Arduino ESP32/ESP8266 +ST7735 1.8“tft中秋小时钟
Arduino ESP32 +ST7735 1.8"tft中秋小时钟
- 原作者B站视频:
ESP32中秋小时钟,表盘自动切换,代码开源,原图可下载(案例应用)
- tft ST7735 128160 1.8" 显示效果:(由于原作者提供的素材是128128的素材,在128*160屏幕上显示,所以下面有一部分是雪花)
原创作者的资源
链接: https://pan.baidu.com/s/1xO-eux35rcmTasQyp8qz2g?pwd=65mp
提取码: 65mp
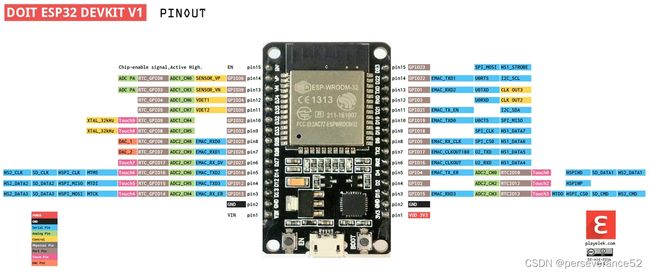
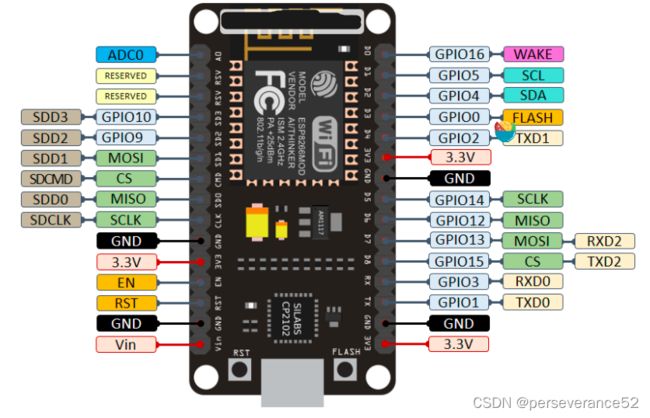
引脚定义
- ESP32,基于tft1.8" ST7735显示屏,TFT_eSPI库,
User_Setup.h头文件相关参数调整:
// For ESP32 Dev board (only tested with GC9A01 display)
// The hardware SPI can be mapped to any pins
#define TFT_MOSI 23 // In some display driver board, it might be written as "SDA" and so on.
#define TFT_SCLK 18
#define TFT_CS 5 // Chip select control pin
#define TFT_DC 19 // Data Command control pin
#define TFT_RST 21 // Reset pin (could connect to Arduino RESET pin)
#define TFT_BL 22 // LED back-light
//#define TOUCH_CS 21 // Chip select pin (T_CS) of touch screen
//#define TFT_WR 22 // Write strobe for modified Raspberry Pi TFT only
- ESP8266,基于tft1.8" ST7735显示屏,TFT_eSPI库,
User_Setup.h头文件相关参数调整:
// For NodeMCU - use pin numbers in the form PIN_Dx where Dx is the NodeMCU pin designation
#define TFT_CS PIN_D8 // Chip select control pin D8
#define TFT_DC PIN_D3 // Data Command control pin
#define TFT_RST PIN_D4 // Reset pin (could connect to NodeMCU RST, see next line)
//#define TFT_RST -1 // Set TFT_RST to -1 if the display RESET is connected to NodeMCU RST or 3.3V
//#define TFT_BL PIN_D1 // LED back-light (only for ST7789 with backlight control pin)
//#define TOUCH_CS PIN_D2 // Chip select pin (T_CS) of touch screen
SDA ---- D7
SCL ---- D5
CS ---- D8
DC ---- D3
BL ---- 3.3V
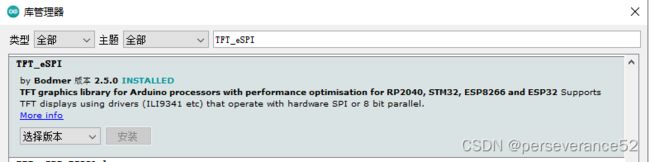
依赖库
- 依赖库:TFT_eSPI、NTPClient
Debug主程序
- ⚡需要注意ESP32和ESP8266在处理时间数据上有个别参数存在差异。代码已适配好了,兼容ESP8266和ESP32,修复了所发现的原作者有bug的地方,并烧录了ESP32和esp8266实测验证过显示正常,没有问题。
/*
* - 依赖库:TFT_eSPI、NTPClient
* - TFT_eSPI // 点击这里会自动打开管理库页面: http://librarymanager/All#TFT_eSPI
* - NTPClient // 点击这里会自动打开管理库页面: http://librarymanager/All#NTPClient
* 安装号对应的库后,找到TFT_eSPI安装位置:C:\Users\Administrator\Documents\Arduino\libraries\TFT_eSPI
* 修改"User_Setup.h"修改屏幕驱动型号,根据个人所使用的屏幕型号和规格设定。
基于ST7735 1.8"tft driver参数
//显示长宽设置:TFT_WIDTH:128; TFT_HEIGHT 160
======= ESP32 =======
#define TFT_MOSI 15 //D15 In some display driver board, it might be written as "SDA" and so on.
#define TFT_SCLK 14 //D14
#define TFT_CS 5 //D5 Chip select control pin
#define TFT_DC 27 //D27 Data Command control pin
#define TFT_RST 33 //D33 Reset pin (could connect to Arduino RESET pin)
#define TFT_BL 22 //D22 LED back-light
======= ESP8266 =======
GPIO14(D5) — CLK
GPIO12(D6) — MISO(RES)
GPIO13(D7) — MOSI(SDA)
GPIO0 (D3) ------ DC
GPIO 15(D8) — CS(SS)
BL ------ VCC
*/
#ifdef ESP32
#include //3.0.2新增
// #include Debug程序和图片资料(128*128)
- 代码已适配兼容ESP8266和ESP32。
链接:https://pan.baidu.com/s/1PThuvRrMK3rVpjiaqGapMA
提取码:463q