【JavaEE】JavaScript(WebAPI)介绍
目录✅
- 1.什么是 WebAPI
- 2.DOM
-
- 2.1 获取元素(querySelector)
- 3. 事件三要素
- 4.操作元素
-
- 4.1 innerText
- 4.2 innerHTML
- 4.3 获取/修改元素属性
- 4.4 获取/修改表单元素属性
- 4.5 获取/修改样式属性
- 4.6 操作节点
- 5. 代码案例: 猜数字
- 6. 代码案例: 表白墙
1.什么是 WebAPI
前面学习的 JS 分成三个大的部分
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM.
API参考文档连接
(可以在搜索引擎中按照 “MDN + API 关键字” 的方式搜索, 也能快速找到需要的 API 文档.)
2.DOM
DOM 全称为 Document Object Model.
W3C 标准给我们提供了一系列的函数, 让我们可以操作:
- 网页内容
- 网页结构
- 网页样式
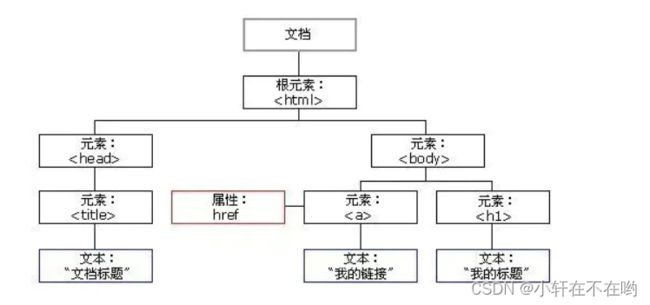
DOM 树:
一个页面的结构是一个树形结构, 称为 DOM 树.
重要概念:
- 文档: 一个页面就是一个 文档, 使用 document 表示.
- 元素: 页面中所有的标签都称为 元素. 使用 element 表示.
- 节点: 网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node
表示. - 这些文档等概念在 JS 代码中就对应一个个的对象. (文档对象模型)
2.1 获取元素(querySelector)
(这个是 HTML5 新增的, IE9 及以上版本才能使用.)
这部分工作类似于 CSS 选择器的功能.
前面的几种方式获取元素的时候都比较麻烦. 而使用 querySelector 能够完全复用 CSS 选择器知识, 达到更快捷更精准的方式获取到元素对象.
.
let element = document.querySelector(selectors);
- selectors 包含一个或多个要匹配的选择器的 DOM字符串 DOMString 。 该字符串必须是有效的
CSS选择器字符串;如果不是,则引发 SYNTAX_ERR 异常 - 表示文档中与指定的一组CSS选择器匹配的第一个元素的 html元素 Element 对象.
- 如果您需要与指定选择器匹配的所有元素的列表,则应该使用
querySelectorAll() - 可以在任何元素上调用,不仅仅是 document。 调用这个方法的元素将作为本次查找的根元素
querySelectorAll:
<div class="box">abc</div>
<div id="id">def</div>
<script>
var elems = document.querySelectorAll('div');
console.log(elems);
</script>
3. 事件三要素
- 事件源: 哪个元素触发的
- 事件类型: 是点击, 选中, 还是修改?
- 事件处理程序: 进一步如何处理. 往往是一个回调函数.
<button id="btn">点我一下</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function () {
alert("hello world");
}
</script>
- btn 按钮就是事件源.
- 点击就是事件类型
- function 这个匿名函数就是事件处理程序
- 其中 btn.onclick = function() 这个操作称为 注册事件/绑定事件
注意: 这个匿名函数相当于一个回调函数, 这个函数不需要程序猿主动来调用, 而是交给浏览器, 由浏览器
自动在合适的时机(触发点击操作时) 进行调用.
4.操作元素
获取/修改元素内容
4.1 innerText
Element.innerText 属性表示一个节点及其后代的“渲染”文本内容
// 读操作
var renderedText = HTMLElement.innerText;
// 写操作
HTMLElement.innerText = string;
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
var div = document.querySelector('div');
// 读取 div 内部内容
console.log(div.innerText);
// 修改 div 内部内容, 界面上就会同步修改
div.innerText = 'hello js hello js';
</script>
可以看到, 通过 innerText 无法获取到 div 内部的 html 结构, 只能得到文本内容.
修改页面的时候也会把 span 标签当成文本进行设置.
4.2 innerHTML
Element.innerHTML 属性设置或获取HTML语法表示的元素的后代
// 读操作
var content = element.innerHTML;
// 写操作
element.innerHTML = htmlString;
- 先获取到事件源的元素
- 注册事件
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
var div = document.querySelector('div');
// 读取页面内容
console.log(div.innerHTML);
// 修改页面内容
div.innerHTML = 'hello js'
</script>
可以看到 innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空
格和换行.
innerHTML 用的场景比 innerText 更多.
4.3 获取/修改元素属性
可以通过 Element 对象的属性来直接修改, 就能影响到页面显示效果.
获取属性的值:
<img src="rose.jpg" alt="这是一朵花" title="玫瑰花">
<script>
var img = document.querySelector('img');
// console.dir(img);
console.log(img.src);
console.log(img.title);
console.log(img.alt);
</script>
还可以直接修改属性
<img src="rose.jpg" alt="这是一朵花" title="玫瑰花">
<script>
var img = document.querySelector('img');
img.onclick = function () {
if (img.src.lastIndexOf('rose.jpg') !== -1) {
img.src = './rose2.png';
} else {
img.src = './rose.jpg';
}
}
</script>
此时点击图片就可以切换图片显示状态. (需要提前把两个图片准备好)
4.4 获取/修改表单元素属性
表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改)
- value: input 的值.
- disabled: 禁用
- checked: 复选框会使用
- selected: 下拉框会使用
- type: input 的类型(文本, 密码, 按钮, 文件等)
代码示例: 切换按钮的文本. (在播放-暂停之间切换)
<input type="button" value="播放">
<script>
var btn = document.querySelector('input');
btn.onclick = function () {
if (btn.value === '播放') {
btn.value = '暂停';
} else {
btn.value = '播放';
}
}
</script>
代码示例: 点击计数
<input type="text" id="text" value="0">
<input type="button" id="btn" value='点我+1'>
<script>
var text = document.querySelector('#text');
var btn = document.querySelector('#btn');
btn.onclick = function () {
var num = +text.value;
console.log(num);
num++;
text.value = num;
}
</script>
- input 具有一个重要的属性 value, 这个 value 决定了表单元素的内容
- 如果是输入框, value 表示输入框的内容, 修改这个值会影响到界面显式; 在界面上修改这个值也会
影响到代码中的属性 - 如果是按钮, value 表示按钮的内容. 可以通过这个来实现按钮中文本的替换
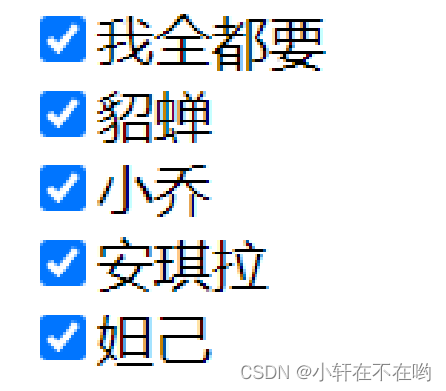
- 点击全选按钮, 则选中所有选项
- 只要某个选项取消, 则自动取消全选按钮的勾选状态.
<input type="checkbox" id="all">我全都要 <br>
<input type="checkbox" class="girl">貂蝉 <br>
<input type="checkbox" class="girl">小乔 <br>
<input type="checkbox" class="girl">安琪拉 <br>
<input type="checkbox" class="girl">妲己 <br>
<script>
// 1. 获取到元素
var all = document.querySelector('#all');
var girls = document.querySelectorAll('.girl');
// 2. 给 all 注册点击事件, 选中/取消所有选项
all.onclick = function () {
for (var i = 0; i < girls.length; i++) {
girls[i].checked = all.checked;
}
}
// 3. 给 girl 注册点击事件
for (var i = 0; i < girls.length; i++) {
girls[i].onclick = function () {
// 检测当前是不是所有的 girl 都被选中了.
all.checked = checkGirls(girls);
}
}
// 4. 实现 checkGirls
function checkGirls(girls) {
for (var i = 0; i < girls.length; i++) {
if (!girls[i].checked) {
// 只要一个 girl 没被选中, 就认为结果是 false(找到了反例)
return false;
}
}
// 所有 girl 中都没找到反例, 结果就是全选中
return true;
}
</script>
4.5 获取/修改样式属性
CSS 中指定给元素的属性, 都可以通过 JS 来修改.
行内样式操作
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];
“行内样式”, 通过 style 直接在标签上指定的样式. 优先级很高.
适用于改的样式少的情况
代码示例: 点击文字则放大字体.
style 中的属性都是使用 驼峰命名 的方式和 CSS 属性对应的. 例如: font-size => fontSize,
background-color => backgroundColor 等 这种方式修改只影响到特定样式, 其他内联样式的值不变.
<div style="font-size: 20px; font-weight: 700;">
哈哈
</div>
<script>
var div = document.querySelector('div');
div.onclick = function () {
var curFontSize = parseInt(this.style.fontSize);
curFontSize += 10;
this.style.fontSize = curFontSize + "px";
}
</script>
类名样式操作
element.className = [CSS 类名];
修改元素的 CSS 类名. 适用于要修改的样式很多的情况.
(由于 class 是 JS 的保留字, 所以名字叫做 className)
代码示例: 开启夜间模式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
.light{
background-color: #fff;
color: #000;
}
.dark{
background-color: #000;
color: #fff;
}
</style>
<div class="light" style="height:500px;">这是一段话</div>
<button>关灯</button>
<script>
let div=document.querySelector('div');
let button=document.querySelector('button');
button.onclick=function(){
if(div.className=='light'){
div.className='dark';
button.innerHTML='开灯!';
}else if(div.className=='dark'){
div.className='light';
button.innerHTML='关灯!';
}
}
</script>
</body>
</html>
4.6 操作节点
新增节点:
- 创建元素节点
- 把元素节点插入到 dom 树中.
创建元素节点:
var element = document.createElement(tagName[, options]);
<div class="container">
</div>
<script>
var div = document.createElement('div');
div.id = 'mydiv';
div.className = 'box';
div.innerHTML = 'hehe';
console.log(div);
</script>
此时发现, 虽然创建出新的 div 了, 但是 div 并没有显示在页面上. 这是因为新创建的节点并没有加入到
DOM 树中.
除了创建元素节点, 还可以使用:
- createTextNode 创建文本节点
- createComment 创建注释节点
- createAttribute 创建属性节点
- 以 createElement 为主.
插入节点到 dom 树中:
使用 appendChild 将节点插入到指定节点的最后一个孩子之后:
element.appendChild(aChild)
<div class="container">
</div>
<script>
var div = document.createElement('div');
div.id = 'mydiv';
div.className = 'box';
div.innerHTML = 'hehe';
var container = document.querySelector('.container');
container.appendChild(div);
</script>
使用 insertBefore 将节点插入到指定节点之前 :
var insertedNode = parentNode.insertBefore(newNode, referenceNode);
- insertedNode 被插入节点(newNode)
- parentNode 新插入节点的父节点
- newNode 用于插入的节点
- referenceNode newNode 将要插在这个节点之前
- 如果 referenceNode 为 null 则 newNode 将被插入到子节点的末尾.
<div class="container">
<div>11</div>
<div>22</div>
<div>33</div>
<div>44</div>
</div>
<script>
var newDiv = document.createElement('div');
newDiv.innerHTML = '我是新的节点';
var container = document.querySelector('.container');
console.log(container.children);
container.insertBefore(newDiv, container.children[0]);
</script>
oldChild = element.removeChild(child);
- child 为待删除节点
- element 为 child 的父节点
- 返回值为该被删除节点
- 被删除节点只是从 dom 树被删除了, 但是仍然在内存中, 可以随时加入到 dom 树的其他位
置. - 如果上例中的 child节点 不是 element 节点的子节点,则该方法会抛出异常.
5. 代码案例: 猜数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>猜数字游戏</title>
</head>
<body>
<button id="resetBtn">重新开始一局游戏</button><br>
<span>要猜的数字:</span>
<input type="text">
<button id="guessBtn">猜</button><br>
<span>结果:</span><span id="result"></span><br>
<span>已经猜的数字:</span><span id="guessCount">0</span>
<script>
//1.先拿到上面需要用到的所有元素
let resetBtn=document.querySelector('#resetBtn');
let input=document.querySelector('input');
let guessBtn=document.querySelector('#guessBtn');
let resultSpan=document.querySelector('#result');
let guessCountSpan=document.querySelector('#guessCount');
//2.生成一个1-100的随机整数
let toGuess=Math.floor(Math.random()*100)+1;
console.log(toGuess);
//3.实现点击 猜 按钮的逻辑
guessBtn.onclick=function(){
//1.独缺到input中输入的内容,并转成整数
if(input.value==''){
return;
}
let curNum=parseInt(input.value);
//2.判定大小关系,并给出提示
if(curNum<toGuess){
resultSpan.innerHTML='猜小了';
resultSpan.style.color='red';
}else if(curNum>toGuess){
resultSpan.innerHTML='猜大了';
resultSpan.style.color='red';
}else{
resultSpan.innerHTML='猜对了!';
resultSpan.style.color='green';
}
//3.更新猜的次数
let guessCount=parseInt(guessCountSpan.innerHTML);
guessCountSpan.innerHTML=guessCount+1;
}
//4.实现reset操作的逻辑(开始新游戏)
resetBtn.onclick=function(){
//让页面刷新即可
//location是和document并列关系的对象
//location用来控制页面的链接/地址,通过reload操作就可以刷新页面
location.reload();
}
</script>
</body>
</html>
6. 代码案例: 表白墙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
</head>
<body>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
width: 100%;
}
h3{
text-align: center;
padding: 20px 0;
font-size: 30px;
}
p{
text-align: center;
color: #666;
padding: 10px 0;
}
.row {
width: 400px;
height: 50px;
margin: 0 auto;
display:flex;
justify-content: center;
align-items: center;
}
.row span{
width: 100px;
font-size: 20px;
}
.row input{
width: 300px;
height: 40px;
line-height: 40px;
font-size: 20px;
text-indent: 0.5em ;
outline: none;
}
.row #submit{
width: 300px;
height: 40px;
font-size: 20px;
line-height: 40ox;
margin: 0 auto;
color: white;
background-color: orange;
border: none;
border-radius: 10px;
}
.row #submit:active{
background-color: grey;
}
</style>
<h3>表白墙</h3>
<p>输入后点击提交,信息会显示在表格中</p>
<div class="container">
<div class="row">
<span>谁:</span>
<input type="text">
</div>
<div class="row">
<span>对谁:</span>
<input type="text">
</div>
<div class="row">
<span>说:</span>
<input type="text">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
</div>
<script>
//当用户点击submit,就会获取到input中的内容,从而把内存构造成一个div,插入到页面末尾
let submitBtn=document.querySelector('#submit');
submitBtn.onclick=function(){
//1.获取到3个input里面的内容
let inputs=document.querySelectorAll('input');
let from=inputs[0].value;
let to=inputs[1].value;
let mesg=inputs[2].value;
if(from==''||to==''||mesg==''){
//用户还没填写完,暂时先不提交数据
return;
}
//2.生成一个新的div,内容就是input里的内容,把这个新的div加到页面中
let div=document.createElement('div');
div.innerHTML=from+'对'+to+'说'+mesg;
div.className='row';
let container=document.querySelector('.container');
container.appendChild(div);
//提交后清空原有数据操作
for(let i=0;i<inputs.length;i++){
inputs[i].value='';
}
}
</script>
</body>
</html>
- over ~✨