前端系列-1 HTML+JS+CSS基础
背景:
前端系列会收集碎片化的前端知识点,作为自己工作和学习时的字典,欢迎读者收藏和使用。
笔者是后端开发前端涉猎不深,因此文章重在广度和实用,对原理和性能不会过多深究。
1.html
1.1 html5网页结构
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题title>
<link rel="icon" href="data:image/png;base64,i..." type="image/x-icon">
<link rel="shortcut icon" href="data:image/png;base64,...=" type="image/x-icon">
head>
<body>
body>
html>
1.2 html标签中包括head标签和body标签:
(1)head标签中可以定义字符编码格式,以及网页的标题和图标;
(2)页面显示的内容需要在body中定义。
1.3 在html中引入js:
(1) 内部插入的代码格式如下:
<script type="text/javascript">
// JavaScript代码
script>
(2) 引入js外部文件
<script type="text/javascript" src="文件路径">
一般在body标签底部引入,以保证所有的DOM元素都被加载后再加载JS文件;
注意加载多个JS文件时,如果有依赖关系,需要保证被依赖的文件先被引入。因此会先引入jquery等三方库,再引入业务js文件。
1.4 在html中引入样式:
(1) 内联样式
<h1 style="margin-left: 40px;">内联样式h1>
直接在DOM元素中使用style属性进行样式设置,优先级最高;不利于维护。
(2) 内嵌样式
<head>
<title>内嵌样式title>
<style>
h1 {
margin-left: 40px;
}
style>
head>
在head中通过style标签引入。
(3) 外部样式表
<link rel="stylesheet" href="./css/index.css">
通过link标签的href引入。
(4) 导入样式表
<link rel="stylesheet" href="./css/index.css">
在index.css文件中:
@import "1.css";
@import "2.css";
@import "3.css";
@import "4.css";
注意:在一个html文件中引入的多个样式表,如果选择器重复了,后者会覆盖前者。
1.5 常见元素:块和内联
DOM元素整体上可以分为块元素和内联元素两类。 块元素可用于布局,内联元素可用于显示。二者主要区别在于:
(1) 块元素可以包含块元素、内联元素、文本;内联元素只能包含内联元素和文本;
(2) 块与其他元素之间有换行;内联元素不会换行;
(3) 块元素可以设置高度(height)和宽度(width), 内联元素不能设置;
常见的块级元素有: div, p/h, table/form, ul/ol, hr
常见的内联元素有: span, a, img, input/textarea, br
1.6 Dom原生语法
jquery出现后,基本不会再用DOM的原生语句。
(1)获取DOM对象
#返回拥有指定id的对象
document.getElementById('id属性值');
#返回拥有指定类型的对象集合
document.getElementsByClassName('class属性值');
#返回拥有指定标签名的对象集合
document.getElementsByTagName('标签名');
...
2.javascript
javascript作为脚本语言,语法与Java存在相似之处。如:注释使用双斜线(//), 使用分号(;)作为表达式的结尾…
2.1 常用类型
常用类型有:String,Number,Boolean, 数组,对象类型.
2.1.1 String
字符串可以使用单引号或者双引号包裹,可以使用加号(+)对字符串进行拼接。
创建方式如下:
var str1 = "str1";
var str2 = 'str1';
var str3 = new String("str1");
var str4 = "s"+"tr"+new String("4");
常用API:
// 判断string字符串是否以str开头, 返回true或false
string.startsWith(str)
// 判断string字符串是否以str开头,返回true或false
string.endsWith(str)
// 返回字符串string中第start+1位开始的长度为len字符串内容。
string.substr(start,len)
// 替换字符串内容方法:将str1替换为str2
string.replace(str1, str2)
其他与java用法基本一致。
2.1.2 Number
可以表示整数,也可以表示小数;数值太大或者太小可以用科学计数法表示。
var y=123e5; // 12300000
var z=123e-5; // 0.00123
Number类型中有个比较特殊对象NAN,表示非数值。
typeof NaN; // "number"
NaN对象不等于任何对象,包括自己:
NaN == NaN //false
可以使用js内置的函数isNaN()来判断:
var nan = NaN;
isNaN(nan); // true
Number.isNaN(NaN); // true
当字符串不能转换为数字时,返回NaN表示解析失败;undefined和NaN的算术操作会返回NaN; 数学函数的无效参数如负数的平方根、负数的对数时会返回NaN;在js中存在无限大, 无限大乘以0会返回NaN:
var result = 1/0; //Infinity
var resultN = -1/0; //-Infinity
isNaN(result * 0); // true
2.1.3 Boolean
只有两个值:true和false; 注意大小写敏感。
2.1.4 数组
js中的数组中不要求元素类型相同,但尽量保持元素类型一致以方便维护。
创建方式如下:
var test_arr = ["a", 1, null];
var cars=new Array("ET7","ES8","EC6");
常用API:
//1.使用下标进行取值和赋值
cars[0]="Saab";
//2.添加、删除最后一个元素
list.push("banana");
list.pop();
//3.添加、删除第一个元素
scores.shift();
scores.unshift(76);
其他与java用法基本一致。
2.1.5 对象类型
var car = {
name:"EC6",
a:4.5,
color:"blue"
};
// 有以下两种方式获取对象
car.name;
car["name"];
2.1.6 typeof 运算符
可以返回对象的大致类型,结果是字符串
typeof new String("str1"); // "object"
typeof "str2"; // "string"
typeof 123e5; // "number"
var b3 = true;
typeof b3; // "boolean"
var arr_4 = ["a", 1, null];
typeof arr_4; // "object"
var object5 = {
name:"EC6",
a:4.5,
color:"blue"
};
typeof object5; // "object"
2.2 空对象
js中存在两个空对象,null和undefined,有以下区别:
(1) null是Object类型;undefined是Undefined
typeof null; // "object"
typeof undefined // "undefined"
(2) undefined表示缺少了预期的值或参数;使用var声明变量,未赋值时为undefined, 当函数为传参时为undefined,未定义函数返回值时-返回undefined;
(3) null通常用于显式地表示空或无效的对象、数组或变量; 清空一个变量或者释放一个对象的引用时,可以将其设置为null。
2.3 变量和作用域
在ES5及之前的js版本中使用var声明变量,在ES6中引入了let和const; 常见浏览器对这两个关键字兼容,可直接使用。
2.3.1 var关键字
- 函数级作用域:变量的作用域限制在声明的函数内部,从函数外部访问会报错。
- 变量提升:变量声明会被提升到作用域的顶部。
- 可以重复声明:后面的声明会覆盖前面。
2.3.2 let关键字
- 块级作用域:变量的作用域为所在代码块,即从代码块外部访问会报错。
- 不可重复声明:同一个作用域内,不可以多次使用let对同一个变量反复声明。
- 没有变量提升:let声明的变量在声明语句之后才能使用。
2.3.3 const关键字
- 常量:被赋值后不可修改。
- 块级作用域:与let相同,块级作用域。
- 不可重复声明:同一个作用域内,多次使用const声明同一个变量会报错。
let和const的特性和限制可以将var中可能引入发热误操作显示地提前到开发阶段,从而避免bug的产生;因此开发过程中,建议使用let和const替代var。
2.4 字符串和JSON常见操作
//1.JSON.stringify()将对象转换为JSON格式字符串
var obj = {name:"seong", age: 28}
var objStr = JSON.stringify(obj);
console.log(objStr);
//2.JSON.parse()将JSON格式字符串转为对象
var obj2 = JSON.parse(objStr)
2.5 if 和 switch-case;
if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
} else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}
if-else语法与Java基本相同, 需要注意条件表达式为变量时,零值转为false,非零值转为true;
let scoreLevel = "A";
switch(scoreLevel){
case "A":
//...
break;
case "B":
//...
break;
default:
//...
}
switch-case语法与Java相同, 穿透和break用法也相同。
2.6 try-catch异常处理;
try {
//...
} catch(err) {
//...
console.writeln( err.name+ err.message);
} finally {
//...
}
异常对象中有name和message信息。
2.7 for循环和while循环
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break;
}
console.log('提示信息:' + i);
}
continue、break
var num = 1;
while (num <= 10) {
console.log(num + '\n');
num++;
}
for和while用法同Java, continue和break用法也相同。
2.8 与或非
与(&&) ,或(||),非(!),与Java完全相同
2.9 是否相等;
== 仅判断值是否相等;=== 判断值和类型是否相等。
var str1 = "1";
var int1 = 1;
console.log(str1 == int1); // true
console.log(str1 === int1); // false
3.css
3.1 盒子模型
HTML中每个元素都是盒子模型,每个盒子模型包括4个部分:content、padding、border、margin,如下图所示:

3.1.1 内容content
content 作为元素的内容部分,常见样式如下:
【1】width和height
块级元素和内联元素有所区别:内联元素不可设置,宽/高属性由其内容(文本、图片大小)决定;块级元素可设置宽/高,默认宽度为父元素的100%,高度默认由内容(元素内容或者子元素高度之和)决定。
<div style="width:200px;height:100px;background-color:orange">div>
显示如下:

说明:
在设置width和height时可使用倍数(em),像素(px),百分比(%)三种类型。
【2】display
none:隐藏元素且不占用任何空间;
block:设置为块级元素,允许设置width和height;
inline-block:设置为内联元素,不会独占一行,同时可以设置宽度和高度。
【3】background-color和background-image
background-color用于设置背景色,background-image用于设置背景图片;
/* 将div的背景颜色设置为红色 */
div {
background-color: #ff0000;
}
div {
background-image: url('background.jpg');
}
说明:当同时设置背景色和背景图片时,仅背景图片生效。
其中:
CSS样式的颜色属性可以使用
(1)关键字,如"red",“blue”;
(2)十六进制值:如"#ff0000","#00ff00"等;
(3)RGB,如rgb(255,0,0),第一个数字表示红色,第二个数字表示绿色,第三个数字表示蓝色。
【4】color, font-size, text-align,overflow
color用于设置文本颜色;font-size用于设置本文大小;
text-align用于设置文本的水平对齐方式,常见取值有:
(1)left:文本内容将相对于元素的左边界对齐。
(2)right:文本内容将相对于元素的右边界对齐。
(3)center:文本内容将居中对齐。
(4)justify:文本内容将被对齐到左右两端,并在每行结束时调整单词间距,使其占据整个行宽。
overflow表示当内容超过盒子内容区指定的width和height时的显示方式,常见取值有:
(1)hidden:隐藏
(2)visible正常显示
(3)scroll显示滚动条;
3.1.2 内边距padding
内边距是内容区和边框之间的空间,可通过padding对内边距进行设置:
div {
padding: 10px;
}
此时,padding作用于上下左右四侧,可通过下面的方式分别进行设置:
div {
padding-top: 1px;
padding-right: 10px;
padding-bottom: 1px;
padding-left: 3px;
}
说明:设置盒子背景色属性时,背景色会延伸到填充区域。
注意:内联元素可以设置水平方向的内边距,不可设置垂直方向的内边距。
3.1.3 边框border
边框是环绕内容区和填充的边界,可以设置的属性有border-style、border-width和border-color ;
【1】border-style
边框样式,常见有:solid(实线), 虚线(dashed), 点线(dotted), 双线(double)
div {
border-style: solid; /* 设置div的边框样式为实线 */
}
【2】border-width
边框宽度,可通过px设置;
div {
border-width: 2px; /* 设置div的边框宽度为2像素 */
}
【3】border-color
用于设置边框颜色,默认无颜色
div {
border-color: #ff0000; /* 设置div的边框颜色为红色 */
}
说明:这三个属性可以一起使用,顺序无关紧要,如下所示:
div {
border: solid 2px #FF0000;
}
3.1.4 外边距margin
外边距是边框之外的空间,可通过margin对内边距进行设置:
div {
margin: 10px;
}
此时,margin作用于上下左右四侧,可通过如下的方式分别进行设置:
div {
margin-top: 1px;
margin-right: 10px;
margin-bottom: 1px;
margin-left: 3px;
}
注意:内联元素可以设置水平方向的外边距,不可设置垂直方向的外边距。
说明:多个元素之间的外边距,不是取和,而是取并集。
3.2 定位与浮动
【1】position
css使用position确定元素的定位方式,有以下几种:
(1)static
默认定位方式,即文档流。
<head>
<style>
#node-1 {
width: 500px;
height: 100px;
background-color: red;
}
#node-2 {
width: 400px;
height: 200px;
background-color: orange;
}
#node-3 {
width: 300px;
height: 300px;
background-color: yellow;
}
style>
head>
<body>
<div id="node-1">div>
<div id="node-2">div>
<div id="node-3">div>
body>
文档流显示如下:

分析:node-1(红色)、 node-2(橙色)、 node-3(黄色)分别各占一行,紧密排列
(2)relative
相对于原来的位置进行浮动;保留占用的空间。
将node-2节点的样式修改为:
#node-2 {
width: 400px;
height: 200px;
background-color: orange;
position: relative;
top:100px;
left: 100px;
}
显示为:

分析:node-1(红色)与node-3(黄色) 分别各占一行,node-2(橙色)原来的空间保持,node-2(橙色)根据top和left相对原空间进行偏移。
(3)absolute
相对已定位的父节点(否则相对浏览器)进行浮动;不保留占用的空间。
将node-2节点的样式修改为:
#node-2 {
width: 400px;
height: 200px;
background-color: orange;
position: absolute;
top:100px;
left: 100px;
}
显示为:

分析:node-1(红色)与node-3(黄色) 分别各占一行,node-2(橙色)原来的空间不保持,node-2(橙色)根据top和left相对浏览器左上角进行偏移。
(4)fixed
相对浏览器)进行浮动;不保留占用的空间。
将node-2节点的样式修改为:
#node-2 {
width: 400px;
height: 200px;
background-color: orange;
position: fixed;
top:100px;
left: 100px;
}
显示为:

分析:node-1(红色)与node-3(黄色) 分别各占一行,node-2(橙色)原来的空间不保持,node-2(橙色)根据top和left相对浏览器左上角进行偏移。
【2】float
使用float属性可以使元素脱离原文档流,float属性取值范围如下:
(1)left:使元素浮动到左侧;
(2)right:使元素浮动到右侧;
(3)none:默认值,元素不浮动;
<head>
<style>
#node-1 {
width: 500px;
height: 100px;
background-color: red;
/*float: left;*/
}
#node-2 {
width: 400px;
height: 200px;
background-color: orange;
/*float: left;*/
}
#node-3 {
width: 300px;
height: 300px;
background-color: yellow;
/*float: left;*/
}
style>
head>
<body>
<div style="width:1200px; border: black 5px solid">
<div id="node-1">div>
<div id="node-2">div>
<div id="node-3">div>
div>
body>
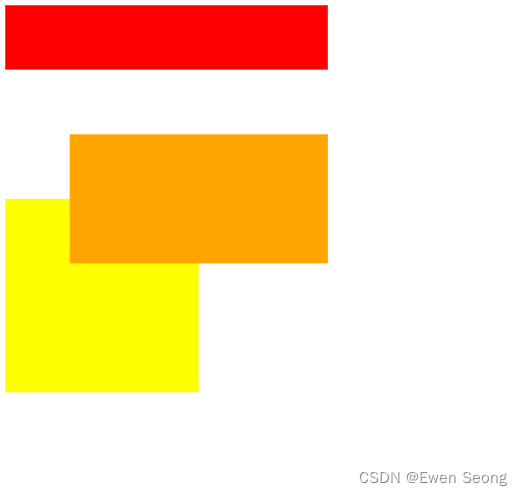
显示如下:

分析:node-1(红色)、node-2(橙色) 、node-3(黄色) 分别各占一行,父节点因未设置hight从而高度为三个字节点之和。
对node-2(橙色)和node-3(黄色)节点样式添加 float: left;,显示如下:

分析:当node-2(橙色)和node-3(黄色)浮动后,不再占据原来的空间,父节点高度与node-1(红色)保持一致。
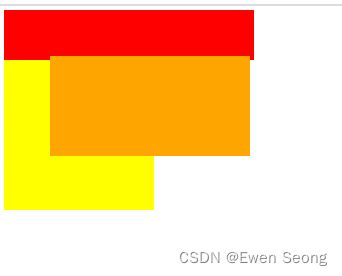
对node-1、node-2、node-3节点样式添加 float: left;,显示如下:

分析:当node-1(红色)、node-2(橙色)和node-3(黄色)浮动后,均不再占据原来的空间,父节点高度为0。
3.3 选择器
3.3.1 id选择器
使用井号(#)拼接元素id
#id{
witdh: 100px;
}
3.3.2 类选择器
使用句号(.)拼接元素id
.class{
witdh: 100px;
}
3.3.3 标签选择器
直接使用标签名
tag{
witdh: 100px;
}
3.3.4 组合选择器
选择器1 选择器2 {...}表示选择器1下的所有满足选择器2的节点,可以直接相连,也可不连;
选择器1 > 选择器2{...}表示选择选择器1下直接包含的选择器2,而不包含间接包含的选择器2;
选择器1 + 选择器2{...}表示选择器1同级的下一个相邻的选择器2;
选择器1 ~ 选择器2{...}表示与选择器1同级的且在选择器1后面的所有的选择器2;
选择器1选择器2{...}表示同时满足选择器1和选择器2的元素.
4.jquery
4.1 安装和引入
在html中通过script标签引入:
<script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js">script>
也可以将jquery-2.0.2.min.js文件下载到本地后引入,避免每次引用都需要从远程下载。
注意:HTML中导入js时,依赖jquery的js文件需要在jquery之后被引入。
说明:
jQuery代码需要包含在$(document).ready(function(){})内部,为了确保代码在DOM完全加载后才执行。
当页面加载时,浏览器会逐步解析和构建DOM;如果jQuery代码在DOM还没有完全加载时就执行,可能会导致无法找到所需的DOM元素或执行操作。$(document).ready(function(){})会在DOM加载完成后触发,执行内部的代码块。
4.2 操作DOM
4.2.1 获取jquery的DOM对象
// 直接使用字符串【用于创建新的DOM节点】
$("")
// 包装HTML原生DOM对象
const inputMsg = document.getElementById("chat-input");
$(inputMsg)
//使用css选择器获取, 支持id,标签,类选择器【用于操作现有DOM节点】
$("#chat-input")
4.2.2 删除节点
remove方法用于删除节点:
// 删除id为chat-input的元素
$("#chat-input").remove();
4.2.3 获取/设置节点内容
text方法用于获取或设置节点的内容
//设置
$("#chat-input").text('节点内容');
// 获取
var content = $("#chat-input").text();
4.2.4 设置样式
css方法获取和设置节点样式
// 设置背景色
$(".message-box").css("background-color":"red")
// 获取背景色
$(".message-box").css("background-color")
4.2.5 设置属性
attr方法获取和设置节点属性
// 设置背景色
$(".message-box").attr("display":"none")
// 获取背景色
$(".message-box").attr("display")
说明:属性可以是元素特有的,也可以是用户自定义的,用于储存信息。
4.2.6 隐藏与显示
hide和show方法用于控制节点的隐藏和显示
// 隐藏detail-box元素
$("#detail-box").show();
// 显示detail-box元素
$("#appRightBottom").hide();
4.2.7 添加子节点
append方法用于添加子节点
const bodyDom = $("新增内容")
// 对id为chat-input元素添加新增内容节点
$("#chat-input").append(bodyDom);
4.2.8 获取子节点列表
// children()方法获取子节点列表
$("#chat-wrapper").children()
//first()获取第一个子节点
$("#chat-wrapper").children().first()
//last()获取最后一个子节点
$("#chat-wrapper").children().last()
获取子节点后,操作方式同操作节点。
4.3 事件机制
4.3.1 鼠标事件
单击和双击事件:
// 为元素绑定鼠标单击事件
$("#send-btn").click(function(){
console.log("单机鼠标左键");
});
// 为元素绑定鼠标双击事件
$("#send-btn").dbclick(function(){
console.log("双机鼠标左键");
});
鼠标移入和移出事件:
//用户光标进入元素上时触发
$("#send-btn").mouseenter(function(){
console.log("鼠标移入");
});
// 光标离开元素时触发
$("#send-btn").mouseleave(function(){
console.log("鼠标移出");
});
其他暂不涉及。
4.3.2 键盘事件
keydown 键盘按下时触发,keyup在按键释放时触发,keypress按下并抬起同一个按键时触发。
$("#xxx").keydown(function (event) {
// event.keyCode可获取按键的id
if (event.ctrlKey && event.keyCode == 13) {
alert('Ctrl+Enter');
};
switch (event.keyCode) {
case 37:
alert('左');
break;
case 39:
alert('右');
break;
};
return false;
});
其他暂不涉及。
4.4 ajax
使用ajax方法调用HTTP接口,如下所示:
$.ajax({
url: "/aiws/api/queryHistoryById?recordId=0",
type: 'GET',
async: false,
data: '',
dataType: 'json',
success: function (result) {
console.log(result)
},
error: function (msg) {
console.error(msg)
}
});
其中:url表示服务器接口地址;type表示方法类型,如GET, POST; async表示请求是否异步;data表示发送给服务器的数据;dataType表示接受的数据类型,如果为text将服务器返回的结果解析为字符串;如果为json,会将服务器返回的结果解析为对象类型;success在请求成功时调用,error在请求异常时调用。