ElementUI结合Vue完成主页的CUD(增删改)&表单验证
目录
一、CUD
( 1 ) CU讲述
( 2 ) 编写
1. CU
2. 删除
二、验证
前端整合代码 :
一、CUD
以下的代码基于我博客中的代码进行续写 :
使用ElementUI结合Vue导航菜单和后台数据分页查询
( 1 ) CU讲述
在CRUD操作中,CU代表创建(Create)和更新(Update)。
1. 创建(Create):创建操作用于在数据库中创建新的数据记录。它通常涉及向数据库中插入新的数据行或文档。例如,在关系型数据库中,可以使用INSERT语句来创建新的数据行。在文档数据库中,可以直接插入新的文档。
2. 更新(Update):更新操作用于修改数据库中已存在的数据记录。它可以用于更改数据行或文档中的一个或多个属性的值。例如,在关系型数据库中,可以使用UPDATE语句来更新数据行的值。在文档数据库中,可以使用更新操作符来修改文档的属性。
这两个操作通常是CRUD操作中最常用的。创建操作用于添加新的数据记录,而更新操作用于修改已存在的数据记录。它们可以在应用程序中用于实现用户注册、添加新的产品、更新用户信息等功能。
( 2 ) 编写
1. CU
在项目中的src文件下api中找到action.js进行配置数据访问的地址:
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm', //服务器地址
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆请求
'SYSTEM_USER_DOREG': '/user/userRegister', //注册请求
'SYSTEM_MENU': '/module/queryRootNode', //左侧菜单导航数据请求
'SYSTEM_BookList': '/book/queryBookPager', //书籍的后端数据请求
'SYSTEM_BookAdd': '/book/addBook', //书籍增加的数据请求
'SYSTEM_BookEdit': '/book/editBook', //书籍修改的数据请求
'SYSTEM_BookDel': '/book/delBook', //书籍删除的数据请求
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
在BookList.vue组件中进行编写增加修改的代
在ElementUI里面找到弹出窗进行编写增加修改的弹窗
在script标签中编写方法进行数据增加修改实现,在data中编写属性:
data() {
return {
bookname: '',
tableData: [],
rows: 10,
total: 0,
page: 1,
formLabelWidth: '120px', //弹出窗输入框前的文字宽度
title: '书籍新增', //弹出窗标题
dialogFormVisible: false, //默认关闭
book: {
id: '',
bookname: '',
price: '',
booktype: ''
},
types: [],
}
},在script标签中编写方法进行数据增加修改实现,在methods中编写方法:
submit() {
//获取值
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
}
console.log(params);
//获取配置的方法请求地址
let url = this.axios.urls.SYSTEM_BookAdd;
//如果是书籍编辑就将请求地址修改为书籍修改的请求地址
if (this.title == '书籍编辑') {
url = this.axios.urls.SYSTEM_BookEdit;
}
//请求后端地址进行书籍的新增或修改
this.axios.post(url, params).then(d => {
// console.log(url);
// console.log(d);
this.close();
this.query({});
}).catch(e => {});
},
//弹出窗取消,值初始化
close() {
this.book = {
id: '',
bookname: '',
price: '',
booktype: ''
};
this.dialogFormVisible = false;
},
//打开弹出窗,进行书籍的编辑
open(index, row) {
this.dialogFormVisible = true;
if (row) {
this.title = '书籍编辑';
this.book.id = row.id;
this.book.bookname = row.bookname
this.book.price = row.price;
this.book.booktype = row.booktype;
}
},在created中初始化数据
created() {
this.query({});
//初始书籍类型的书籍
this.types = [{
tid: 1,
tname: '玄幻'
}, {
tid: 2,
tname: '爽文'
}, {
tid: 3,
tname: '爱情'
}, {
tid: 4,
tname: '动作'
}, {
tid: 5,
tname: '都市'
}];
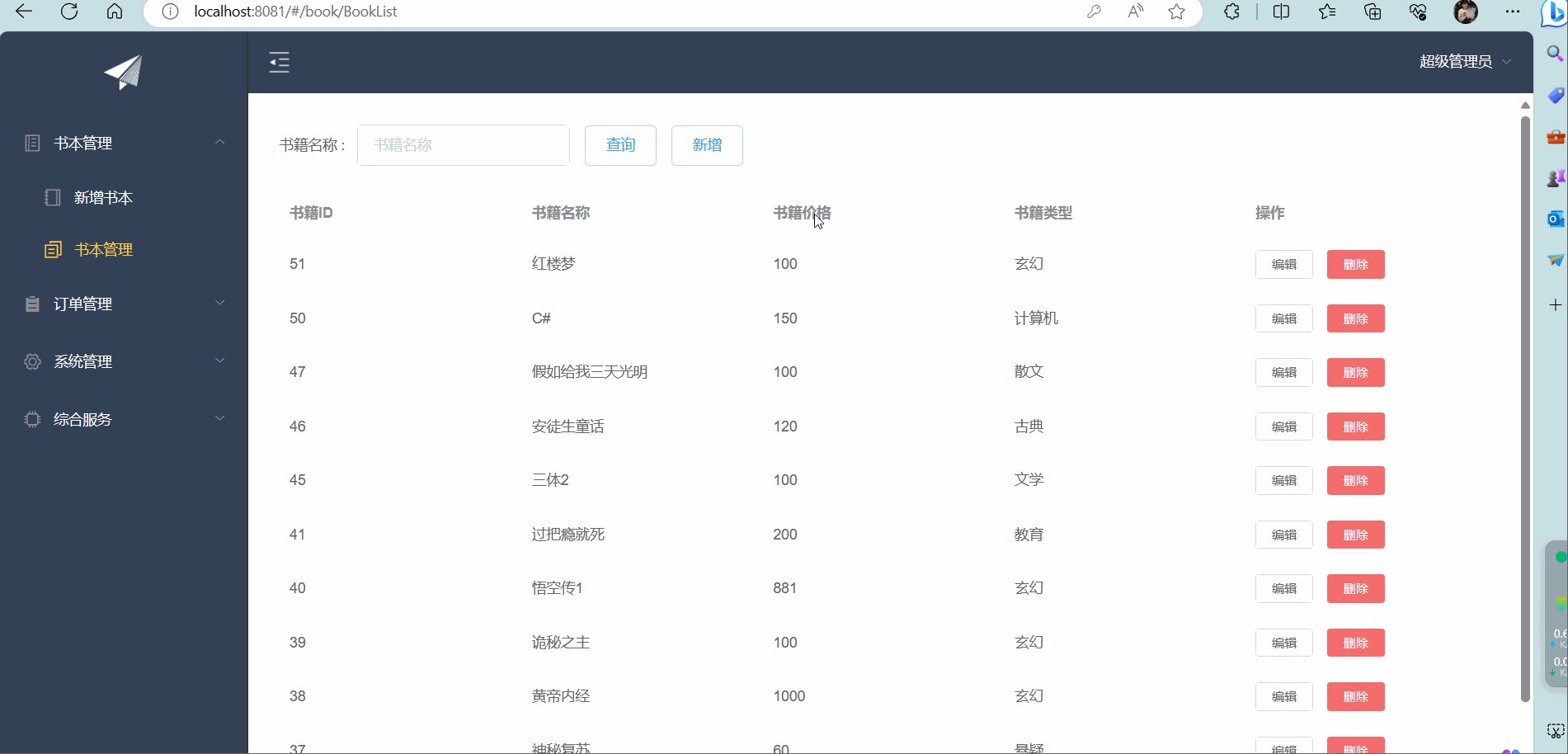
}增加表格操作 :
编辑
删除
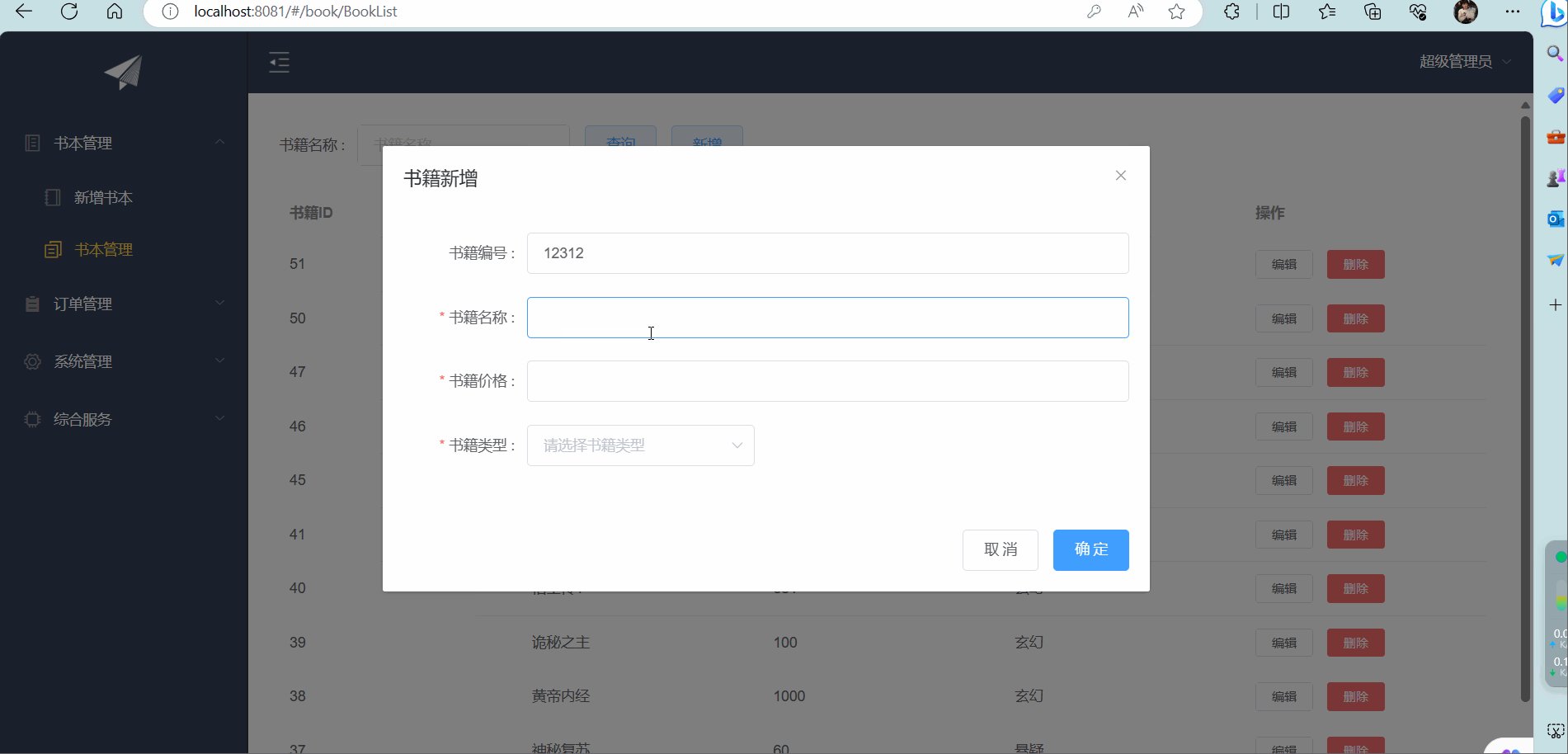
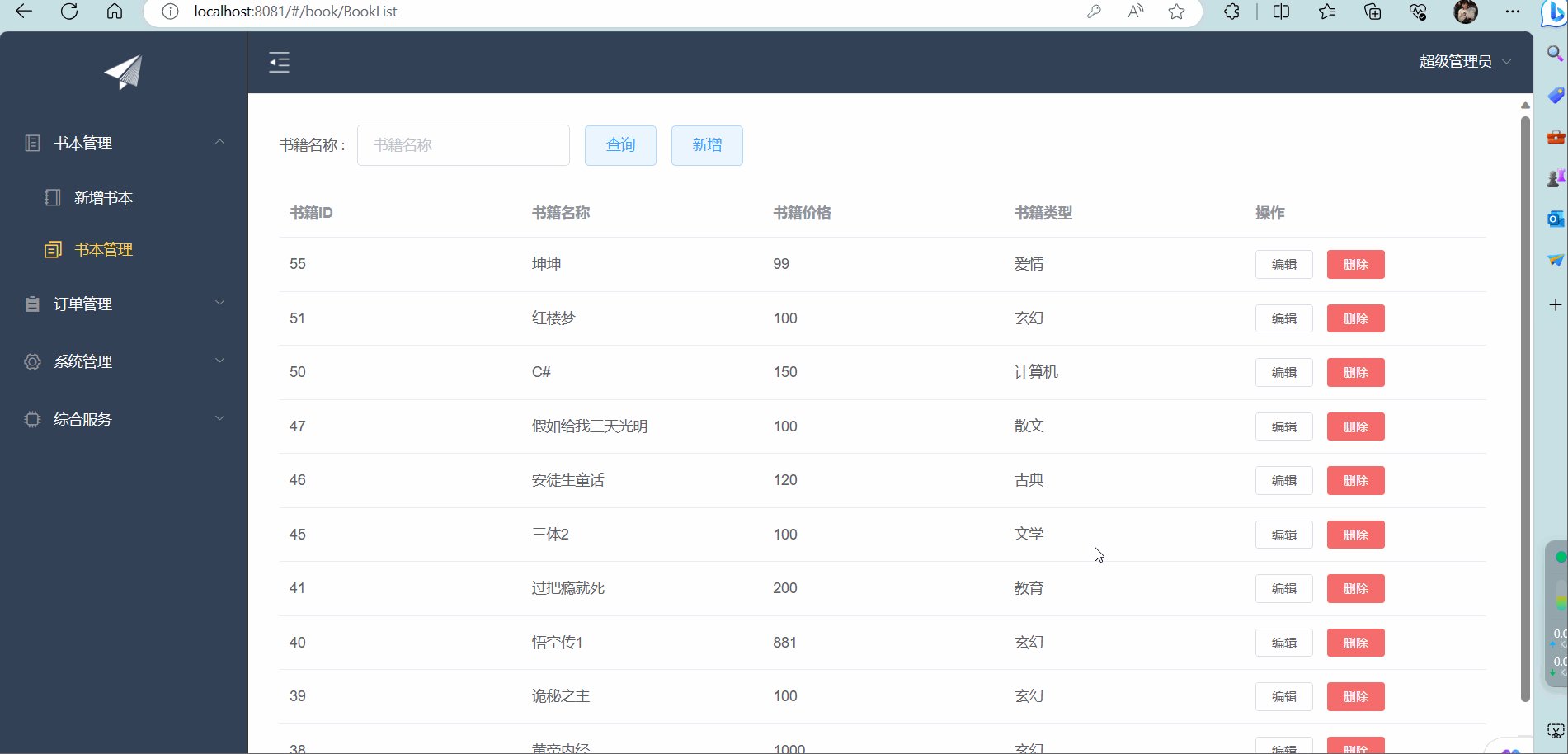
增加效果 :
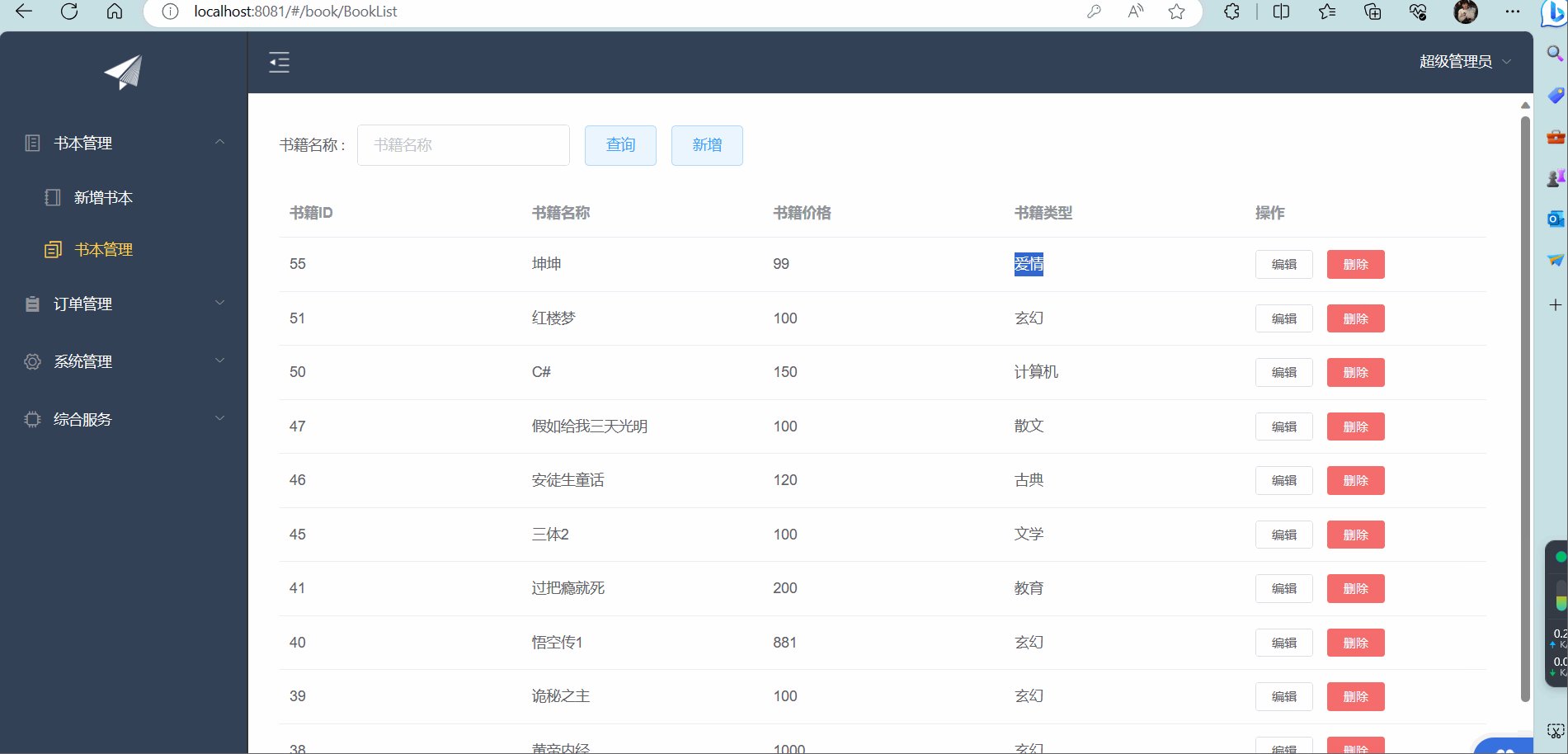
修改效果 :
2. 删除
在script标签中编写方法进行数据删除实现,在methods中编写方法:
//书籍删除的方法
Del(r) {
this.$confirm('你确定将编号为' + r.id + '的书籍永久删除, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
//获取配置的书籍删除方法请求地址
let url = this.axios.urls.SYSTEM_BookDel;
//请求后端地址进行书籍的新增或修改
this.axios.post(url, {
id: r.id
}).then(d => {
this.$message({
type: 'success',
message: '书籍删除成功!'
});
this.query({});
}).catch(e => {});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}删除效果 :
二、验证
在表单中增加以下两个属性 :
:rules="rules" ref="book"
在script标签中编写方法进行数据增加修改实现,在data中编写属性:
data() {
return {
bookname: '',
tableData: [],
rows: 10,
total: 0,
page: 1,
formLabelWidth: '120px', //弹出窗输入框前的文字宽度
title: '书籍新增', //弹出窗标题
dialogFormVisible: false, //默认关闭
book: {
id: '',
bookname: '',
price: '',
booktype: ''
},
types: [],
//增加表单验证
rules: {
bookname: [{
required: true,
message: '请输入书籍的名称',
trigger: 'blur'
},
{
min: 2,
max: 10,
message: '书籍名称长度在 2 到 10 个字符',
trigger: 'blur'
}
],
price: [{
required: true,
message: '请填写书籍价格',
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请选择书籍类型',
trigger: 'blur'
}]
}
}
},在script标签中编写方法,在methods中编写submit()方法:
submit() {
//获取值
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
}
console.log(params);
//获取配置的方法请求地址
let url = this.axios.urls.SYSTEM_BookAdd;
//如果是书籍编辑就将请求地址修改为书籍修改的请求地址
if (this.title == '书籍编辑') {
url = this.axios.urls.SYSTEM_BookEdit;
}
//请求前必须通过表单验证
this.$refs['book'].validate((valid) => {
console.log(valid);
if (valid) {
//请求后端地址进行书籍的新增或修改
this.axios.post(url, params).then(d => {
// console.log(url);
// console.log(d);
this.close();
this.query({});
}).catch(e => {});
} else {
this.$message('有必输入项或者没有按要求输入,请正确填写!!');
return false;
}
});
}表单验证的效果 :
前端整合代码 :
BookList.vue 所有代码如下 :
查询
新增
编辑
删除