Windows系统下采用Visual Studio + QT + OpenGL实现RVIZ显示平面网格、坐标系和三维激光点云等功能(一)
一、实现内容:
本篇文章将介绍采用Visual Studio2019 + Qt +OpenGL实现在Qt窗口中利用OpenGL Widget组件配置OpenGL渲染窗口,并简单绘制三角形。
二、实现方式:
Step1:
配置好Visual Studio2019和Qt环境,如果不知道如何配置,可先了解下我上一篇博客所介绍的内容Windows系统下采用Visual Studio + QT + OpenGL实现RVIZ显示平面网格、坐标系和三维激光点云等功能(前言)
Step2:
环境配置之后,首先建立一个Qt项目,也可以采用Qt Creator创建Qt项目,实现方式相似,为方便打包成软件,我将重点介绍在Visual Studio管理Qt项目。打开Visual Studio2019软件 => 创建新项目=>选择Qt Widgets Application模板:
点击下一步=>设置项目名称和存储位置=>创建=>弹出如下窗口:
点击Next=>弹出新窗口(无需改动)=>点击Next=>弹出如下窗口,修改类名称:
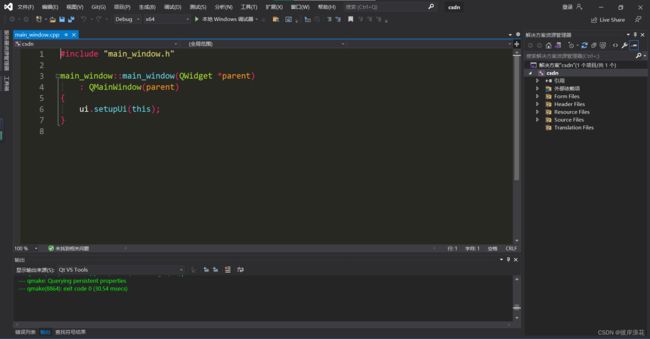
点击Finish=>项目创建完成出现以下界面:
Step3:
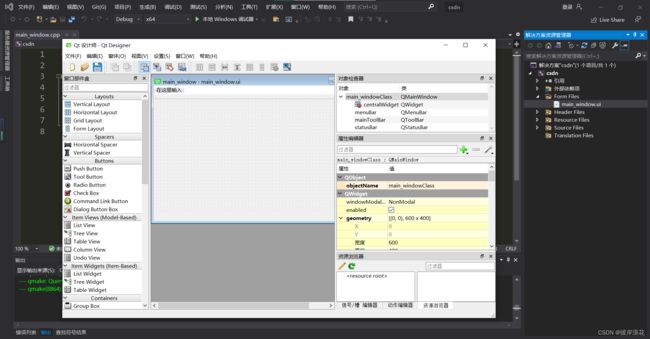
配置Qt UI界面,双击右侧Form Files文件夹下youDocName.ui文件,将会弹出Qt Designer设计界面如下所示:
如果出现Qt Designer设计器闪退情况,请打开Visual Studio最上方拓展=>Qt VS Tools=>Qt Versions=>更改到General栏=>将Qt Designer下设置为True如下所示:
接着向main_window窗口中拖动一个OpenGL Widget组件:
在鼠标点在OpenGL Widget组件上右键单击选择提升为:
出现以下窗口,设置提升的类名称,并点击添加:
出现以下窗口,在提升的类窗口中全局包含选项打勾,并点击提升,如下图所示:
最后单击保存退出即可,如下图所示:
Step4:
在Visual Studio项目管理界面,打开解决方案资源管理器=>将鼠标放到项目名称上右键=>选择添加选项=>选择类=>将会弹出如下界面:
设置类名称(注意:这里的类名称要与前面提升的类名称完全一致) =>单击确定=>解决方案资源管理器便会添加opengl_widget.h和opengl_widget.cpp文件,后面对OpenGL配置和管理都要在这两个文件中编程实现。
Step5:
将以下代码拷贝进相应文件中,替换掉原有代码:
main_windows.cpp
#include "main_window.h"
main_window::main_window(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
setCentralWidget(ui.openGLWidget); //设置OpenGL Widget窗口填充整个界面
}opengl_widget.h
#ifndef OPENGL_WIDGHT_H
#define OPENGL_WIDGHT_H
#include
#include
#include
#include
class opengl_widget : public QOpenGLWidget, QOpenGLFunctions_3_3_Core
{
Q_OBJECT
public:
opengl_widget(QWidget* parent);
~opengl_widget();
protected:
void initializeGL();
void resizeGL(int w, int h);
void paintGL();
private:
QOpenGLShaderProgram shaderProgram;
unsigned int VBO;
unsigned int VAO;
};
#endif opengl_widget.cpp
#include "opengl_widget.h"
const char* vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
const char* fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\n\0";
opengl_widget::opengl_widget(QWidget* parent)
: QOpenGLWidget(parent)
{
setFocusPolicy(Qt::StrongFocus);
setMouseTracking(true);
}
opengl_widget::~opengl_widget()
{
makeCurrent();
glDeleteBuffers(1, &VBO);
glDeleteVertexArrays(1, &VAO);
doneCurrent();
}
void opengl_widget::initializeGL()
{
initializeOpenGLFunctions();
// link shaders
shaderProgram.addShaderFromSourceCode(QOpenGLShader::Vertex, vertexShaderSource);
shaderProgram.addShaderFromSourceCode(QOpenGLShader::Fragment, fragmentShaderSource);
shaderProgram.link();
float vertices[] = {
-0.5f, -0.5f, 0.0f, // left
0.5f, -0.5f, 0.0f, // right
0.0f, 0.5f, 0.0f // top
};
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// position attribute
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER, 0);
glBindVertexArray(0);
}
void opengl_widget::paintGL()
{
glClearColor(0.2f, 0.3f, 0.2f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
shaderProgram.bind();
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 3);
}
void opengl_widget::resizeGL(int w, int h)
{
glViewport(0, 0, w, h);
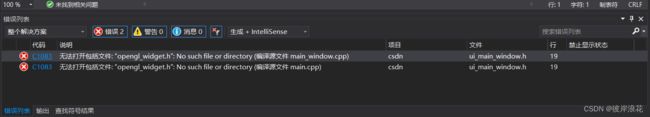
}此时代码已编写完成,点击运行应该就可以出现预想效果,如果出现以下报错:
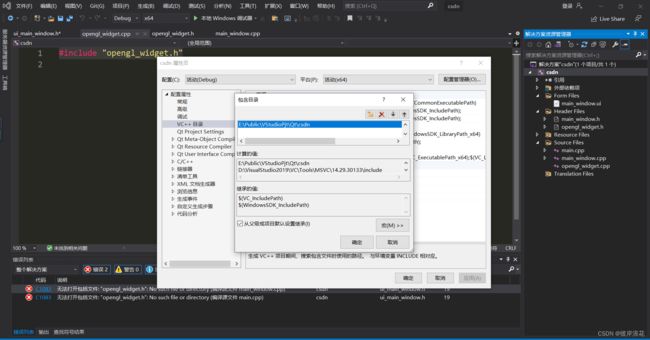
需打开项目属性=>包含目录选项添加进当前工程目录如下图所示:
此时就不会再报错了,可以顺利运行。
三、效果展示:
Qt中采用OpenGL所绘制三角形
四、总结:
Gitee开源代码网址:https://gitee.com/wccworld/learn_qt_opengl
下一篇博客链接地址:
下一篇博客将介绍QT中采用OpenGL Widget组件实现鼠标拖动物体绕坐标轴旋转、平移和鼠标滚轴控制物体缩放等功能。
Windows系统下采用Visual Studio + QT + OpenGL实现RVIZ显示平面网格、坐标系和三维激光点云等功能(二)