django html模板 now,Django 笔记 模板
在前文中写道,把html直接hardcode在程序中并不是一个好方法now=datetime.datetime.now()
dt=datetime.datetime.now()+datetime.timedelta(hours=offset)
html="
当前时间%s时差%s小时,%s."%(now,offset,dt)returnHttpResponse(html)前台页面变更需要改程序,对于责权分开以及部门沟通都是一个挑战
单一的程序变得混乱,这又离开了当初用django,jinja,flask等框架的初衷
模板原理是调用模板对象渲染render的方法,传入一套变量content,返回一个基于末班的字符串,模板中的变量和标签被context替换后显示在前台。
View.pyfrom django.http import HttpResponse
from django.template import Context,Template
from django.shortcuts import render, render_to_response
import datetime
from django.template.loader import get_template
from django.template import Context
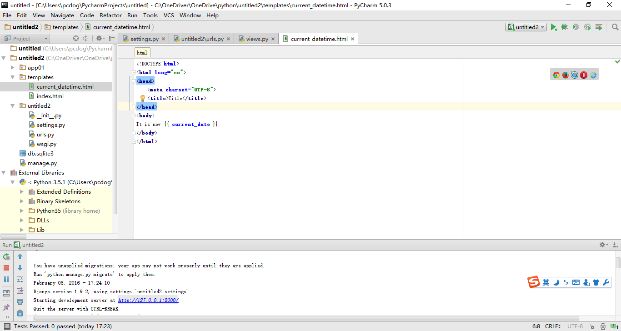
def current_datetime(request):
now = datetime.datetime.now()
t = get_template('current_datetime.html')
html = t.render(Context({'current_date': now}))
return HttpResponse(html)
t = get_template('current_datetime.html')
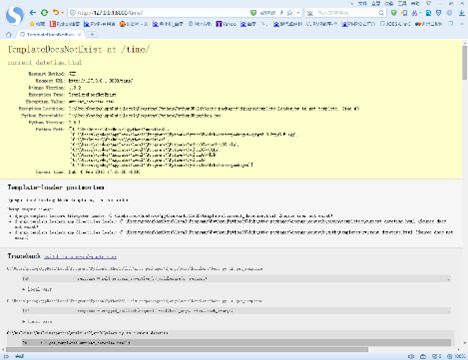
TemplateDoesNotExist at /time/
假设你的 DEBUG项设置为 True,而你有没有建立current_datetime.html 这
个模板文件,你会看到Django的错误提示网页,告诉你发生了 TemplateDoesNotExist 错误。
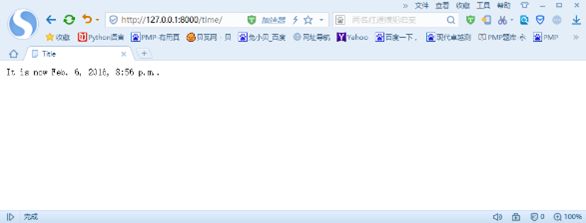
在template 目录下简历current_datetime.html然后刷新页面
时间参数通过模板传递过来了
原理是t.render_to_response() 载入一个模板文件,然后context渲染,最后返回httpResponse对象给用户
Template
通过模板传出current_date参数至视图,视图接受后解释或者运行程序渲染后返回httpresponse 结果
View.pydef current_datetime(request):
now = datetime.datetime.now()
return render_to_response('current_datetime.html',{'current_date':now})
当然一个视图可以使用多个模板进行控制
t = get_template('dateapp/current_datetime.html')
return render_to_response('dateapp/current_datetime.html', {'current_date': now})
url 导向 urls.pyurl(r'^mypage/',myapp.mypage)
视图views.py
def mypage(request):
now = datetime.datetime.now()
return render_to_response('mypage.html',{'current_date':now})
新建include 目录,新建mypage.html 作为模板,nav.html作为头文件,foot.html作为脚文件html>
Title{% include "includes/nav.html" %}
{{ current_date }}
{% include "includes/foot.html" %}
top.html
nav page
You are in: {{ current_section }}
Foot.html
foot page