- 【python】11. 输入输出
lmk565
python开发语言
11.输入输出Python两种输出值的方式:表达式语句和print()函数。第三种方式是使用文件对象的write()方法,标准输出文件可以用sys.stdout引用。如果你希望输出的形式更加多样,可以使用str.format()函数来格式化输出值。如果你希望将输出的值转成字符串,可以使用repr()或str()函数来实现。str():函数返回一个用户易读的表达形式。repr():产生一个解释器易读
- 使用Python和Django构建支持多语言的博客网站
程序员~小强
pythondjangosqlite
随着互联网的发展,博客已经成为人们获取信息和分享想法的重要平台。但是不同国家和地区的用户语言各异,这给博客的国际化带来了挑战。本文将介绍如何使用Python和Django这两个强大的Web开发框架,来构建一个支持多语言的博客网站。Django框架概述Django是一个开源的Web应用框架,由Python写成。它鼓励快速开发和干净的设计。通过提供大量常用组件,Django可以更快地构建高质量的Web
- python pip及常用国内镜像源
sunny05296
pythonpythonpip开发语言
pip常用国内镜像源pip默认从国外的python下载会很慢,建议使用一些国内的镜像源,常用的国内镜像源如下:#清华镜像源https://pypi.tuna.tsinghua.edu.cn/simple#中科大镜像源https://pypi.mirrors.ustc.edu.cn/simple#阿里云镜像源https://mirrors.aliyun.com/pypi/simplepip安装组件时
- 零基础上手Python数据分析 (7):Python 面向对象编程初步
kakaZhui
python数据分析excel
写在前面回顾一下,我们已经学习了Python的基本语法、数据类型、常用数据结构和文件操作、异常处理等。到目前为止,我们主要采用的是面向过程(ProceduralProgramming)的编程方式,即按照步骤一步一步地编写代码,解决问题。这种方式对于简单的任务已经足够,但当程序变得越来越复杂,代码量越来越大时,面向过程编程可能会显得力不从心,代码难以组织、复用和维护。代码复杂性带来的挑战:面向过程v
- Nginx + CertBot 配置HTTPS泛域名证书(Rocky Linux 9.4)
#安装nginx此步省略,以nginx安装在'/usr/local/nginx-1.23.3'目录为例#1.安装certbot#更新包列表sudodnfupdate#安装EPEL仓库:EPEL仓库提供了许多有用的软件包,包括certbotsudodnfinstall-yepel-release#安装Certbot和Nginx插件。dnfinstall-ycertbotpython3-certbot
- OCR提取+识别方案
ocr
1.内容提取通过YOLO提取需要识别的区域1.1安装ultralytics创建虚拟环境(可选)#创建虚拟环境python-mvenv.venv#激活虚拟环境###激活虚拟环境将更改shell的提示以显示您正在使用的虚拟环境,并修改环境,以便运行时python可以获得特定版本和安装的Python。例如:source.venv/bin/activate#显示虚拟环境中安装的所有软件包:python-m
- OpenAI Agents SDK 中文文档 中文教程 (7)
wtsolutions
openaiagentssdkpythonopenaisdk中文文档
英文文档原文详见OpenAIAgentsSDKhttps://openai.github.io/openai-agents-python/本文是OpenAI-agents-sdk-python使用翻译软件翻译后的中文文档/教程。分多个帖子发布,帖子的目录如下:(1)OpenAI代理SDK,介绍及快速入门(2)OpenAIagentssdk,agents,运行agents,结果,流,工具,交接(3)
- oracle 时间格式化 to——datetime,精通 Oracle+Python,第 2 部分:处理时间和日期
照月鱼yoyi
oracle时间格式化to——datetime
作者:PrzemyslawPiotrowskiOracle和Python的日期处理介绍2007年9月发布从Python2.4版开始,cx_Oracle自身可以处理DATE和TIMESTAMP数据类型,将这些列的值映射到Python的datetime模块的datetime对象中。因为datetime对象支持原位的运算操作,这可以带来某些优势。内置的时区支持和若干专用模块使Python成为一台实时机器
- Python --**kwargs
潇湘馆记
python
在Python中,**kwargs是一个特殊语法,用于在函数定义中接收任意数量的关键字参数(即键值对参数),并将这些参数以字典形式存储。它是Python中处理动态参数的强大工具,适用于需要灵活传递参数的场景。1.基本语法定义方式:在函数参数列表中使用**kwargs(名称可以自定义,但通常遵循kwargs约定)。参数类型:kwargs是一个字典,键是参数名,值是对应的参数值。示例defprint_
- 【以太网RDMA网卡(DPU)技术--背景】
中古传奇
IC每日一题ICRDMADPU
以太网RDMA网卡(DPU)技术--背景1背景1.1RDMA通信原语1.2RDMA_writedemo【博客首发于微信公众号《漫谈芯片与编程》,欢迎专注一下,多谢大家】RDMA(RemoteDirectMemoryAccess)技术主要采用zerocopy、bypasskernel&&cpuoffload思想,来高带宽、低延迟地读写远程主机内存数据;现在以太网的传输速率已经突破400Gbps,甚至
- Python 数据分析实战:跨境电商行业发展解析
萧十一郎@
pythonpython数据分析开发语言
目录一、案例背景二、代码实现2.1数据收集2.2数据探索性分析2.3数据清洗2.4数据分析2.4.1跨境电商消费者地域分布分析2.4.2跨境电商商品销售与价格关系分析2.4.3跨境电商行业未来发展预测三、主要的代码难点解析3.1数据收集3.2数据清洗-销售数据处理3.3数据分析-跨境电商消费者地域分布分析3.4数据分析-跨境电商商品销售与价格关系分析3.5数据可视化四、可能改进的代码4.1数据收集
- 用Python爬虫获取AliExpress商品信息:item_search API接口实战指南
JelenaAPI小小爬虫
PythonAPIpython爬虫开发语言
引言在全球化电商的浪潮中,数据的力量不容小觑。对于电商分析师、市场研究者以及在线商家而言,能够快速获取商品信息是至关重要的。AliExpress作为全球知名的跨境电商平台,提供了丰富的商品数据。本文将介绍如何使用Python爬虫结合item_searchAPI接口,按关键字搜索并获取AliExpress上的商品信息。一、为什么选择Python爬虫Python因其简洁的语法和强大的库支持,成为编写爬
- 使用DeepSeek R1大模型编写迅投 QMT 的量化交易 Python 代码
wtsolutions
qmt量化交易pythonqmtdeepseek量化交易代码生成
随着人工智能技术的迅猛发展,利用AI工具提升工作效率已成为现代开发者的重要手段。在使用deepseek官方网页生成迅投QMT代码的时候,deepseek给出的代码是xtquant代码,也就是miniqmt代码,并不是我们传统意义上说的大QMT可用的代码。因此,我们需要自建一个知识库,让deepseek根据我的知识库里面的知识,去帮我生成大QMT可用的交易代码。一、建立迅投QMT的知识库建立迅投QM
- 【以太网RDMA网卡功能分析和网卡架构】
中古传奇
IC每日一题RDMA架构
2以太网RDMA网卡功能分析和网卡架构【博客首发于微信公众号《漫谈芯片与编程》,欢迎专注一下,多谢大家】标准以太网卡只具备物理层串并转换、数据链路层以太网帧头封装和解析、DMA等功能,无法支持RDMA的通信原语和传输方式等,因此需要专用的以太网RDMA网卡在兼容标准以太网卡功能的基础上增加对RDMA功能的支持;对于RDMA通信原语,如应用程序下发的WRITE请求,网卡需要DMA从用户空间中取出要写
- Qt上位机编程命名规范-执行版
有追求的菜鸟
qt开发语言
主要规范原则参考Qt上位机编程命名规范。1.文件/文件夹大小写分析考虑跨平台性,全小写是一种约定俗成的风格,在许多大型开源项目中(如Linux内核、Python标准库)被广泛使用。1.1.配合文件扩展名通常文件名小写配合小写扩展名(如.h,.cpp,.json),使整体风格统一:main.cppconfig.jsonutils.h1.2.文件夹和pri文件命名通常小写、下划线分开:control_
- 通过Bokeh实现大规模数据可视化的最佳实践【从静态图表到实时更新】
步入烟尘
算法指南信息可视化Bokehpython
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- 轻松帮你搞清楚Python爬虫数据可视化的流程
liuhaoran___
python
Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo
- python使用Bokeh库实现实时数据的可视化
Oona_01
python信息可视化数据分析
Python语言以其丰富的数据科学生态系统而闻名,其中Bokeh库作为一种功能强大的可视化工具,为实时数据的可视化提供了优秀的支持,本文将介绍如何使用Bokeh库实现实时数据的可视化,并提供相关代码实例,需要的朋友可以参考下使用Python的Bokeh库进行实时数据可视化的实现Bokeh简介实时数据可视化的需求使用Bokeh实现实时数据可视化的步骤代码示例Bokeh的进阶应用总结使用Python的
- Python解决“特定数组的逆序拼接”问题
啥都鼓捣的小yao
经典算法练习python算法开发语言
Python解决“特定数组的逆序拼接”问题问题描述测试样例解决思路代码问题描述小U得到了一个数字n,他的任务是构造一个特定数组。这个数组的构造规则是:对于每个i从1到n,将数字n到i逆序拼接,直到i等于n为止。最终,输出这个拼接后的数组。例如,当n等于3时,拼接后的数组是[3,2,1,3,2,3]。测试样例样例1:输入:n=3输出:[3,2,1,3,2,3]样例2:输入:n=4输出:[4,3,2,
- Python用Bokeh处理大规模数据可视化的最佳实践
一键难忘
Bokehpython开发语言
用Bokeh处理大规模数据可视化的最佳实践在大规模数据处理和分析中,数据可视化是一个至关重要的环节。Bokeh是一个在Python生态中广泛使用的交互式数据可视化库,它具有强大的可扩展性和灵活性。本文将介绍如何使用Bokeh处理大规模数据可视化,并提供一些最佳实践和代码实例,帮助你高效地展示大数据集中的重要信息。1.为什么选择Bokeh?Bokeh是一个专为浏览器呈现而设计的可视化库,它支持高效渲
- Python 爬虫实战:社交媒体品牌反馈数据抓取与舆情分析
西攻城狮北
python爬虫媒体
一、引言在当今数字化时代,社交媒体已成为公众表达意见、分享信息的重要渠道。品牌的声誉和市场表现往往受到消费者在社交平台上的反馈和评价的影响,因此品牌舆情分析变得至关重要。本文将介绍如何使用爬虫技术爬取社交媒体上的品牌反馈数据,并通过数据分析技术,分析品牌的舆情动态。二、环境准备在开始之前,确保你的开发环境已经安装了以下必要的Python库:requests:用于发送HTTP请求。beautiful
- Python预训练模型实现俄语音频转文字
啥都鼓捣的小yao
人工智能python音视频人工智能
Python预训练模型实现俄语音频转文字使用CommonVoice8.0、Golos和MultilingualTEDx的训练和验证分割对俄语的facebook/wav2vec2-xls-r-1b进行了微调。使用此模型时,请确保您的语音输入以16kHz采样。我们只需要装好三个功能包,写好你的文件路径即可使用!importtorchimportlibrosafromtransformersimport
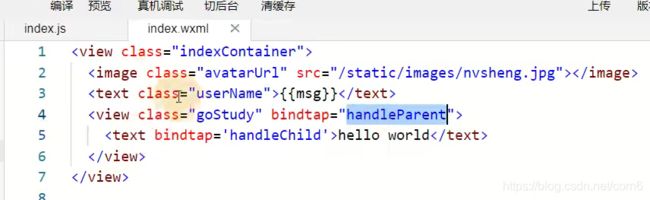
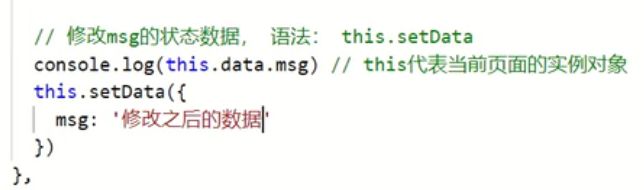
- Vue秘籍:如何动态修改页面 Title(浏览器页签名称)?
智能编织者
vue.js前端javascript
Vue秘籍:如何动态修改页面Title(浏览器页签名称)?在开发Vue项目时,我们经常需要根据不同的页面动态修改浏览器的页签标题(title),比如:在电商网站中,展示商品详情时,标题应该是商品名称-商城名称。在后台管理系统中,切换不同的页面时,页签名称应随之变化。在聊天应用中,当有新消息时,页签标题可以变成**(1)新消息-ChatApp**,吸引用户注意。那么,如何在Vue项目中实现动态修改d
- 基于Python编程语言实现“机器学习”,用于车牌识别项目
我的sun&shine
Pythonpython机器学习计算机视觉
基于Python的验证码识别研究与实现1.摘要验证码的主要目的是区分人类和计算机,用来防止自动化脚本程序对网站的一些恶意行为,目前绝大部分网站都利用验证码来阻止恶意脚本程序的入侵。验证码的自动识别对于减少自动登录时长,识别难以识别的验证码图片有着重要的作用。对验证码图像进行灰度化、二值化、去离散噪声、字符分割、归一化、特征提取、训练和字符识别等过程可以实现验证码自动识别。首先将原图片进行灰度化处理
- 6.8:Python如何处理文件写入时出现的错误?
小兔子平安
Python完整学习全解答javawindowshtml
Python是一种功能强大且易于学习的编程语言,已经成为了当今最流行的编程语言之一。随着Python应用领域的不断扩大,越来越多的人开始学习Python,希望能够掌握这个有用的工具,从而实现更多的创意和创新。而文件操作是Python编程中不可或缺的一部分,对于处理文件写入时的错误更是必须掌握的技能。本文主要介绍如何处理Python中文件写入时的错误。我们将详细讲解如何使用try-except语句、
- Python3包开发的高效Cookiecutter模板:python-package-template
一只爪子
本文还有配套的精品资源,点击获取简介:本文介绍了一个名为python-package-template的Cookiecutter模板,用于简化Python包的开发过程。该模板遵循Python的最佳实践,并自动创建项目结构,包括setup.py、MANIFEST.in、LICENSE、README.md、.gitignore、requirements.txt、测试配置文件、CI配置文件、测试目录和文
- python列表操作计算列表长度并输出,Python基础2:列表
想吃草莓干
一、列表列表是按照特定顺序的排列组合,就像数学中的数列,列表中的元素具有⼀定的排列顺序。在Python中,列表用方括号[]来表示列表,比如:>>>a=['Python','C','Java']1、访问列表中的元素索引开始:0如果我们想要打印上述列表中Python,就需要我们访问列表中第一个元素,在Python中,列表的访问从0开始,索引数为元素的位置减去1,访问的元素位置放在方括号里面,如果我们想
- Python项目自动化模板构建:深入理解Cookiecutter
TEDDYYW
本文还有配套的精品资源,点击获取简介:Python项目的标准化构建过程对于代码的整洁和可维护性至关重要。本文将深入探讨如何利用"cookiecutter"这一Python命令行工具自动化项目的初始化过程。Cookiecutter通过读取预定义模板并根据用户输入自动生成项目结构,简化了项目设置。我们将详细了解"cookiecutter-python-master"模板的组成,包括标准项目结构、初始化
- 多阶段构建实现 Docker 加速与体积减小:含文件查看、上传及拷贝功能的 FastAPI 应用镜像构建
九不多
DockerdockerfastapipythonYOLO
本文围绕使用Docker构建FastAPI应用镜像展开,着重介绍了多阶段构建的Dockerfile编写及相关操作。借助多阶段构建,不仅实现了Docker构建的加速,还有效减小了镜像体积。1.Dockerfile内容以下是我们要使用的Dockerfile内容:#第一个阶段-构建应用FROMdocker.1ms.run/python:3.9ASbuilder#设置工作目录WORKDIR/app#复制依
- Python列表的创建
只是没遇到
python
Python3列表序列是Python中最基本的数据结构。序列中的每个值都有对应的位置值,称之为索引,第一个索引是0,第二个索引是1,依此类推。Python有6个序列的内置类型,但最常见的是列表和元组。列表都可以进行的操作包括索引,切片,加,乘,检查成员。此外,Python已经内置确定序列的长度以及确定最大和最小的元素的方法。列表是最常用的Python数据类型,它可以作为一个方括号内的逗号分隔值出现
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http




























![]()