自定义域名访问任意网站
最开始动手是按照这篇博客来的:http://t.csdn.cn/M3wui
但这篇博客只适用于Ubuntu等通过apt命令安装应用的linux系统,如果是用yum方式安装的nginx和apache2,配置文件的位置和名字会不一样。
现在这篇博客的门槛会比上面的链接指向的更简单一些。
这是本文实现的链接:
yyds.wushf.top,支持http和httpscsdn.wushf.top,支持http
第一次接触的时候
刚加上肯哥(架构师李肯)微信时,记得他有段时间的签名是yyds.recan-li.cn。输入这个链接,就会跳转到csdn的个人主页上。当时我已经有一个域名了,就试了试,无奈无论选中以下哪一项内容,都没能成功。

后来在群聊的时候看到了肯哥的这篇博客,也就是本文开头的那个链接,才成功实现。
现在学了一些前后端的东西,换了个Linux操作系统,方法上也跟之前有所出入,但原理不变,以yyds.wushf.top为例:
- 域名配置
yyds.wushf.top解析到自己的服务器上。 - 在本地创建一个网页,网页的内容是一行JS代码,跳转到指定的网页上:
https://blog.csdn.net/m0_49303993 - 通过
nginx将yyds.wushf.top映射到本地创建的网页上。
零基础的看起来可能觉得比较麻烦,没关系,往下看看,很快就会了。
配置域名
这一步需要你有自己的域名和服务器,如果没有,那么需要购买一个。
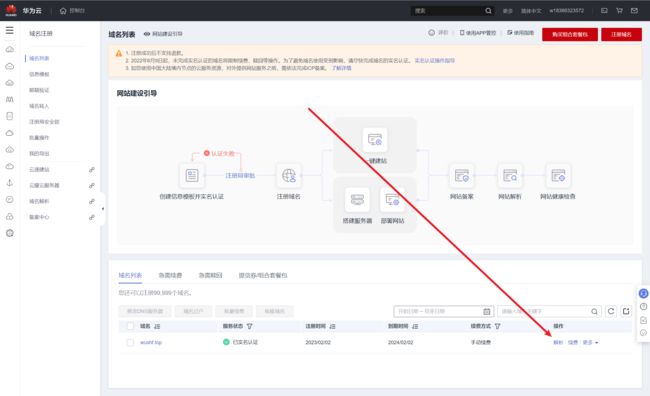
我的域名是在华为云买的,直接进入控制台->域名注册就可以看到自己所有的已注册域名。
进入域名管理界面
如果没找到从哪里跳转过去,就直接在网页顶栏的搜索框中搜索“域名”,进入控制台。
然后就是这个界面,点击解析
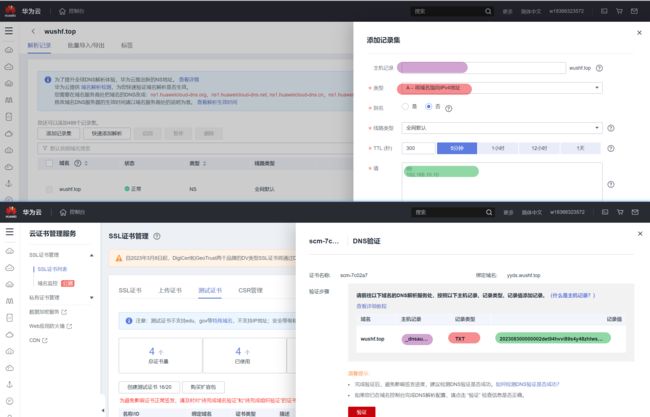
添加记录集
看到右上角的红色按钮了吗,就是它!

唯二需要自己填的就是待解析的域名和目标ip,剩下的内容按照图中的内容填就可以。
图中左侧的这些解析记录是我之前添加的,不用管。

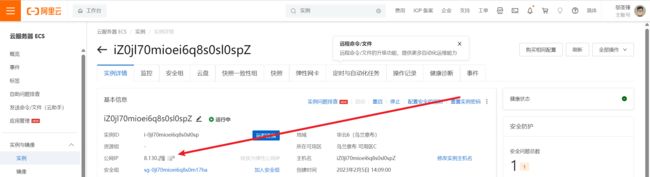
获取服务器ip
我的服务器是在阿里云搞的,进入实例详情页面一定会有的。因为你访问服务器的时候必须要有一个地址来找到它。

实现http访问
创建index.html
解析域名无法直接解析到https://blog.csdn.net/m0_49303993地址上。
我们需要一行js代码来实现自定义域名访问任意网站的效果。
<script>
window.location.href = "https://blog.csdn.net/m0_49303993";
script>
在本地的电脑上,创建一个index.html文件,以上就是这个文件的全部内容。
如果你要指向的是自己的博客主页,只需要将代码中括号内的内容改成你想要的就可以。
然后将html文件上传到服务器的任意文件夹下,这里我是:/var/www/yyds/index.html
请记住这个地址。
配置nginx
根如果你还没安装nginx,那么二选一执行一条就可以,如果不是root用户,请补加sudo:
yum install nginxapt-get install nginx
如果你不会用vim,可以先把配置文件下载到本地,修改完后再上传覆盖原文件:/etc/nginx/nginx.conf
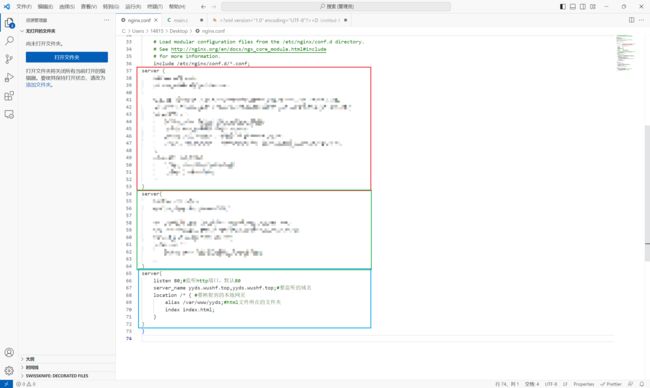
你在nginx.conf文件中一定会看到server{}这段内容,这里面配置的就是nginx监听的地址。
在你看到的任意一个server{}旁边平级地插入这段代码:
server{
listen 80;#监听http的默认80端口
server_name yyds.wushf.top csdn.wushf.top;#要监听的域名
location /{
root /var/www/yyds;#index.html文件所在目录
index index.html;
}
}

如图,server{}代码块间不需要逗号、分号等分隔符。
修改完配置文件后,重新加载配置文件:nginx -s reload
请确保你已经完成以下操作:
- 域名已解析到服务器ip。
- 编写
index.html并上传到服务器。 - 配置
nginx.conf。
此时你访问域名应该已经可以正常访问。
到这里需求就已经实现了,接下来是一些锦上添花的东西。
由于我还安装了apache2,也就是httpd,抢占了http的80端口,而且http访问可能会被浏览器拦下提示不安全。
接下来我将实现https访问。
实现HTTPS访问
申请SSL证书
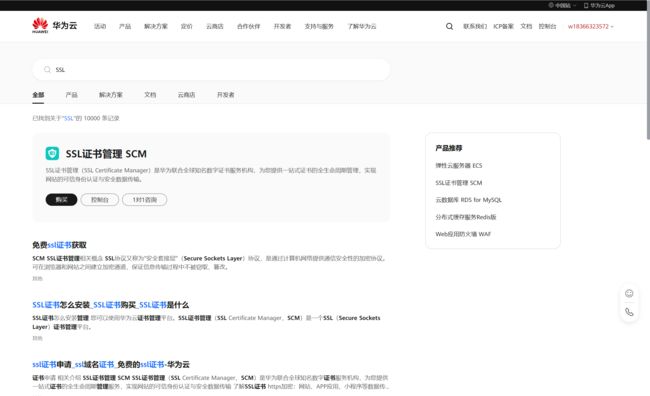
搜索SSL,进入控制台:
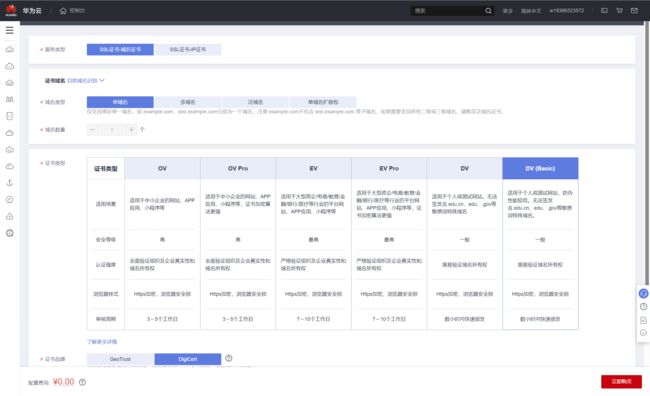
按照图中勾选,申请免费版本的证书,有效期为1年:
在这里点击申请证书:
你唯一要改的只有“绑定域名”:
验证域名
按照之前提到的方法,添加记录集。
你需要复制粘贴三段内容,不需要任何其他操作:

验证成功后将很快签发域名,一分钟足够。
部署证书
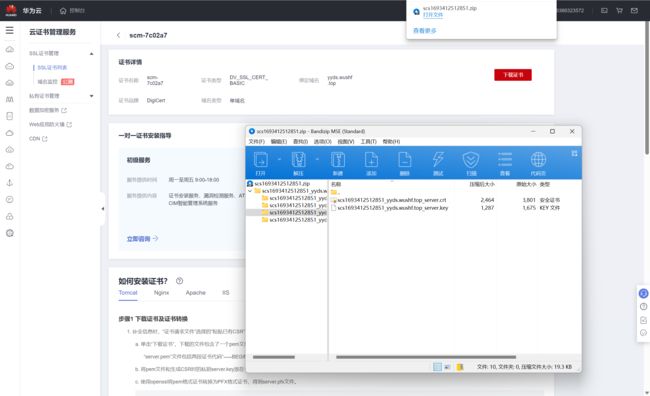
选择“下载证书”,而不是“部署证书”。
将后缀为Nginx的文件夹下的两个文件导出,并上传到服务器你喜欢的文件夹下。
文件名自定义,重命名不会影响使用。

我的话是上传到了这里:/root/yyds.wushf.top_server.crt
配置nginx
与之前内容类似,不同的是更改了监听的端口,并指定了SSL证书文件的位置。
server{
listen 443 ssl;#监听https端口,默认443
server_name yyds.wushf.top;#要监听的域名
ssl_certificate /root/yyds.wushf.top_server.crt;#修改为自己的证书路径
ssl_certificate_key /root/yyds.wushf.top_server.key;
location / { #要映射到的本地网页
root /var/www/yyds;
index index.html;
}
}
server{
listen 80;
server_name yyds.wushf.top csdn.wushf.top;
location /{
root /var/www/yyds;
index index.html;
}
}
http和https监听的端口是不一样的,可以同时监听。
- 如果只配置https访问,那么很有可能访问失败。因为如果输入的是域名
yyds.wushf.top,默认是http协议,浏览器实际请求的是http://yyds.wushf.top,需要自己加上https://。 - 注意此时443端口下只监听了
yyds.wushf.top,而没有监听csdn.wushf.top,这是因为我们只购买了yyds.wushf.top的证书。如果添加对csdn.wushf.top的监听的话,也可以实现访问,但浏览器可能会出现红色的不安全提示。
获取服务器和域名
你需要准备:
- 两个手机号,都能收发短信和电话。
- 两百块钱,用于续费服务器和买域名。续费服务器的钱按照本教程可以全额退出来,实际花销只有域名的钱。
服务器每个厂子都会对新用户有几个月的试用时长,这里的新用户指的是没买东西,而非刚注册的。
域名需要自己花钱买,但不贵。
第一次买域名建议多买几年,之后续费一年的价格比第一次买好几年的还贵一些,不过也不算太贵。
如果你选择在华为云备案域名,那么你需要在华为有服务器,并且服务器至少有三个月的剩余时长。
这是因为你提交备案申请的时候,需要选择一台时长在三个月以上的服务器。
如果没有,你压根就提交不了申请。
也就是需要四个月的剩余时长。
由于厂子会给你送几个月,所以用不到四个月的钱。
当你提交申请之后,并没有直接向工信部提交,而是报给了华为云,华为这边的客服会在三天内给你打电话,并告诉你注意事项。
务必接听,有什么问题都可以在电话中跟客服问清楚。
之后客服会提交到工信部。这个时候,你就可以申请五天无理由退款了。
也就是说:
- 买个自己想要的域名,新用户建议一次性多买几年。
- 领个免费的服务器,充点钱续费到三个月以上。
- 提交备案申请。
- 三天内等客服短信和电话。
- 收到电话之后,退掉服务器:五天无理由退款。
- 一个月内等着工信部的短信,收到后即备案成功。