【Flutter】Dart的方法中的可选参数、方法作为参数传递
1. 写在前面
在上篇文章中介绍了Dart的方法与箭头函数,那么现在就继续来学习 Dart的方法中的可选参数、方法作为参数传递。

【Flutter】苹果Mac电脑配置flutter开发环境
【Flutter】 Android Studio 安装第三方模拟器—网易MuMu
【Flutter】项目运行报错Failed to find Build Tools revision 29.0.2
【Flutter】flutter doctor 报错Android license status unknown. Run `flutter doctor --android-licenses‘
【Flutter】如何新建项目,运行你的第一个 flutter 工程项目
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart数据类型之num
【Flutter】Dart数据类型之String
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法与箭头函数
2. 可选参数
首先来看看,方法中的可选参数
sum1 (int a ,{b,c}){
b ??= 1;
c ??= 2;
return a + b + c;
}
上面的方法里面,b和 c 是可选参数,调用的时候也会提示:

因为可选的 b和c 参数没有指定类型,所以是 dynamic 动态类型。
可选参数:调用方法的时候,必须带上形参的名字
void functionTest() {
print(sum1(1,c:2,b:3));
}
// 可选参数:调用的方法的时候,必须带上形参的名字,顺序可以不一样
sum1 (int a ,{b,c}){
//如果 b/c 为 空就赋值为 1、2
b ??= 1;
c ??= 2;
return a + b + c;
}
可选参数,可以选择给值,也可以选择不给,如果有多个可选参数,可以选择其中一个赋值。

那可选参数是否可以加上类型,如下这么写呢?
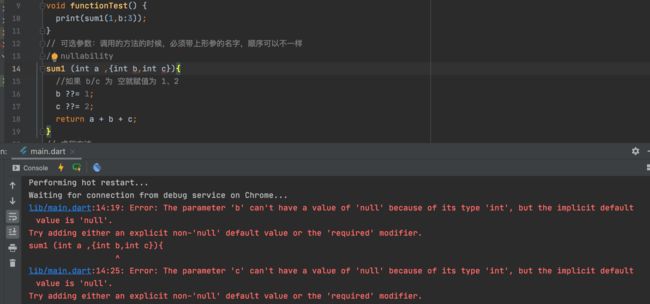
sum1 (int a ,{int b,int c}){
错误:参数“b”的值不能为“null”,因为其类型为“int”,但隐式默认值为“null”。
// nullability
sum1 (int a ,{int? b,int? c}){
// int? 告诉编译器,我处理了后面为空的情况
//如果 b/c 为 空就赋值为 1、2
b ??= 1;
c ??= 2;
return a + b + c;
}
加个?就可以了,就是告诉编译器这是nullability类型,告诉编译器如果为空,我后面自己会处理的。
不使用?的话,就直接赋值默认值就可以
sum1 (int a ,{int b=1,int c=2}){
// b ??= 1;
// c ??= 2;
return a + b + c;
}
上面的可选参数需要带形参名,可以指定是给 b还是c赋值,下面这种写法,不需要带形参名,但是不能指定赋值
sum1 (int a ,[int b=1,int c=2])
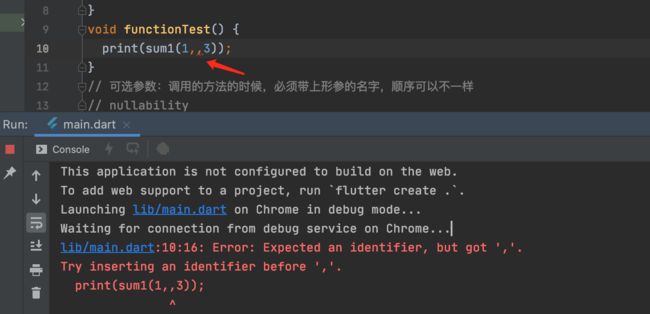
如果指定赋值会报错,如下:

跳过中间某个也是会报错的,如下:

只能按顺序赋值

可选参数全部赋值如下:
print(sum1(1,2,3));
3. 方法作为参数传递
方法也是一个对象,可以赋值给一个变量,可以直接调用运行
void functionTest() {
var hello = jpHello();
hello(); //可以直接调用
}
jpHello(){
print("hello reno");
}
方法作为参数传递,当然它和我们 OC 中的 block不一样,用法倒是差不多,那么下面举例看看。
void functionTest() {
var list = [1,2,3,4,5];
list.forEach(print);
}
这里调用系统的forEach方法,传入一个方法参数 print打印list内容。
forEach接受一个外界传进来的action方法,再遍历方法的调用者this里面的每一个元素element,再调用action,传入element。
那我们就自己实现一个forEach功能的方法吧!
void functionTest() {
var list = [1,2,3,4,5];
// list.forEach(print);
forEachTest(list,print);
}
//自定义一个 forEach
forEachTest(List list,void func(var element)){
for (var e in list) func(e);
}
测试打印结果如下:

这就是 dart的方法作为参数,也就是一个对象,可以进行参数传递,这也是使用场景最多的。
4. 写在后面
关注我,更多内容持续输出
- CSDN
- 掘金
- 简书
喜欢就点个赞吧
觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我
欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!