WebSocket基础——WebSocket的基本概念 VS Http & SpringBoot整合WebSocket & vue前端代码和效果展示
前言
WebSocket是一种在Web浏览器和服务器之间进行全双工通信的协议。它允许在单个TCP连接上进行双向通信,而不需要通过多个HTTP请求-响应循环来实现。相比传统的HTTP请求,WebSocket提供了更低的延迟和更高的实时性。
本篇博客介绍WebSocket的基本概念,与http的区别和联系,然后介绍SpringBoot整合WebSocket,以及vue前端代码和效果展示。
目录
- 前言
- 引出
- WebSocket的使用
-
- 认识websock
- springboot整合websocket
-
- 1.导入依赖
- 2.配置文件和配置类
- 3.自定义工具类
- 4.controller层
- 5.主启动类
- vue前端代码
-
- 效果演示
- 总结
引出
1.WebSocket的基本概念,与http的区别和联系;
2.springboot整合WebSocket;
3.vue前端代码和效果展示;
WebSocket的使用
认识websock
WebSocket是一种在Web浏览器和服务器之间进行全双工通信的协议。它允许在单个TCP连接上进行双向通信,而不需要通过多个HTTP请求-响应循环来实现。相比传统的HTTP请求,WebSocket提供了更低的延迟和更高的实时性。
WebSocket协议通过在HTTP握手阶段升级连接来实现。一旦建立了WebSocket连接,客户端和服务器之间可以通过发送消息进行实时通信。这种双向通信的特性使得WebSocket非常适合实时聊天、实时数据更新、多人游戏等需要实时性的应用程序。
WebSocket协议是基于标准的TCP协议,可以在现代的Web浏览器和服务器上使用。它提供了一种更高效、更实时的通信方式,使得开发者能够构建更具交互性和实时性的Web应用程序。
WebSocket具有以下特点:
- 双向通信:WebSocket允许客户端和服务器之间进行双向通信,而不仅仅是单向的请求-响应模式。这使得实时数据的推送和实时更新变得更加容易。
- 实时性:WebSocket提供了低延迟和高实时性的通信,使得数据能够以更快的速度传输和处理。相比传统的HTTP请求,WebSocket减少了额外的开销和延迟。
- 较少的数据传输量:WebSocket使用较少的数据传输量,因为它使用二进制数据帧和压缩技术来减少数据的大小。这对于移动设备和网络带宽有限的环境非常有益。
- 长连接:WebSocket建立一次连接后可以保持长时间的连接状态,而不需要频繁地建立和关闭连接。这减少了服务器的负载和网络开销。
- 跨域支持:WebSocket支持跨域通信,允许在不同域名或不同端口之间进行通信。这为构建分布式系统和跨域应用提供了便利。
- 可扩展性:WebSocket协议是可扩展的,可以通过添加自定义的协议扩展来满足特定的需求。
WebSocket提供了一种更高效、更实时、更可靠的通信方式,使得开发者能够构建更具交互性和实时性的Web应用程序。
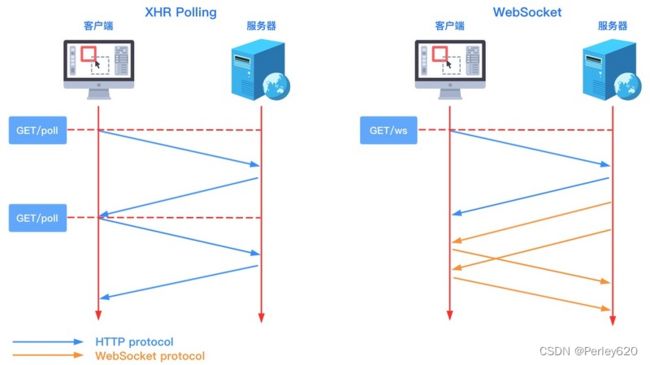
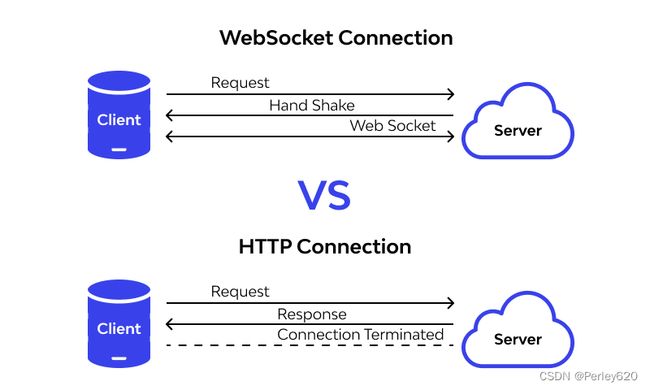
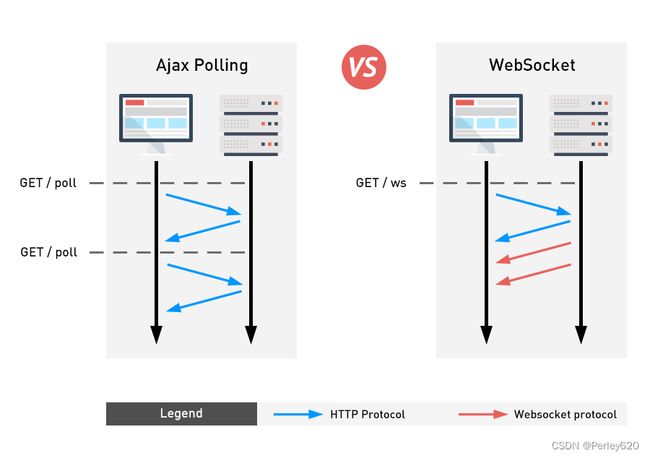
WebSocket和HTTP有以下区别和联系:
区别:
- 连接方式:HTTP是基于请求-响应模式的无状态协议,每次请求都需要建立一个新的连接。而WebSocket是一种长连接协议,通过一次握手后,客户端和服务器之间可以保持持久连接,实现双向通信。
- 数据传输方式:HTTP使用文本格式传输数据,而WebSocket可以使用文本或二进制格式传输数据。
- 通信效率:由于WebSocket使用长连接,减少了建立和关闭连接的开销,以及HTTP头部的重复传输,因此在实时性和通信效率上优于HTTP。
联系:
- 握手过程:WebSocket的握手过程是基于HTTP的,客户端和服务器之间首先进行HTTP握手,然后升级到WebSocket协议。
- 使用同一端口:WebSocket和HTTP可以共享同一端口,因为WebSocket的握手过程是基于HTTP的,所以可以通过HTTP的80端口或443端口进行通信。
- 兼容性:WebSocket协议是基于标准的TCP协议,可以在现代的Web浏览器和服务器上使用。与HTTP相比,WebSocket在兼容性方面更加广泛。
springboot整合websocket
1.导入依赖
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-websocketartifactId>
dependency>
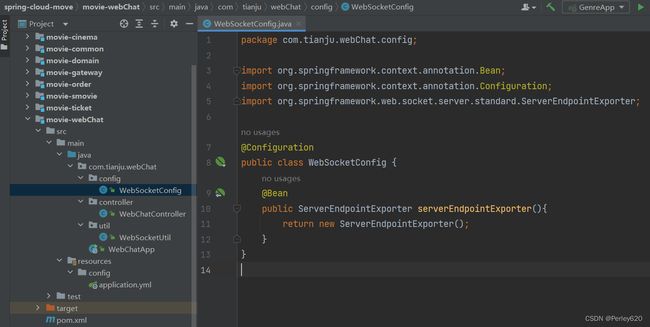
2.配置文件和配置类
package com.tianju.webChat.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}
server:
port: 10065
logging:
level:
com.tianju.socket: debug
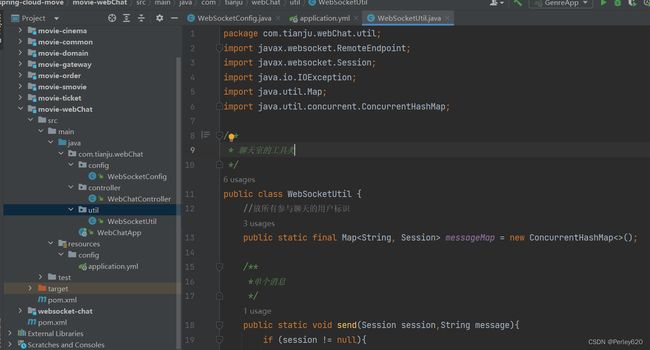
3.自定义工具类
package com.tianju.webChat.util;
import javax.websocket.RemoteEndpoint;
import javax.websocket.Session;
import java.io.IOException;
import java.util.Map;
import java.util.concurrent.ConcurrentHashMap;
/**
* 聊天室的工具类
*/
public class WebSocketUtil {
//放所有参与聊天的用户标识
public static final Map<String, Session> messageMap = new ConcurrentHashMap<>();
/**
*单个消息
*/
public static void send(Session session,String message){
if (session != null){
final RemoteEndpoint.Basic basic = session.getBasicRemote();
if (basic != null){
try {
basic.sendText(message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
/**
* 全体发消息
*/
public static void sendAll(String message){
messageMap.forEach((userName,session) -> send(session,message));
}
}
4.controller层
package com.tianju.webChat.controller;
import com.tianju.webChat.util.WebSocketUtil;
import org.springframework.web.bind.annotation.RestController;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
@RestController
@ServerEndpoint("/WebSocketHandler/{userName}")
public class WebChatController {
@OnOpen
public void openSession(@PathParam("userName") String userName, Session session){
String message = "欢迎:"+userName +"加入群聊";
WebSocketUtil.messageMap.put(userName,session);
//给所有人发消息
WebSocketUtil.sendAll(message);
}
@OnMessage
public void onMessage(@PathParam("userName") String userName, String message){
message = userName +":" +message;
WebSocketUtil.sendAll(message);
}
@OnClose
public void onClose(@PathParam("userName") String userName,Session session){
WebSocketUtil.messageMap.remove(userName);
WebSocketUtil.sendAll("用户:"+userName+"离开聊天室");
try {
session.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
5.主启动类
package com.tianju.webChat;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
@SpringBootApplication
@EnableWebSocket
public class WebChatApp {
public static void main(String[] args) {
SpringApplication.run(WebChatApp.class);
}
}
vue前端代码
<template>
<div>
<el-row>
<el-col :span="6" :offset="3">
<p style="font-">真心聊天室</p>
</el-col>
</el-row>
<el-row>
<el-col :span="12" :offset="1"> <textarea id="textarea" disabled="disabled" cols="50" rows="10"></textarea></el-col>
</el-row>
<el-row>
<el-col :span="24">
<span> 用户名:</span>
<span> <el-input type="text" v-model="userName" /></span>
<span> <el-button type="primary" @click="join">加入聊天室</el-button></span>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<span> 发消息:</span>
<span> <el-input type="text" v-model="message" /></span>
<span> <el-button type="success" @click="send">发送</el-button></span>
</el-col>
</el-row>
</div>
</template>
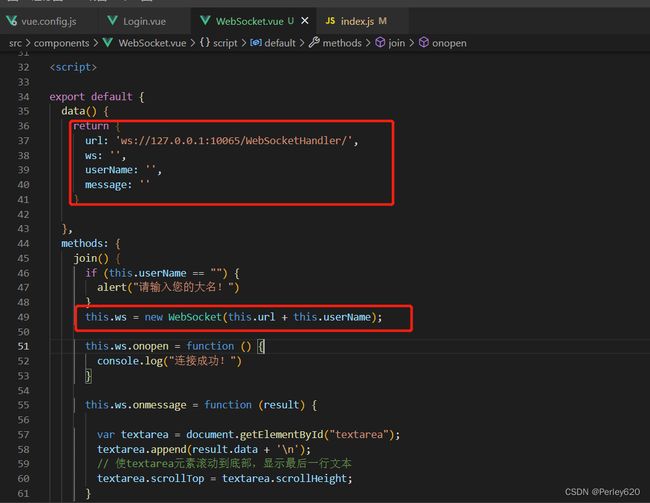
<script>
export default {
data() {
return {
url: 'ws://127.0.0.1:10065/WebSocketHandler/',
ws: '',
userName: '',
message: ''
}
},
methods: {
join() {
if (this.userName == "") {
alert("请输入您的大名!")
}
this.ws = new WebSocket(this.url + this.userName);
this.ws.onopen = function () {
console.log("连接成功!")
}
this.ws.onmessage = function (result) {
var textarea = document.getElementById("textarea");
textarea.append(result.data + '\n');
// 使textarea元素滚动到底部,显示最后一行文本
textarea.scrollTop = textarea.scrollHeight;
}
this.ws.onclose = function () {
var textarea = document.getElementById("textarea");
textarea.append('用户:' + this.userName + '离开聊天室 \n');
console.log("")
}
},
send() {
if (this.ws != null) {
this.ws.send(this.message);
this.message = "";
}
}
}
}
</script>
<style scoped>
p {
font-size: 20px;
color: red;
}
.el-row {
margin: 10px 5px;
}
span {
float: left;
}</style>
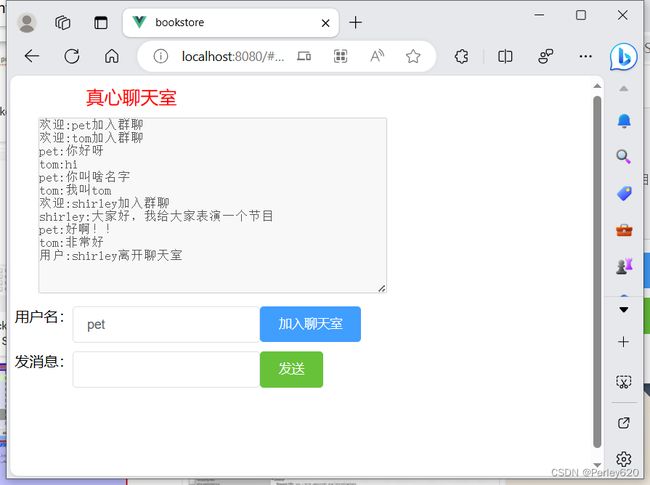
效果演示
可以多人加入聊天
总结
1.WebSocket的基本概念,与http的区别和联系;
2.springboot整合WebSocket;
3.vue前端代码和效果展示;