- 摘
暗裔咓嫟
(1)“读”加“写”。在掌握了50音图及一些基础发音之后,就要开始学习背诵词汇。背词时建议大家边写边读,写和读都可以加深对词汇的印象。读的时候要注意长音、促音和声调,这些地方经常被大家忽略,如果这些地方读错,可能就会变成另外一个单词。(2)在积累的同时,掌握规律。词汇量积累到一定程度的时候,词汇的背诵速度会越来越快,因为你会发现其实词汇的读音是有一些规律的。比如日语汉字结构相似,或者读音相同的汉字
- 好好学习,能上天——献给六一儿童节的金凤凰(王朝和)
2db504f9317c
今天是六一儿童节,祝普天下的儿童们好好学习,健康成长!要问好好学习,能干嘛?告诉你——能上天!最近,云南省保山市施甸县桃关镇的大山里飞出了金凤凰,他的名字叫桂海潮,很值得少年儿童学习。2023年5月30日,神舟16号载人飞船发射取得圆满成功。在这次进入太空的三名飞行员中,桂海潮是中国执行载人飞行任务的首位载荷专家,是中国唯一戴眼镜执行飞行任务的航天员,是首个非军人出身的航天员,也是中国首位最年轻飞
- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
- 深入TA-Lib:量化技术指标详解
深入TA-Lib:量化技术指标详解本文系统讲解TA-Lib技术指标分析,涵盖基础、数据处理、趋势与动量指标、均量线、布林线等,并结合Python代码与大数据、机器学习实战案例,助力读者掌握量化交易实战技巧。本文系统梳理了TA-Lib技术指标分析的核心内容,包括TA-Lib基础、数据处理、趋势与动量指标、均量线、布林线等关键技术指标分析方法,并结合Python代码示例与大数据、机器学习的融合实战案例
- 天文图像处理:星系分类与天体定位
xcLeigh
计算机视觉CV图像处理分类人工智能AI计算机视觉
天文图像处理:星系分类与天体定位一、前言二、天文图像处理基础2.1天文图像的获取2.2天文图像的格式2.3天文图像处理的基本流程三、天文图像预处理3.1去噪处理3.2平场校正3.3偏置校正四、星系分类4.1星系的分类体系4.2基于特征提取的星系分类方法4.3基于深度学习的星系分类方法五、天体定位5.1天体坐标系统5.2基于星图匹配的天体定位方法5.3基于深度学习的天体定位方法六、总结与展望致读者一
- 【python做接口测试的学习记录day6——pytest+yaml+allure自动化测试框架之URL拼接】
小丫么小二郎~
学习pytestpython功能测试测试工具
在之前的测试框架中,可以发现的是,我们的yaml数据中所有的url中的除了路径不同外,其余都是相同的,我们想办法将这一部分自动化,这样的yaml中写用例url的时候就不用再每次都写上域名,只需要输入路径即可首先我们需要更改下之前的用例yaml文件中的url,将域名删除只留下路径即可,例如:接下来我们在根目录创建一个config.yam文件,用于存储我们的URL中的公共部分,这里由于公司相关,我隐藏
- 【python做接口测试的学习记录day9——pytest自动化测试框架之yaml数据驱动封装】
小丫么小二郎~
pytestpythonpycharm接口测试用例
之前我们的框架中,如果有多个测试用例,则需要在yaml文件中写入多个用例,而每个用例可能不同的仅仅只是个别参数值,这就导致很多重复代码,现在我们使用数据驱动就可以解决这个问题了。我依旧采用之前的登录接口为例,简单记录一下数据驱动封装的全过程一、DDT数据驱动yaml文件在根目录下创建包datas,用来存放我们的数据驱动yaml文件,在datas下新建一个get_token_data.yaml文件,
- 深度学习——CNN(3)
飘涯
前言:前面介绍了最基本的Lenet,下面介绍几种其他的网络结构CNN-AlexNet网络结构如下图:从图中可以看出,采用双gpu训练增加LRN归一化层:本质上,这个层也是为了防止激活函数的饱和的。采用dropout防止过拟合基于AlexNet进行微调,诞生了ZF-netCNN-GoogleNetGoogLeNet借鉴了NIN的特性,在原先的卷积过程中附加了11的卷积核加上ReLU激活。这不仅仅提升
- 2018-7-24
grace2039
一、学习与实践1.付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的烦恼二、今日分享这几天财务部全体人员都在加班加点上传数据,因为系统不是很稳定,大家干一会儿后不得不陪着系统“休息”一下,听说昨天嵘姐在休息时一试系统可以操作了,于是自己马上抓紧录入,没顾得上通知其他人,过了一会儿被旁边的小伙伴发现后,大家都笑骂她吃独食,真是积极乐观的团队呀
- 2019.10.13
蚂蚁_caec
日精进打卡第203天姓名:李敏499期学员努力一组公司:上海缘缀包装材料有限公司【知~学习】《六项精进》1遍,共201遍;《大学》1遍,共201遍未背诵企业使命、愿景、价值观【经典名句分享】付出不亚于任何人的努力一、修身:练字调理身体纠正驼背垃圾分类反省养生二、齐家:与妈妈打电话与骆驼互道早安晚安与骆驼一起做饭三、建功:关注备案信息转发公众号文章关注公司活动沟通奖励票事宜四、【积善】:发愿从201
- AI 人工智能与 Copilot 的融合发展策略
AI天才研究院
AI人工智能与大数据人工智能copilotai
AI人工智能与Copilot的融合发展策略关键词:人工智能、Copilot、代码生成、人机协作、机器学习、自然语言处理、软件开发摘要:本文探讨了人工智能与Copilot技术的融合发展策略。我们将从技术原理、实现方法、应用场景等多个维度深入分析,提出一套完整的融合框架和发展路径。文章首先介绍背景和核心概念,然后详细讲解关键技术,包括自然语言处理、代码生成算法等,接着通过实际案例展示应用效果,最后讨论
- 孩子厌学怎么办?怎么帮助孩子正确爱上学习?
赖颂强讲孩子不上学
孩子厌学怎么办?怎么帮助孩子正确爱上学习?这是许多家长正在遭遇的难题,在这个问题上,很多家长尝试了多种办法,可都无法改掉孩子厌学的毛病。不仅如此,孩子除了厌学以外,甚至在家长的引导下更加讨厌学习,觉得是学习捆绑了自己的自由,学习剥夺了自己的快乐。那么到底有什么方法能让孩子正确地爱上学习呢?总能听到家长说自己的孩子最近不好好学习,成绩也不如以前优秀了,对学习没有兴趣,厌学。孩子厌学有哪些症状表现呢?
- 表态发言
可爱婷好
何烊:.严格要求自己,强化教研,提高课堂效果黄磊:对领导,各科老师的肯定,英语老师课间抽几个学生进行指导,共同努力的结果。王康:讲故事,向敬佩的班主任学习脚踏实地,做好自己的事情,对学生真心负出,与学生关系好,创造一个舒适的学习环境,饭要一口一口的吃,事要一件一件的做,路要一步一步的走,踏实平稳地坚持下去,成功的把握好每"一步"的大小是成功的关键。李亦非:慈善之心太强赵件兵:对学生估计过高,重落实
- 穿过迷雾
投资小白成长史
学习的内容就是1.如何去评估一项生意的价值2.如何看待市场价格的波动买入转机企业实现转机绝大部分会失败。行业很重要三组竞争优势:1.超低成本+诚实价格2.出色产品+优秀服务3.品质+品牌企业的护城河不是一直有。盖克保险营运成本低,波仙珠宝:控制成本支出,采购能力。短期目标和长期利益冲突,加宽护城河放在优先的地位。感觉现在对于保险是不是在中国跟多的考虑的是城市化进程对保险的影响,就是市场规模。资本支
- Linux 系统进阶操作实践:目录管理与系统信息查看指南
小任今晚几点睡
RHCSAlinux网络运维
文章摘要本文详细记录了Linux系统中通过Xshell远程管理的核心操作,包括系统信息查询、复杂目录结构创建与树形展示、多级目录快速生成、文件创建与删除、大文件制作等实践步骤。通过命令示例与输出解析,清晰呈现每一步操作的逻辑与效果,帮助读者掌握目录管理、系统信息查看及文件操作的实用技巧,适合Linux实操学习者参考。一、通过Xshell远程登录及系统信息查询使用Xshell通过root账户登录Li
- 畅远正面管教【爱的52种习惯】之21天践行打卡Day13~ 零花钱
雪_8316
最早开始给孩子零花钱,主要目的是延迟满足,控制他每天路过好邻居都想买一个奇趣蛋的冲动。于是我们商定,每周有15元零花钱。他可以自己安排如何花,如果都用来买奇趣蛋,就只能买两次,如果用来买其他的小物件,也许有机会买更多东西。当然一开始很快把钱花光,会讨价还价,不行,我就要!这个时候是对父母的考验,尤其是有社会压力的情况下。让他从错误设想结果中学习的唯一方式,就是认可他们的感受,等待他平静下来,利用启
- 学点心理学,生活更健康
上山打老虎_9cc7
心理学为我种下了一颗生命力的种子,那种感觉像有一颗绿色的种子在思想中疯狂地生长,长出枝干,长出绿叶,周围水气弥漫,给荒漠的心灵带来了水源和野性,原来光秃秃的山峦被一个个巨大的绿色触须拦腰穿过,暴风雨后,生机勃勃。这是学习《武志红的心理学课》后,我闭上眼睛脑中想到的画面。直观而震撼,心理学给了我很多地道、刁钻的角度来看待自己、看待生活、看待关系。我知道了过去我性格形成的原因,也知道了我那“含蓄”表达
- 如何从热恋走向婚姻结婚,并一直幸福?
有才有闲
↑推荐阅读↑如何在荷尔蒙降低后还能保持甜蜜?爱情中的甜言蜜语和承诺,能不能在婚姻中兑现和延续,取决于双方会不会经营婚姻。只要会经营,还有可能超额完成任务。当然,还有个前提是双方都愿意并且会经营婚姻。(提示:婚姻经营是一门需要学习的学问)这里需要提到在一段关系中我们常说的四个时期:相爱期:大家用尽各种方法得到对方。热恋期:荷尔蒙爆发,粘在一起,什么都没法分开,越反对反而粘的越紧。磨合期:大多数人进入
- 易效能亲子时间管理践行第9天
彼岸花践行日记
高效率慢生活就寝10:00早起6:30要有多自律就有多自由今日早起外面雾气漫天图片发自App第一个30天目标:孩子第一个30天目标:学会看清单妈妈第一个30天目标:每天写【今日青蛙】♀️早起写♀️参加天使班入门营毕业班会周打卡记录显示的起床时间比之前要早这个点早起时间还是不够用【健康】一杯五谷粉【学习】樊登读书会听书图片发自App【小确幸】由于开学初期较忙,新生还没有开始报名入园,只能先把宝贝
- 6月25日(第38天)三省吾身
快乐姐星球
一.观人善(阳红梅老师)工作认真负责,性格直爽,有啥说啥,没心计,每天阳光灿烂,与人为善,对孩子很用心,很随和,很乐意助人二.察己过:天热心情烦躁三.日行一善:给朋友分享学校四.为学日益:学习临终安宁缓和医疗课程五.为道日损:天热对学生多一点耐心六.感恩:感恩秀田的自然万物,感恩学校的学生让我有机会种福田,感恩梁老师做了好吃的凉粉
- 毕业设计基于python + flask +mysql + Layui新闻系统项目源码
love0everything
flaskpython课程设计
毕业设计基于python+flask+mysql+Layui新闻系统项目源码介绍该项目采用Flask框架开发,数据库采用mysql。这是一个作业项目。该项目采用Flask框架开发的一个新闻、论坛、博客系统。。前端采用的是layui框架,后端模板是X-admin下载地址:毕业设计基于python+flask+mysql+Layui新闻系统项目源码模块版本PyMysql1.0.2Flask1.1.2M
- 新年舞步学习录
迎恩
图片发自App听说过“鬼步舞”吧,是不是觉得是小青年的运动,动感的节奏配上烗酷的舞步,踢、点、旋转,跳起来极具喧染力,关健是能减肥。为了减掉爱人的大肚腩,终于在再次去市政府广场散步的时候报名加入。第一天,老师教我们基本小步,一开始就夸我俩姿势正确,学的快。嘿嘿,她不知道这之前我俩已在家就着视频自学了几次。抢跑了,当然上手比较快。只是步伐显的很笨重,好像全身的重量都压在腿上,一小会便会气喘吁吁,汗流
- 近期书法学习心得
德凝
1、看完钱老师视频+做笔记2、微博上看到的书法博主好的内容做笔记3、看黄简老师的视频+做笔记4、不着急写、交作业、完成任务5、掌握方法,重在质量,前面写的慢一点的话技术上来了,后面自然应该会快一点吧
- 测试学习之——Pytest Day3
别在内卷了
测试学习pytestpython
引言Pytest作为Python中最受欢迎的测试框架之一,以其简洁的语法、强大的功能和丰富的插件生态系统,极大地提升了自动化测试的效率和可维护性。在本文中,我们将深入探讨Pytest的两大核心特性:Fixture和插件管理,帮助您更高效地编写和管理您的测试用例。一、夹具fixtureFixture是Pytest中一个非常强大的特性,它允许您定义在测试用例执行之前或之后自动运行的代码。这对于设置测试
- Julia视频教程
Bounce_aaba
在网易云课堂上直接搜索:Julia教程,就可以找到,教程的全名是:Julia教程从入门到进阶这是国内第一个免费的完整的Julia视频教程,非常适合Julia的入门。有兴趣的朋友可以去学习一下。教程链接:https://study.163.com/course/courseMain.htm?share=2&shareId=480000001854445&courseId=1208959805&_tr
- Linux基础学习---文件相关命令
文件操作命令命令作用语法格式参数案例touch创建文件touch文件名-t时间:手动指定时间戳(格式:YYMMDDhhmm[.ss])touchfile1.txt:在当前目录下创建file1.txttouchfile1.txtfile2.txtfile3.txt:创建多个文件touch-t202501011230.45file.txt:指定时间戳(设为2025年1月1日12:30:45)cp(co
- #Datawhale组队学习#7月-强化学习Task1
fzyz123
Datawhale组队学习强化学习人工智能AI
这里是Datawhale组织的组队学习《强化学习入门202507》,Datawhale是一个开源的社区。第一章绪论1.1为什么要学习强化学习?强化学习(ReinforcementLearning,RL)是机器学习中专注于智能体(Agent)如何通过与环境交互学习最优决策策略的分支。与监督学习依赖静态数据集、无监督学习聚焦数据内在结构不同,强化学习的核心在于序贯决策:智能体通过试错探索环境,根据行动
- 『大模型笔记』Geoffrey Hinton对Al研究人才选拔的直觉,未来影响及技术展望的深入见解!
AI大模型前沿研究
大模型笔记大模型人工智能Hintonllya大语言模型多模态大脑工作方式
GeoffreyHinton对Al研究人才选拔的直觉,未来影响及技术展望的深入见解!文章目录一.整个访谈内容1.1.起点:理解大脑的工作方式以及隐藏层命名的由来1.2.谈Ilya:他有很好的直觉1.3.预测下一个词也需要推理1.4.模型能从语言中学到很多,但从多模态中学习会更容易1.5.关于认知的三种观点1.6.黄仁勋送了我一块GPU1.7.数字系统有人类无法比拟的优势1.8.需要得到重视的快速权
- 微算法科技技术突破:用于前馈神经网络的量子算法技术助力神经网络变革
MicroTech2025
量子计算算法神经网络
随着量子计算和机器学习的迅猛发展,企业界正逐步迈向融合这两大领域的新时代。在这一背景下,微算法科技(NASDAQ:MLGO)成功研发出一套用于前馈神经网络的量子算法,突破了传统神经网络在训练和评估中的性能瓶颈。这一创新性的量子算法以经典的前馈和反向传播算法为基础,借助量子计算的强大算力,极大提升了网络训练和评估效率,并带来了对过拟合的天然抗性。前馈神经网络是深度学习的核心架构,广泛应用于图像分类、
- 图机器学习(13)——图相似性检测
图机器学习(13)——图相似性检测0.前言1.基于图嵌入的方法2.基于图核的方法3.基于GNN的方法4.应用0.前言图机器学习(machinelearning,ML)方法能广泛应用于各类任务,其应用场景涵盖从药物设计到社交网络推荐系统等多个领域。值得注意的是,由于这类方法在设计上具有通用性,同一算法可用于解决不同问题。学习图之间相似性的定量度量是一个关键问题。事实上,这是网络分析的重要步骤,同时也
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found
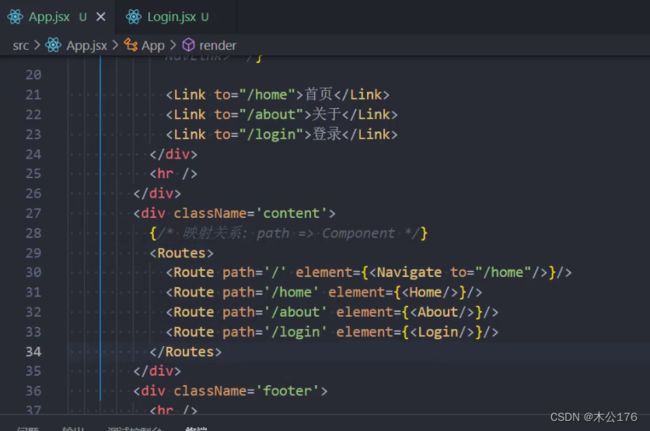
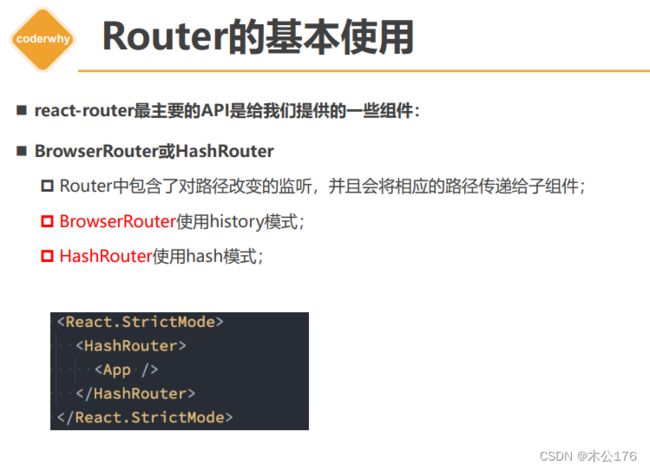
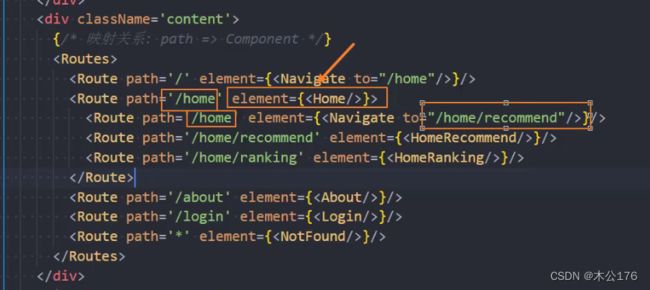
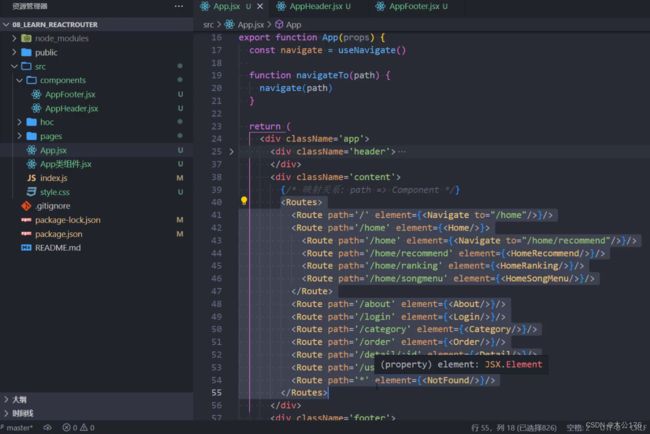
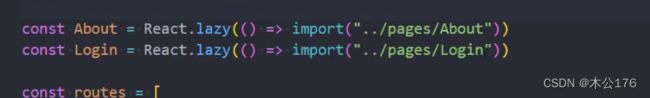
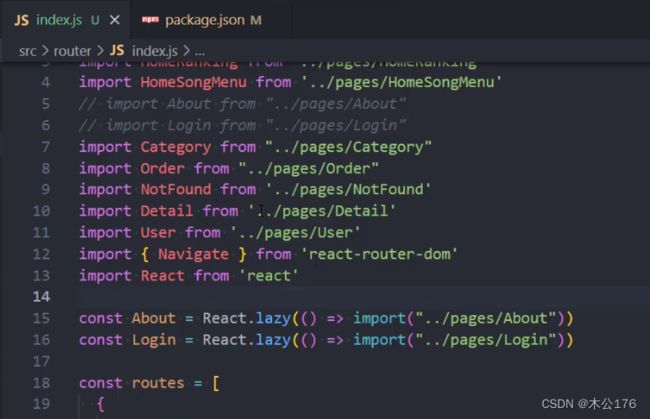
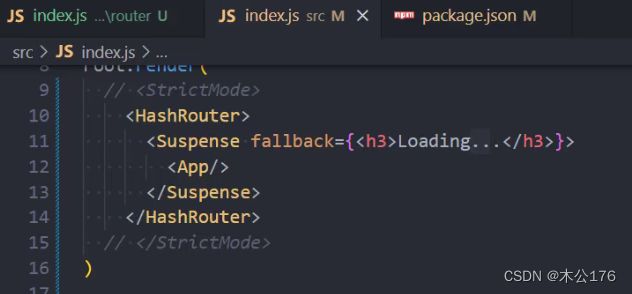
/的时候主动跳转到你给定的地址
,下图是在页面:
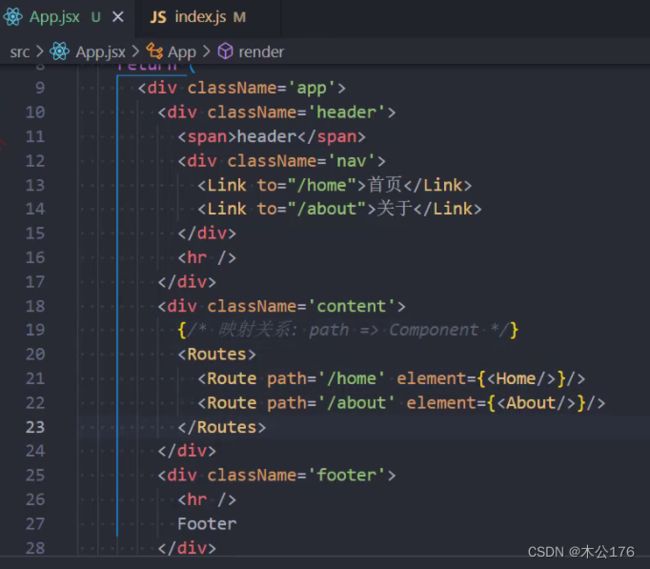
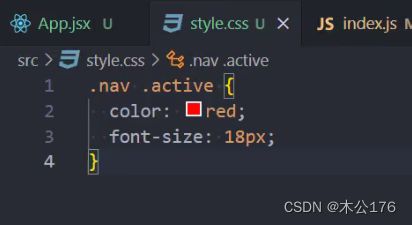
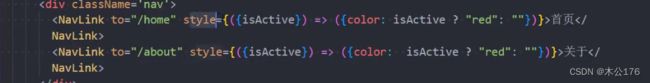
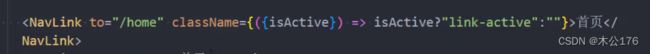
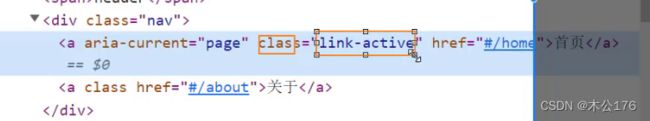
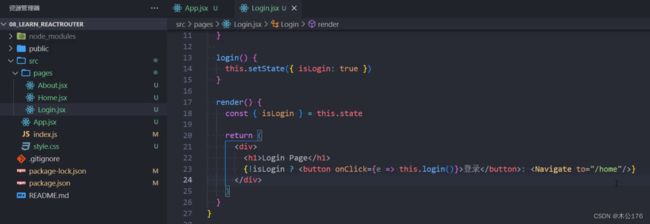
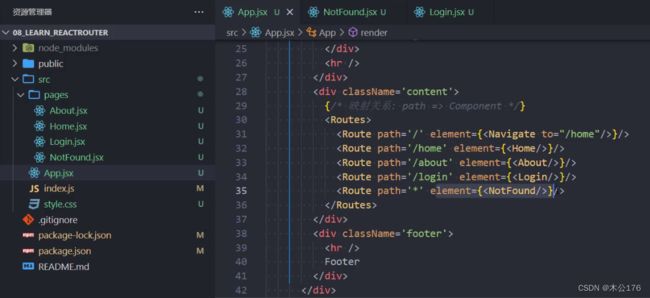
不能直接用 {useRoutes}要写成下面的形式