微信小程序-1
微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/framework/
报错在调试器的console里找
一、结构
Ctrl + +放大字体
Ctrl + - 缩小
设置 - - - 外观设置 - - - 可以修改喜欢的主题颜色
index.js
index.json
index.wxml ==》 html
<view class="box" hover-class="boxhover" hover-stay-time="0" >
你好
<view class="inner" hover-class="innerbox" hover-stop-propagation>早上好view>
view>
index.wxss ==》 css
.box{
width: 200px;
height: 200px;
background: red;
}
logs 日志
utils - - - 工具类 封装方法
.eslintrc.js - - - 规定代码格式化
全局配置
app.js - - - 逻辑文件
app.json - - - 配置项
app.wxss - - - 全局样式
project.config.json - - - 公用配置
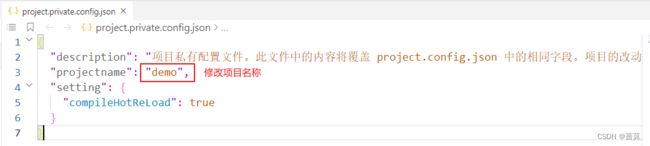
project.private.config.json - - - 私人配置

sitemap.json - - - 地图 检索机制
二、组件
1.view
视图容器 view ==》div
简写 输入下面代码 敲回车
.box>.top>.bar
------------------------------
<view class="box">
<view class="top">
<view class="bar">view>
view>
view>
.row{$}*3 # $ is number
------------------------------
<view class="row">1view>
<view class="row">2view>
<view class="row">3view>
hover-class - - - 指定按下去的样式类。当 hover-class=“none” 时,没有点击态效果
hover-stop-propagation - - - 指定是否阻止本节点的祖先节点出现点击态
hover-start-time - - - 按住后多久出现点击态,单位毫秒
hover-stay-time - - - 手指松开后点击态保留时间,单位毫秒
2.text
基础内容 text ==》 span
常用WebView属性
user-select - - - 文本是否可选,该属性会使文本节点显示为 inline-block
space - - - 显示连续空格
decode - - - 是否解码
# True在页面显示 <
<text decode="True"><text>
3.icon 图标
基础内容 icon
type - - - 有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear
size - - - icon的大小,单位默认为px
color - - - 颜色
4.progress 进度条
vant weapp - - - UI组件库
5.rpx 像素
指南 - - - 小程序框架 - - - wxss
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。
可将图片改为宽750px
100vw:屏幕的宽度
100vh:屏幕的高度
6.scroll-view 可滚动视图区域
<scroll-view class="scroll" scroll-y>
.row{$}*7
scroll-view>
将scroll-y变为scroll-x,给row元素添加display:inline-block;,父元素添加white-space:nowrap;不换行
.row:last-child{}最后一个row
可制作bar导航栏等
7.movable-area 可移动区域
和movable-view搭配使用
movable-view:可移动的视图容器,在页面中可以拖拽滑动。movable-view必须在 movable-area 组件中,并且必须是直接子节点,否则不能移动。
行内样式
<movable-area style="width: 400rpx;height: 400rpx;background: #eee;overflow: hidden;" scale-area="False">
<movable-view style="width: 100rpx;height: 100rpx;background: orange;" direction="all" scale x='20rpx' y='20rpx' out-of-bounds>
hello
movable-view>
movable-area>
8.match-media 匹配检测节点
可以指定一组 media query 规则,满足时,这个节点才会被展示。
通过这个节点可以实现“页面宽高在某个范围时才展示某个区域”这样的效果。
<match-media min-width="300" max-width="600">
<view>当页面宽度在 300 ~ 500 px 之间时展示这里view>
match-media>
9.root-portal
使整个子树从页面中脱离出来,类似于在 CSS 中使用 fixed position 的效果。主要用于制作弹窗、弹出层、全屏遮挡mask等。
脱离了文档流,所以样式要写到app.wxss里
做布局 重要
z-indes:10 - - - 设置定位元素及其后代元素或 flex 项目的 Z 轴顺序 - - - 数字越大,在越上面
<root-portal>
<view class="mask">view>
root-portal>
对mask写样式,放到app.wxss里
.mask{width: 100vw;height: 100vh;background: rgba(0,0,0,0.5);position: fixed;top: 0;left: 0;}
需要用到定位 position top left等
三、
1.app.json 全局及页面配置
指南 - - - 配置小程序 - - - 全局配置
框架 - - - 小程序配置 - - - 全局配置|页面配置
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
# 下拉 loading 的样式,仅支持 black / white
"backgroundTextStyle":"light",
# 导航栏背景颜色,如 #000000
"navigationBarBackgroundColor": "#fff",
# 导航栏标题文字内容
"navigationBarTitleText": "Weixin",
# 导航栏标题颜色,仅支持 black / white
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
按Alt + 上下箭头,可以将该行上下移动 - - - 注意逗号
新增页面
在pages里添加保存
普通编译 - - - 添加编译模式 - - - 启动页面 - - - 选择页面
更换单独页面的导航栏标题,在自己的json文件里修改
{
"navigationBarTitleText": "查看启动日志",
"usingComponents": {}
}
2.image
src 图片资源地址 3种引入方式
组件 - - - 媒体组件 - - - image
资源管理器中的pages单击右键,点击在资源管理器中显示,新建static文件夹,存放静态文件(images,fonts,css等文件夹)
<image src="../../static/images/snake.png" mode=""/>
<image src="/static/images/snake.png" mode=""/>
<image src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2Ff3bc3c72-69da-40a6-b8bf-c7f57d43ee64%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1698830501&t=5030ca03d4fe259fdb86c47615375dc1" mode=""/>
mode 图片裁剪、缩放的模式
image 默认 hieght:240px; width:320px;
默认scaleToFill,缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
常用
widthFix,缩放模式,宽度不变,高度自动变化,保持原图宽高比不变
heightFix,高不变,宽度自适应
aspectFit,可以将图片完整展示出来
webp格式的图片,需要添加webp属性
<image src="" webp mode=""/>
3.video 视频 和 unicloud
尽量不放在本地,占内存
可以将视频放到服务器,或unicloud - - - 新建服务空间 - - - 阿里云 - - - 免费1个月
初始化比较慢,耐心等待(大概10min,手动刷新)
云存储 - - - 上传文件 - - - 详情里有url
<video src="https://mp-95549144-5213-4a30-8bc8-a4b4e2563b57.cdn.bspapp.com/1-2-16.mp4"/>
可能会遇到报错

给视频加上 autoplay controls 这两个属性,顺便加一个muted静音
4.navigator 页面链接导航
可以使用文字/图片跳转
<navigator url="/pages/index/index">indexnavigator>
<navigator url="/pages/logs/logs">
<image src="/static/images/snake.png" mode=""/>
navigator>
open-type 常用
<navigator url="/pages/index/index" open-type="">indexnavigator>