- 心跳报文 - Linux C++网络编程(二十八)
生活需要深度
linux内核网络编程
一:前面学习的总结核心架构浓缩总结实现的功能:(1)服务器按照包头包体格式正确的接收客户端发送过来的数据包;(2)根据手动的包的不同来执行不同的业务处理逻辑;(3)把业务处理产生的结果数据包返回客户端;咱们用到的主要技术(1)epoll高并发通讯技术(2)线程池技术来处理业务逻辑(3)线程之间的同步技术包括互斥量、信号量其他技术:信号,日志打印,fork()子进程,守护进程借鉴了哪些官方nginx
- 云原生灰度方案对比:服务网格灰度(Istio ) 与 K8s Ingress 灰度(Nginx Ingress )
大手你不懂
微服务-云原生JavaJava项目实战云原生istiokubernetes微服务
服务网格灰度与KubernetesIngress灰度是云原生环境下两种主流的灰度发布方案,它们在架构定位、实现方式和适用场景上存在显著差异。以下从多个维度对比分析,并给出选型建议:一、核心区别对比维度服务网格灰度(以Istio为例)K8sIngress灰度(以NginxIngress为例)架构层级网络层(L7),工作在服务间通信层面边缘网关层,工作在集群入口处流量控制范围服务间的全链路流量集群外部
- mac可以安装linux的nginx吗,mac 下nginx安装及使用,macnginx安装使用
nlp小白菜
mac下nginx安装及使用,macnginx安装使用安装nginx1、brewsearchnginx2、brewinstallnginx启动nginx,sudonginx;访问localhost:8080发现已出现nginx的欢迎页面了。备注:ln-s/usr/local/sbin/nginx/usr/bin/nginx做个软连接。常用的指令有:nginx-V查看版本,以及配置文件地址nginx
- 如何设计一个高并发系统?从哪些方面考虑?
真IT布道者
架构性能优化分布式
核心观点:高并发系统设计需要从架构分层、资源扩展、性能优化、容错机制四个维度综合考量,通过分布式架构和异步化等手段实现系统弹性。一、架构分层设计1.分层解耦接入层:使用Nginx/LVS实现负载均衡,采用DNS轮询或Anycast进行流量分发服务层:微服务架构(如SpringCloud或Kubernetes),服务按功能垂直拆分数据层:读写分离(MySQL主从)+分库分表(ShardingSphe
- Nginx快速上手
浪裡遊
nginx运维前端后端
什么是nginxNginx是一款开源的高性能HTTP和反向代理服务器,同时也提供了IMAP/POP3/SMTP代理功能。它由俄罗斯程序员IgorSysoev于2004年首次发布,最初设计目的是为了解决C10k问题,即如何让单台服务器同时处理1万个并发连接的问题。功能和作用Nginx主要的功能和作用包括但不限于以下几点:Web服务器:Nginx可以作为一个轻量级的Web服务器来处理静态文件、索引文件
- Web中间件性能调优指南:线程池、长连接与负载均衡的最佳实践
编程实战派-李工
《Java负载均衡中间件优化Tomcat调优Nginx配置性能工程线程池技术Keep-Alive优化
目录引言一、Web容器线程池配置不当1.1线程池参数的核心作用与影响1.2线程池大小计算模型1.3动态调优实践二、Keep-Alive机制配置缺陷2.1Keep-Alive的工作原理2.2典型配置问题与影响2.3优化配置建议三、负载均衡策略缺失3.1负载均衡的核心价值3.2主流负载均衡算法对比3.3Nginx关键配置优化四、全链路压测与调优方案4.1压测实施流程4.2典型优化案例4.3持续监控体系
- Docker-compose部署nacos集群及nginx实现负载均衡
超级无敌约翰大王
nacosdocker-composedocker容器运维
目录一、环境二、部署过程1.docker和docker-compose部署2.拉取镜像3.创建网络4.创建目录5.启动数据库并导入sql6.启动7.配置nginx代理总结一、环境主机:centos7.9docker版本:24.0.6docker-compose版本:2.23.1nacos镜像版本:2.1.1数据库镜像版本:Mariadb10.5.16nginx镜像版本:1.24.0二、部署过程1.
- Django实战:自定义中间件实现全链路操作日志记录
小王子1024
Django从入门到实战django中间件pythonvue
文章目录一、中间件介绍激活中间件生命周期二、自定义中间件中间件钩子函数基于类的中间件三、实战案例操作日志功能参考资料一、中间件介绍在Django中,中间件(Middleware)是一组轻量级、底层的插件系统,用于全局地改变Django的输入和输出。中间件可以在请求被处理之前和响应返回之前执行代码,从而实现各种功能,例如跨域资源共享(CORS)、用户认证、日志记录等。激活中间件若要激活中间件,需要添
- 新手开发者:前后端分离部署及其跨域解决方案
甘露寺
前端跨域部署前端持续部署
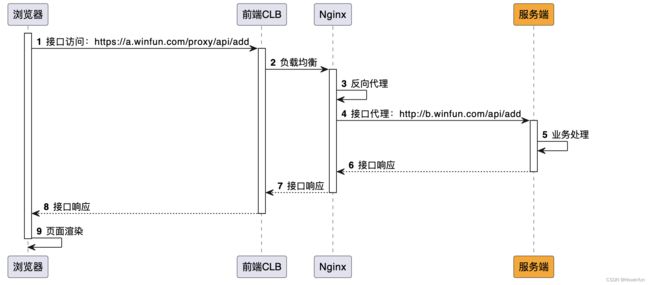
新手开发者:前后端分离部署及其跨域解决方案典型生产部署场景访问加载前端应用执行前端代码跨域请求用户前端服务器www.frontend.com请求后端APIwww.backend.com场景描述:前端:部署在GitHubPages(www.frontend.com)后端:部署在阿里云服务器(www.backend.com)用户:访问www.frontend.com跨域问题如何解决?方案一:CORS(
- 基于python快速部署属于你自己的页面智能助手
小张Tt
python人工智能腾讯云AI代码助手
文章目录前言一、实现目标二、代码解析2.1目录结构2.2后端:Flask服务器的搭建2.2.1安装Flask2.2.2创建Flask应用2.3实现聊天界面与消息交互2.3.1创建聊天界面三、跨域问题的解决3.1安装flask-cors3.2在Flask中启用CORS五效果展示前言 AI聊天机器人已经成为了许多应用场景中的重要组成部分。通过与用户的对话,聊天机器人不仅能够提升用户体验,还能通过不断
- Python HTTP日志分析:Nginx/Apache日志的Python解析
华科℡云
网络协议负载均衡运维
Web服务器日志是监控流量模式、性能瓶颈及安全威胁的关键数据源。Python凭借其丰富的库生态,可高效解析Nginx与Apache的日志格式,实现结构化数据提取与分析。日志格式解析基础Nginx默认采用combined格式,字段包括:$remote_addr(客户端IP)、$time_local(时间戳)、$request(请求方法+URL+协议)、$status(HTTP状态码)、$body_b
- JAVA springboot Access-Control-Allow-Origin
墨着染霜华
javaspringbootspring
response.setHeader("Access-Control-Allow-Origin","https:/your-domain.com");意思是:只有来自https:/your-domain.com的前端页面(即请求的来源Origin是这个域名),才能通过浏览器发起跨域请求访问这个接口区分大小写&完全匹配这个设置是完全匹配的,也就是说:https://epos.whbswdt.com
- 深入剖析 CVE-2021-3560 与 CVE-2021-4034:原理、区别与联系
vortex5
安全web安全
CVE-2021-3560和CVE-2021-4034是2021年曝光的两个Linux本地权限提升漏洞,均涉及Polkit组件。由于它们影响广泛且利用门槛较低,迅速引起安全社区关注。本文将深入分析这两个漏洞的技术原理、影响范围、区别与联系,并结合实际案例,提供缓解措施及安全建议。1.CVE-2021-3560:Polkit认证绕过漏洞1.1漏洞原理CVE-2021-3560是一个认证绕过漏洞,源于
- Fiddler中文版抓包工具在跨域与OAuth调试中的深度应用
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
跨域和OAuth授权流程一直是Web和移动开发中最容易踩坑的领域。复杂的CORS配置、重定向中的Token传递、授权码流程的跳转,以及多域名环境下的Cookie共享,常常让开发者陷入调试困境。此时,一款能够精准捕获、修改、重放请求的抓包工具显得至关重要,而Fiddler抓包工具正是解决此类难题的核心武器。Fiddler中文网(https://telerik.com.cn/)为跨域和OAuth接入场
- PillarNet: Real-Time and High-PerformancePillar-based 3D Object Detection
justtoomuchforyou
目标检测人工智能计算机视觉智驾
ECCV2022paper:[2205.07403]PillarNet:Real-TimeandHigh-PerformancePillar-based3DObjectDetectioncode:https://github.com/VISION-SJTU/PillarNet-LTS纯点云基于pillar3D检测模型网络比较SECOND基于voxel,one-stage,基于sparse3Dc
- Nginx 核心功能
?ccc?
nginx服务器网络
目录一:正向代理1:编译安装Nginx(1)安装支持软件(2)创建运行用户、组和日志目录(3)编译安装Nginx(4)添加Nginx系统服务2:配置正向代理二:反向代理1:配置nginx七层代理2:配置nginx四层代理三:Nginx缓存1:缓存功能的核心原理和缓存类型2:代理缓存功能设置四:Nginxrewrite和正则一:正向代理正向代理(ForwardProxy)是一种位于客户端和原始服务器
- Nginx与Tomcat:谁更适合你的服务器?
当归1024
java中间件nginxnginxtomcat服务器
nginx和Tomcat是两种不同类型的服务器软件,它们各有不同的用途和特点:基本定义nginx轻量级的HTTP服务器和反向代理服务器主要用于静态文件服务、负载均衡、反向代理TomcatJavaWeb应用服务器专门用于运行JavaWeb应用(JSP、Servlet)主要区别1.功能定位nginx:静态文件服务器反向代理服务器负载均衡器HTTP缓存服务器Tomcat:Java应用容器JSP/Serv
- Nginx服务部署与配置
月堂
nginx运维
目录HTTPS访问配置(又称自签名)1、SSL简介2、HTTPS工作流程(重要)3、自留签名证书location配置作用匹配规则匹配优先级rewrite配置HTTPS访问配置(又称自签名)1、SSL简介SSL(SecureSocketsLayer)安全套接层。是由Netscape(网景)公司于1990年开发,用于保障WordWideWeb(WWW)通讯的安全。主要任务是提供私密性,信息完整性和身份
- 深入剖析Nginx架构及其不同使用场景下的配置
LiRuiJie
NginxNginx系统架构反向代理
一、Nginx整体架构概览1.Nginx简介Nginx是采用C语言编写的高性能Web服务器、反向代理服务器及邮件代理服务器,特点是:高并发、高可用、低内存占用、模块化设计。架构核心理念:Master-Worker多进程模型事件驱动(Event-Driven)+异步非阻塞高度模块化设计2.进程模型Nginx的进程模型非常轻量,通常包含:1.Master进程启动时由shell进程fork出来主要负责:
- 小程序入门:跳过域名校验、跨域与 Ajax 问题解析
you4580
小程序
在小程序开发过程中,我们常常会遇到一些和网络请求相关的问题,比如合法域名校验、跨域以及Ajax的使用。今天这篇博客就来为大家详细讲解一下这些内容,帮助大家少走弯路,更高效地进行小程序开发。一、跳过request合法域名校验在小程序中发起网络数据请求,有两个硬性条件:接口必须基于https协议,同时要把接口对应的域名配置到合法域名列表里。可要是后端程序员只提供了http协议的接口,这时候该怎么办呢?
- 前端跨域解决方案(10):document.domain
骆驼Lara
前端跨域解决方案汇总前端javascript
1document.domain核心同源策略要求两个页面的协议、域名、端口完全一致,否则视为跨域。例如:主域名site.com与子域名a.site.com因域名不同,属于跨域;http://a.site.com:8080与http://a.site.com:80因端口不同,属于跨域。document.domain允许将子域的域名设置为共同的主域名(如site.com),使浏览器认为不同子域“同源”
- 前端跨域解决方案(8):window.name
1window.name核心window.name是浏览器窗口的一个属性,它有两个关键特性:跨域共享:无论窗口的URL如何变化,window.name的值始终保持不变;容量大:可存储最大约2MB的数据(不同浏览器略有差异)。这使得window.name成为跨域通信的一种特殊方式:通过iframe加载跨域页面,利用window.name传递数据。window.name跨域的核心流程如下:主页面创建指
- 前端跨域解决方案(9):location.hash
骆驼Lara
前端跨域解决方案汇总前端javascript
1location.hash核心location.hash是URL中的锚点(如#section),它有两个关键特性:跨域可见:在A域名页面中,可通过iframe加载B域名页面,并修改其location.hash;不影响页面:修改hash不会触发页面刷新,也不会将数据发送到服务器。这使得location.hash成为跨域通信的一种轻量级方式:通过iframe加载跨域页面,利用location.has
- 前端跨域解决方案(7):Node中间件
骆驼Lara
前端跨域解决方案汇总前端中间件javascript
1Node中间件核心1.1为什么开发环境需要Node代理?在前端开发中,我们常遇到:前端运行在localhost:3000,后端API在localhost:4000,跨域导致请求失败。而传统解决方案有以下局限性:修改后端CORS配置:需后端开发配合,增加沟通成本;生产环境与开发环境配置不一致。配置Nginx反向代理:修改配置后需重启服务,打断开发流程;配置文件管理复杂。Node中间件代理(如htt
- 403错误服务器未响应,Failed to load resource: the server responded with a status of 403或者451(Forbidden) 解决办法...
Jump小酱
403错误服务器未响应
其(Forbidden)主要原因:1、网站域名解析到了服务器,但服务器未绑定此域名;2、你的网页脚本文件在当前目录下没有执行权限;3、在不允许写/创建文件目录中执行了创建/写文件操作;4、在一定时间内过多的访问此网站(一般是采集程序),被防火墙拒绝访问了;5、你的IP被列入黑名单;6、服务器繁忙,同一IP地址发送请求过多,遭到服务器智能屏蔽;7、还有可能是dns服务器未响应;(Forbidden)
- Nginx+Tomcat 负载均衡群集
zhcong_
lvs负载均衡服务器
目录一,部署Tomcat1,案例概述2,案例前置知识点(1)Tomcat简介(2)应用场景3,案例实施3.1,实施准备(1)关闭firewalld防火墙(2)在安装Tomcat之前必须先安装JDK3.2,查看JDK是否安装3.3,安装配置Tomcat(1)Tomcat的安装和配置步骤编辑3.4,Tomcat配置相关说明(1)主要目录说明(2)配置文件说明3.5,Tomcat主配置文件说明3.6,T
- nginx配置文件
编程界的谢菲尔德
nginxlinux运维
1.文件格式Nginx的配置文件是个普通的纯文本文件,使用了Nginx自定义的一套配置语法更接近于脚本语言,混合了Shell、Perl、C的部分特性,要点叙述如:1.配置指令以分号结束,可以接受多个参数用空白字符分隔:2可以使用单引号或者双引号来定义字符串,允许用“\”转义字符3配置指和参数也可以用引号来指定,特别是当它含有空格的时候4.配置块block是特殊的配置指令,它有个{...}参数且无须
- Nginx配置文件语法_通配符的使用
Lotus 沈棋
#Nginxnginx运维
文章目录Nginx配置文件语法概述_Nginx配置文件中使用通配符Nginx配置文件语法概述`http`块的作用`server_name_;`的意义Nginx配置文件中的通配符及其用法总结Nginx配置文件语法构成Nginx配置块Nginx配置指令总结Nginx变量常用Nginx变量总结Nginx配置文件语法概述_Nginx配置文件中使用通配符在Nginx配置文件中,http块是用于配置HTTP服
- Nginx配置文件介绍和基本使用
小黑屋说YYDS
笔记nginx运维
Nginx配置文件介绍和基本使用Nginx是一款高性能的HTTP服务器、反向代理服务器及电子邮件代理服务器,由俄罗斯工程师IgorSysoev开发,并于2004年首次公开发布。以轻量级、高并发能力、稳定性和低资源消耗著称。主要功能HTTP服务器:可以作为静态网页服务器,处理大量的并发请求。反向代理服务器:能够将客户端请求转发给后端服务器,并将响应返回给客户端,支持负载均衡。邮件代理服务器:提供IM
- html5路由如何在nginx上部署(vite+vue3)
大眼小夫
html5nginx前端
我们知道前端常用的有Hash模式和html5模式的路由,hash模式在nginx上部署不需要额外的操作,而html5模式则需要额外设置,这里介绍下如何在nginx根地址(location/{})下部署和在非根地址上(location/admin{})部署。在这之前,我先说一下为什么html5路由需要在nginx上配置,我们知道,vue-router就是用来处理路由的,我我们在浏览器上输入地址时,这
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C