2021 字节前端面试题汇总
自我介绍、项目介绍
(1)怎么学习前端的,看了哪些书
(2)实现左中右三栏布局,左右固定宽度,中间自适应
(3)var、 let、 const的区别(重点)
(4)看代码说输出
var length = 10;
function fn() {
console.log(this);
return this.length+1;
}
var obj = {
length: 5,
test1: function() {
return fn();
}
};
obj.test2=fn;
//下面代码输出是什么
console.log(obj.test1())
console.log(fn()===obj.test2())
(5)怎么判断一个空对象,写一下
{}
Object.keys
(6)实现代码
// 需要实现的函数
function repeat (func, times, wait) {},
// 使下面调用代码能正常工作
const repeatFunc = repeat(console.log, 4, 3000);
repeatFunc("hellworld");//会输出4次 helloworld, 每次间隔3秒(7)== 与 === 区别(一面)
(8)箭头函数和普通函数(区别等)、箭头函数没有原型对象
(9)Class是怎么实现的
(10)继承的方式
(11)Symbol的作用
(12)setState的过程
(13)浏览器强缓存和协商缓存
(14)跨域,扯到了跨书签页面通信,我没想出来,然后提示localstorage(跨域重点!)
类似题1. 了解跨域吗?有哪些解决的方法?
类似题2. 项目中有没有遇到过跨域,这是什么,怎么解决的?为什么CORS要区分简单请求和非简单请求?
首先说了项目中用到了Nginx代理进行跨域,这个就没有继续深入问;然后说CORS,这个就问的比较细,什么是简单请求非简单请求,都是怎么个流程,具体到请求的http头部信息都有问到,过程中也是多次打断提问
类似题3. 跨域有哪些方法?cors跨域的常见字段?JS跨域(如何实现跨域)
类似题4. 讲一讲为什么要跨域, 跨域的同源策略是为了防止哪些攻击?讲一讲 XSS 攻击可能有的攻击场景, 列举防范 XSS 攻击的方式?
(15)!cookie有什么用,怎么设计登录,token呢?讲一讲 JWT?
类似题:CORS设置cookie的请求头是什么?cookie设置完放在哪里?cookie有什么特点,一般用来做什么,里面的domain属性是干嘛的?怎么设置cookie ?cookie和session?cookie、sessionStorage、localStorage、session(哪些可以共享)? cookie的domain?a.baidu.com能否向b.baidu.com发送cookie? www.baidu.com发送一个请求 tieba.baidu.com。 会携带以下哪个cookie:1. www.baidu.com 2. baidu.com 3.tieba.baudu.com?
(16) 这段代码输出什么?
class Animal {
sayName = () => { throw new Error('你应该自己实现这个方法');
} }
class Monkey extends Animal {
sayName() { console.log('I love coding');
} }
const monkey = new Monkey();
monkey.sayName();(17)最长递增子序列
最长递增子序列意思是在一组数字中,找出最长一串递增的数字,比如
0, 3, 4, 17, 2, 8, 6, 10,对于以上这串数字来说,最长递增子序列就是 0, 3, 4, 8, 10。(18)手写深拷贝
(19)你用过react-redux,你能说一说怎么从redux中筛选出state的吗(二面)
(20)如果我想要在本地保存当前应用的数据,下次打开还能用,怎么办?(使用localstorage)
(21)如果我想要localstorage中的数据最新呢?(使用redux中间件,每次改变都存储)
(22)你用了AntD那么你有注意到AntD怎么改变主题吗
(23)react-router中,你知道每次路由变化怎么触发页面变化的嘛?
(24)TS的简单题(简历写的使用typescript),类型断言,keyof的使用(做题)
(25)闭包相关
// 实现一个foo函数, 返回自身被调用的次数 可以这么使用:
a = foo();
b = foo();
c = foo();
// 此时 a 的值是1;b的值是2;c的值是3;
console.log(a, b, c) // 1 2 3
foo.reset();
d = foo(); // d的值是1, 说明foo重新开始计数;(26)函数柯里化
// 实现 curry函数, 支持以下功能
var abc = function(a, b, c) {
return [a, b, c];
};
var curried = curry(abc);
curried(1)(2)(3);
// => [1, 2, 3]
curried(1, 2)(3);
// => [1, 2, 3]
curried(1, 2, 3);
// => [1, 2, 3](27)项目中的难点怎么解决的,主要是看你解决问题的过程(三面)
(28)对react的看法(我就讲react的设计理念啊,还说到react在底层磨平了很多兼容性的问题,底层磨平了哪些兼容性问题)
(29)根节点到叶子结点的和等于目标值(dfs(做题)
(30)一个黑白的图案,找出黑色连通区域的大小和数目
(31)Vue 2.0和3.0数据绑定的区别?说了Object.defineProperty 和 Proxy (二面)
类似题:vue的双向绑定介绍一下
(32)操作系统进程怎么调度的?
(33)Vue 3.0 Proxy能解决什么问题, 原理?
(34)0.1 + 0.2 为什么不等于0.3? 说了浮点数转化为该标准的二进制的过程中出现的丢失
怎么解决(编程)? 说了先用乘法再用除法
(35)JS计数规则 IEEE 754了解过吗 组成原理里面的
(36)Vue 中路由这么做的?说了js中用hash和history做的,那vue中具体怎么做的呢?
(37)ajax如何在跨域的情况下携带cookie
(38) ajax具体实现的步骤
(39)对url的处理?decodeURIComponent() ,decodeURIComponent()怎么处理的?
(40)vue $.nextTick
(41)输出是什么
function Foo() {
getName = function() {
console.log(1);
};
return this
}
function getName() {
console.log(5);
}
Foo().getName(); // 输出是?(42) 给出一个数组,找出第K大的项。
(43)Http缓存(一面)
类似题:http请求方法
(44)从输入URL到看见页面发生了啥,
(45)事件循环
(46)css居中
(47)你遇到过最大(印象最深)的困难是什么呢
(48)给一个元素添加点击事件,你有哪些方法呢?这些方法有什么区别
(49)一个页面有很多个a标签,它们都有url,但有些a标签点了不会跳转,有些点了会打开一个新的tab标签窗口,怎样做可以让所有的a标签都能打开新窗口?(事件委托)
(50)求两个数组的交集
(51)说一说计算机32位和64位有什么区别(一面)
(52)为什么64位之后就没有128位了
(53)说说react的生命周期
(54)你知道react16新的生命周期吗
(55)reactHook 了解吗?了解到什么程度
(56)说说下面哪些是允许的操作:
const arr = [1,2,3]
arr.push(4);
arr.splice(1);
arr[1] = 3;
arr = [1,2,3];
arr = [2,3];(57)从两个数组中找出共有的元素。(foreach, map, for of , for in)这几种方法你对比一下,or in为什么效率慢,foreach 和 for of 两个效率如何
(58)Array.sort是怎么排序的
(59)如果让你设计一个排序,你会怎么设计
(60)get post 的区别?如果我要实现登录,应该用get 还是 Post?
(61)graphql 和 restful 有什么优缺点?graphql 是怎么封装的? 它的底层是post 还是 get。
(62)一个场景题,让你实现登录,你会怎么做
(63)说说flux单项数据流模型是怎么样的(二面)
(64)输入url 到 显示发生了什么?
(65)建立http连接什么时候断开?
(66)如果是keep-alive 会一直连着吗?那是什么时候释放的?解析html 的时候会被阻碍吗?js可以不让他阻碍html 解析吗?
(67)回流和重绘说一下
(68)输出是什么
输出什么?
var a = 3
(function (){
console.log(a)
var a = 4;
})()
var a = 3
(function (){
console.log(a)
let a = 4;
})()(69)背景是什么颜色的? 为什么?
fsdfasdfasd
背景是什么颜色的? 为什么?(70)了解过发布订阅模式吧? 那手写一个,10分钟写一个吧(实现发布订阅模式)
(71)编程题。我是用递归吧数据取到数组里,在使用递归生成嵌套的
已知数组 a=[1,[2,[3,[4,null]]]],
实现数组 b=[4,[3,[2,[1,null]]]] ,考虑n级嵌套的情况(72)react的设计思想介绍一下(三面)
(73)原型链介绍一下
(74)事件循环介绍一下
(75)Vue node react 都用到什么程度
(76)介绍一下webpack主要的几个概念。
(77)http/2.0 和 http/1.1 有什么改进的地方
(78)js能表示的最大数是多少(答:我记得是个双精度的)
(79)js的数字是怎么表示的(答:我记得有40几位表示小数位,10位表示偏移量,其他的忘了)
(80)排序你知道哪些。具体在什么场景使用什么排序呢?说一下快排的思想。
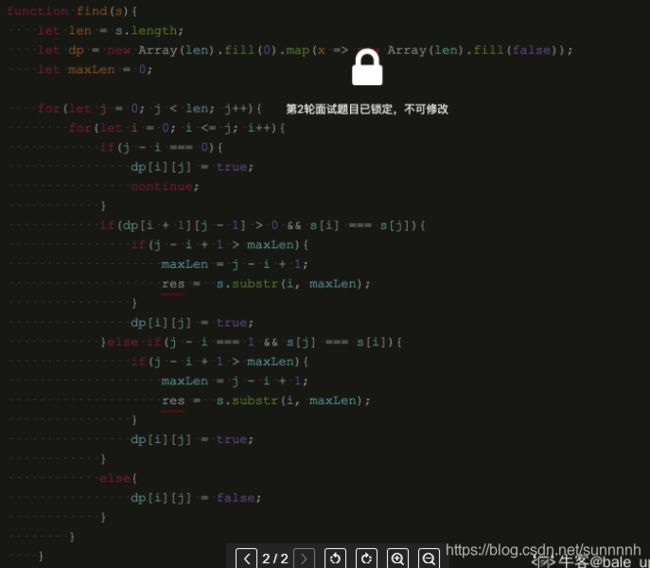
(81)给定一个字符串 s,找到 s 中最长的回文子串。你可以假设 s 的最大长度为 1000。
给定一个字符串 s,找到 s 中最长的回文子串。你可以假设 s 的最大长度为 1000。
示例 1:
输入: "babad"
输出: "bab"
注意: "aba" 也是一个有效答案。
示例 2:
输入: "cbbd"
输出: "bb"(82)sort的底层实现?
(83)说一下css的position属性
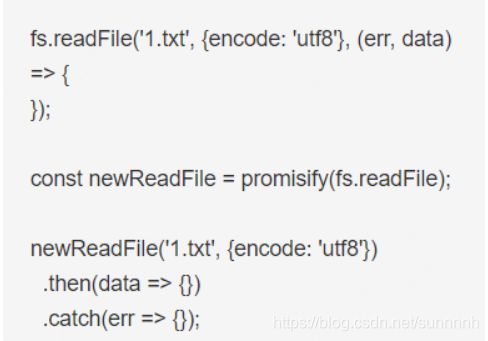
(84)将一个典型回调风格的功能函数变为promise风格的,刚开始我没太理解啥意思,然后面试官就给了具体的例子
fs.readFile是一个读取文件信息的函数, 最后一个参数是回调函数 ,初始我就当只有一个参数写的,面试官提醒了一波,实现一个promisify函数
(85)实现数组扁平化,我刚开始用的reduce实现的,然后面试官又加了一个要求,让直接改原数组
(86)做过最复杂的一个功能(二面)
(87)学过哪些专业课,选了哪些选修课
(88)说一下数据结构中的栈、堆、队列
(89)JS中有栈和堆吗
(90)!进程和线程有什么区别
(91)比较一下单线程和多线程
(92)JS为什么是单线程的(中间又引到了dom加载渲染的一些问题)
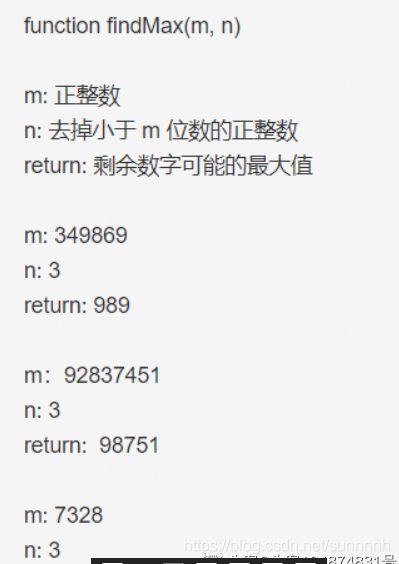
(93)实现一个findMax函数
(94)Chrome浏览器用过哪些调试工具(三面)
(95)影响网页首页加载的因素有哪些
(96)Vue3有什么新特性
(97)实现数组的负索引,比如arr[-1]表示数组的最后一个元素,arr[-2]倒数第二个元素,自定义类的那种
const arr = new MyArray(1,2,3,4...) arr[-1]我开始的思路就是以为要实现个迭代器的那种,他就说那你写,我说不会,,,面试官就提示,说用我之前说到的数据劫持Object.defineProperty或者Proxy,本来他一说我觉得哎对可以,然后写了一点发现不太ok,最后还是没写出来,面试官又提供了一些思路,但是没让我继续写了,说换个题
(98)实现一个Queue链式调用,1s、3s、5s后输出1,2,3;调用start才开始,调用stop可随时结束
const queue = new Queue();
queue
.task(1000, () => {console.log(1)})
.task(2000, () => {console.log(2)})
.task(2000, () => {console.log(3)})
.start()
// stop() (99)有没有做过动画?如何实现一个元素从左向右移动,每秒1px
(100)判断一个对象是否存在循环引用
var a = {
b: null,
c: null
}
a.b = a;(101)说说项目中做了哪些事情(一面 杭州-飞书)
(102)JS 有哪些数据类型
(103)如何判断一个数据的类型
(104)HTTP 和 HTTPS 有什么区别?https握手过程?为什么HTTP使用的TCP不是UDP?tcp和http的关系?
HTTPs是怎么保证安全的?对HTTPS如何保证安全性有更深了解了吗?HTTPs是对称加密or非对称加密? https加密方式(基本没答上来,只回答了基于SSL加密,更详细的不太清楚)?https 的加密过程?
http缓存 Expire cache-control Last-modified Etag?http请求的方法有什么,什么含义?
(105)为什么 HTTPS 能够识别服务器的身份、防篡改
(106)将 wx.request 封装成 Promise?试试给这个请求加入延时的机制?延时 reject 只能让 Promise 的值不被改变,但是不会阻止请求发出去,有没有更好的办法
(107)合并两个有序数组
(108)bind / call / apply 有哪些区别
(109)polyfill 了解吗,来实现一个 bind 吧(二面)
(110)作用域链了解吗?你刚刚说到函数执行完的时候,作用域内的变量会被销毁,我如果想保留这个变量,该怎么做呢
(111)JS 中函数的参数是怎么处理的
(112)看你简历上提到你了解浏览器的原理,可以谈谈吗
(113)CSS 和 JS 上哪些属性会触发重绘
(114)布局上下文了解吗
(115)发了一个链接,里面有一个盒子套了两个小盒子,看代码解释: 我没有给这个父元素设置高度,它为什么会那么高? 两个盒子之间,为什么会有间隔?
(116)页面上有一些字符我们称之为零宽字符,如果我们想让它在页面中显示出来,该怎么做
(117)absolute 相对什么定位
(118)sticky 定位了解吗
(119)网络7层模型(一面)、计算机网络学的网络模型有几层,每层有哪些协议,谈谈理解
(120)tcp、udp 各自的特点和区别?tcp怎么实现的可靠传输?为什么TCP挥手需要四次?TCP三次握手,四次挥手 ?tcp怎么保证可靠性,拥塞机制怎么调控的?
(121)死锁
(122)span的padding margin
(123)垂直居中方法,光会flex可不行噢
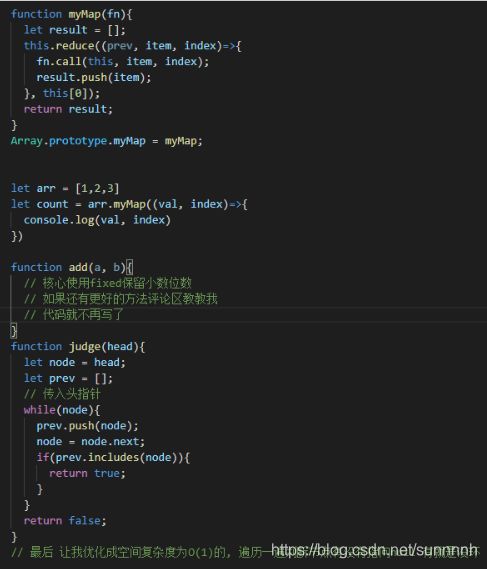
(124)数组reduce和map,并使用reduce实现map
(125)判断单向链表是否有环
(126)axios封装(一面)
(127)状态码?常见状态码,详细让我说了一下304,302?
(128)变量提升(看代码说结果)
(129)微任务宏任务(看代码说结果)
(130)算法题二叉树路径和
(131)history和hash路由区别
(132)put有什么用。刚刚查一下,put和get大致差不多。put的语义化是下载文件(一面)
(133)强缓存和协商缓存
(134)浏览器的架构
(135)事件循环
(136)看题写答案(就一个事件循环的题,很简单的)。
(137)lc的有效括号 ( https://leetcode-cn.com/problems/valid-parentheses/)
(138)setTimeout(fn, 0)什么意思? 讲到了事件循环、宏任务、微任务 (一面)
(139)有哪些宏任务和微任务?宏任务和微任务的执行顺序问题?
(140)轮播图无限滑动怎么做?
(141) requestanimationframe?
(142)同源策略?
(143)输出什么?
Function.prototype.a = 'Function';
Object.prototype.a = 'Object';
function Person() {};
var child = new Person();
console.log(Person.a);
console.log(child.a);
console.log(child.__proto__.__proto__.constructor.constructor.constructor);(144)输出什么?
if ([] == false) {console.log(1);};
if ({} == false ) {console.log(2);};
if ([]) {console.log(3);};
if ([1] == [1]) {console.log(4);};(145)从二叉树的根到叶子节点称为一条路径,路径上每个节点的value之和为路径和值,本题要求所有的路径中是否存在一条和值为N的
(146)给定单链表,求离"终点"距离为 k 的节点,要求只扫一次且空间复杂度为O(1)
(147) 波特率计算公式(一面)
(148)webSocket心跳机制
(149)银行家算法
(150)CSS3缩放、旋转相关的API
(151)合并两个有序数组
(152)说一下KMP算法
(153)版本号排序(二面)
(154)xss/csrf
(155)常见的头部字段
(156)position的值,relative和absolute区别
(157)实现不定高子元素在父元素内垂直居中,水平左对齐
(158)看代码写输出
function Person(name) {
this.name = name;
}
Person.prototype.print = function () { return this.name; };
Person('abc');
const a = new Person('abc').print.call({});
console.log(a);
const fn = () => { this.x = 'z'; };
const b = { x: 'y' };
fn.call(b);
console.log(b);(159)看代码写输出
console.log('begin')
setTimeout(() => { console.log('setTimeout 1')
Promise.resolve().then(() => {
console.log('promise 1')
setTimeout(() => { console.log('setTimeout2 between promise1&2') })
}).then(() => {
console.log('promise 2')
}) }, 0);
console.log('end')(160)对字节的了解,薪资要求(HR面)
(161)csrf(三面)
(162)运营商劫持DNS咋办
(163)甲乙轮流抛硬币,正面胜,先抛的人优势多大?
(164)n个任务的调度(已知每个任务的结束和开始时间,求最多可完成的任务个数)
(165)为什么学前端 (一面)
(166)为什么想来杭州 ?实习目的 ?对部门的了解 ?(HR面)
(167)React diff的算法(一面 教育前端)
(168) 寻找两个链表的第一个公共节点(https://leetcode-cn.com/problems/liang-ge-lian-biao-de-di-yi-ge-gong-gong-jie-dian-lcof/)
(169)如何实现元素垂直居中对齐(二面)
(170)CSS中Flex的相关属性,并解释每个属性的作用。
(171)聊一下BFC
(172)Js code题: 自己实现一个 instanceof 函数
(173)常规性的event loop题,问输出结果
(174)code题 二叉树中和为某一值的路径(https://leetcode-cn.com/problems/er-cha-shu-zhong-he-wei-mou-yi-zhi-de-lu-jing-lcof/)
(175)编码:场景题:每个图片其实是由每个像素点组成的,在一个黑白图像中,有多少个黑块。(其实最后就是转化成“岛屿数量” 问题)
(https://www.nowcoder.com/practice/0c9664d1554e466aa107d899418e814e?tpId=117&tab=answerKey)(三面)
(176)场景题:如何在移动端判断图片是否在视口范围内。(一开始有点不理解,以为就是懒加载,后面慢慢引导之后明白了这是一个 判断两个矩形如何相交 的问题)
(177)js css基础.(一面)
(178)缓存, (可拓展到, memory cache, disk cache, HTTP cache, push cache) HTTP cache, 强缓存, 协商缓存, 推荐掘金小册优化那个.
(179)自适应搜索框, 输入框自适应, 按钮固宽.(尽可能多种方法).
(180)看代码说结果, 宏任务微任务. 多注意async await内部与微任务之间的关系.
(181)Gzip算法知道吗(二面)
(182)React Hooks优势(说半天,从设计到优化)
(183)一句话总结Hooks
(184)自适应搜索框, 输入框自适应, 按钮固宽.(尽可能多种方法).(你没有看错,一面之后我特意补了一下flex具体的每个属性,用到了)
能想到的一个是父元素flex,input flex-grow:1,或者是input width:100%。grid布局。或者父元素不flex时,input width设置calc计算。
(185)看代码说结果, 闭包作用域?js 如何创建一个闭包? var let区别.
(186)链表删除倒数第n个结点.说说dummyHead作用.
(187)根据自我介绍的内容进行提问(三面)
(188)js 和 java 的区别?各有啥优缺点?
(189)词法作用域 和 this 相关的题目、一道js编程题
给你一个有重复字符串的数组,要求给按照字符串出现的先后顺序给数组中每个字符串加上序号,只出现一次的不用加
[a,ab,abc, b, abc, ab] => [a,ab1,abc1,b,abc2, ab2]
(190)对 css 的了解
(191)css 样式优先级
(192)前端性能衡量指标
(193)前端性能优化方法
(194)基本数据类型 number string null undefined boolean object symbol?js数据类型?js基本数据类型,null和undefined区别?讲一讲 symbol 的作用,怎么能区分引用类型的对象?(一面)
(195)[] == !([]) []会调用valueOf
(196)js为啥是单线程
(197)怎么判断信用类型具体是那种信用对象
(198)继承方式
(199)css画三角形
(200)margin百分比参考谁
(201)父元素包含子元素的margin吗
(202)flex三栏自适应布局
(203)this. setState同步还是异步
(204)pureComponent
(205)promise代码
(206)this指向代码
(207)多叉树宽度遍历
(208)64匹马,8个赛道,用最少的次数找出最快的4匹(二面)
(209)1-n个人,每数到k出去一个人,求最后一个人的index
(210)输入电话号移动推荐下一位数字
(211)老虎吃羊问题
(212)手写fetch
(213)手写继承
(214)整数的范围(有符号,无符号)
(215)网页打不开,应该怎么排查
(216)去掉字符串中的重复字符
(217)移动端的适配要考虑哪些?(一面)
(218)rem和em
(219)margin-top的百分比是根据什么的(宽or高?
(220)子元素的宽高百分比?
(221)JS如果执行很久阻塞页面怎么办,有哪些解决方式?
(222)defer和async加载js有什么不同?
(223)JS有哪些基础数据类型、引用数据类型?
基础数据类型、引用数据类型有什么区别?
这两种数据类型存放位置一样吗?
(224)原型和原型链。
(225)CSS如何实现水平居中,使用尽可能多的方法?
1. `margin: 0 auto`
2. `float`
3. `position: absolute`
4. `flex`
5. `grid`
(226)实现左边固定宽,右边自适应?实现三栏布局,中间自适应宽度 ?
(227)算法题: 实现两个递增数组变为一个递增数组
a=[1,2,3,5] b=[3,4,5,8,9] => res = [1,2,3,3,4,5,8,9]
(228)算法题:输出add(num1,num2)加两个二进制的数,输出十进制。
效果:add("01","10") =>3
衍生:输出add(num1,num2,n)加两个n进制的数,输出十进制。
效果:add("12","10",3) =>8
(229)说从输入url到页面渲染过程;(二面)
(230)算法题:实现rebounce(fn,delay)
(231)跨台阶(其实就是斐波那契数列规律,智力题:https://www.nowcoder.com/practice/8c82a5b80378478f9484d87d1c5f12a4?tpId=117&tqId=23261&tab=answerKey)
(232)为什么选择前端方向
(233)算法题:在一个文档中找出出现次数最多的标签
拓展:在一个文档中找出出现次数第k多的标签
(234)如何优化快排直接找到最大值和最小值的情况(最坏情况避免)
(235)一个n*m的二维数组,每个单元格有三种状态:
0:为空
1:产品经理
2:程序员
一个程序员在一个回合可以影响它上下左右的产品经理使其变成程序员。问是否可以让整个数组的产品经理全部变成程序员。如果可以输出最小回合数,不可以则返回-1.
(236)输出二叉树的每行最右结点(一面 游戏)https://www.nowcoder.com/practice/c9480213597e45f4807880c763ddd5f0?tpId=117&&tqId=1073834
(237)虚函数和普通函数
(238)内联函数和宏定义
(239)结构体和类区别
(240)反射
(241)了解缓存吗(一面)
(242)服务器返回的报文字段。
(243)了解JsonP 吗?
(244)算法题考了一道挺简单的,就是给我一个URL,然后取出需要的字段放到字典里。
(245) vue的官方文档有看吗(一面)
(246)你想要实现一个功能时,你不知道vue怎么实现,你是怎么查找资料的
(247)项目做了登录吗
(248)购物车的记录保存在哪?我想让你实现下次进来还有购物车记录怎么实现
(249)localStorage有大小限制,如果数据量过大,你有什么办法
-
可参考https://segmentfault.com/a/1190000022019410
(250)vue怎么做到切换页面页面不刷新的
(251)接下来就是做题了,看两道输出题,一个有关this,引出箭头函数相关,
var a = {
b:'b',
c:function(){
console.log(this.b)
}
}
a.c()
var a = {
b:'b',
c:()=>{
console.log(this.b)
}
}
a.c()
var a = {
b:'b',
c:function(){
console.log(this.b)
}
}
let d = a.c
d()
(252)一个宏微任务Promise相关
console.log(1);
setTimeout(() => {
console.log(2);
Promise.resolve().then(() => {
console.log(3)
});
});
new Promise((resolve, reject) => {
console.log(4)
resolve()
}).then(() => {
console.log(5);
})
setTimeout(() => {
console.log(6);
})
console.log(7);(253)手写节流
(254)手写Promise.all
(255)算法题:合并两个有序数组,不使用sort,concat(https://www.nowcoder.com/practice/89865d4375634fc484f3a24b7fe65665?tpId=117&tqId=658&tab=answerKey)
(256) js快排
(257) js实现单向链表
(258)js实现员工信息增删查改(没理解面试官的意思,后来就作罢)
(259)ARP(我tm忘了ARP是啥)
(260)DNS,DNS解析过程,DNS 协议工作流程
(261)数组判断方法? 怎么判断array,写一下instanceof和Object.toString怎么判断(一面)
(262)数组的常用函数 map filter reduce
(263)手写map
(264)说一下异步操作 reject和catch
(265)计算机由哪几部分组成?各个部分怎么通讯?同时多个通讯,计算机怎么处理?
(266)移动端的适配 (一面)
(267)看输出
var func1 = x => x
var func2 = x => {x}
var func3 = x => ({x})
console.log(func1(1))
console.log(func2(1))
console.log(func3(1))(268)vue-router 、history、 hash区别 404
(269)common.js和es6的模块化的区别
(270)输出 1 2 7 5 6 3
const first = () =>
new Promise((resovle, reject) => {
console.log(1)
const p = new Promise((resovle, reject) => {
console.log(2)
setTimeout(() => {
console.log(3)
resovle(4)
}, 0)
resovle(5)
})
resovle(6)
p.then(arg => {
console.log(arg)
})
})
first().then(arg => {
console.log(arg)
})
console.log(7)(271)写代码
sum(1, 2, 3).sumOf(); //6
sum(2, 3)(2).sumOf(); //7
sum(1)(2)(3)(4).sumOf(); //10
sum(2)(4, 1)(2).sumOf(); //9
function sum(){
let add = [...arguments]
let addr = function () {
add.push(...arguments)
return addr
}
addr.sumOf = function() {
return add.reduce((a,b)=>a+b)
}
return addr
}
console.log(sum(1,2,3).sumOf())(272)代码2:使用reduce方法实现map方法的polyfill
Array.prototype.myMap = function(fn, thisarg){
const result = []
const arr = this
arr.reduce((pre,cur,i,arr)=>{
result.push(fn.call(this, cur, i, arr))
},[])
return result
}
let a = [1,2,3,5]
let b = a.myMap((item)=>{
if(item > 2) return item
})
console.log(b)(273)微前端,jupiter,ssr,garfish,reduck(之前在字节工作过,一面)
(274)之后就@loadable,扩展到下面这个题(说实话没太明白面试官的问题,但是大概说了一下):就是a页面怎么找到对应它的css,这个内部是怎么实现的
A
A.js
A.css
B
B.js
B.css
C
C.js
C.css
/a
A.js
(275)一道输出题
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2 start');
return new Promise((resolve, reject) => {
resolve();
console.log('async2 promise');
})
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0);
async1();
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
}).then(function() {
console.log('promise3');
});
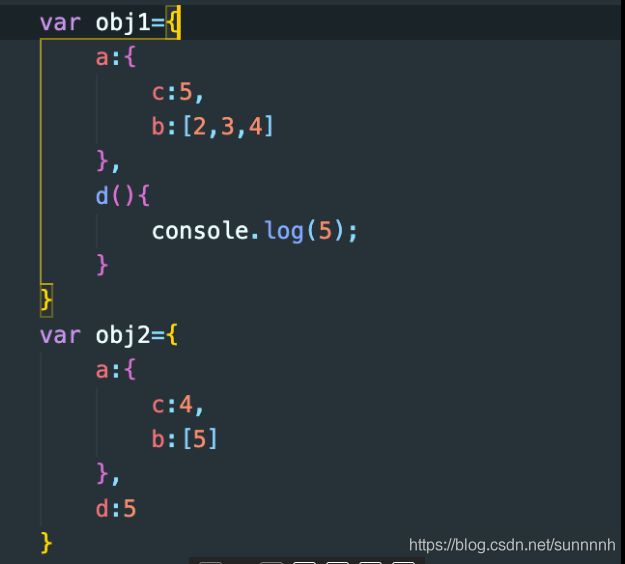
console.log('script end')(276)两个对象合并
(277)react和vue的区别(二面)
(278)react和vue的组件传值 react说了五种,vue说了3种
(279)react fiber
(280)手写代码:爬楼梯(https://www.nowcoder.com/practice/8c82a5b80378478f9484d87d1c5f12a4?tpId=117&tqId=23261&tab=answerKey)
(281)二分查找(https://www.nowcoder.com/practice/4f470d1d3b734f8aaf2afb014185b395?tpId=117&tqId=1393224&tab=answerKey)
(282)promise.all实现
(283)ssr和csr?ssr的缺点?ssr为什么让服务器产生压力?(三面)
(284)redux和reduck有什么区别,reduck的优点
(285)一道推理题:15枚硬币,5枚朝上,现在闭眼分两堆,可以对其中硬币进行翻转,问怎么操作使得两堆硬币朝上个数相等?如果n枚硬币,m枚朝上呢
(286)3道看题说输出: 原型链,this,promise (二面)
(287)3道编程题。3-1 实现[['a', 'b'], ['n', 'm'], ['0', '1']] => ["an0", "an1", "am0", "am1", "bn0", "bn1", "bm0", "bm1"],很简单的 reduce 做就行了,当时想复杂了
(288) 3-2 实现事件代理
(289) 3-3 u.console("hello").settimeout(3000).console("world").settimeout(3000).console(),首先输出hello,3s后输出world,再间隔3s,再输出
function U (){
this.time = null;
this.totalTime = 0;
this.console = function(text){
if(this.time>=0){
this.totalTime += this.time;
setTimeout(()=>{
console.log(text)
},this.totalTime)
}else{
console.log(text)
}
return this
}
this.settimeout = function(time){
this.time = time || 0;
return this
}
}
let u = new U();
u.console("hello").settimeout(3000).console("world").settimeout(3000).console()(290)最大连续子数组和(一面)
(291)写一下一个空数组的原型链
(292)前端优化有哪些(二面)
(293)前端工程化里面怎么做到优化的?(说了webpack的压缩代码、cdn加速、tree shaking、提取公共代码),追问:这里cdn加速具体怎么做的,tree shaking的条件,提取公共代码是webpack直接就做了吗?
(294)模块化有哪几种(说了ES6和commonjs),他俩什么区别
(295)开发的时候能直接用es6语法吗,为什么?(浏览器不支持ES6)追问,所有浏览器都不支持吗?怎么支持ES6(答 babel),那么babel会怎么操作ES6模块化的语法呢?你所了解的`ES6`?
(296)http2.0更新哪些?新的二进制什么意思? 多路复用怎么做的? header压缩怎么做的?
(297)数组方法有哪些,哪些改变原数组,哪些不改变原数组?
(298)手写一个map方法
(299) 路径总和
(300)项目中难点,为什么学前端(三面)
(301)蛇形层序遍历二叉树
(302)链表倒数第k个节点
(303)图片懒加载怎么实现,offsetTop和scrollTop区别。
(304)监听事件怎么设置(vue的什么阶段)?
(305)图片已经加载过了不希望监听怎么办。 滚动事件一直触发怎么办。
(306)写一个图片加载的函数,传入url和timeout,需要处理error和timeout超时
(307)自己软实力方面的缺点优点
(308)自我介绍,学习前端的动机,介绍项目, 问了我本科哪里的(一面,幸福里部分)
(309)计算机基础部分:
1、进程和线程有什么区别(前面有)
2、TCP 和 UDP 各自的特点和区别(前面有)
3、DNS 协议工作流程(前面有)
4、CDN 是什么(讲一下内容分发网络的定义, 负载均衡, 提高响应速度)
5、https 的加密过程(前面有)
(310)js
1、js 为什么设计为单线程(前面有)
2、js 数据类型有哪些,讲一讲 symbol 的作用,怎么能区分引用类型的对象(前面有)
3、es5 实现一个继承有哪些策略
4、列举this指向, 看代码说结果(看代码说结果要注意的是, 引用一个函数和调用执行一个函数二者之间的区别要看清, 因为只差一个括号而已)
5、js 如何创建一个闭包(前面有)
6、js 处理异步, 讲一下js的事件循环机制
7、【高频问题】window.onload和 DOM 中的 document.contentloaded 的区别
(311)css
1: 选择器的优先级(补充一点 !important)
2、盒子模型有哪两种, IE 的盒子模型有什么特点
3、讲一下 position 的取值(前面有)
4、 【高频问题】flex 实现一个圣杯布局
(312)vue
data 为什么是函数
父子组件如何通信
双向绑定和响应式数据原理
(313)下面代码的输出结果是
var length = 10;
function fn() {
return this.length+1;
}
var obj = {
length: 5,
test1: function() {
return fn();
}
};
obj.test2 = fn;
console.log(obj.test1())
console.log(fn() === obj.test2())(314)递归写多叉树的高度
(315)【高频问题】
// 需要实现的函数
function repeat (func, times, wait) {},
// 使下面调用代码能正常工作
const repeatFunc = repeat(console.log, 4, 3000);
repeatFunc("helloworld");//会输出4次 helloworld, 每次间隔3秒(316)爬楼梯问题: 爬楼梯时,每一步会有两个选择:爬一个台阶和爬两个台阶,问:楼梯总台阶数为n,则一共有多少种爬法,写一个函数f,使得:总的爬法= f(n)。举例:n=3时,则共有:(1,1,1)、(1,2) 、(2,1)三种爬法,则f(3)=3。
本题本质是一个斐波那契数列。(前面有)
(317)讲一件回调的原理, 浏览器捕获到事件并执行的原理(他本来想问事件捕获和事件冒泡)(二面)
(318)如何设定一个常量对象?
(319)用 SDK 开发单页面 SPA 应用, 后端如何即时得知前端发生了页面跳转? 直到他解释了 SDK 是什么,我才弄明白他想问的其实是路由原理,就是 hashchange 和 popstate
(318)假如有一个电商应用,用户在下单的时候需要一个收货地址列表,这个组件你怎么设计?
(319)讲一下keep-alive有哪些使用场景
(320)讲一讲 Object.defineProperty
(321)【高频问题】存储10W个电话号码实现搜索时提醒, 用多叉树解决
(322)环形链表的约瑟夫问题,编号为 1到 n 的 n 个人围成一圈。从编号为 1 的人开始报数,报到 m 的人离开。下一个人继续从 1 开始报数。
n-1轮结束以后,只剩下一个人,问最后留下的这个人编号是多少?(https://www.nowcoder.com/practice/41c399fdb6004b31a6cbb047c641ed8a?tpId=117&tqId=1008767&tab=answerKey)
(323)GET 和 POST 的区别?讲一讲你的项目, 什么场合下使用 GET 什么场合下使用 POST(三面)
(324)让你做一个在线聊天室, 你怎么做
(325)多个降序链表, 求前K大的数的算法的时间复杂度
(326)【经典问题】多个有序数组合并
(327)讲讲红黑树是什么
(328)给出一组区间,请合并所有重叠的区间。请保证合并后的区间按区间起点升序排列。(https://www.nowcoder.com/practice/69f4e5b7ad284a478777cb2a17fb5e6a?tpId=117&tqId=691&tab=answerKey)
(329)计网学过啥?计网五层模型(互娱前端一面)
(330)拥塞控制
(331)数据结构?union-find、stack & queue & priority queue & Deque & LRU、 tree、 BST、 RBT、B+、Trie、 k-d tree、hash、hash table、hash map、 sort、冒泡、插入
选择、归并、快排、桶排、堆排、search、BFS、DFS、UCS、 A*、 Backtracking、 tree、Minimal spanning tree、compression、哈夫曼、Min-cut & Max-flow
(332)动画
(333) js基础:类的继承?如何判断一个object的类型?Object.prototype.toString`用来判断类型再合适不过,借用它我们几乎可以判断所有类型的数据:
function isType(data, type) {
const typeObj = {
'[object String]': 'string',
'[object Number]': 'number',
'[object Boolean]': 'boolean',
'[object Null]': 'null',
'[object Undefined]': 'undefined',
'[object Object]': 'object',
'[object Array]': 'array',
'[object Function]': 'function',
'[object Date]': 'date', // Object.prototype.toString.call(new Date())
'[object RegExp]': 'regExp',
'[object Map]': 'map',
'[object Set]': 'set',
'[object HTMLDivElement]': 'dom', // document.querySelector('#app')
'[object WeakMap]': 'weakMap',
'[object Window]': 'window', // Object.prototype.toString.call(window)
'[object Error]': 'error', // new Error('1')
'[object Arguments]': 'arguments',
}
let name = Object.prototype.toString.call(data) // 借用Object.prototype.toString()获取数据类型
let typeName = typeObj[name] || '未知类型' // 匹配数据类型
return typeName === type // 判断该数据类型是否为传入的类型
}
(334)bind`,`apply`,`call`是啥?区别?手写`bind`
(335) 实现一个`bind`方法,用`call`或`apply`来做。
(336)`["1", "2", "3"].map(parseInt)` 代码输出
[['1','2','3'].map(parseInt)的返回值是什么?](https://juejin.cn/post/6844903815171276808)
(337)给个N长度的数字字符串,每次只允许相临左右替换一次,请问怎么样最少替换字数,让整个字符串变成有序的。
(338)了解什么数据结构,知道 B+ 树吗(火山引擎前端一面)
(339)字符串中没有重复字符的子串最大长度(https://www.nowcoder.com/practice/b56799ebfd684fb394bd315e89324fb4?tpId=117&tqId=1008889&tab=answerKey)
(双指针秒了)
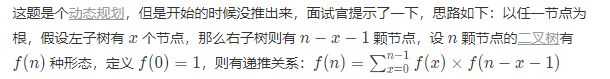
(340)n 颗节点的二叉树有多少种形态
(341)了解 Promise 吗,能不能实现一下(前几天刚手写过 Promise,放 github 上了)