- ubuntu安装wordpress
lissettecarlr
1安装nginx网上安装方式很多,这就就直接用apt-get了apt-getinstallnginx不用启动啥,然后直接在浏览器里面输入IP:80就能看到nginx的主页了。如果修改了一些配置可以使用下列命令重启一下systemctlrestartnginx.service2安装mysql输入安装前也可以更新一下软件源,在安装过程中将会让你输入数据库的密码。sudoapt-getinstallmy
- 【漏洞分享】2018年-2024年HVV 6000+个漏洞 POC 合集分享
漏洞文库-Web安全
漏洞复现web安全python安全测试工具网络安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- 【漏洞利用】2018年-2024年HVV 6000+个漏洞 POC 合集分享
baiolkdnhjaio
漏洞复现网络安全web安全安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- 华纳云:修复WordPress内存耗尽错误的常用方法有哪些?
华纳云IDC服务商
服务器WordPress
WordPress内存耗尽错误通常是由于PHP内存限制不足导致的。修复这种错误的方法有多种,以下是几种常用的方法:1.修改wp-config.php文件在WordPress根目录的wp-config.php文件中添加或修改以下代码,增加PHP的内存限制:define('WP_MEMORY_LIMIT','256M');将256M替换为所需的内存值。例如,可以将其设置为128M,256M,512M等
- CVE-2020-24186 WordPress评论插件wpDiscuz任意文件上传漏洞
sukusec
0x00漏洞介绍Wordfence的威胁情报团队在一款名叫wpDiscuz的Wordpress评论插件(wpDiscuz是WordPress功能丰富的评论系统插件,可充实网站评论部分)中发现了一个高危漏洞,此漏洞将允许未经认证的攻击者在目标站点中上传任意文件,从而实现远程代码执行。0x01漏洞环境WordPress的gVectorswpDiscuz插件7.0至7.0.4版本中存在远程代码执行漏洞,
- 推荐使用:Models——简化WordPress自定义类型的高效工具
郦祺嫒Amiable
推荐使用:Models——简化WordPress自定义类型的高效工具modelsWordPressplugintocreatecustomposttypesandtaxonomiesusingJSON,YAMLorPHPfiles项目地址:https://gitcode.com/gh_mirrors/models7/models在追求灵活和定制化的Web开发道路上,WordPress凭借其强大的社
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- WordPress website building technology service providers
podoor
wordpresswoocommerce
Top10WordPresswebsitebuildingcompaniesinChina,WordPresswebsitebuildingtechnologyserviceprovidersJianzhanpress.comWordPressThemeJianzhanisaplatformdedicatedtoWordPressthemedevelopment,providingavariety
- wordpress做后台的资讯类小程序源码
北漂的老猿
好代码wordpress
WordPress博客系统资讯资源变现下载小程序源码。这个就比较牛逼了,直接用wordpress做后台因为由于微信的新规从2022-11月9号后新上线的小程序将不能获取用户头像和名字了所以微信放需要适配全新的,支持让用户自定义头像和昵称了不然统一返回默认头像和显示(微信用户)另外还有一些新增和优化的地方就不多做介绍了大家自行的去研究探索吧!代码下载
- 从零开始搭建WordPress个人网站
zhaoolee
imageimageimageimageimageimage文字版查看下一篇推送设置轻量应用服务器•初始化轻量应用服务器,设置登录密码比如iamzhaoolee•将域名hk.v2fy.com解析到轻量应用服务器的ip•确认开启轻量应用服务器的80端口,63306端口,待会儿要用ssh登录到服务器#查看路径下载wgethttps://wordpress.org/wordpress-5.3.tar.g
- mysql 新增管理员_操作MYSQL数据库给WordPress增加新的管理员账号
仙剑李逍遥
mysql新增管理员
网页制作网络技术需要大家共同分享,不能闭门造车,下面是bj-dns文章简介:如何手工给wordpress增加一个管理员帐号。首先,我先设定数据库已经存在了wordpress的表,下面就是操作了。首先我们来到PHPMyAdmin界面。我们主要要操作wp_users和wp_usermeta表。首先操作wp_users表增加一个用户选中wp_users表并且点击界面上的插入按钮(在上面一排操作的中间偏后
- WordPress的安装与简单开发教程
CopyLower
学习Wordpressphp
WordPress是目前世界上最受欢迎的开源内容管理系统(CMS),它以简便易用、扩展性强和庞大的生态系统著称。通过它,你可以轻松构建博客、企业网站、电子商务平台等多种类型的网站。本文将为你介绍WordPress的安装过程,以及如何进行简单的开发。第一部分:WordPress的安装1.1.安装前的准备在安装WordPress之前,你需要准备以下环境:Web服务器:如Apache、Nginx等。PH
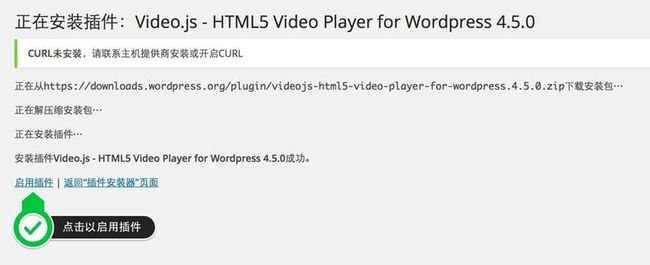
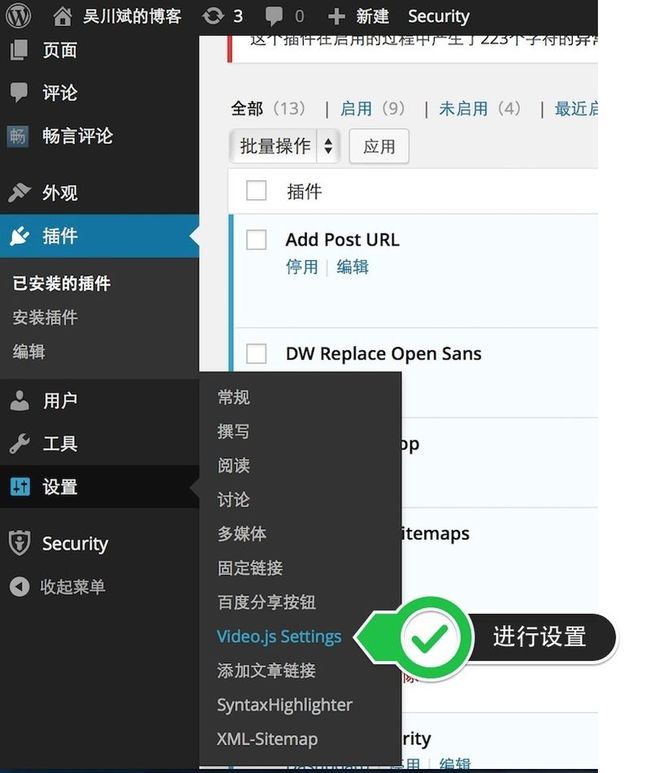
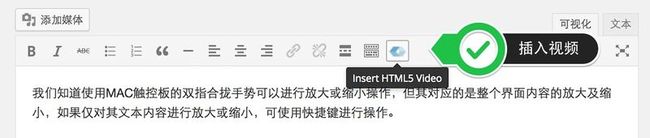
- 推荐开源项目:WP-Player - 强大的WordPress音频与视频播放器
邹澜鹤Gardener
推荐开源项目:WP-Player-强大的WordPress音频与视频播放器是一个专为WordPress设计的高效、灵活且功能丰富的多媒体播放器插件。它允许你在博客、新闻网站或其他基于WordPress的内容平台上无缝集成音频和视频内容,提供一流的用户体验。技术分析1.响应式设计WP-Player采用现代Web开发原则,支持响应式布局,无论在桌面、平板还是手机等不同设备上,都能自动调整以适应屏幕大小
- 通过 Docker 部署 WordPress 服务器
shelby_loo
docker服务器容器
今天我们将在阿贝云的免费服务器上进行WordPress的部署测试。阿贝云的免费云服务器配置简直是个宝藏,1核CPU、1GB内存、10GB硬盘和5M带宽,真是不错的免费服务器,适合轻量级应用和学习项目。无论你是开发者还是爱好者,阿贝云都能给你提供一个稳定的环境,帮助你快速上手。Docker和WordPress简介Docker是一个开源平台,允许开发者将应用程序及其依赖打包到一个可移植的容器中。通过容
- WordPress自适应美图网站整站打包源码
北漂的老猿
代码吧wordpressripro
直接服务器整站源码+数据库打包了,恢复一下就可以直接投入使用。保证好用易用,无需独立服务器就可以使用。强调一下,我这个和其他地方的不一样、不一样、不一样。具体的看下面的说明。现在网络上同样的资源包都是用的加密带后门的主题,需要安装php加密组件才能使用,同时也有后门。本站这个是全部开源无后门,无需安装加密组件,任意一个支持php的虚拟主机都可以使用了。另外原来的数据库里的图片地址都是写死了url的
- 2024 WordPress资源展示下载类主题源码开心版
会说源码
源代码管理
简介:WordPress 资源展示型下载类主题 CeoMax-Pro_v7.6开心版;CeoMax-Pro是一款极致美观强大的WordPress付费资源下载主题,它能满足您所有付费资源下载的业务需求!你的想法与业务不能被主题所限制!CeoMax-Pro强大的功能,在不久的将来它能实现你一切幻想!我们也在为此而不断努力。适用于资源站、下载站、交易站、素材站、源码站、课程站、CMS
- WordPress 后台缓存插件:WP Admin Cache提高缓存页面
818源码资源站
源码下载00818.cn源码下载818资源站缓存
使用WordPress建站会安装一些静态缓存插件,比如:WPRocket、CacheEnabler、CometCache、W3TotalCache、WPSuperCache、WPFastestCache、HyperCache等等,这些都用于缓存前端。今天介绍一款专门用于缓存后台的插件:WPAdminCache。启用后,提速效果还是很明显,比如后台所有文章页面秒开。缓存会在更新文章、保存设置、保存小
- Puock基于WordPress开发的高颜值的自适应主题 支持白天与黑夜模式v2.8.4
专业软件系统开发
源码下载wordpress主题
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍WordPress管理后台中的「外观」-「主题」中点击「添加」,选择Puock的主题包进行上传安装并启用即可。提示:为了防止主题不兼容,请在安装主题前进行数据备份,防止数据字段重复覆盖等情况发生。环境要求WordPress>=6.0,PHP>=7.4主题特性支持白天与暗黑模式全局无刷新加载支持博客、CMS、企业三
- 如何降级 WordPress 到旧版本
Linux大师
|我们都知道,每当WordPress有新本的时候,我们都可以在后台一键更新。但是有些时候,我们的主题或插件可能不兼容新版本的WP,这时候我们如果要降级为之前的旧版本,该怎么操作呢?下面一起来看看。|手动降级1.下载对应的WordPress旧版本下载你目前使用的语言版本(即如果你使用官方中文版,就下载官方中文的旧版本,如果是英文原版,就下载英文旧版本)WordPress官方中文版各版本下载地址:ht
- 【网络安全】WordPress Uncontrolled Resource Consumption
秋说
网络安全web安全漏洞挖掘wordpress
未经许可,不得转载。文章目录WordPresswp-cron.php实战漏洞危害解决措施WordPressWordPress是全球最广泛使用的内容管理系统(CMS),目前约有43%的网站依赖于它。由于其用户友好的界面和丰富的插件功能,WordPress成为了全球最受欢迎的CMS。然而,在使用WordPress的过程中,用户常常忽视一些潜在的配置问题,其中之一就是wp-cron.php文件的设置。w
- wordpress跨境电商外贸独立站 常见获取流量方式
podoor
wordpress
在建立跨境电商外贸独立站时,获取流量的方法有很多种,以下是一些常见的方法:社交媒体营销:通过发布有吸引力的内容在Facebook、Instagram、Twitter等平台上。电子邮件营销:通过向潜在客户发送定制的电子邮件,包含特别优惠或新产品信息。搜索引擎优化(SEO):提高网站在搜索引擎中的排名,以吸引更多的访问者。付费广告:在GoogleAdWords、FacebookAds或其他广告平台上投
- Atlas阿特拉斯wordpress主题
podoor
wordpress模板wordpress
Atlas阿特拉斯是一个专为WordPress平台设计的多功能主题,该主题由简站wordpress主题开发,旨在为用户提供一个强大而灵活的工具,以构建各种类型的网站。以下是对Atlas阿特拉斯WordPress主题的简介:Atlas阿特拉斯WordPress主题简介:Atlas阿特拉斯以其创新的设计和强大的功能集,为WordPress用户提供了一个全面的主题解决方案。无论是企业网站、B2C独立站、
- wordpress在北美华人中的使用情况分析
podoor
wordpress
WordPress是一个全球广泛使用的开源内容管理系统(CMS),它以其灵活性、易用性和强大的插件生态系统而闻名。在北美华人社区中,WordPress同样受到许多个人和企业的青睐。以下是对WordPress在北美华人中的使用情况的分析:1.语言和文化适应性WordPress支持多语言,这使得它能够很好地适应北美华人社区的需求。许多华人用户选择使用中文或其他语言来创建和维护他们的网站,WordPre
- wordpress网站静态缓存插件之WP-Super-Cache详细安装与配置说明教程
Alextao_0a86
关于WP-Super-Cache教程网上有很多,但大多质量不高无实际作用,今天转载一篇个人认为比较不错的文章。原文地址:http://blog.az009.com/15209.html一、安装插件首先,到wordpress后台插件项中点击安装插件列表里面搜索“WPSuperCache”,第一个即是安装即可。二、详细配置安装好WP-Super-Cache并启用后到Settings选项中进行设置,具体
- Ubuntu 24.04部署Wordpress
idiot_qi
其他工具ubuntulinuxwordpress
环境:Ubuntu24.04PHP8.1.2-1ubuntu2.18Nginx/1.18.0(Ubuntu)WordPress6.6.1Mysql8文章目录1.安装php2.配置nginx2.1.安装nginx2.2.配置3.下载wordpress3.1.配置wordpress4.mysql配置wordpress数据库和用户4.1.安装和远程连接4.2.创建wordpress数据库和用户5.访问w
- WordPress自定义文件上传路径的方法
程序小小生
WordPressWordPress上传路径WordPress自定义路径WordPressWordPress上传文件类型WordPress上传
自WordPress3.5版本开始,隐藏了后台媒体设置页面的“默认上传路径和文件的完整URL地址”选项,可以通过下面的代码将该选项调出来。WordPress自定义文件上传路径的方法。将下面的代码添加到当前主题functions.php文件中,就可以调出该选项:if(get_option('upload_path')=='wp-content/uploads' || get_option('uplo
- wordpress图片主题
北漂的老猿
好代码wordpress图片主题
源码介绍原版主题源码是一款仿d音模式套图SEO源码,wordpress图片主题不送数据,此源码为wordpress模板,需先安装wordpress后才能使用!!注意:PHP版本越高越好,PHP必须安装SG11扩展代码下载
- Kubernetes(k8s)中部署WordPress
条纹布鲁斯
kubernetes容器云原生
在Kubernetes(k8s)中部署WordPress通常涉及创建一个Deployment来管理WordPress的Pod,以及一个Service来暴露WordPress应用。此外,由于WordPress需要数据库支持,你还需要部署一个MySQL或MariaDB的Pod和Service。以下是一个基本的示例,展示了如何使用YAML文件在Kubernetes中部署WordPress和MySQL。M
- WordPress禁止后台自定义功能
podoor
WordPress技术wordpress
wordpress后台可以彻底禁止主题的自定义菜单功能,下面这段代码添加到functions.php文件中,后台外观菜单中的”自定义”就会消失不见了。add_filter('map_meta_cap',function($caps,$cap){if($cap=='customize'){return['do_not_allow'];}return$caps;},10,2);小代码解决大问题,你学废
- 阿里云轻量应用服务器多少钱?2核2G券后402元,2核4G券后574元
阿里云最新优惠和活动汇总
阿里云轻量应用服务器多少钱?购买轻量应用服务器的用户一般都是个人和普通企业级用户,2核2G和2核4G配置的轻量应用服务器既能用于网站搭建,又可以满足学习、搭建应用等场景的需求,目前这款2核2G配置的阿里云轻量应用服务器券后最低报价为402元/年,2核4G券后最低报价为574元。我们都知道,阿里云轻量应用服务器最大的优势是自带WordPress、LAMP、Docker、DevStudio和Node.
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR