CSS学习(第二天)(Emmet 语法,CSS复合选择器,块、行内、行内块,CSS的背景设置)
CSS学习第二天
- 1 Emmet 语法
-
- 1.1 快速生成HTML结构语法
- 1.2 快速生成CSS样式语法
- 1.3快速格式化代码
- 2 CSS复合选择器
-
- 2.1 后代选择器(重要)
- 2.2 子选择器(重要)(儿子)
- 2.3 并集选择器
- 2.4伪类选择器
-
- 2.4.1链接伪类选择器(上)
- 2.4.2链接伪类选择器(下)
-
- 2.4.2.1 链接伪类选择器注意事项
- 2.4.1.2 链接伪类选择器实际开发中的写法
- 2.5 focus 伪类选择器
- 2.6 复合选择器总结
- 3 CSS的元素显示模式
-
- 3.1 什么是元素的显示模式,块元素和行内元素
- 3.2块元素
- 3.3 行内元素
- 3.4 行内块元素
- 3.5 行内显示模式总结
- 3.6 元素显示模式转换
- 3.7 Snipaste
- 3.8 简洁版小米侧边栏案例
- 3.9单行文字垂直居中的代码
-
- 3.9.1 解决方案:
- 3.9.2 单行元素垂直居中的原理
- 4 CSS的背景
-
- 4.1 背景颜色
- 4.2 背景图片
- 4.3 背景平铺
- 4.4 背景图片位置
- 4.5 背景图像固定(背景附着)
- 4.6 背景复合写法
- 4.7 背景色半透明
- 4.8 背景总结
- 5 综合案例(五彩导航)
1 Emmet 语法
Emmet 语法的前身是Zen coding ,它使用缩写来提高html/css的编写速度,VScode已经集成该语法
- 快速生成HTML结构语法
- 快速生成CSS样式语法
1.1 快速生成HTML结构语法
1.生成标签 直接输入标签名 按tab键即可,比如div 然后tab键,就可以生成
2.如果想要生成多个相同标签加上*就可以了,比如div*3 按tab键就可以快速生成3个div
<div>div>
<div>div>
<div>div>
3.如果有父子级关系的标签,可以用,>,比如,ul>Ii,按tab键,就可以了
<ul>
<li>li>
ul>
4.如果有兄弟关系的标签,用 + 就可以了,比如div+p .按tab键就可以了
<div>div>
<p>p>
5.如果生成带有类名或者id名字的,直接写 .demo 或者 #two 按tab键就可以了
<div class="nav">div>
<div id="nav">div>
<p class="one">p>
<span class="gray">span>
<ul>
<li id="two">li>
ul>
6.如果生成的div类名是有顺序的,可以用自增符号$,默认从1开头,*5,五个
<div class="demo1">div>
<div class="demo2">div>
<div class="demo3">div>
<div class="demo4">div>
<div class="demo5">div>
7.如果想要在生成的标签内部写内容可以用{} 表示
<div>花花世界div>
<div>花花世界div>
<div>花花世界div>
<div>花花世界div>
<div>1div>
<div>2div>
<div>3div>
1.2 快速生成CSS样式语法
- 比如w200 按tab键,就可以生成
width:200px; - 比如lh26 按tab键,就可以生成
line-height:26px;
text-align: center;
/* ti 按tab键 */
text-indent: ;
/* w 按tab键 */
width: ;
/* h 按tab键 */
height: ;
/* w100 按tab键 */
width: 100px;
/* h200 按tab键 */
height: 200px;
/* lh26px 按tab键*/
line-height: 26px;
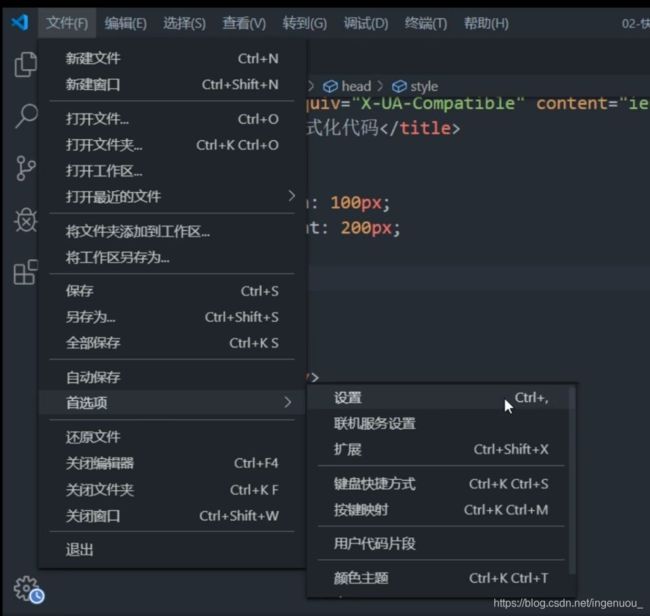
1.3快速格式化代码
Vscode快速格式化代码: shift+alt+f
也可以设置当我们保存页面的时候自动格式化代码:
1 )文-----.> [首选项] ------->[设置] ;
2 )搜索emmet.include;
3 )在settings.json下的[用户]中添加以下语句:
“editor.formatOnType”: true,
“editor.formatOnSave”: true
2 CSS复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上, 对基本选择器进行组合形成的。
●复合选择器可以更准确、 更高效的选择目标元素(标签)
●复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
●常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
2.1 后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素。
其写法就是把外层标签写在前面,内层标签写在后面,中间用空格隔开。
当标签发生嵌套时,内层标签就称为外层标签的后代。
语法:
元素1 元素2 {样式说明}
上述语法表示 选择元素1里面的所有元素2(后代元素)
例如:
ul li { 样式声明 }/* 选择ul 里面的所有li标签元素 */
- 元素1和元素2,中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2,(元素1中的元素2改变,其他元素不改变)
- 元素2可以是儿子,也可以是孙子等,只要元素1的后代即可
- 元素1和元素2可以是任意选择器,
标签选择器 p {}、div {}、等等标签名 {}
类选择器.类名 {}调用 在标签内class="类名"
id选择器#类名 {}调用 在标签内id="类名"
通配符选择器* {}
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>符合选择器之后代选择器title>
<style >
/* 想要把ol 里面的小li 选出来改为pink */
/* 儿子辈 */
ol li {
color: pink;
}
/* 孙子辈 */
ol li a {
color: #aaff00;
}
/* 有两个ul,只修改一个ul里面的内容,用类选择器 .nav 里面的li,li里面的a */
.nav li a {
color: #008000;
}
style>
head>
<body>
<ol>
<li>我是ol 的孩子li>
<li>我是ol 的孩子li>
<li>我是ol 的孩子li>
<li><a href="#">我是孙子辈a>li>
ol>
<ul>
<li>我是ul 的孩子li>
<li>我是ul 的孩子li>
ul>
<ul class=".nav">
<li>我是ul 的孩子li>
<li>我是ul 的孩子li>
<li><a href="#">啦啦a>li>
ul>
body>
html>
2.2 子选择器(重要)(儿子)
**子元素选择器(子选择器)**只能选择作为某元素的最近一级子元素,----->选亲儿子元素
元素1>元素2 {样式声明}
上述语法表示,选择元素1里面的所有直接后代(子元素)元素2
例如:
div>p {样式声明}/* 选择div里面所有最近一级p标签元素 */
- 元素1和元素2中间,用
大于号隔开 - 元素1是父级,元素2是子级,
最终选择的是元素2 - 元素2必须是亲儿子,其孙子,重孙之类都不归它管,可以称为
亲儿子选择器
2.3 并集选择器
并集选择器可以选择多组标签,同时为它们定义相同的样式,通常用于集体声明。
并集选择器是各种选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器中的一部分。(标签选择器,后代选择器也可以)
语法:
元素1和元素2都改了样式
元素1,元素2 {样式声明}
上述语法表示选择元素1和元素2
例如:
ul,div {样式声明} /* 选择ul和div标签元素 */
- 元素1和元素2中间用
逗号隔开 - 逗号可以理解为
和的意思 - 并集选择器通常用于集体声明
约定的语法规范,我们并集选择器喜欢竖着写
只改两个
<style>
p,
div {
color: #008000;
}
style>
<body>
<p>光头强p>
<ul class="pig">
<li>hahali>
ul>
<div>没啦没啦div>
body>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
/* 约定的语法规范,我们并集选择器喜欢竖着写 */
/* p,
div {
color: #008000;
} */
/* ul,div {样式声明} */
/* 选择ul和div标签元素 */
p,
.pig li,
div {
color: #FF0000;
}
/* 约定的语法规范,我们并集选择器喜欢竖着写 */
/* 一定要注意最后一个选择器不需要加逗号 */
style>
head>
<body>
<p>光头强p>
<ul class="pig">
<li>hahali>
ul>
<div>没啦没啦div>
body>
html>
2.4伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或者选择第1个,第n个元素(鼠标放在链接上显示的颜色,特殊效果)
伪类选择器书写最大的特点是用冒号(:)表示,比如:hover、:first-child
因为伪类选择器很多,比如链接伪类、结构伪类等,
2.4.1链接伪类选择器(上)
a:link
/* 选择所有未被访问的链接 有的鼠标没点击过的是蓝色*/
a:visited
/* 选择所有已被访问的链接 ,有的鼠标点击过的是红色*/
a:hover
/* 选择鼠标指针位于其上的链接 */
a:active
/* 选择活动链接(鼠标按下未弹起的链接) */
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
/* 1.未访问的链接 a:link ,把没有点击过的(没有访问过的)链接选出来,设置样式*/
a:link {
color: #333;
text-decoration: none;
}
/* 2.访问过的链接 a:visited ,把点击过的(访问过的)链接选出来 ,设置样式*/
a:visited {
color: orange;
}
/* 3. 选择鼠标经过的那个链接 a:hover ,设置样式*/
a:hover {
color: skyblue;
}
/* 4.选择的是我们鼠标正在按下没有弹起鼠标的那个链接, 当鼠标按下去没有松开的时候 ,设置样式*/
a:active {
color: #008000;
}
style>
head>
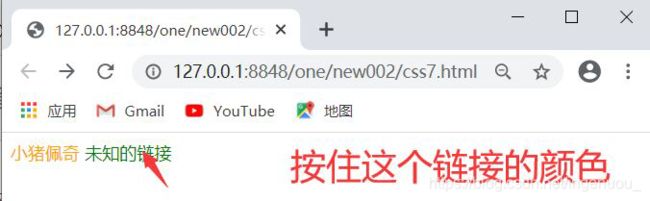
<body>
<a href="#">小猪佩奇a>
<a href="http:www.baidu.com">未知的链接a>
body>
html>
2.4.2链接伪类选择器(下)
2.4.2.1 链接伪类选择器注意事项
- 为了确保生效,请按照
LVHA的循顺序声明::link、:visited、:hover、:active - 记忆法:love hate 或者lv包包hao
- 因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给
链接单独定义样式
2.4.1.2 链接伪类选择器实际开发中的写法
/* a是标签选择器 所有的链接 */
a {
color: #333;
text-decoration: none;
}
/* :hover 是链接伪类选择器 ,鼠标经过 */
a:hover {
color: #FFC0CB;/* 鼠标经过的时候,由原来的 黑色 变成了 粉红色 */
text-decoration: underline;
}
2.5 focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素
焦点就是光标,一般情况下,类表单元素才能获取,因此这个选择器也主要针对于表单元素来说
input:focus {
background-color: yellow;
}
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
/* 把获得光标的input表单元素选取出来 */
input:focus {
background-color: pink;
}
style>
head>
<body>
<input type="text">
<input type="text">
<input type="text">
body>
html>
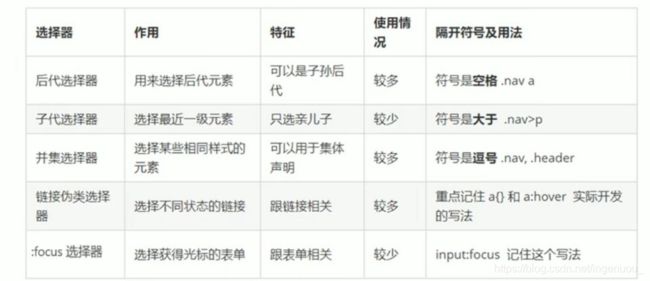
2.6 复合选择器总结
3 CSS的元素显示模式
了解元素的显示模式,可以更好的让我们布局页面
- 什么是元素的显示模式
- 元素显示模式的分类
- 元素显示模式的转换
3.1 什么是元素的显示模式,块元素和行内元素
作用:网页的标签非常多,在不同的地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页
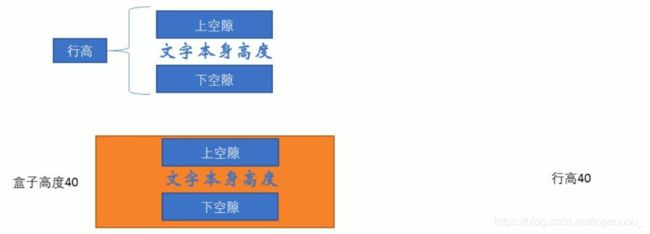
元素显示模式就是 html元素一般分为 常见的块元素有 块级元素的特点: ②高度、宽度、外边距以及内边距都可以控制。 ③宽度默认是容器(父级宽度)的100%。(没有指定宽度时) ④是一个容器及盒子,里面可以放行内或者块级元素。 注意: 常见的行内元素有 行内元素的特点: ①相邻行内元素在一行上, 一行可以显示多个。 ②高、宽直接设置是无效的。 ③默认宽度就是它本身内容的宽度。 ④行内元素只能容纳文本或其他行内元素。 注意: 在行内元素中有几个特殊的标签一 行内块元素的特点: ①和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个 (行内元素特点)。 ②默认宽度就是它本身内容的宽度(行内元素特点)。 ③高度,行高、外边距以及内边距都可以控制(块级元素特点)。 在特殊情况下,我们需要元素模式的转换,简单理解: 对比上图 https://zh.snipaste.com/download.html Snipaste是一个简单但强大的截图工具,也可以让你将截图贴回到屏幕上.常用快捷方式: F1可以截图.同时测量大小,设置箭头书写文字等 F3 在桌面置顶显示 点击图片, alt可以取色(按 下shift可以切换取色模式) 4.按下esc取消图片显示 CSS没有给我们提供垂直居中的代码 让文字行高等于盒子的高度,就可以让文字在当前盒子内垂直居中 简单理解:行高的上空隙和下空隙把文字挤到中间了,是如果行高小于盒子高度,文字会偏上;如果行高大于盒子高度,则文字偏下。 通过CSS背景属性,可以给网页元素添加背景样式 背景属性可以设置 和插入图片不一样,把图片多次复制(重复显示)直到将宽和高填充满 如果需要在HTML页面上对背景图像进行平铺,可以使用 1.背景颜色不平铺 利用 参数代表的意思是: 为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 当使用简写属性时,没有特定的书写顺序,一般习惯约定的顺序为: CSS3为我们提供了背景色半透明的效果 练习价值: 1.链接属于行内元素,但是此时需要宽度高度因此需要模式转换 2.里面文字需要水平居中和垂直居中.因此需要单行文字垂直居中的代码. 3.链接里面需要设置背景图片.因此需要用到背景的相关属性设置. 4.鼠标经过变化背景图片,因此需要用到链接伪类选择器.元素(标签)以什么方式进行显示,比如。
块元素和行内元素两种类型3.2块元素
~
,等,其中的
①比较霸道,自己独占一行。
标签主要用于存放文字,因此~
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
div {
height: 200px;
background-color: pink;
}
style>
head>
<body>
<div>独占一行div>瑟瑟发抖
<p>
<div>这里有问题div>
p>
body>
html>
3.3 行内元素
,,,,,,,,其中标签就是最典型的行内元素,有的地方也将行内元素称为内联元素DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
span {
height: 200px;
background-color: pink;
}
style>
head>
<body>
<span>品如的衣服span> <strong>老师strong>
<strong>老师strong> <span>品如的衣服span>
body>
html>
3.4 行内块元素
、 ,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
3.5 行内显示模式总结
3.6 元素显示模式转换
一个元素的模式需要另一个模式的特性。
转换成块内元素:display:block;转换为行内块:display:inline-block;DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
a {
/* 行内元素a,宽度和高度无效 */
width: 150px;
height: 50px;
background-color: pink;
/* 把行内元素a 转换为块级元素 ,每一个块级元素独占一行并且可以设置宽度和高度*/
display: block;
}
div {
/* 块级元素独占一行,可以设置宽和高 */
width: 300px;
height: 100px;
background-color: purple;
/* 把div 块级元素转换为行内元素 ,宽度和高度无效*/
display: inline;
}
span {
/* 行内元素span ,宽度和高度无效*/
width: 300px;
height: 100px;
background-color: skyblue;
/* 把行内元素转换为行内块元素,可以设置宽和高 ,行内每一个变成的块元素*/
display: inline-block;
}
style>
head>
<body>
<a href="#">金星a>
<a href="#">金星a>
<div>我是块级元素div>
<div>我是块级元素div>
<span >行内元素转换为行内块元素span>
<span >行内元素转换为行内块元素span>
body>
html>
3.7 Snipaste
下载链接
3.8 简洁版小米侧边栏案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简洁小米侧边栏title>
<style >
a {
display:block;
width: 249px;
height: 48px;
background-color: #828888;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
line-height: 48px;
}
/* 鼠标经过链接变换背景颜色 */
a:hover{
background-color: #ff5500;
}
style>
head>
<body>
<a href="#">手机 电话卡a>
<a href="#">电视 盒子a>
<a href="#">笔记本 平板a>
<a href="#">出行 穿戴a>
<a href="#">智能 路由器a>
<a href="#">健康 儿童a>
<a href="#">耳机 音响a>
body>
html>
3.9单行文字垂直居中的代码
3.9.1 解决方案:
height: 48px;盒子高度
line-height: 48px;文字高度3.9.2 单行元素垂直居中的原理
4 CSS的背景
背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。4.1 背景颜色
background-color属性定义了元素的背景颜色。
background-color: 颜色值;
一般情况下,元素背景颜色默认值是transparent(透明),我们也可以手动指定背景颜色为透明色
background-color: pink;
background-color: transparent;div {
width: 200px;
height: 200px;
background-color: pink;
}
4.2 背景图片
background-image属性描述了元素的背景图像。实际开发中常见于logo或者一些装饰的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)。background-image: none |url(url地址);
background-image: none ;无背景图(默认的)
background-image: url(url地址);使用绝对或者相对指定背景图像DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片title>
<style>
div {
width: 500px;
height: 500px;
background-color: pink;
background-image: url(img/1234.jpg);
}
style>
head>
<body>
<div>div>
body>
html>

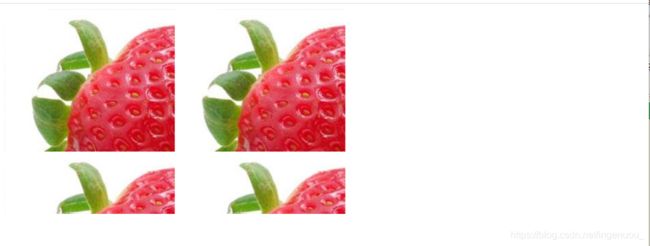
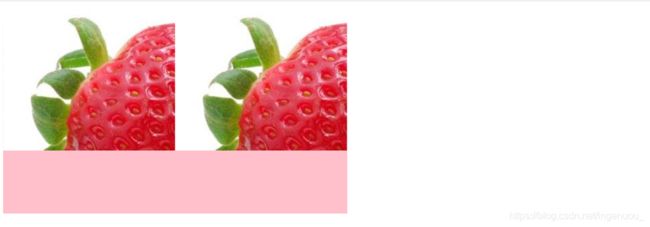
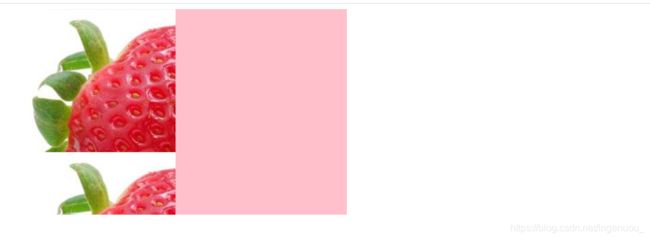
4.3 背景平铺
background-repead属性background-repead: repead | no-repead | repead-x | repead-y
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片title>
<style>
div {
width: 500px;
height: 300px;
background-color: pink;
/* 页面元素既可以添加背景颜色,也可以添加背景图片,只不过,背景图片会压住背景颜色 */
background-image: url(img/1234.jpg);
/* 1.背景颜色不平铺 */
/* background-repeat: no-repeat; */
/* 2.默认情况下,背景图片是平铺的 */
/* background-repeat: repeat; */
/* 3.沿着x轴平铺 */
/* background-repeat: repeat-x; */
/* 4.沿着y轴平铺 */
background-repeat: repeat-y;
}
style>
head>
<body>
<div>div>
body>
html>

2.默认情况下,背景图片是平铺的

3.沿着x轴平铺

4.沿着y轴平铺

4.4 背景图片位置
background-position属性,可以改变图片在背景中的位置background-position: x y;
x坐标和y坐标,可以使用方位名词或者精确单位

方位名词:
x------left center right
y------top center right
如果指定的两个值都是方位名词,则两个值前后顺序无关(left top和top left效果一致)
background-position: center top;
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
background-position: 20px 50px;
如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
background-position: center 20px ;DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
h3 {
width: 249px;
height: 40px;
font-weight: 400;
/* font-size: 14px; */
line-height: 40px;
background-image: url(img/4.png);
background-repeat: no-repeat;
background-position: center left;
text-indent: 2.5em;
}
style>
head>
<body>
<h3>成长守护平台h3>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超大图片背景图title>
<style>
body {
background-image: url(img/5.jpg);/*背景图片*/
background-repeat: no-repeat;/*不平铺*/
background-position: center top;/*水平居中垂直顶部*/
}
style>
head>
<body>
body>
html>
4.5 背景图像固定(背景附着)
background-attachment属性设置图像是否固定或者随着页面的其余部分滚动
在后期可以制作视差滚动的效果background-attachment: scroll | fixed
body {
width: 2000px;
height: 400px;
background-color: pink;
background-image: url(img/1234.jpg);
background-attachment: fixed;/* 背景图片固定不动*/
background-repeat: no-repeat;
background-position: center top;
background-position: center 20px ;
}
4.6 背景复合写法
background中,从而节约代码量。
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;background: pink url(img/1234.jpg) no-repeat fixed center top;
4.7 背景色半透明
background: rgba(0,0,0,0.3);
background: rgba(0,0,0,.3);4.8 背景总结
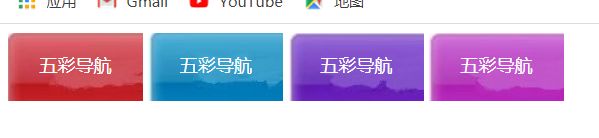
5 综合案例(五彩导航)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>五彩导航title>
<style>
.nav a {
display: inline-block;
width: 120px;
height: 60px;
text-decoration: none;
background-color: pink;
text-align: center;
line-height: 58px;
color: #fff;
}
.nav .bg1{
background: url(img/6.jpg) no-repeat;
}
.nav .bg1:hover{
background-image: url(img/7.jpg);
}
.nav .bg2{
background: url(img/7.jpg) no-repeat;
}
.nav .bg2:hover{
background-image: url(img/9.jpg);
}
.nav .bg3{
background: url(img/9.jpg) no-repeat;
}
.nav .bg3:hover{
background-image: url(img/10.jpg);
}
.nav .bg4{
background: url(img/10.jpg) no-repeat;
}
.nav .bg4:hover{
background-image: url(img/6.jpg);
}
style>
head>
<body>
<div class="nav">
<a href="#" class="bg1">五彩导航a>
<a href="#" class="bg2">五彩导航a>
<a href="#" class="bg3">五彩导航a>
<a href="#" class="bg4">五彩导航a>
div>
body>
html>
你可能感兴趣的:(2.CSS,css)