web应用开发学习——表单
一、学习内容
利用工具phpstudy构建实验环境;运用课程所学变现代码编写左侧控件;在表单页面嵌入自己最喜欢的背景音乐;在表单页面嵌入自己最喜欢的背景音乐;在控件点击OK按钮后,在页面上显示每一个控件用户输入的值。学习flask相关知识获得表单内容。
- HTML表单
<form action=“test.php” method=“get”>
表单元素
form>
action:这个属性用来指定接收表单元素的脚本程序;
method方法:
-
get:输入表单的元素会通过附加在URL尾部提交给服务器的表单输入;
-
post:输入的数据放在HTTP表头里面传送给服务器的脚本程序;
表单组件:
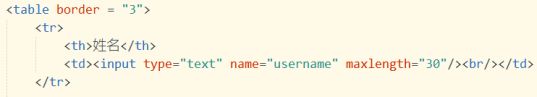
<input type=“组件类型” name=“组件名字”/>
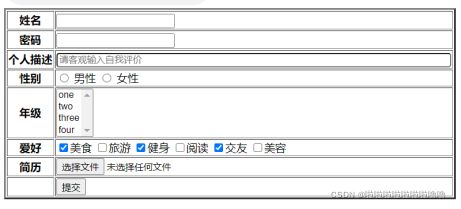
单行文本框:text
密码框:password
文本域:textarea
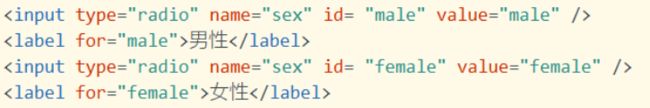
单选按钮:radio
复选框:checkbox
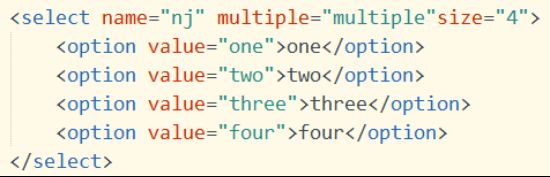
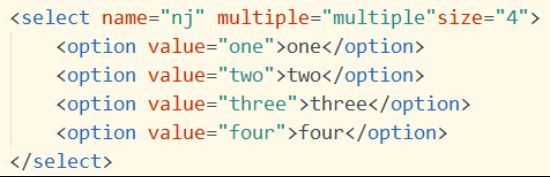
下拉列表框:select
文件上传域:file
按钮: button
标签:label
组合表单元素:fieldset
- HTML5表单处理
Flask:Flask是一个轻量级的基于Python的web框架。
Flask具体讲解
二、实验过程
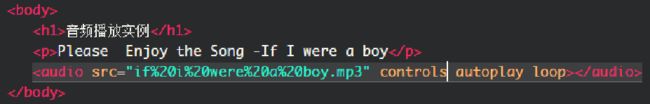
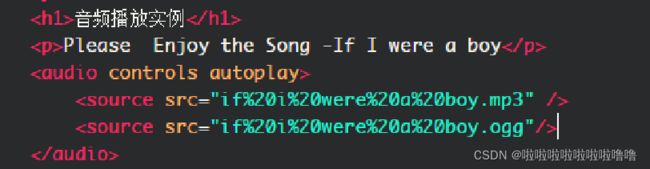
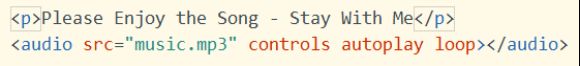
3.利用audio来循环播放一首音乐,应用controls autoplay loop 实现循环播放。


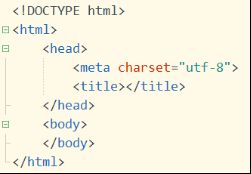
4.制作网站标题,总共可以用h1、h2、h3、h4、h5、h6表示,数字越小字体越大。
![]()
- 利用input制作密码框以输入密码。

- 利用input制作提交按钮以能跳转到能显示用户输入的信息页面。
14.编写py文件获取表单中的输入值并将值返回出来。
from flask import Flask,request
app = Flask(__name__)
@app.route("/",methods=['GET'])
def home():
if request.method=='GET':
name=request.args.get('username')
mail=request.args.get('useremail')
id=request.args.get('idnum')
return u"姓名:
{}
邮箱:
{}
身份证号:
{}
".format(name,mail,id)
else:
return u"你的网络请求方式不正确
"
if __name__=="__main__":
app.run()
if __name__ == '__main__':
app.run(debug = True)
15.在cmd中输入env\Scripts\activate激活虚拟环境,使用pip install flask命令安装flask.安装成功后将目录返回到app.py所在文件夹后利用python app.py连接前后端得到最终显示结果。
三、完整网页代码
<html>
<head>
<meta charset="utf-8">
<title>表单演示程序title>
head>
<body>
<h1>网络空间安全学院Web程序设计--表单演示程序h1>
<p>Please Enjoy the Song - Stay With Mep>
<audio src="music.mp3" controls autoplay loop>audio>