- 利用Windows .NET特性和Unicode规范化漏洞攻击DNN (DotNetNuke)
sechub
windows.netdnn
概述DNN(前身为DotNetNuke)是2003年建立的最古老的开源内容管理系统之一,使用C#(.NET)编写,由活跃的爱好者社区维护。它也被企业广泛使用。漏洞背景CVE-2017-9822历史案例我们熟悉这项技术是因为CVE-2017-9822,该漏洞允许通过DNNPersonalizationcookie的不安全反序列化进行远程代码执行(RCE)。这个CVE一直是反序列化攻击的绝佳案例研究。
- C# 设计模式概况
业余撸码人
.net设计模式c#.net
什么是设计模式大家熟知的GOF23种设计模式,源自《DesignPatterns:ElementsofReusableObject-OrientedSoftware》一书,由ErichGamma、RichardHelm、RalphJohnson和JohnVlissides合著,四人组GangofFour简称GOF。总结了在面向对象语言开发过程中常见问题的解决方案。设计模式是面向对象语言开发过程中,
- c++ 反射与QMetaObject::invokeMethod介绍
文章目录c++QMetaObject::invokeMethodC++语言标准本身并不直接支持反射机制,这与Java、C#等语言不同,它们在语言层面提供了丰富的反射API。然而,C++是一种非常灵活的语言,可以通过一些设计和编程技巧来实现类似反射的功能。在C++中实现反射通常涉及以下几种技术:动态创建对象:反射可以在运行时创建任意一个已经定义的类的对象实例,即使你在编写代码时并不知道将要创建哪个类
- C# 设计模式 概述
Krik_S
c#设计模式开发语言
一、7种常用的面向对象设计原则1.单一职责原则(SRP):一个对象应该只包含单一的职责,并且该职责被完全封装在一个类中2.开闭原则(OCP):软件实体应当对扩展开放,对修改关闭3.里氏代换原则(LSP):所有引用基类的地方必须透明的使用其子类的对象4.依赖倒转原则(DIP):高层模块不应该依赖低层模块,他们都应该依赖抽象。抽象不应该依赖于细节,细节应该依赖于抽象5.接口隔离原则(ISP):客户端不
- C# 开发与 Allen-Bradley PLC 的 EtherNet/IP 通讯接口
威哥说编程
c#tcp/ip开发语言
一、背景与动机Allen-Bradley是RockwellAutomation的核心自动化品牌,其PLC(ProgrammableLogicController)广泛应用于工业自动化领域。Allen-Bradley控制器支持通过EtherNet/IP(IndustrialProtocol)进行通信,这是一种基于工业以太网的开放协议。在工业信息化过程中,越来越多的系统需要将SCADA、MES或自定义
- 【C# in .NET】20. 探秘静态类:抽象与密封的结合体
阿蒙Armon
C#in.NETc#.netjava
探秘静态类:抽象与密封的结合体一、静态类的底层本质:抽象与密封的结合体静态类作为C#中特殊的类型形式,其底层实现融合了抽象类与密封类的特性,形成了不可实例化、不可继承的类型约束。1.IL层面的静态类标识定义一个简单的静态类:publicstaticclassStringUtils{publicstaticboolIsNullOrEmpty(
- 【设计模式&C#】外观模式(用于解决客户端对系统的许多类进行频繁沟通)
大飞pkz
设计模式设计模式外观模式c#
一种结构性设计模式。特点是将复杂的子系统调用逻辑封装到一个外观类,从而使客户端更容易与系统交互。优点:简化了接口的调用;降低了客户端与子系统的耦合度;封装了子系统的逻辑。缺点:引入了额外的类,可能会增加不必要的复杂性;不适合需要频繁修改的系统。外观类承担的职责过多适合的场景:家庭影院系统;网络服务端的连接;数据库的访问。//Car类,即外观类usingSystem;publicclassCar{/
- 使用C#打造预约日程管理系统
Ready-Player
本文还有配套的精品资源,点击获取简介:在信息技术领域,日程管理是重要需求。本文介绍如何使用C#语言实现一个名为"AppointmentSchedule"的预约日程管理系统。首先,文章将引导读者设计一个存储日程信息的数据结构,并提供一个容器类来管理多个预约。然后,文章将讨论如何处理预约冲突并提供用户界面设计建议。同时,也会探讨数据持久化的方法,以及如何为系统添加提醒功能和网络同步功能。最后,开发者可
- C#使用Quartz.NET详细讲解
diaochejiang2761
c#
C#使用Quartz.NET详细讲解Quartz.NET是一个开源的作业调度框架,是OpenSymphony的QuartzAPI的.NET移植,它用C#写成,可用于winform和asp.net应用中。它提供了巨大的灵活性而不牺牲简单性。你能够用它来为执行一个作业而创建简单的或复杂的调度。它有很多特征,如:数据库支持,集群,插件,支持cron-like表达式等等。你曾经需要应用执行一个任务吗?这个
- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
- 本地开发用ASP.NET Core Web API项目创建及测试
way_hj
web开发asp.net后端
1.服务端代码(C#)1.1创建ASP.NETCoreWebAPI项目打开VisualStudio2022。选择“创建新项目”。选择“ASP.NETCoreWebAPI”模板,点击“下一步”。输入项目名称(如OracleApi),选择项目位置,点击“创建”。1.2安装Oracle数据库依赖使用NuGet管理包工具在项目中安装Oracle数据库的EFCore依赖:Oracle.EntityFrame
- 【C# + HALCON 机器视觉】构建通用视觉软件平台:跨行业应用实战
AI_DL_CODE
机器视觉:C#+HALCONc#HALCON机器视觉通用软件平台二维码识别模板匹配OCR
摘要:本文深入探讨基于C#与HALCON开发通用视觉软件平台的技术路径与实践方法,围绕二维码识别、OCR、模板匹配等核心功能,结合模块化设计理念,详细阐述相机参数设置、图像处理、通信模块等技术实现。通过与爱普生机器人配合的定位标定案例,以及印刷品缺陷检测、包装日期识别等应用场景,展示该平台在跨行业领域的应用价值,同时提供完整实操流程与代码示例,助力开发者快速搭建高效、低成本的机器视觉解决方案。文章
- Python+Selenium自动化
1,什么是seleniumselenium是一个开源的自动化测试框架,主要适用WEB测试,可以支持多种语言(Java,C#,Python,php等),既然支持多语言开发,那跨平台自然就不用多说啦,selenium有几个版本,一个是seleniumIDE(是一个安装在火狐浏览器上的一个插件,可以用来录制脚本,然后导出自动生成对应的开发语言文件),seleniumGrid(自动化辅助工具,楼主还没深入
- 摄影测量后方交会算法C#实现
安平桥
C#摄影测量后方交会
界面设计控制点PID,x(mm),y(mm),X(m),Y(m),Z(m)1,-86.15,-68.99,36589.41,25273.32,2195.172,-53.4,82.21,37631.08,31324.51,728.693,-14.78,-76.63,39100.97,24934.98,2386.54,10.46,64.43,40426.54,30319.81,757.31导入数据Op
- 【C#、C++ 和 Java】实现重力迷宫游戏
鱼弦
游戏开发c#c++java游戏
引言(Introduction)重力迷宫是一种益智游戏,玩家通过旋转整个游戏区域(迷宫),改变重力的方向,使得玩家角色和其他可动物体(如箱子、球)沿着新的重力方向下落。玩家的目标是利用重力到达迷宫的出口。实现重力迷宫需要管理复杂的网格状态(地形和物体),处理旋转输入,并实现根据当前重力方向模拟物理下落的逻辑。技术背景(TechnicalBackground)实现重力迷宫主要涉及以下核心技术概念:游
- 【设计模式&C#】状态模式(用于解决解耦多种状态之间的交互)
一种行为设计模式。特点是用类的方式去管理状态。优点:对每个状态进行了封装,提高了代码的可维护性;减少了条件判断语句的使用,降低维护成本;易于扩展,每次新增状态都无需大规模修改其他类,符合开闭原则;缺点:会导致类的增加,每个状态都会是一个单独的类;增加了性能的开销,状态的实例化会导致性能消耗增加。用途:设计游戏中人物的状态设计网络连接时的状态设计订单的状态主要组成部分:状态的接口:它定义了每个状态的
- 22-C#的委托简单使用-2
水果里面有苹果
C#c#开发语言
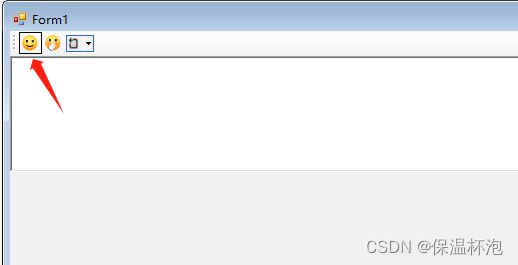
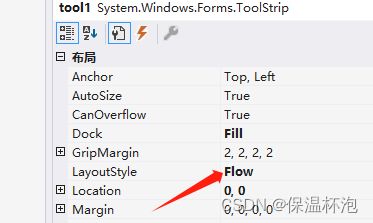
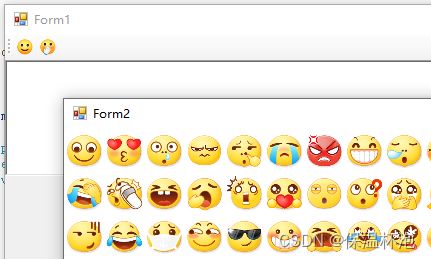
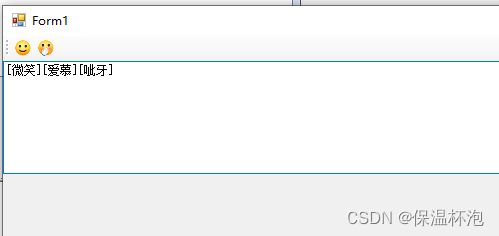
C#的委托简单使用-2namespaceWindowsFormsApp1{publicdelegatevoidmydele(intx);//定义一个委托publicpartialclassForm1:Form{mydelemydele1;publicForm1(){InitializeComponent();mydele1=newmydele(run1);//委托实例化mydele1+=run2;
- C#实现基于ffmpeg加虹软的人脸识别
关于人脸识别目前的人脸识别已经相对成熟,有各种收费免费的商业方案和开源方案,其中OpenCV很早就支持了人脸识别,在我选择人脸识别开发库时,也横向对比了三种库,包括在线识别的百度、开源的OpenCV和商业库虹软(中小型规模免费)。百度的人脸识别,才上线不久,文档不太完善,之前联系百度,官方也给了我基于Android的Example,但是不太符合我的需求,一是照片需要上传至百度服务器(这个是最大的问
- 38、未来展望:C数据库编程的发展趋势与挑战
dog123
C#数据库编程:从入门到精通C#数据库编程云原生数据库
未来展望:C#数据库编程的发展趋势与挑战1.引言随着信息技术的快速发展,数据库编程已经成为现代软件开发中不可或缺的一部分。C#作为一种强大的编程语言,在数据库编程领域展现出卓越的表现。本文将探讨C#数据库编程的未来发展趋势,分析当前面临的主要挑战,并提出相应的解决方案。通过这些讨论,我们希望能够为开发者提供有价值的见解,帮助他们在未来的项目中更好地应对变化和技术进步。2.数据库编程的新趋势2.1云
- C#微服务配置管理黑科技:Nacos与量子级动态配置实战——从零构建永不宕机的云原生架构
墨夶
C#学习资料4云原生架构c#
1.微服务的‘配置熵增’困境传统配置管理的致命缺陷:雪崩效应:单点配置变更导致全链路重启优先级混乱:本地配置与云端配置冲突导致服务不可用动态性缺失:无法实时响应业务需求变更解决方案:量子级配置同步:Nacos的实时推送与本地缓存黑洞优先级机制:共享配置、扩展配置、应用配置的优先级博弈服务发现的‘引力波’:健康检查驱动的动态路由2.1Nacos在C#中的“量子叠加态”:从SDK安装到服务发现核心组件
- C#远程自动更新源码项目实战
微尘-黄含驰
本文还有配套的精品资源,点击获取简介:远程自动更新是确保应用程序运行最新版本的关键功能。通过使用C#语言,可以构建一个基础框架来实现这一功能。本项目源码涉及网络通信、版本控制、文件下载与解压、安装替换、进度显示、错误处理、签名验证、自启动更新、服务端接口以及安全考虑等核心技术点。理解并修改AutoUpdate、autoupdate和AULWriter等关键文件,可以帮助开发者根据自身需求定制远程自
- C#,List<T> 与 Vector<T>
大语言模型掘墓人
c#list开发语言vectorSIMD
List是C#中最常用的动态数组实现,位于System.Collections.Generic命名空间。Add(T)将对象添加到List的末尾。AddRange(IEnumerable)将指定集合的元素添加到List的末尾。AsReadOnly()返回当前集合的只读ReadOnlyCollection包装器。BinarySearch(Int32,Int32,T,IComparer)使用指定的比较器
- 大前端几种开发语言对比
Fighting Horse
开发语言flutterswiftkotlin
项目概述语言特性备注基本类型BasicOperators整数、浮点数C++整数类型宽度不固定,如int,自动数值类型转换Java没有无符号整数,存在装箱Box类型C#Swift基本tuple类型KotlinT?是Box的支持原生类型数组IntArray等无符号整数是Beta的,通过内联类实现Dart运算符BasicOperators赋值、流程、算术、位、逻辑、关系运算符下标、后缀、前缀运算符三元条
- html sql连接mysql数据库_HTML连接sql数据库
旋风1968
htmlsql连接mysql数据库
怎样从HTML网页中获取SQL数据库里的数据我现在是一名学生,第一学期快结束了,老师要CSS布局HTML小编今天和大家分享我们每个学习小组用C#做HTML是无法读取数据库的,HTML是页面前端脚本语言,要想从HTML网页中获取SQL数据库里的数据,需要借助JSP或ASP或PHP或RUBY等语言来实现。简单的关系可以这样理解:数据库JSP或ASP或PHP或RUBY等语言HTML如:在JSP页面中显示
- C# Linq源码解析之Aggregate
黑哥聊dotNet
DotNet-Linq详解c#linqlist
前言在Dotnet开发过程中,Aggregate作为IEnumerable的扩展方法,十分常用。本文对Aggregate方法的关键源码进行简要分析,以方便大家日后更好的使用该方法。使用Aggregate是对序列应用累加器的函数。看下面一段代码:List lst = new List() { "张三", "李四", "王麻子" };给了我们这样的一个list集合,我们想要得到"张三哈哈哈李四哈哈哈王
- C#中Lambda表达式与=>运算符
三千道应用题
C#学无止境c#
本文仅作为参考大佬们文章的总结。Lambda表达式是C#中一种强大的语法特性,它极大地简化了匿名方法的编写,使代码更加简洁和富有表现力。一、Lambda表达式基础概念1.基本定义Lambda表达式是C#中一种简洁的表示匿名函数的方法,它使用=>运算符(称为lambda运算符)将参数列表与表达式或语句块分隔开。Lambda表达式主要用于LINQ查询、事件处理程序、回调函数等场景,使得代码更加简洁和易
- C#语法基础总结(超级全面)(二)
inwith
C#语法基础c#开发语言
文章目录c#语法基本元素关键字操作符(operator)类型转换标识符(Identifier)语句try语句迭代语句(循环语句)索引器文本(字面值)五大数据类型引用类型:值类型:变量、对象与内存装箱和拆箱类类的实例化类的三大成员(属性、方法、事件)属性(property)方法(函数)方法参数值参数引用参数输出参数数组参数具名参数可选参数扩展方法(this参数)方法的重载构造器(constructo
- C#中的LINQ解析
三千道应用题
C#学无止境c#
本文仅作为参考大佬们文章的总结。LINQ(LanguageIntegratedQuery,语言集成查询)是C#中一项革命性的技术,它将查询功能直接集成到C#语言中,使开发者能够以声明式的方式查询各种数据源。LINQ提供了一种统一的语法来查询和操作不同类型的数据,包括内存中的集合、数据库、XML文档等,极大地简化了数据处理流程。一、LINQ概述与核心概念1.LINQ的定义与价值LINQ是.NETFr
- C# 函数memcpy和memmove的使用和模拟实现(详解)
muzi_liii
c#c语言
内存函数memcpy函数memmove函数memcpy函数memcpy——内存拷贝(负责不重叠的内存拷贝)函数定义:void*memcpy(void*destination,constvoid*source,size_tnum);//从source的位置开始复制num个字节个数到destination指向的内存中//num代表要拷贝的字节数//返回的是detination的起始地址memcpy的使
- C#与Web开发:ASP.NET Core MVC框架
墨瑾轩
一起学学C#【一】c#前端asp.net
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣引言嗨,小伙伴们!今天我们要聊的是一个超级有趣的主题——ASP.NETCoreMVC。如果你对C#还不熟悉,那么可以把它想象成一种既强大又灵活的语言,适合用来编写各种各样的应用程序。而ASP.NETCoreMVC呢?它是一种基于C#的现代Web开发框架,能够帮
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户
 ");
num += 1;
}
web1.Document.GetElementById("show_msg").InnerHtml = message;
}
");
num += 1;
}
web1.Document.GetElementById("show_msg").InnerHtml = message;
}