flutter之从零搭建小米商城APP(三)首页的搭建
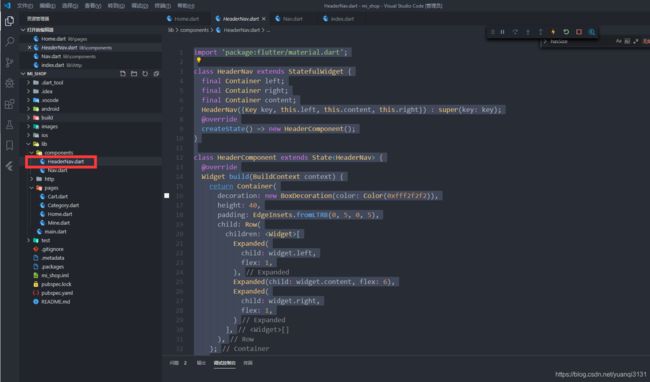
1.公共组件HeaderNav
import 'package:flutter/material.dart';
class HeaderNav extends StatefulWidget {
final Container left;
final Container right;
final Container content; //接受三个从父组件的传递过来的值,分别是left ,content,right,代表左,中,右
HeaderNav({Key key, this.left, this.content, this.right}) : super(key: key);
@override
createState() => new HeaderComponent();
}
class HeaderComponent extends State<HeaderNav> {
@override
Widget build(BuildContext context) {
return Container(
decoration: new BoxDecoration(color: Color(0xfff2f2f2)),
height: 40,
padding: EdgeInsets.fromLTRB(0, 5, 0, 5),
child: Row(
children: <Widget>[
Expanded(
child: widget.left,
flex: 1,
),
Expanded(child: widget.content, flex: 6),
Expanded(
child: widget.right,
flex: 1,
)
],
),
);
}
}
2.home.dart
import 'package:flutter/material.dart';
import 'package:mi_shop/components/HeaderNav.dart';
import 'package:mi_shop/http/index.dart';
import 'package:mi_shop/http/api.dart';
import 'package:mi_shop/components/Nav.dart';
class Home extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return new Page();
}
}
class Page extends State<Home> {
@override
Widget build(BuildContext context) {
return layout(context);
}
Widget layout(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
// appBar: new AppBar(
// title: new Text('Welcome to Home'),
// ),
body: new Container(
child: new Column(
children: <Widget>[
new HeaderNav(
left: Container(
child: Image(
image: new AssetImage('images/logo.png'),
height: 15,
),
),
content: Container(
decoration: new BoxDecoration(
border:
new Border.all(width: 1, color: Color(0xffe5e5e5)),
borderRadius: BorderRadius.all(Radius.circular(2.0))),
child: Scaffold(
body: Row(
children: <Widget>[
Container(
child: Icon(Icons.search,
color: Color(0x4D000000), size: 20),
margin: EdgeInsets.fromLTRB(5, 0, 3, 0),
),
Expanded(
child: new TextField(
decoration: new InputDecoration(
hintText: '搜索商品名称',
hintStyle: new TextStyle(
fontSize: 13.0, color: Color(0x4D000000)),
fillColor: Colors.white, // 背景颜色
filled: true, // 支持背景颜色
contentPadding:
const EdgeInsets.symmetric(vertical: 4),
border: OutlineInputBorder(
borderSide: BorderSide.none,
// borderSide: BorderSide(color: Color(0xffe5e5e5)),
borderRadius: BorderRadius.circular(3)),
),
),
),
],
),
),
),
right: Container(
child: Image(
image: new AssetImage('images/user.png'),
height: 18,
),
)),
],
),
)),
);
}
}
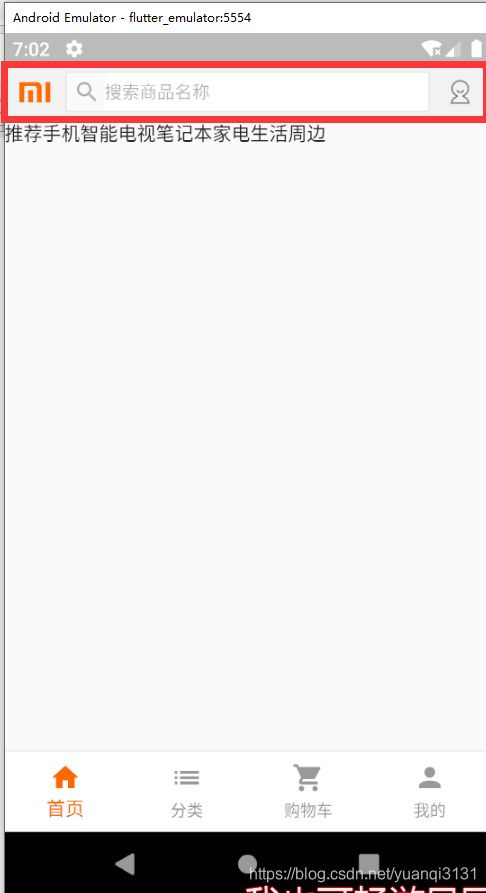
3.成果
下方框中即为实现效果,left对应mi的图标,content对应中间输入框,right对应人的logo

4.注意的点
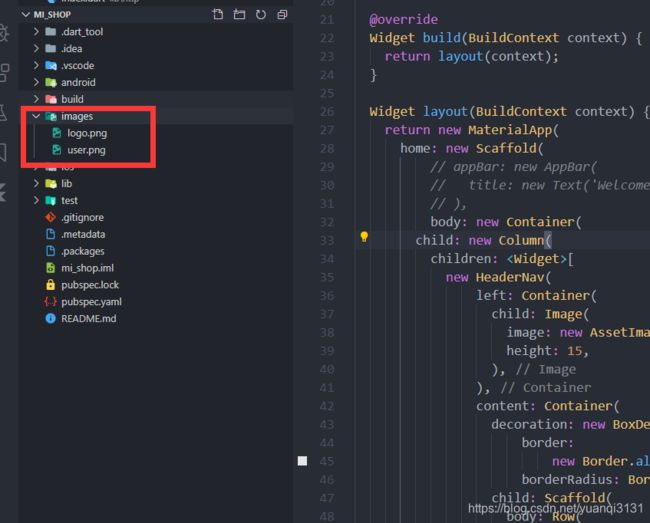
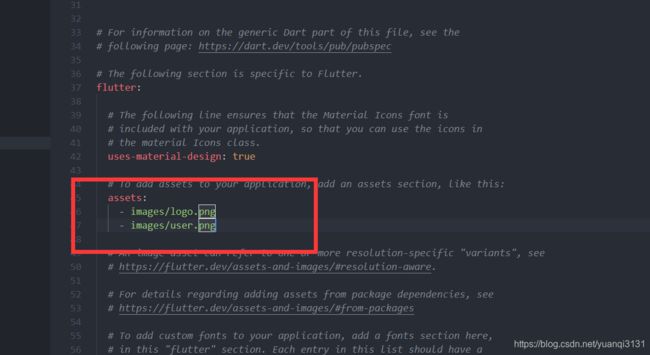
1)首先引入本地图片,在根目录下创建文件夹images,然后再根目录下的pubspec.yaml下引入,截图都写出,然后按上面代码写的直接引入就行,两步缺一不可


2)其次本想使用TextField 的prefixIcon来实现再输入框前缀图标,但发现这个prefixIcon的padding设置只能为正数,所以设置就没用,然后图标与搜字隔了很远,因为他这个有默认值,改变不了,真的鸡肋,但是我真的骂了一小时,找了很多文档,才找到同道说改不了,垃圾!就只有用一个容器包含一个图标,一个输入框,才解决,心累,先写这么多,后续完善。