前端基础第二天——HTML5基础
目录
1.表格标签
1.1表格的主要作用:
1.2表格的基本语法:
1.3表头单元格标签
1.4表格属性 (只做了解 后面只通过CSS来设置表格,语法要记住)
1.5表格结构体标签 和
1.6合并单元格
2.列表标签
2.1无序列表
2.2有序列表
2.3自定义列表
2.4列表总结
3.表单标签
3.1为什么需要表单
3.2表单的组成
3.3表单域
3.4表单控件(表单元素)
3.4.1输入表单元素
3.4.2绑定表单元素标签
3.4.3下拉列表标签
3.4.4文本框标签
1.表格标签
表格是实际开发中非常常用的标签:
1.1表格的主要作用:
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格不是用来布局页面的,而是用来展示数据的。
1.2表格的基本语法:
... 单元格内的文字 ...1.
是用于定义表格的标签。
2.
标签用于定义表格中的行,必须嵌套在 标签中。
3.
用于定义表格中的单元格,必须嵌套在 标签中。 例子:
Document
姓名 性别 成绩 张三 女 69 李四 男 70 王五 男 95 实现效果:
1.3表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.
标签表示HTML表格的表头部分(th:table head 的缩写)
... 表头标签 ...例子:
Document
姓名 性别 成绩 张三 女 69 李四 男 70 王五 男 95 实现效果:
注:表头单元格也是单元格,常用于第一行,突出重要性。
1.4表格属性 (只做了解 后面只通过CSS来设置表格,语法要记住)
例子:
Document
姓名 性别 成绩 张三 女 69 李四 男 70 王五 男 95 实现效果:
案例练习:
Document
排名 关键词 照片 今日搜索 最近7日 相关链接 1 晴天 169 450 周杰伦 2 七里香 120 360 周杰伦 3 生化危机 65 245 生化危机 4 小狗 50 145 小狗 实现效果:
1.5表格结构体标签
和表格结构体标签可以更好分清表格结构。
标签用于表示表格的头部区域,内部必须拥有
标签。 标签用于表示表格的主体区域。
和标签必须都在
标签内部。
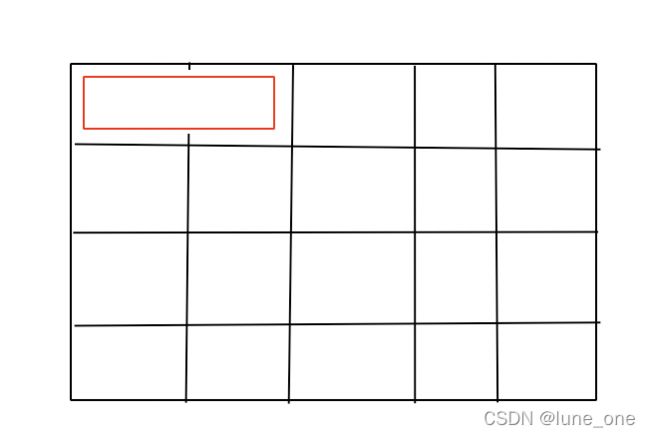
1.6合并单元格
合并单元格方式:
- 跨行合并:rowspan= “合并单元格的个数”。最上侧单元格为目标单元格, 写合并代码。并删除多余单元格。
- 跨列合并:colspan=“合并单元格的个数”。最左侧单元格为目标单元格, 写合并代码。并删除多余单元格。
例子:
Document
实现效果:
2.列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列。
无序列表 有序列表 自定义列表 2.1无序列表
标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用标签定义。 语法:
- 列表项1
- 列表项2
- 列表项3
- 列表项4
...注:1.无序列表的各个列表选项之间没有顺序之分,是并列的。
2.
标签中只能放,直接在
标签中输入其他标签或者文字的做法是不被允许的。
3.之间相当于一个容器,可以容纳所有的元素。
4.无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
例子:
Document 你最喜欢的食物?
- 烤鱿鱼
- 火锅
- 北京烤鸭
实现效果:
2.2有序列表
有序列表即为有排列顺序的列表,其各个列表会按照一定的顺序排列来定义。
在html标签中表示有序列表,列表排序以数字来显示,并且使用标签来定义列表项。语法:
- 列表项1
- 列表项2
- 列表项3
- 列表项4
...注:1.
中只能嵌套。
2.与之间相当于一个容器,可以容纳所有的元素。
3.有序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
例子:
Document 奖牌排行榜
- 中国10000
- 英国1000
- 美国200
实现效果:
2.3自定义列表
自定义列表的使用场景:自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在html标签中表示自定义列表,该标签会与(定义项目/名字)和(描述每一个项目/名字)一起使用。
语法:
- 名词1
- 名词1解释1
- 名词1解释2
注:1.
里面只能包含和,不能包含其他标签。
2.和个数没有限制,经常是一个对应多个。
例子:
Document
- 帮助中心
- 密码找回
- 账户管理
- 在线客服
- 帮助中心
- 密码找回
- 账户管理
- 在线客服
实现效果:
2.4列表总结
3.表单标签
3.1为什么需要表单
使用表单目的是为了收集用户信息。
在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
3.2表单的组成
在html中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。
3.3表单域
表单域是一个包含表单元素的区域。
在html标签中表示表单域标签,用于实现用户信息的收集和传递。
会把它范围内的表单元素信息提交给服务器。
语法:
3.4表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
3.4.1输入表单元素
标签用于收集用户信息。
在标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
语法:
注:1.为单标签。
2.type属性设置不同的属性值用来指定不同的控件类型。
type属性的属性值及其描述如下:
除type属性外,标签还有其他很多属性,其常用属性如下:
value现在不推荐使用,请使用placeholder更好。placeholder不占用文本框的字符数,只用于提示文本框。而value提示的文字需要用户自己删除;placeholder不用,该提示会在用户输入值之前显示在输入字段中。
注:1.name和value是每个表单元素都有的属性值,主要给后台人员使用。
2.name表单元素的名字,要求单选按钮和复选框要有相同的name值。
3.checked属性主要针对于单选按钮和复选框,主要作用一打开页面,就可以默认选中某个表单元素。
4.maxlength是用户可以在表单元素输入的最大字符数,一般比较少使用。
value实现效果:
placeholder实现效果:
总结:(1)有些表单元素想刚打开页面就默认显示几个文字怎么做?
答:使用value属性=“值”,不推荐使用value,使用placeholder更好。
用户名:(2)页面中的表单元素很多,如何区别不同的表单元素?
答:使用name属性:当前表单的名字,后台可以通过这个name属性找到这个表单。页面中的表单很多,name的主要作用就是用于区别不同的表单。
用户名:
- name属性后面的值,是自定义的
- radio或者checkbox如果是一组,我们必须给他们命名相同的名字
性别:男 女 爱好:看书 睡觉 上网(3)如果页面一打开就让某个单选按钮或者复选框是选中状态?
答:使用checked属性:表示默认选中状态。用于单选按钮和复选按钮。
性别:男 女(4)如何让input表单元素展示不同的形态?比如单选按钮和文本框
答:使用type属性:type属性可以让input表单元素设置不同的形态。
用户名:密码:综合例子:
Document 实现效果:
3.4.2绑定表单元素标签
标签为 input 元素定义标注(标签)。
标签用于绑定一个表单元素, 当点击标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:
核心:
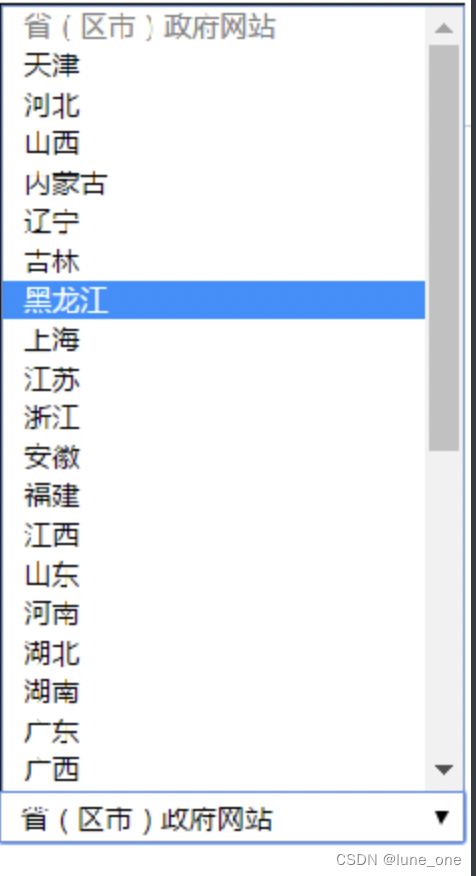
3.4.3下拉列表标签
使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签控件定义下拉列表。
语法:
注:1.标签中至少包含一对。
2.在中定义 selected=“selected”时,当前项即为默认选中项。
例子:
Document 籍贯: 实现效果:
3.4.4文本框标签
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 标签。
在表单元素中,
标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
注:
1.通过 标签可以轻松地创建多行文本输入框。cols=“每行中的字符数” ,rows=“显示的行数”。
2.我们在实际开发中不会使用,都是用 CSS 来改变大小。