CSS 渐变背景 之 线性渐变 linear-gradient
CSS 渐变 可以显示两种或多种指定颜色之间的平滑过渡。
CSS 定义了两种渐变类型:
- 线性渐变(向下/向上/向左/向右/对角线)
- 径向渐变(由其中心定义)
这里先讲线性渐变
线性渐变
语法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
线性渐变 - 从上到下(默认)
下面的例子显示了从顶部开始的线性渐变。它从红色开始,过渡到黄色:
#grad {
background-image: linear-gradient(red, yellow);
}
线性渐变 - 从左到右
下面的例子展示了从左开始的线性渐变。它从红色开始,过渡到黄色:
#grad {
background-image: linear-gradient(to right, red , yellow);
}
线性渐变 - 对角线
您可以通过指定水平和垂直起始位置来实现对角渐变。
下面的例子展示了从左上角开始(到右下角)的线性渐变。它从红色开始,过渡到黄色:
#grad {
background-image: linear-gradient(to bottom right, red, yellow);
}
使用角度
如果希望对渐变角度做更多的控制,可以定义一个角度,来取代预定义的方向(向下、向上、向右、向左、向右下等等)。这个角度指定水平线和渐变线之间的角度。
值 0deg 等于向上(to top)。值 90deg 等于向右(to right)。值 180deg 等于向下(to bottom)。
语法:
background-image: linear-gradient(angle, color-stop1, color-stop2);
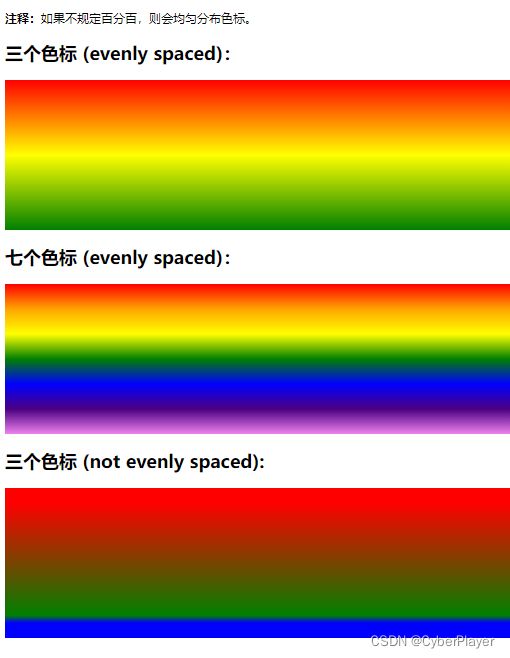
使用多个色
下面的例子展示了带有多个色标的线性渐变(从上到下):
#grad {
background-image: linear-gradient(red, yellow, green);
}
下面的例子展示了如何使用彩虹色和一些文本创建线性渐变(从左到右):
#grad {
background-image: linear-gradient(to right,red,orange,yellow,green,blue,indigo,violet);
}
使用透明度
CSS 渐变还支持透明度,也可用于创建渐变效果。
如需添加透明度,我们使用 rgba() 函数来定义色标。 rgba() 函数中的最后一个参数可以是 0 到 1 的值,它定义颜色的透明度:0 表示全透明,1 表示全彩色(无透明)。
下面的例子展示了从左开始的线性渐变。它开始完全透明,然后过渡为全色红色:
#grad {
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
使用百分比
/* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);
当 background-image: linear-gradient(red , green , blue) 时:
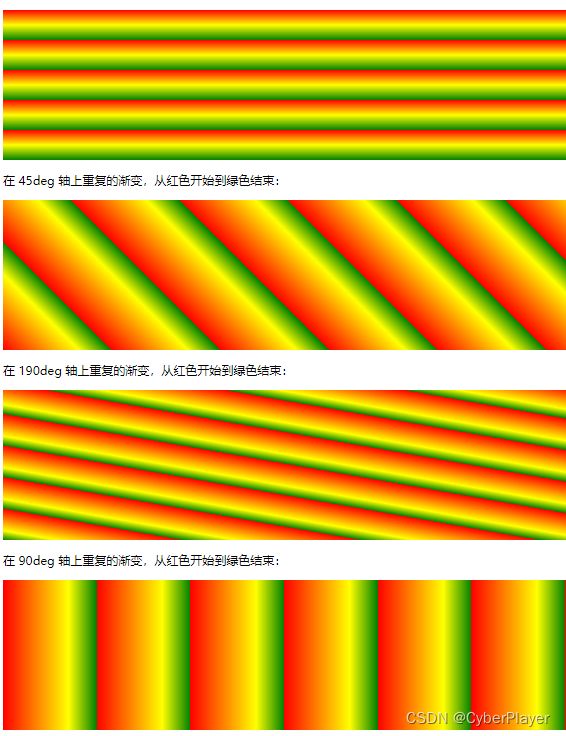
重复线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
#grad {
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}
当 background-image: repeating-linear-gradient(red, yellow 10%, green 20%)
改为 background-image: repeating-linear-gradient(red, yellow 20%, green 30%) 时的效果: