- Python 与Java 开发人形机器人远程控制APP
Geeker-2025
pythonjava
开发一款人行开发机器人远程控制App是一个复杂且高度技术性的项目。该项目涉及多个技术领域,包括前端开发、后端开发、物联网(IoT)通信、实时数据处理、数据加密、安全性保障等。使用Python和Java联合开发可以充分利用每种语言的优势,构建一个高性能、可扩展且功能丰富的应用。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和Java联合开发的示例。##技术栈概述###
- 基于SSM框架的校园订餐小程序设计与实现
源码空间站11
课程设计点餐系统微信小程序小程序开发毕业设计
内容概要:该文章介绍了使用SSM(Spring+SpringMVC+MyBatis)框架及Java开发语言和MySQL数据库,设计并实现了一款名为“校园订餐”的小程序。文中从系统需求出发,阐述了系统背景意义与国内外研究现状发展趋势,明确了需求并分析了系统可行性。随后详细讲解了系统的功能模块、数据库设计方案、微信小程序前端和后台管理的具体实现过程,包括登录注册、餐厅信息管理、美食信息管理和订单管理等
- 【新手入门】SQL注入之防御代码的绕过、数据库数据读取
见青..
sql数据库web安全前端
一、前端防御代码绕过有些输入数据的地方(如登陆页面),当输入的数据不太合适时,直接就有提示,并且不符合要求的话,就不能点击提交按钮,即不能和后台进行交互,像这种行为就都属于前端代码的限制。绕过前端代码最好的方式就是先输入一个符合格式要求的数据,然后抓包--处理--放包。所以前端代码限制的绕过很简单,但碰到js加密和混淆技术(代码语句顺序打乱)时,前端代码绕过也是比较有难度的。二、后端防御代码绕过<
- 【Java 后端】Restful API 接口
非 白
Java网络javarestful开发语言
RestfulAPI接口REST:RepresentationalStateTransfer,表现层(前端的视图页面和后端的控制层)资源状态转移。一种软件架构的风格(格式)RESTful是目前最流行的互联网软件架构,如果一个架构符合REST原则,则称它为RESTful架构。REST风格提倡URL地址使用统一的风格设计,从前到后各个单词使用斜杠分开,不使用问号键值对方式携带请求参数,而是将要发送给服
- 初识 Node.js
咖啡の猫
node.js后端
随着互联网技术的发展,前后端分离的架构模式越来越受到开发者们的青睐。而在众多后端解决方案中,Node.js以其独特的特性脱颖而出,成为构建高效、可扩展的网络应用的首选之一。本文将带你走进Node.js的世界,了解其基本概念、主要特点以及如何开始使用它来创建你的第一个Node.js应用。什么是Node.js?Node.js是一个基于ChromeV8引擎的JavaScript运行环境,允许开发者使用J
- gradio创建openai前端对接deepseek等模型流式输出markdown格式文本
内卷焦虑人士
前端deepseekopenaigradiomarkdown
环境gradio==3.50.2openai==1.63.1代码importopenaiimportgradioasgr#导入gradio的包api_key="sk-**a8"api_base="https://api.deepseek.com/v1"importgradioasgrimportopenaifromtypingimportList,Any,Iteratorclient=openai
- 前端进阶题(面试必看)
Caleb-niu
面试指南前端面试职场和发展
网络&安全❓输入URL地址后发生了什么事情?DNS域名解析,从URL地址中获取域名地址,通过DNS服务器解析为IP地址。先本地缓存(浏览器、操作系统)》ISP网络服务商》根服务器(根域、一级域、二级域、三级域)建立TCP连接,HTTP协议是基于TCP协议的,浏览器与服务端通过三次握手建立TCP连接(如果是HTTPS则是四次握手,多了因此SSL握手)。下载数据,向服务端发送请求报文(header+b
- 前端开发常用的加密算法
爱分享的程序员
前端前端
以下是前端开发中常用的加密方式及其适用场景的详细说明:一、核心加密方案加密类型常用算法特点适用场景对称加密AES、DES、3DES加密解密使用相同密钥,速度快本地存储加密、HTTPBody加密非对称加密RSA、ECC公钥加密私钥解密,安全性高传输敏感数据、数字签名哈希算法SHA-256、MD5(不推荐)单向不可逆,验证数据完整性密码存储、数据校验消息认证码HMAC带密钥的哈希,防篡改API签名验证
- 前端数据缓存的几种方式详细讲解
爱分享的程序员
前端前端缓存
以下是前端数据缓存的完整解决方案,涵盖策略设计、技术实现和性能优化:一、缓存策略分层设计缓存策略内存缓存持久化缓存Map/WeakMap闭包变量LocalStorageSessionStorageIndexedDBServiceWorker二、核心场景实现方案1.高频请求数据缓存(内存缓存)//使用Map实现LRU缓存classMemoryCache{constructor(maxSize=100
- SpringBoot项目:前后端打包与部署(使用 Maven)
总是学不会.
mavenjava前端后端服务器
文章目录IDEA后端打包与部署(使用Maven)1.确保Maven已安装,并引入pom插件2.清理并安装项目3.定位生成的JAR包和配置文件4.创建部署文件夹5.上传到服务器前端打包与部署(使用npm)1.确保Node.js和npm已安装2.安装依赖3.构建生产环境代码4.准备部署文件夹5.上传到服务器自动化的想法可能出现的异常参考IDEA后端打包与部署(使用Maven)1.确保Maven已安装,
- 前端21:Vue.js开发实践指南
mater lai
本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip
- Vue 路由基础:Vue 2 和 Vue 3 的比较与使用
念九_ysl
Vuevue.js前端javascript
Vue.js是一款非常流行的前端框架,而VueRouter是Vue.js的官方路由管理库。在前端开发中,路由是处理页面跳转和视图管理的关键部分。Vue2和Vue3都使用VueRouter来管理路由,但是随着Vue3的发布,VueRouter也有了不少变化。在本文中,我们将详细介绍Vue2和Vue3中的路由使用,比较它们之间的不同,并提供一些示例代码。一、安装VueRouter在Vue项目中使用Vu
- 【Vue3实战】嵌套路由让前端项目结构更清晰
风清扬雨
前端Vue3前端vue.jsjavascript
Hey小伙伴们,今天要跟大家分享的是Vue3中的一个超实用技巧——嵌套路由(NestedRouting)。无论你是Vue的新手还是老手,都一定不能错过这篇指南,因为学会它,你的项目结构将会变得更加清晰有序!✨什么是嵌套路由?嵌套路由是指在VueRouter中定义一个父路由,然后在这个父路由下定义多个子路由。这样做的好处是可以让你的项目结构更加模块化,而且在导航栏、面包屑等地方展示层级关系时也更加
- Vue.js 全面技术指南
2301_81335708
vue.js前端javascript
目录1.Vue.js基础入门1.1脚手架安装1.2基础指令使用v-bind动态绑定v-model双向绑定1.3条件渲染2.核心概念详解2.1计算属性与监听器2.2Methods方法2.3Filters过滤器3.组件化开发3.1组件基础3.2组件通信4.实战应用4.1ElementUI使用4.2Axios网络请求4.3路由配置5.进阶技巧5.1BOM定时器5.2DOM操作总结Vue.js高级开发指南
- 前端开发核心知识点深度解析:从CSS到Vue的全面指南
A_cot
cssvue.js前端开发语言javascript
一、CSS篇1.link与@import的区别加载方式:是HTML标签,并行加载;@import是CSS语法,串行加载兼容性:@import不支持IE5以下DOM控制:link可通过JS操作DOM修改,@import不可动态修改权重计算:@import引入的样式优先级低于link@importurl('style.css');二、JavaScript篇2.原型链机制原型对象:每个函数都有proto
- 教育培训APP开发全攻略:从网校系统源码搭建到功能优化的技术方案
万岳科技程序员小金
APP开发教学教育平台开发教育小程序软件开发APP开发在线教育系统源码教育APP开发教育平台搭建
本篇文章,笔者将从网校系统源码搭建到功能优化的角度,全面解析教育培训APP的开发技术方案,帮助企业和开发者更好地理解如何提升在线教育平台的性能与用户体验。一、教育培训APP开发的核心架构教育培训APP的架构设计是其能否顺利运行和扩展的基础。在设计过程中,需要考虑到用户数量、数据存储、信息安全、系统响应速度等多个因素。因此,架构的选择至关重要。1、前端架构:用户体验为核心教育培训APP的前端设计直接
- cookieParser 依赖详解
yqcoder
web安全前端
cookie-parser是一个用于在Express.js中解析HTTPCookie的Node.js中间件。它将Cookie字符串解析为JavaScript对象,使开发者能够方便地在Express应用中访问和操作Cookie。一、安装npminstallcookie-parser二、基本使用constexpress=require("express");constcookieParser=requ
- 跨域问题中获取不到响应头header中的token
HPF_99
springbootajax前端jwtspringbootajax跨域问题
在前后端分离项目整合springboot于jwt的过程中遇到后端在请响应头header中添加token前端进行验证的时候只能获取部分header中的数据而获取不到token解决方法就是在jwt生成token存入header中的时候添加header数据Access-Control-Expose-headers:值为想让前端获取的数据,如token之后在后端就可获取到header中的数据测试:前端获取
- HarmonyNext实战案例:构建一个智能健康监测应用
前端
在本文中,我们将通过一个完整的实战案例,深入探讨如何在HarmonyNext平台上使用ArkTS构建一个智能健康监测应用。该应用将实现以下功能:实时监测用户的心率、步数和睡眠质量,并将数据可视化展示。本文假设读者已经具备一定的编程基础,尤其是对TypeScript或JavaScript有一定的了解,并且熟悉HarmonyNext的基本开发环境。项目概述智能健康监测应用的核心功能包括:心率监测:通过
- 前端系列之:设计模式
程序员SKY
前端前端
什么是设计模式?设计模式,其实就是一种可以在多处地方重复使用的代码设计方案,只是不同的设计模式所能应用的场景有所不同。通过这种设计模式可以帮助我们提高代码的可读性、可维护性与可扩展性。前端的设计模式又分为三个大类型,分别是创建型、结构型和行为型,针对这三个大类型,又会有很多种不同的设计模式。创建型主要用于对象的创建过程,比如对象的创建、初始化等,它隐藏了对象创建的具体细节,从而解耦客户端和对象的创
- 前端项目中脚本文件打包,vscode中如何正确使用gtar命令
今天吃了嘛o
前端vscodeide
1、下载gtarhttps://gnuwin32.sourceforge.net/packages/libarchive.htm2、傻瓜式安装一路下一步即可。3、配置环境变量高级系统设置”在弹出的“系统属性”窗口中,点击“环境变量”。在“系统变量”列表中找到“Path”变量,点击“编辑”。点击“新建”,将gtar可执行文件所在的目录路径(例如C:\ProgramFiles(x86)\GnuWin3
- Weex中使用vue.js
前端_学习之路
跨平台开发vue.js前端javascript
在WeexSDKv0.10.0以及后续的版本中,集成了v2版本的Vue.js。Vue是一套构建用户界面的渐进式框架,截止于作者发文,Weex官方没有对Vue3提供支持。内置构建版本Vue.js有两种构建版本:运行时+编译器与只包含运行时。它们之间的区别在于编译器是否需要能够在运行时编译template选项。由于运行时构建版本比完整版本的构建版本轻约30%(Vue官方估算),为了更好的性能和更小的代
- 【前端】小程序实现预览pdf并导出
@Dai
前端javascript学习前端小程序pdf
小程序实现预览pdf并导出一、前言二、需要的wxapi三、完整代码一、前言小程序没办法直接导出pdf或一些文档,只能借助api先将文件下载下来并打开,再让用户手动去保存。之前做“小程序当前页面截图转pdf导出”功能的时候,小程序好像也无法实现。所以要打开文件,都让后端去做吧,要么给前端一个文件地址,要么返回二进制文件流,这样小程序就能打开文件了。二、需要的wxapidownloadFile(下载文
- 阿里云ESC windws服务器部署springboot+vue前后端分离项目
溫冬''123
项目部署springboot阿里云服务器
window服务器部署springboot+vue项目前期准备:1、完整的项目源码我这里的项目前端是vue,后端是springboot+redis+mysql2、服务器我使用的是阿里云的ESC服务器(偷偷告诉你们,新手都可以白嫖一个月的服务器)服务器系统是windows至于我为什么不用linux,害别说了,新手还是先用window先吧。3、服务器环境搭建我们部署项目需要搭建项目的环境,其实仔细想想
- 前端2025
家里有只小肥猫
前端
2025前端面试总结:趋势、技巧与准备建议随着前端技术的飞速发展,2025年的前端面试不仅考察技术深度,更注重实践能力和对新技术的掌握。作为一名前端开发者,如何在激烈的竞争中脱颖而出,是每一位求职者都需要思考的问题。本文将结合2025年的前端技术趋势,分享面试总结、常见问题及准备建议,帮助大家更好地应对未来的面试挑战。一、2025年前端技术趋势总结WebComponents的广泛应用WebComp
- 2025前端技能
家里有只小肥猫
前端
前端开发是现代Web开发中非常重要的一部分,涉及众多技术和工具。以下是一些在前端开发工作中常见的需求和技术:1.技术基础HTML/CSS:构建页面结构和样式。JavaScript:实现交互逻辑和动态功能。ES6+:使用现代JavaScript语法和特性。DOM操作:操作网页元素和事件处理。浏览器兼容性:确保代码在不同浏览器中正常运行。跨设备适配:确保页面在不同设备(PC、手机、平板)上正常显示。2
- uniapp学习心得:跨平台开发
sdfcr
uni-appjavascripthtml5cssvue.js
一.介绍UniApp是一个基于Vue.js开发的跨平台应用开发框架,可以用于快速构建同时运行在多个平台(包括iOS、Android、Web等)的应用程序。相比于传统的原生开发和其他跨平台框架,选择学习UniApp具有许多优势。为什么选择学习UniApp?跨平台性:UniApp可以将同一套代码运行在多个平台上,极大地提高了开发效率,减少了重复开发的工作量。Vue.js生态:UniApp基于Vue.j
- 事件循环_经典面试题
还是鼠鼠
javascriptajax前端vscodehtml5
目录代码分析代码解读执行顺序执行结果结论文件名:在JavaScript中,理解事件循环(EventLoop)是掌握异步编程的基础。事件循环决定了代码的执行顺序,包括宏任务(Macrotasks)和微任务(Microtasks)的调度。为了更好地理解事件循环,我们通过一个经典的面试题来展示JavaScript中的异步执行顺序。代码分析这是一个简单的HTML文件,包含了一段JavaScript代码,我
- 初识uniApp
家里有只小肥猫
uni-app
详细思考一下uniApp这个跨平台开发框架。首先,我对uniApp还不是很了解,所以需要从基本概念开始,逐步深入。什么是uniApp?我记得uniApp是基于Vue.js的,可能是一个用来开发多个平台的应用的框架。用户可能想了解它是什么,它的特点是什么,适合什么样的项目。uniApp的特点和优势跨平台开发:一次编写,多端运行,可能包括H5、微信小程序、支付宝小程序、App等。基于Vue.js:这意
- 零基础程序员如何快速学会python
Java进阶营菌
程序员职场Pythonpython开发语言后端pycharm程序人生
学会Python能做的事情也很多,常见的就有网络爬虫,数据分析,前端开发,机器学习,都能很好地提高工作效率,往任何一个领域发展,工作前景是非常不错的。接下来我从基本的软件安装开始,仔细的给大家分析新手入门应该怎样学习Python吧,如果有讲得不到位的地方也欢迎大家指正,我会及时进行修改。一、软件的安装和选择1、配置环境关系到实操,所以在选择资料的同时,你还需要安装好Python需要的软件,软件版本
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
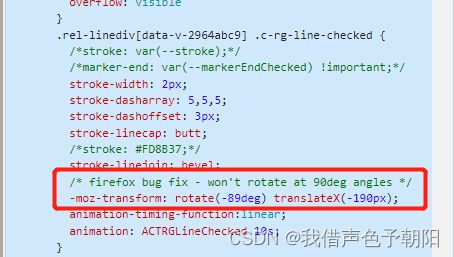
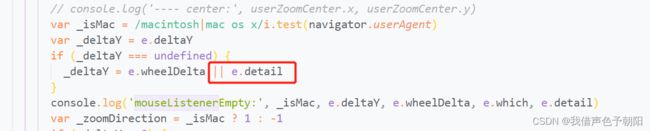
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
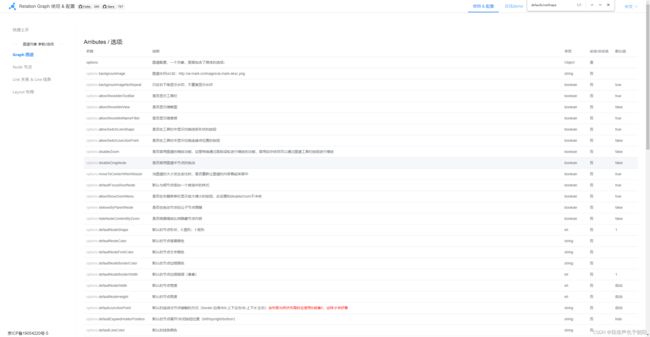
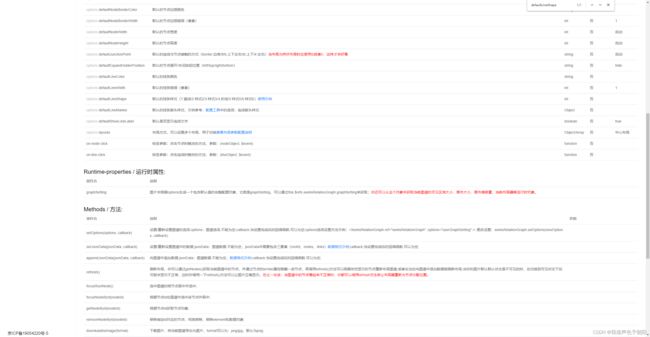
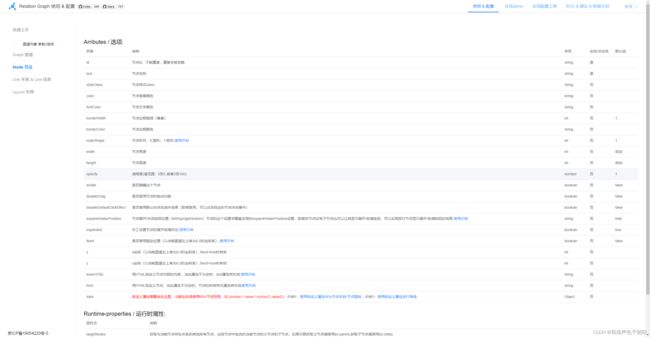
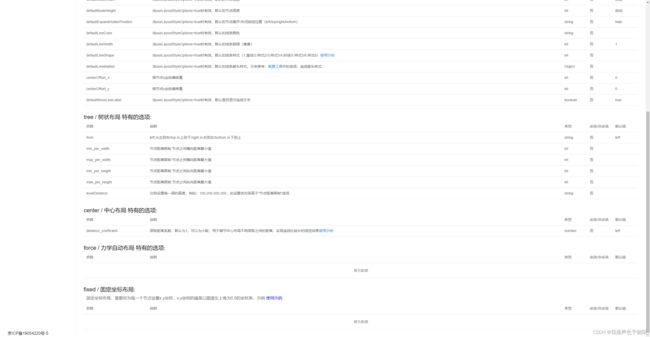
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY NODEXY@2014.8.12
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa