Xcode 超简单实用小秘技让撸码进入新境界
概览
Xcode 是开发 应用不可或缺的王牌主力军,虽然 Xcode 中一些常用使用姿势想必大家都已驾轻就熟,但其中仍有一些隐藏宝藏小技巧不为人知。
充分挖掘它们可以极大加速和方便秃头码农们日常的撸码行为。
一般的,它们分为两类:方便代码开发和加速源代码编辑。
在本篇博文中,就让我们分别来选取一些为大家介绍吧:
- 概览
- 代码片段(code snippet)快速插入
- 定制代码片段
- “并发重构”:同时修改多处源代码
- 总结
本文所有实例都在 Xcode 15.0 中操作演示。
Let‘s go!!!
代码片段(code snippet)快速插入
在 Xcode 中,对于一些常用代码片段,每次重复输入会非常繁琐,比如下面这段:
struct Foo {
private var _value = 0
var value: Int {
get {
_value
}
set {
_value = newValue
}
}
}
以上,我们围绕 _value 为 Foo 创建了一个 value 计算属性。其中,我们分别设置了它的 get set 读写器。在包含大量计算属性的结构或类中,每次都手动创建非常麻烦。
别急,Xcode 非常人性化的为我们提供了代码片段快捷命令,只需敲入 vargetset 然后补全代码即可:
所有常用代码片段快捷命令一览,可以按下 Shift + Command + L 键呼出:
值得注意的是,只有在正确上下文中代码片段快捷命令才会被识别,比如下面的 docatch 快捷命令在错误语境中无法被触发,这进一步降低了犯错的可能:
使用 Xcode 现成代码片段快捷命令没什么了不起的,更厉害的是我们可以恣意定义自己的代码片段快捷命令。
定制代码片段
资深秃头码农们经过多年耕耘,时常会总结出一些精华代码小段。为了避免它们成为沧海遗珠,我们可以在 Xcode 中将其制成代码片段并赋予特定的快捷命令。
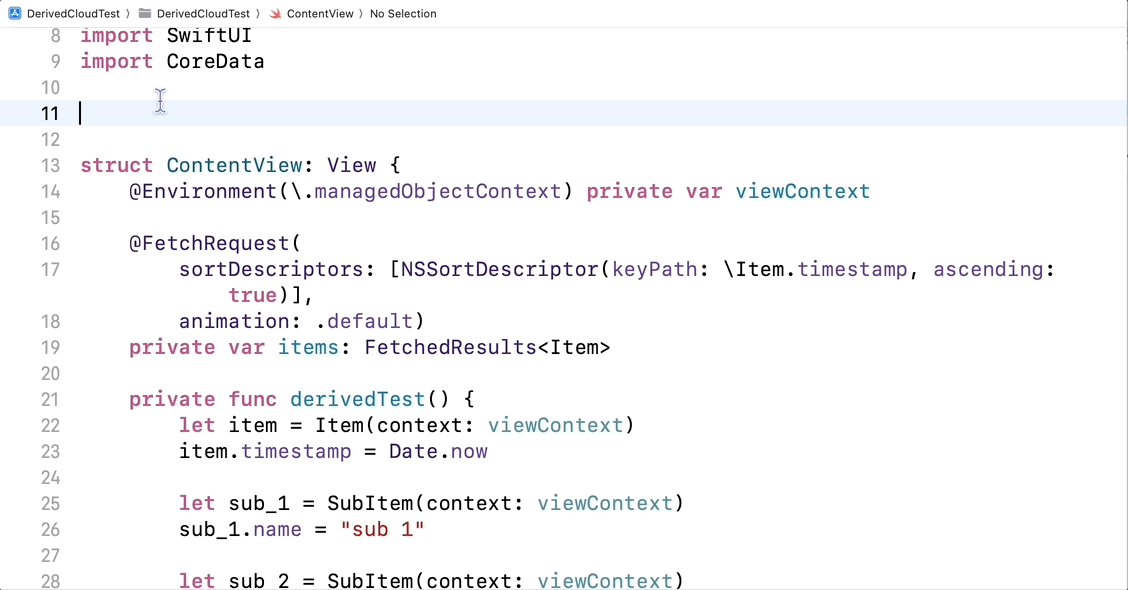
比如,我们写了一个供快速测试用的结构 Test,为了能在所有项目中使用它,我们可以将其制作为代码片段。
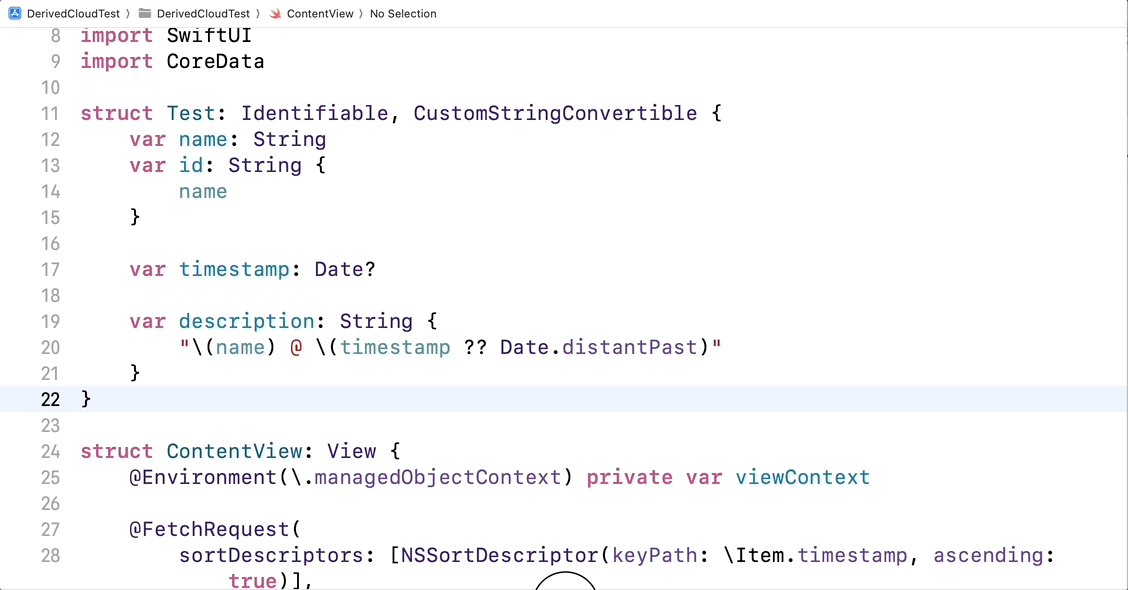
struct Test: Identifiable, CustomStringConvertible {
var name: String
var id: String {
name
}
var timestamp: Date?
var description: String {
"\(name) @ \(timestamp ?? Date.distantPast)"
}
}
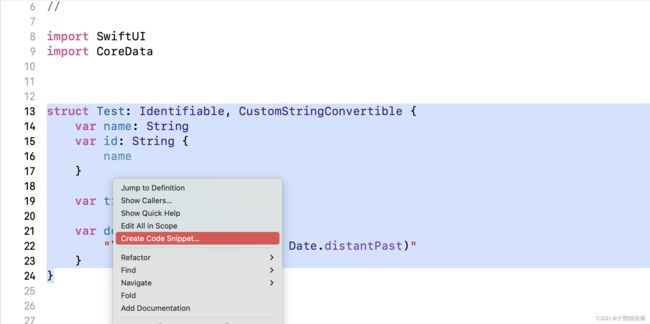
在 Xcode 编辑器中全选上面 Test 结构的代码,然后在鼠标右键点击弹出的菜单中选择 Create Code Snippet…
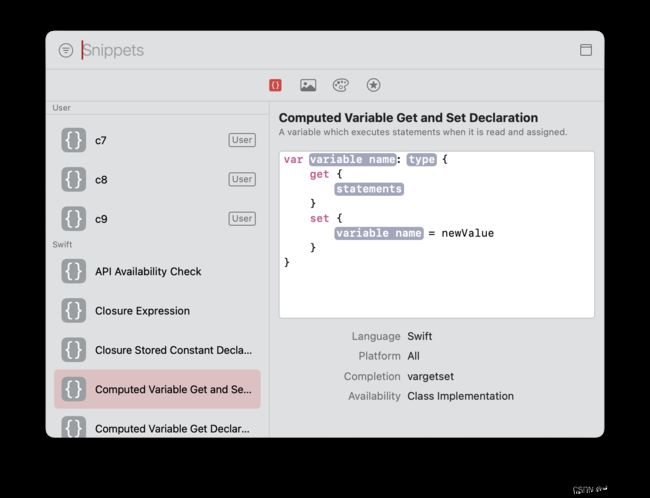
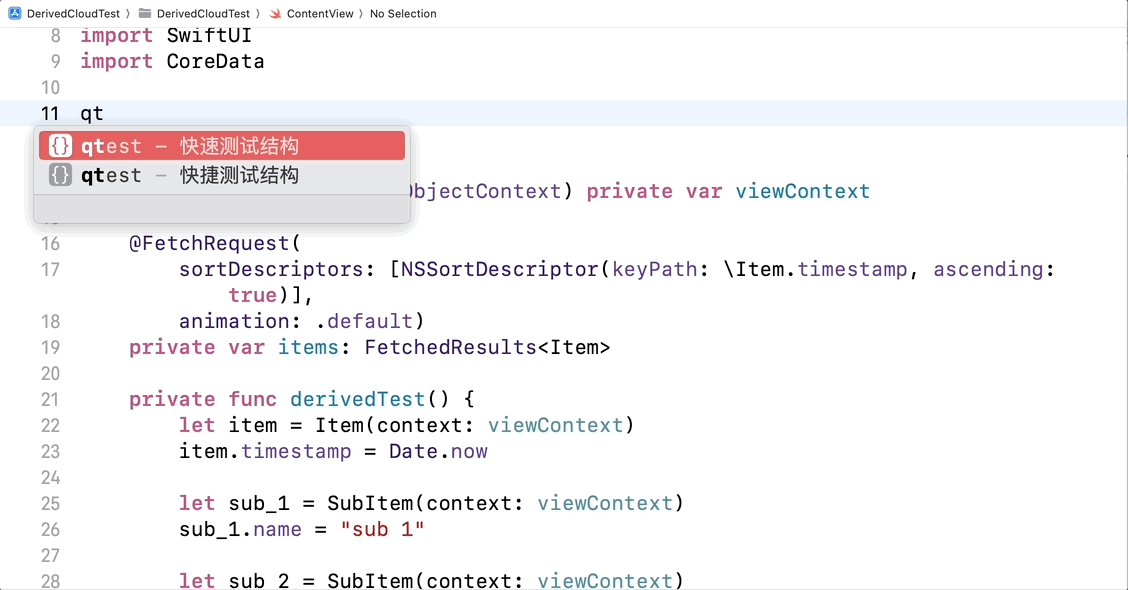
在新建代码片段窗口中补全相关信息,尤其是其中的 Completion 内容,它就是自定义代码片段对应的快捷(补全)命令:
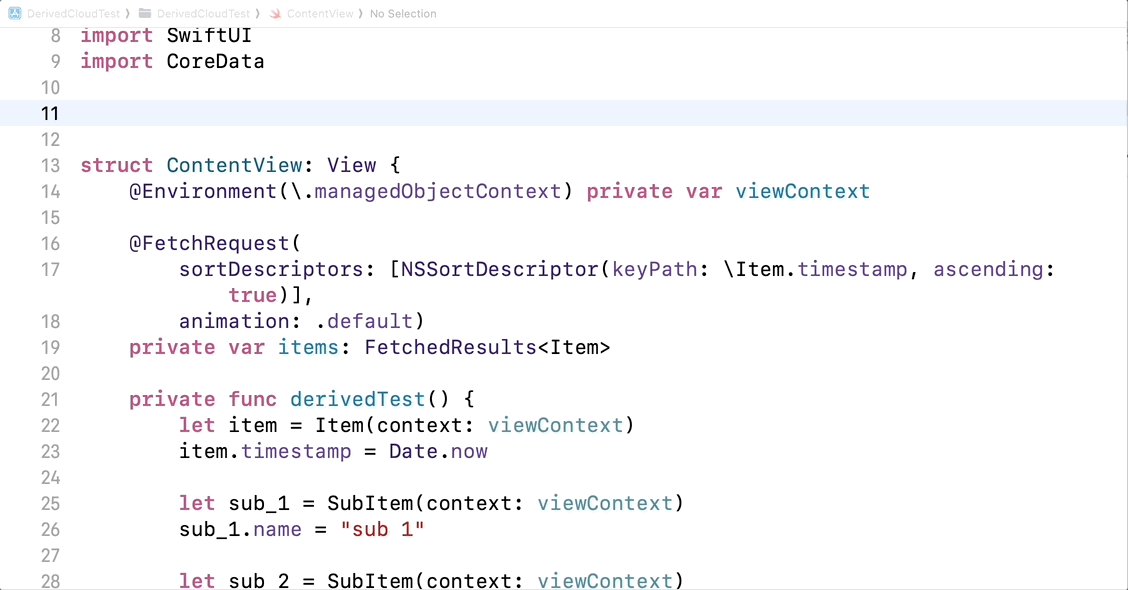
现在,快速测试时我们可以极速创建 Test 测试结构定义:
自定义代码片段快捷命令在分步骤演示开发流程时也十分有用,我们可以循序渐进的设置好若干快捷命令,随后依次递进展示给小码农们看:
我们还可以非常方便的编辑已保存的代码片段,操作非常简单,小伙伴们可以自行尝试。
“并发重构”:同时修改多处源代码
上面我们介绍了使用代码片段快捷命令简化开发的方法,下面让我们从另一个角度来聊聊如何为源代码编辑加速助力。
在使用 Xcode 日常开发中,重构绝对是重度操作。
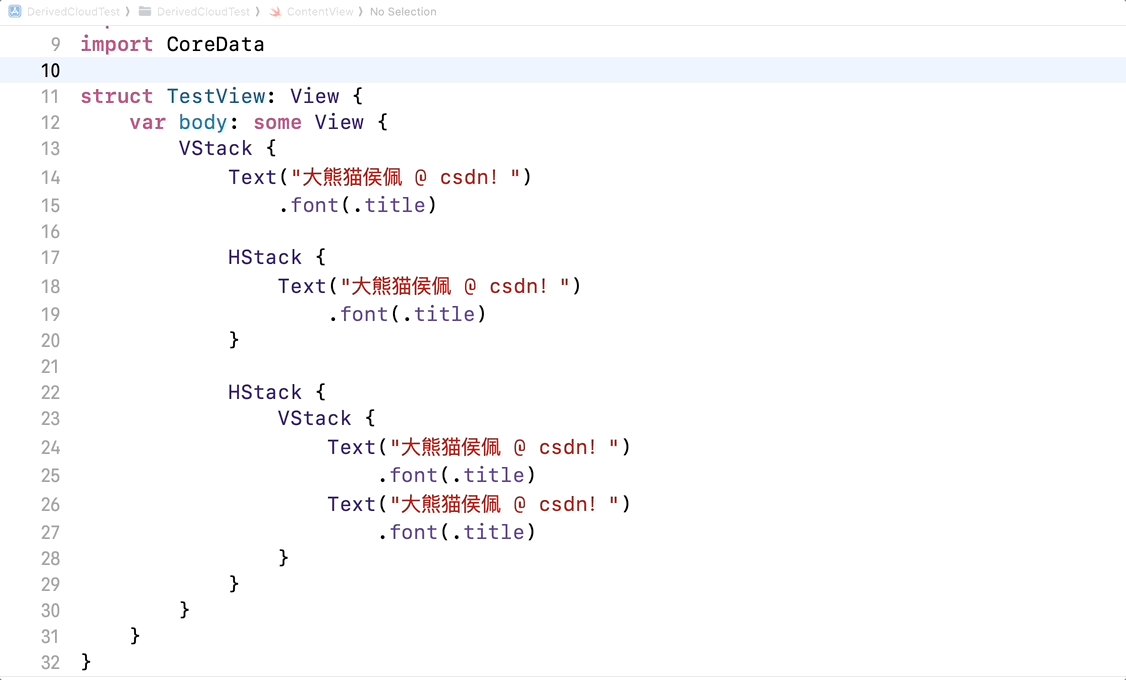
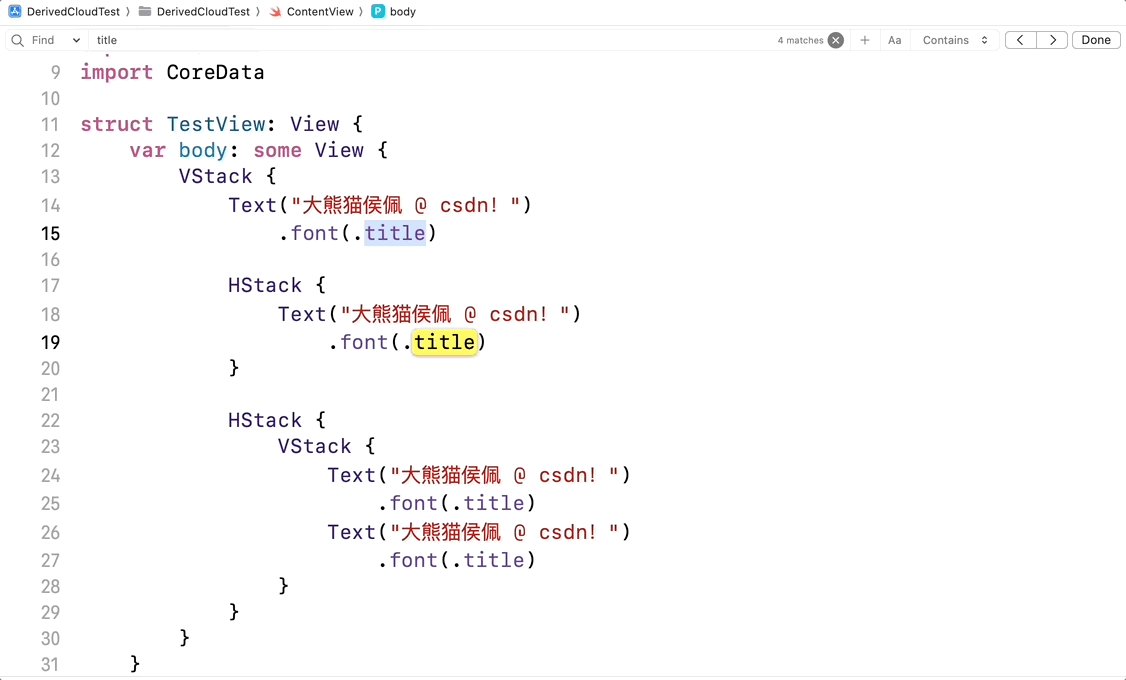
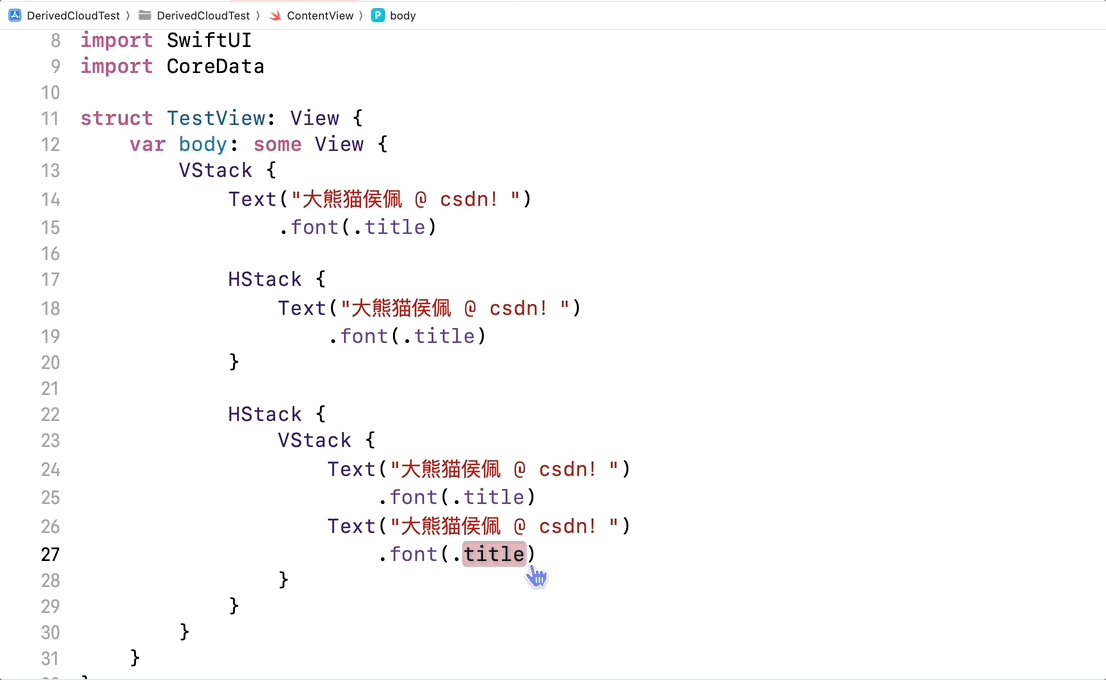
比如,如果我们要将下面 SwiftUI 代码中所有 Text 字体样式从 .title 改为 .headline 并做字体加粗该如何操作呢?
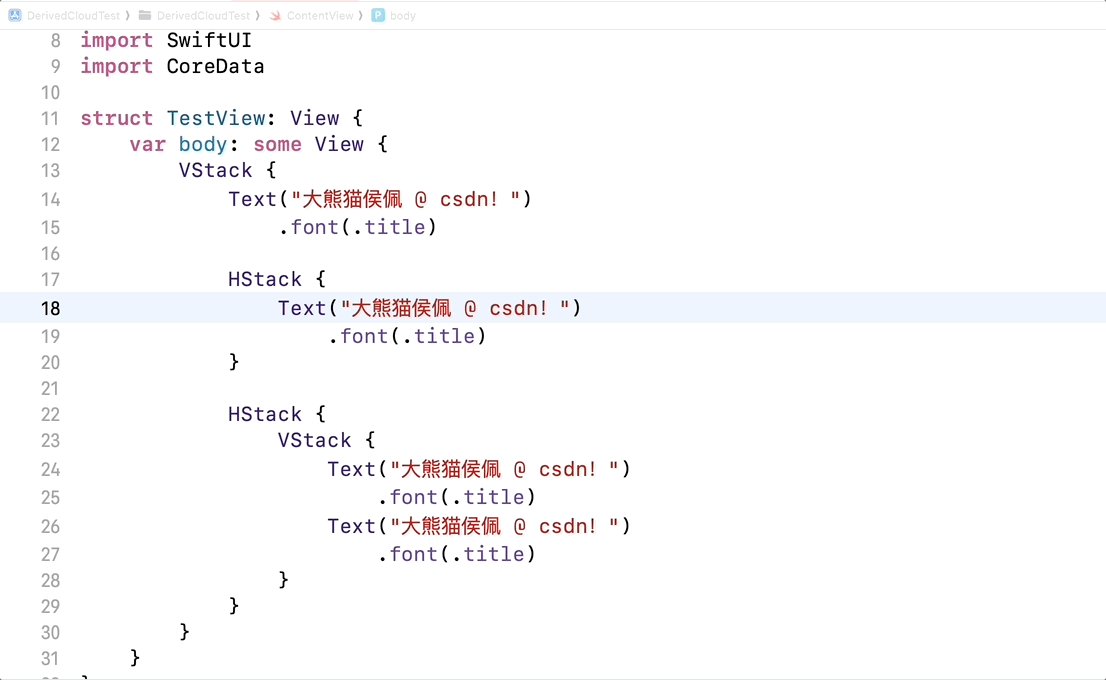
struct TestView: View {
var body: some View {
VStack {
Text("大熊猫侯佩 @ csdn!")
.font(.title)
HStack {
Text("大熊猫侯佩 @ csdn!")
.font(.title)
}
HStack {
VStack {
Text("大熊猫侯佩 @ csdn!")
.font(.title)
Text("大熊猫侯佩 @ csdn!")
.font(.title)
}
}
}
}
}
可能小伙伴们脑海中涌现的第一个念头是全局替换,不过全局替换无法提供自动代码补全而且很容易替换出错。
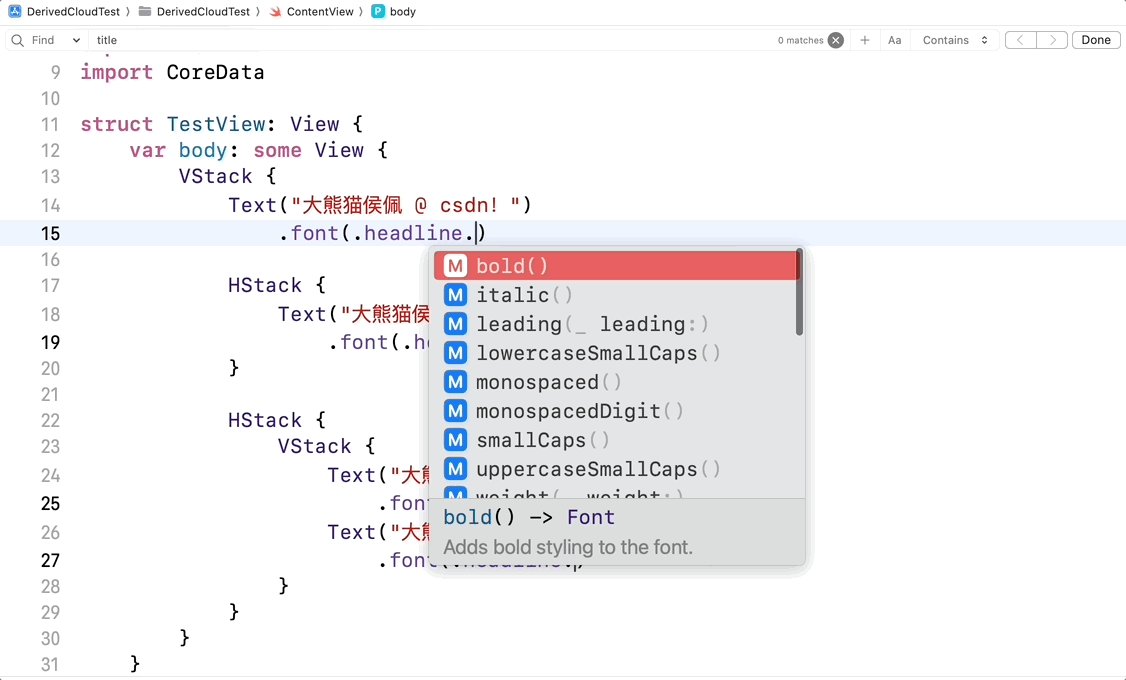
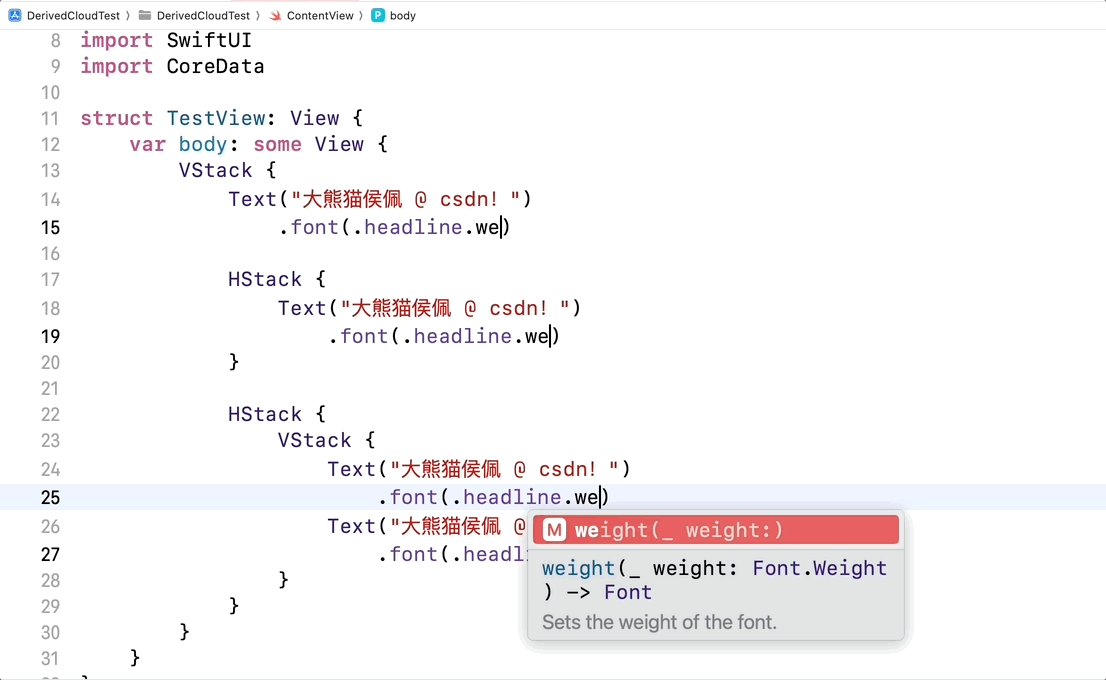
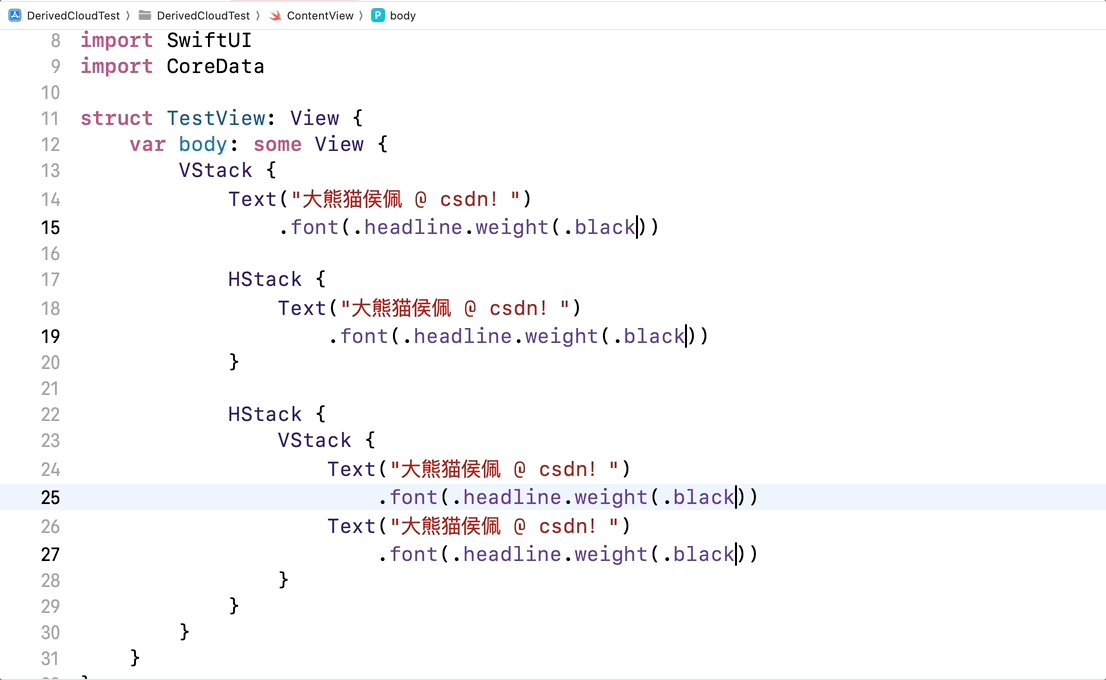
Xcode 编辑器包含了一个很好的解决方案,我称之为“并发重构”,它可以同时多选和修改指定内容。我们只需选中所有需要重构的内容,然后做出改变即可,改变会同时发生而且代码补全会保证多处更改不会出错。
具体操作为:
- Command + F 呼出搜索框
- 填入想要修改的内容
- Option + Command + G(或 Shift + Option + Command + G 逆序选中)依次选中每处需要重构的内容
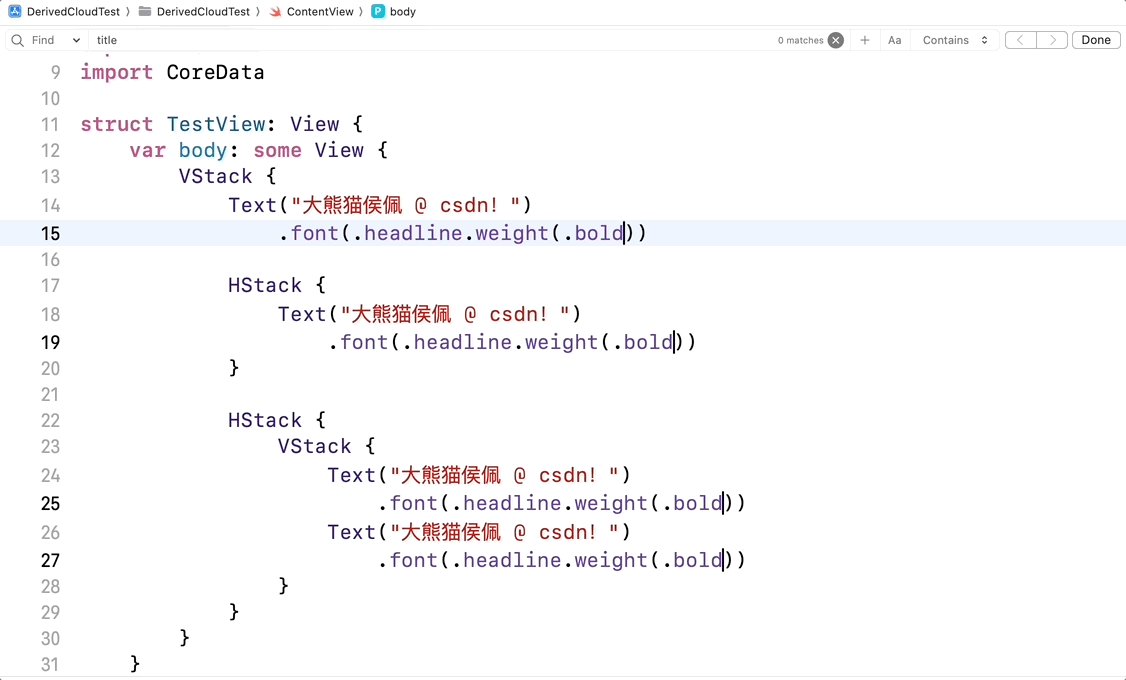
- 直接更改即可
或者,我们还可以用更简单的步骤:
- 在编辑器中选中需要修改的内容
- Command + E 将其加入搜索(搜索框并不会弹出)
- Option + Command + G(或 Shift + Option + Command + G 逆序选中)依次选中每处需要更改的内容
- 直接更改即可
这种方法不需要呼出搜索框即可并行修改,更加便捷:
对于一些在可视范围内相同内容同时重构的场合,使用“并发重构”不会出错并且带自动补全,妥妥的奇门遁甲 + 神兵利器!棒棒哒!!!
总结
在本篇博文中,我们介绍了两个非常简单、但却会让 Xcode 使用进入一个新境界的操作秘技,相信大家会喜欢上它们。
感谢观赏,再会!