JavaScript WebAPI 实战
- 博主简介:想进大厂的打工人
- 博主主页:@xyk:
- 所属专栏: JavaEE初阶
本篇文章为大家带来JavaScript WebAPI的使用,请各位过目~~
目录
文章目录
一、什么是JavaScript WebAPI
1.1 什么是DOM
二、常用的DOM API
2.1 获取元素
2.2 什么是事件
2.2.1 获取/修改元素
三、简单的代码示例
3.1 计数器
3.2 全选/取消全选按钮
3.3 点击图片切换
3.4 点击文字放大
3.5 实现夜间/日间模式的切换
四、操作页面节点
4.1 新增节点
4.2 删除节点
五、综合案例
5.1 猜数字
5.2 表白墙
一、什么是JavaScript WebAPI
前面学习的 JS 分成三个大的部分
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM.
这个是 W3C 组织规定的.
1.1 什么是DOM
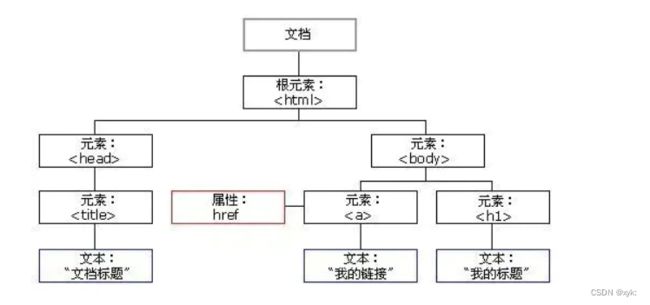
DOM 全称为 Document Object Model,页面文档对象模型,html中的每个标签都是可以映射到JS中的一个对象中的, 标签中的内容都可以通过JS对象感知到, JS对象修改对应的属性能够影响到标签的展示, 通过这样的DOM API就可以让JS代码来操作页面元素.
二、常用的DOM API
2.1 获取元素
这部分工作类似于 CSS 选择器的功能.任何一个页面都有一个document对象,其中document对象中的querySelector和querySelectorAll函数可以用来选择元素, 通过传入CSS选择器来达到目的, 选择的范围是位于该函数之前所存在的选择器, 没找到返回值为null.
var element = document.querySelector(selectors);var element = document.querySelectorAll(selectors);document相当于整个页面的对象,通过它可以使用一些方法获取HTML元素
abc
def
如果想把符合选择的元素都选中就需要使用querySelectorAll函数了, 在使用上和和querySelector 是一样的.
abc
def
2.2 什么是事件
JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作.
事件的三要素:
- 事件源, 哪个HTML元素产生的事件.
- 事件类型, 比如鼠标点击, 鼠标移动, 键盘输入等.
- 事件处理程序, 当事件发生之后, 要执行哪个代码.
代码示例:
- btn 按钮就是事件源.
- 点击就是事件类型
- function 这个匿名函数就是事件处理程序
- 其中 btn.onclick = function() 这个操作称为 注册事件/绑定事件
2.2.1 获取/修改元素
在选中元素后, 就可以使用innerHTML属性来获取/修改一个标签里面的内容了.
hello world
hello world
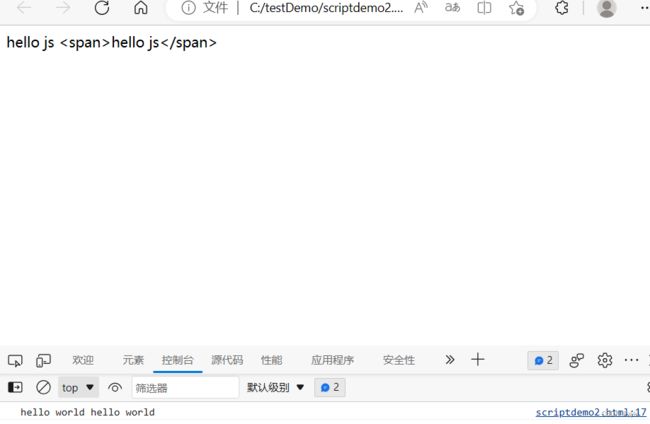
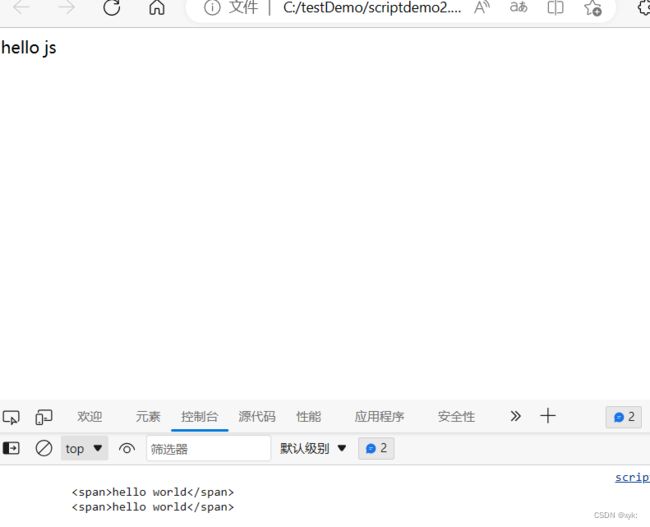
可见,innerText只能获取文本内容, 并不能获取html结构,通过innerHTML是可以获取到div内部的html结构的,会将div标签中的html代码也获取到.
那么可以通过innerHTML来显示写入的HTML标签, innerHTML用的场景是要比innerText更多的.
hello world
hello world
修改元素也是一样的~
hello world
hello world
三、简单的代码示例
3.1 计数器
0
这个代码要注意的是, num.innerHTML这里拿到的元素内容是字符串类型的, 直接进行加法运算就是字符串拼接的效果了, 而要完成算数相加的效果就需要将字符串转换为整数, 和Java中类似, 可以使用parseInt方法将字符串转换为整数, 而如果是浮点数就使用parseFloat方法
3.2 全选/取消全选按钮
我全都要
貂蝉
小乔
安琪拉
妲己
1.点击全选按钮, 则选中所有选项
2. 只要某个选项取消, 则自动取消全选按钮的勾选状态
3.3 点击图片切换
我们还可以在代码中使用DOM直接获取元素的属性并修改元素的属性, 比如这里实现一个效果, 就是点击一个图片就可以切换到另一张图片, 然后再点击就能再切换回来, 这个案例我们只需要设置点击事件为修改图片的路径即可, 也就是修改src属性.

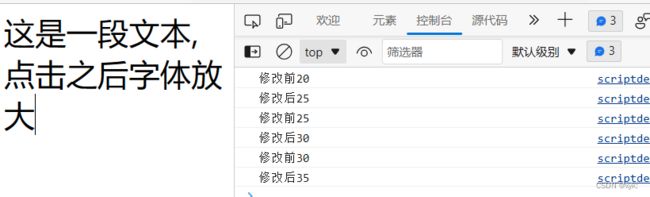
3.4 点击文字放大
CSS 中指定给元素的属性, 都可以通过 JS 来修改.
行内样式操作:
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];
这是一段文本,点击之后字体放大
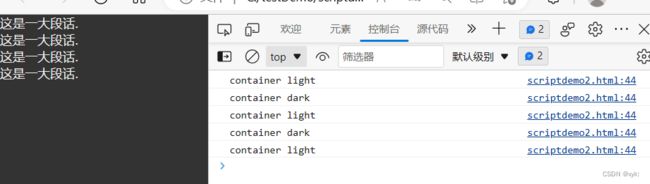
3.5 实现夜间/日间模式的切换
实现点击界面, 切换日间模式和夜间模式
这是一大段话.
这是一大段话.
这是一大段话.
这是一大段话.
四、操作页面节点
述涉及的操作都是针对页面已有的元素进行操作的, 利用DOM API还可以完成添加/删除元素的操作.
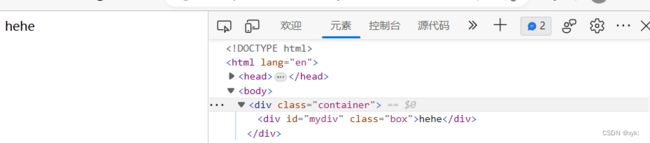
4.1 新增节点
添加元素主要有两个步骤, 首先需要创建一个新的创建元素节点, 然后把这个元素节点插入到父元素中就能完成元素的的添加(依赖于DOM树).
可以使用creatElement方法来创建一个新的元素:
let element = document.createElement('元素标签名');
插入到DOM树中:
父元素.appendChild(创建的子元素);
代码示例:
4.2 删除节点
父元素.removeChild(需要删除的子元素);
五、综合案例
5.1 猜数字
查看mdn文档:
生成一个1到10的随机数,利用Math.random()函数来获取随机数, 该函数生成随机数的范围是[0,1)区间内的一个小数, 我们需要的是[1,10]之间的整数, 我们可以乘上10后再拿到整数部分+1就能得到目标区间的数了.
猜数字游戏
玩家输入一个 1-10 数字:
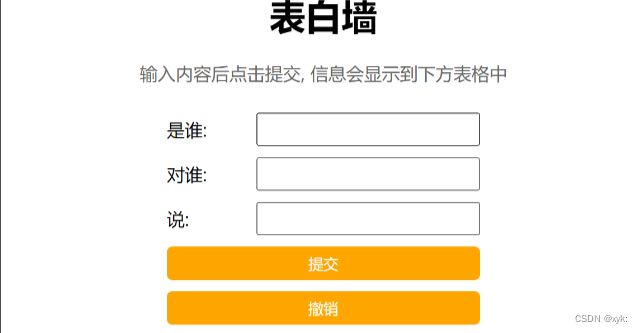
5.2 表白墙
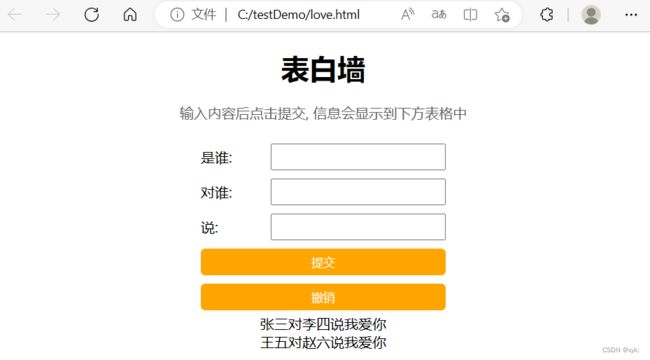
目标页面如下, 点击提交, 能够把用户输入的话, 显示在页面中, 点击撤销, 能够撤回最后一条显示在页面的话.
代码示例:
表白墙
表白墙
输入内容后点击提交, 信息会显示到下方表格中
是谁:
对谁:
说:
效果展示: