- 「前端工具」postman接口测试工具详解
吴维炜
前端就那么回事postman前端工具API开发工具RESTfulAPIpostman自动化测试
Postman是一款流行的API开发工具,用于构建和测试RESTfulAPI。以下是Postman的一些关键特性和使用方法的详解:1.界面和基本操作工作区:Postman的主界面,用于显示集合、环境和全局变量。请求构建器:用于输入请求的URL、HTTP方法、请求头、请求体等。响应区:显示服务器的响应,包括状态码、响应头和响应体。2.创建请求GET请求:获取资源。POST请求:提交新资源。PUT请求
- 100行Html5+CSS3+JS代码实现元旦倒计时界面
2401_89828732
html5css3javascript
1.下载VSCode下载链接:VSCode在Hbuilder、idea运行也是可以的,这里推荐使用VSCode2.配置插件三个插件对应的功能:改写标签后自动完善切换成中文页面让代码在网页中打开,默认键Alt+B3.构建三个文件在桌面新建一个空的文件夹,用VSCode打开在VSCode新建三个文件index.htmlstyle.cssscript.js(文件名字要和这个一样,不然会出错),把上面的图
- 0034__Linux下判断so文件/可执行文件是debug还是release?
*_潇_*
0023__linux
http://blog.sina.com.cn/s/blog_77b673fb0102vt0e.htmlhttps://www.jb51.net/article/108611.htm
- 【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】1.25 视觉风暴:NumPy驱动数据可视化
精通代码大仙
numpypythonnumpypython信息可视化
1.25视觉风暴:NumPy驱动数据可视化目录视觉风暴:NumPy驱动数据可视化百万级点云实时渲染优化CT医学影像三维重建实战交互式数据分析看板开发地理空间数据可视化进阶WebAssembly前端渲染融合1.25.1百万级点云实时渲染优化1.25.2CT医学影像三维重建实战1.25.3交互式数据分析看板开发1.25.4地理空间数据可视化进阶1.25.5WebAssembly前端渲染融合视觉风暴:N
- 【自学笔记】JavaWeb的重点知识点-持续更新
Long_poem
笔记javaweb
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录JavaWeb知识点一、基础概念二、项目结构三、Tomcat服务器四、数据库连接(JDBC)五、前端技术六、高级技术总结以下是JavaWeb知识点的MD格式罗列:JavaWeb知识点一、基础概念静态Web与动态Web静态Web:页面内容固定不变,每次访问都返回相同的内容。动态Web:页面内容可以根据请求或用户输入而变化。网站访
- 什么是 Next.js 中的代码分割?如何提升性能?
javascript前端
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读什么是Next.js中的代码拆分?它如何提升性能?代码拆分是现代Web开发中一个重要的性能优化技术,特别是在Next.js应用中。代码拆分的核心思想是将应用的代码分解成更小、更易管理的部分,并在需要时动态加载这些部分。通过减少应用的初始加载时间,这一技术显著提升了性能和用户体验。在本文中,我们将深入探讨代码拆分的概念、它在Next.
- 基于HarmonyOS 5.0 Next的应用开发设计模式与前端框架的架构整合与实践【附代码实例】
一键难忘
精通AI实战千例专栏合集harmonyos设计模式前端框架
文章目录HarmonyOS5.0Next应用开发:架构设计中的设计模式与前端框架设计HarmonyOS5.0Next概览设计模式在HarmonyOS应用开发中的应用单例模式工厂模式观察者模式设计模式的使用分层架构设计1.公共能力层(CommonLayer)2.基础特性层(FeatureLayer)3.产品定制层(ProductLayer)模块化设计1.模块化结构2.模块化代码示例前端框架的设计Ar
- Erpnext安装
人间不值得T皿T
开源项目pythonerp开源项目javascript
Erpnext安装环境要求Ubuntu23.04x86_64Python3.10.12pip23.0.1nodev18.16.0npm9.5.1yarn1.22.22MariaDB10.11.2Redis7.0.8wkhtmltox0.12.6.1bench5.22.6环境安装Reids安装//安装7.0.8也可不指定版本直接执行sudoaptinstallredis-serversudoapti
- visual studio/anaconda & openCV环境配置
微凉天
C++&OpenCV
实验环境win7/win10+vs2013/vs2015+opencv345VS2015安装vs2015安装界面选择自定义安装,注意选择VisualC++语言其他部分酌情根据需要选择。openCV安装OpenCV下载地址:https://opencv.org/releases.html这里使用的是3.4.5pack下载完成后,双击打开进行安装(其实更像解压)选择安装目录,这里使用的是D:\安装完成
- 《亿级流量下的架构实战:HTTP全链路解析与智能监控系统搭建》
我的青春不太冷
架构http网络协议科技经验分享学习网络
文章目录全链路解析:HTTP请求响应与数据可视化监控一、HTTP请求响应全流程解析1.全链路交互流程图2.关键技术实现2.1前端请求构造(ES6+语法示例)2.2服务端处理架构(Node.js/Express)二、数据可视化监控方案1.数据存储架构设计2.数据库操作层实现3.管理界面实现方案3.1可视化看板路由//routes/admin.js3.2数据可视化模板(EJS示例)4.最佳实践建议4.
- django
唱歌的人不掉泪
字写笔记djangopython
1、WEB与服务器1.WEB表示用户可以浏览的网页内容(HTML,CSS,JS)2.服务器能够给用户提供服务的机器1.硬件与软件硬件范畴:一台机器软件范畴:一个能够接收用户请求并给出响应的程序APACHETOMCATIISNginx2.作用存储web所需要的信息(HTML,图片,文件,…)能够处理用户的请求(request),并给出响应(response)执行服务器端程序:数据库操作3.WEB与服
- html文件插入到ppt中,怎么把视频嵌入到ppt里
野蛮人柯南
html文件插入到ppt中
ppt是我们常用的一款办公软件,它能够给我们呈现更好的视觉体验,不仅能够更直观的介绍需要展现的知识点,又能够突出个性化的设计风格。现在随着大家的创新思维越来越扩张,我们在制作ppt时并不再局限于图片、艺术字和音频了,越来越多的人开始在ppt中加入网络视频,接下来就为打击来介绍一下如何在ppt中加入网络视频吧。方法一:该方法较简单,但是在具体播放的时候,操控性不强,首先打开ppt进入编辑页面。之后单
- 重定向和渲染的区别。
old_man31
pythondjango
defnew_topic(request):#如果提交方法不是post则显示表单ifrequest.method!='POST':returnrender(request,'new_topic.html')else:text=request.POST.get('text')ifall((text)):try:#凡是可能存在没有数据的地方,需要用try或者if,把可能出现的问题更改下。Topic.o
- Django下 render与redirect的区别
energy_百分百
djangodjangopythonhtmlrenderredircet
render返回页面内容(渲染变量到模板中),并且没有发送第二次请求redirect发送了第二次请求,是个跳转函数,一般跳转到外部网站,而且会返回302的状态码此外:render参数一般为模板html文件redirect参数一般为URL地址
- Vue - route路由(router-link、useRoute、useRouter)
来一碗刘肉面
Vuevue.jsjavascript前端
为了避免反复在app.vue中去修改引入的路径,当用了新的页面,想切换回老页面的时候,都需要去手动改变路径,那么有没有一种可能,可以在一个地方,把这些组件配置好,然后通过不同的路径,就去访问不同的组件呢?vuerouter就提供了这个功能,翻译一下,router:路由,vuerouter,vue的路由。单页面应用:SPASPA的核心思想是将应用划分为多个组件,通过前端路由来控制不同组件的显示,实现
- 深入浅出之xml文件解析(python)
浩瀚之水_csdn
#Python学习xmlpython数据库
XML(eXtensibleMarkupLanguage,可扩展标记语言)是一种用于存储和传输数据的标记语言。与HTML相似,XML也使用标签(tags)来定义数据,但XML的标签不是预定义的,而是由用户根据需要自定义的。这使得XML成为一种非常灵活和强大的数据表示方式。一、XML的特点自描述性:XML文档中的每个元素都通过标签来描述,这使得数据易于理解和使用。结构化:XML提供了一种结构化的方式
- 优化冗余代码:提升前端项目开发效率的实用方法
三掌柜666
web前端知识汇总前端
目录前言代码复用与组件化模块化开发与代码分割工具辅助与自动化结束语前言在前端开发中,我们常常会遇到代码冗余的问题,这不仅增加了代码量,还影响了项目的可维护性和开发效率。还有就是有时候会接到紧急业务需求,要求立马完成上线,这时候多人协作开发,代码质量不会很高,很多都是复制粘贴;亦或是接手的代码比较老旧,公共组件里面写了大量冗余代码,这种情况下时间越久,开发起来就越难受。那么本文将结合实际项目案例,分
- 【zookeeper】zookeeper 性能优化与配置详解 一些踩坑建议
九师兄
不体系zookeeper性能优化服务器
1.概述转载:https://www.cnblogs.com/EasonJim/p/7488834.htmlZooKeeper的功能特性通过ZooKeeper配置文件来进行控制管理(zoo.cfg配置文件)。ZooKeeper这样的设计其实是有它自身的原因的。通过前面对ZooKeeper的配置可以看出,对ZooKeeper集群进行配置的时候,它的配置文档是完全相同的(对于集群伪分布模式来说,只有很
- 前端学习-事件解绑,mouseover和mouseenter的区别(二十九)
marshalVS
前端学习
目录前言解绑事件语法鼠标经过事件的区别鼠标经过事件示例代码两种注册事件的区别总结前言人道洛阳花似锦,偏我来时不逢春解绑事件on事件方式,直接使用null覆盖就可以实现事件的解绑语法btn.onclick=function(){alert('点击了')}btn.onclick=null;constben=document.querySelector('button');ben.addEventLis
- 毕设开源 python大数据旅游数据分析可视化系统(源码分享)
bee_dc
毕业设计毕设大数据
文章目录0前言1课题背景2数据处理3数据可视化工具3.1django框架介绍3.2ECharts4Django使用echarts进行可视化展示(mysql数据库)4.1修改setting.py连接mysql数据库4.2导入数据4.3使用echarts可视化展示5实现效果5.1前端展示5.2后端展示6最后0前言这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到
- 分享求职时遇到的一道面试题
C7211BA
面试CV机器学习深度学习项目
测试题如下:百度的旋转认证码识别注意,完成后qq远程或者微信视频或者向日葵远程看结果一、准备:看看下面测试网址是否能正常打开https://wappass.baidu.com/static/captcha/tuxing.html?&logid=11395969898338055067&ak=248b24c134a6b4f52ee85f8b9577d4a8&backurl=https%3A%2F%2
- 2025蛇年喜庆HTML5代码
学习&实践爱好者
HTML5与CSS3JavaScrip技术编程实践系列html5前端html
2025蛇年喜庆HTML5代码以下是一个简单的HTML5+CSS+JavaScript代码示例,用于庆祝2025年蛇年。先看效果图:源码如下:2025年蛇年快乐!body{font-family:'Arial',sans-serif;background-color:#0a0a23;/*深蓝色背景*/color:#ffffff;/*白色文字*/text-align:center;margin:0;
- Python正则表达式指南
weixin_33755554
python
http://www.cnblogs.com/huxi/archive/2010/07/04/1771073.html1.正则表达式基础1.1.简单介绍正则表达式并不是Python的一部分。正则表达式是用于处理字符串的强大工具,拥有自己独特的语法以及一个独立的处理引擎,效率上可能不如str自带的方法,但功能十分强大。得益于这一点,在提供了正则表达式的语言里,正则表达式的语法都是一样的,区别只在于不
- java 字符串日期字段格式化前端显示
qq_36608622
java开发语言
在Java应用程序中,如果你有一个字符串类型的日期字段,并希望将其格式化后显示在前端,可以通过多种方式实现。这通常涉及到在后端将字符串转换为Date或LocalDateTime等对象,然后使用适当的注解或配置来确保它们以正确的格式序列化为JSON发送到前端。以下是几种常见方法:方法一:使用@JsonFormat注解(Jackson)如果你使用的是Jackson来处理JSON序列化和反序列化,可以在
- 前端知识速记—JS篇:箭头函数
无限大.
前端知识速记javascript前端开发语言
前端知识速记—JS篇:箭头函数什么是箭头函数?箭头函数是ES6引入的一种新的函数书写方式,其语法更为简洁,常用于替代传统的函数表达式。箭头函数的基本语法如下:constfunctionName=(parameters)=>{//函数体};通过这种方式,开发者可以以更简练的形式定义函数,提高代码的可读性。箭头函数的基本特性1.简化语法箭头函数最直接的优势就是语法简单,特别是在定义短小的函数时,能显著
- React Native 0.77发布,新样式特性,Android 16KB页面支持,Swift模板
wayne214
reactnativeandroidswift
ReactNative0.77版本发布:新特性、改进与迁移说明2025年1月21日,ReactNative0.77正式发布,此版本带来诸多新特性、对Android的支持增强、社区模板更新以及一些重要变更。一、新特性亮点(一)CSS新特性助力布局、尺寸与混合效果display:contents简化布局逻辑:该属性使元素自身在布局结构中“消失”,但子元素仍正常渲染,就像直接作为父元素的子元素一样。在构
- React Native 0.77 发布:更强的样式支持与性能优化
@大迁世界
reactnativereact.jsjavascriptecmascript
ReactNative0.77正式发布!此次版本带来了多项重要改进,包括样式功能的增强、Android平台的性能优化以及项目模板的升级。这一版本的核心目标是提升开发效率,同时确保在不同平台上的兼容性。接下来,我们来看看这次更新中的亮点内容。主要更新内容✨全新CSS特性支持:新增对display:contents、boxSizing、mixBlendMode和outline等属性的支持。Androi
- ambari-server页面错位问题解决
王木头
ambarihadoop大数据
背景:项目新安装的ambari集群页面错位如下解决办法(临时):修改ambari-server的前端文件:/usr/lib/ambari-server/web/javascripts/app.js原代码:initNavigationBar:function(){if(App.get('router.mainController.isClusterDataLoaded')){$('body').on
- 如何优化代码性能?
杨胜增
前端性能优化
优化代码性能是编程中的一个重要课题,无论是在处理大量数据的后台服务,还是在资源受限的前端应用中,都需要高效的代码。优化代码性能不仅仅是让代码跑得更快,还要保持代码的可读性、可维护性和可扩展性。下面我将从多个角度来探讨如何优化代码性能:1.算法优化算法是影响性能的核心。如果用最简单的方式解决问题,可能会导致性能瓶颈。因此,首先需要选择合适的算法。时间复杂度:使用更高效的算法来替代低效的算法。例如,排
- 前端的核心技术
善良的小乔
前端
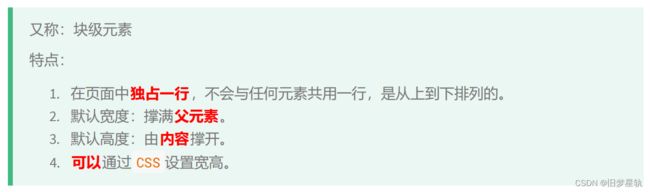
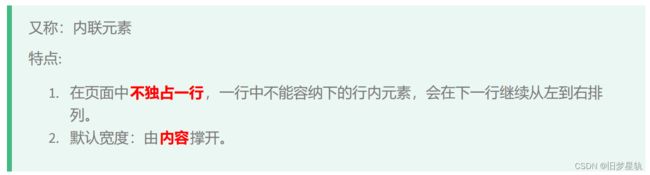
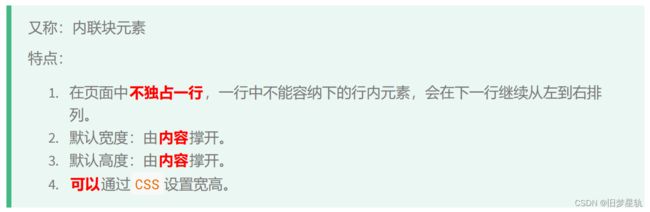
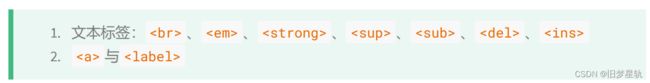
前端开发的核心技术主要围绕HTML、CSS、JavaScript三大基础语言展开,同时结合现代前端开发的需求,还包括前端框架、构建工具、前端安全和性能优化等内容。下面,我们详细解析前端开发中的核心技术。一.HTML(超文本标记语言)详解HTML(HyperTextMarkupLanguage)是前端开发的基础,用于构建网页的结构。HTML由各种标签(Tag)组成,每个标签都有不同的作用,主要用于定
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s
![]()