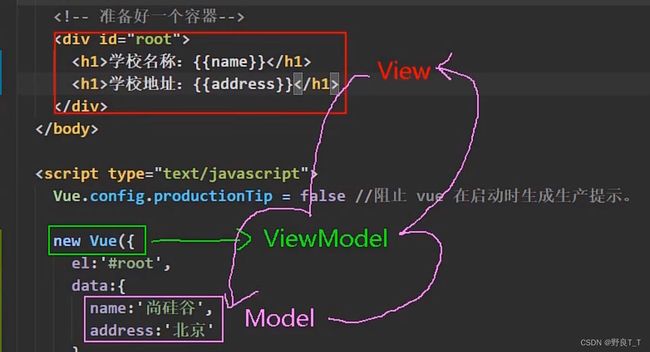
- M:模型(Model) :对应 data 中的数据
- V:视图(View) :模板
- VM:视图模型(ViewModel) : Vue 实例对象


1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
六、数据代理
1.Object.defineProperty方法
如下写法中Object.defineProperty方法让变量number和person对象里面的age产生关联。
<script type="text/javascript" >
let number = 18
let person = {
name:'野良',
sex:'女',
}
Object.defineProperty(person,'age',{
value:18,
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person)
</script>
2.什么是数据代理?
数据代理:通过一个对象代理另一个对象中属性的操作(读/写)
通过obj2能读到修改obj1中的x
<script type="text/javascript" >
let obj1 = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
</script>
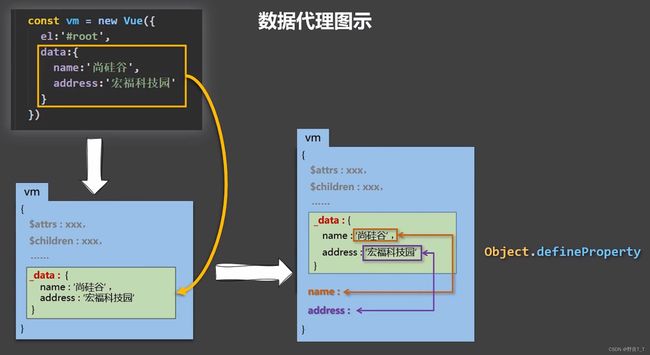
3.Vue中的数据代理
1.Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:更加方便的操作data中的数据
3.基本原理:通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。

里面的_data和data是同一个东西,但是编程序不这么写太麻烦了。先拿data中的数据,处理数据把_data中的name和address解析出来,让页面识别出来,这个过程图上紫色和黄色的线就是数据代理。