搞死socket.io第一天,环境搭建 & Hello world
原文:http://www.cnblogs.com/xiezhengcai/p/3955827.html
socket.io 一个与服务器实时通信的工具,它与原生的webSocket相比,具有更可靠、快速的优点,并且能很好的兼容不同系统、浏览器及设备。http://socket.io/
nodeJS 服务端js解析引擎 http://www.nodejs.org/
一、环境搭建
在服务器上创建目录socketio,以它为我们的工作空间。
安装node(略过)
在工作空间下:
安装socket io模块,
npm install socket.io
安装完之后可以看到多一个node_modules目录,里面有刚才所安装的socket.io内容
安装express
express 是一个基于node的web框架
npm install express
可以看到 express到了node_modules目录下
二、建立socket服务
1 var Server = require('socket.io'); 2 var io = new Server(5555); 3 io.on('connection', function (socket) { 4 socket.emit('msg', { hi: 'Hello,world' }); 5 socket.on('msg', function (data) { 6 console.log(data); 7 }); 8 });
代码的1-2行显示了 创建一个socket sever,3-8行监听当用户连接之后向用户发送Hello world,并监听用户发送过来的信息将其输出到控制台
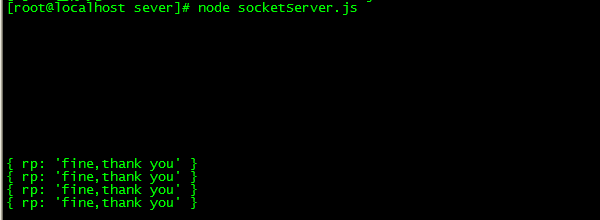
启动服务:node socketServer.js
客户端测试
1 var socket = io("ws://103.31.201.154:5555"); 2 socket.on('msg',function(data){ 3 socket.emit('msg', {rp:"fine,thank you"}); 4 console.log(data); 5 });
客户端监听服务端发送来的msg消息,同时也向服务端发送一个msg消息。
运行结果:
服务端收到的消息

客户端收到消息

三、建立http服务器
使用node创建一个http服务器,将我们的客户端代码放在服务器下
var express = require('express'); var app = express(); app.get('/', function(req, res) { res.sendfile('/index.html', {root: __dirname + '/client' }); }); app.use('/client', express.static(__dirname + '/client')) app.listen(1111);
启动 node httpServer.js
我们将客户端代码提交到client下,通过 http://103.31.201.154:1111 就可以直接访问到我们刚写的index.html
昨天 下午停网 ,回家停电,今天整天停电停网。哭吧......