vue3注意事项装vue3和vue2开发者工具setup用法;ref函数和reactive函数使用;shallowReactive及shallowRef使用;toRaw和markRaw使用;
**
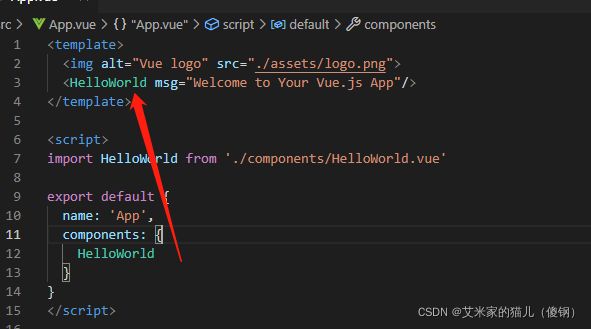
1.vue3组件中的模板结构‘可以’没有根标签(按照vue2.o那么些也没有毛病能运行);
2.安装vue3和vue2开发者工具(3.o那个文件有点不好用,我再找找更新)
**
如果当前项目是vue2
谷歌浏览器->右上角三个点->更多工具->扩展程序->这是vue2的开发者工具

如果当前项目是vue3
谷歌浏览器->右上角三个点->更多工具->扩展程序->这是vue3的开发者工具
vue2和vue3开发者工具下载地址
**
注意:后来发现vue3的文件打不开,所以出现了一个解决办法,就是重定向 vue3使用的开发者工具
**
1.前提,安装vue2的文件;
2.在main.js文件中加入一段代码;重启即可;亲自试好用;
3.下载地址
* @Description:
* @Author: zdx
* @Date: 2021-12-20 11:59:08
* @LastEditors: zdx
* @LastEditTime: 2021-12-21 09:05:27
*/
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
if('__VUE_DEVTOOLS_GLOBAL_HOOK__' in window){
window.__VUE_DEVTOOLS_GLOBAL_HOOK__.Vue = App
}
**
3.vue3中的setup用法
**
hello -
{{`${name} - ${age}`}}
**
4.vue3中的ref响应式变量的使用方法
**
hello -
{{`${name} - ${age} - ${work.name}`}}
总结:
想用ref必须要引用 : import { ref } from ‘vue’
如果let name = ref(‘张三’) 是字符串类型的 修改name时要:name.value = ‘王五’;
如果**let work = ref({name:‘前端工程师’})**是对象类型,修改work对象里的值时要:work.value.name =‘PHP后端开发工程师’;
与ref相对应的还有个reactive
想用reactive必须要引用 : import { reactive } from ‘vue’
如果**let work = reactive({name:‘前端工程师’})**是对象类型,修改work对象里的值时要:work.name =‘PHP后端开发工程师’;
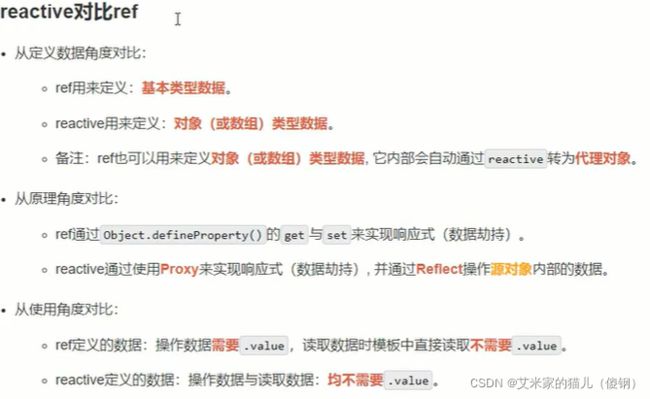
5. ref和reactive的区别
**
6.shallowReactive的理解及使用方法
**
理解:shallow是浅层次的,shallowReactive意思就是监听第一层深层不会被监听到;
let person = reactive({
name:'张三',
age:13,
job:{f1:{salary:30}}
})
//reactive监听到salary
let person = shallowReactive({
name:'张三',
age:13,
job:{f1:{salary:30}}
})
//shallowreactive监听到job
**
7.shallowreactive和shallowRef的区别
个人理解:shallowReactive,监听对象中的第一层,不需要深度监听,reactive深度监听,可以监听到最里层数据;
ref 一般是用基本数据类型(字符串和数字等),如果你犟就想要用ref搞对象搞数组,也行他会默认转化成reactive下;
shallowRef 只处理基础的 对象的它不监听了;
**
8.readonly和shallowReadonly区别
readonly:只读,所有的都是只读不可修改;
shallowReadonly:只有第一层只读,深入层可以修改;
**
let person = shallowRef({
name: "张三",
age: 13,
job: { f1: { salary: 30 } },
});
readonly(person);
shallowReadonly(person);
**
9.toRaw和markRaw
name: "Demo",
setup() {
let person = reactive({
name: "张三",
age: 13,
job: { f1: { salary: 30 } },
});
// toRaw(person);
function addCar() {
let car = { name: "奔驰", price: 34 };
person.car = markRaw(car);
}
return {
person,
addCar,
};
},
总结 :
自己理解toRaw就是获取最原始的数据;
markRaw就是去掉响应式功能;