Vue的生命周期
一、Vue是什么?
Vue是一套用于构建用户界面的渐进式框架。
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二、Vue的特点:
- 遵循MVVM模式,能够实现视图与模型的双向绑定;
- 编码简洁,体积小,运行效率高,适合移动/PC端开发;
- 它本身只关注UI,可以引入其它第三方库开发项目。
三、Vue的生命周期:
1、生命周期的含义:
每一个vue实例从创建到销毁的过程,就是这个vue实例的生命周期。在这个过程中,他经历了从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程。
2、生命周期图解:
接下来我们来具体了解一下,每个过程中Vue都做了些啥:
Vue 的生命周期总共分为8个阶段:创建前/后,载入前/后,更新前/后,销毁前/后。
2.1 new Vue():实例化一个vue实例
Init Events & Lifecycle:初始化 生命周期、事件,但数据代理还未开始;
Init injections & reactivity:初始化 数据监控、数据代理;
2.2 beforeCreate(创建前):
此时,无法通过vm访问到data中的数据、methods中的方法;
表示实例完全被创建出来之前,vue 实例的挂载元素$el和数据对象 data 都为 undefined,还未初始化。
2.3 created(创建后):
此时,可以通过vm访问到data中的数据、methods中的方法;
数据对象 data 已存在,可以调用 methods 中的方法,操作 data 中的数据,但 dom 未生成,$el 未存在 。
2.4 beforeMount(挂载前):
vue 实例的 $el 和 data 都已初始化,挂载之前为虚拟的 dom节点,模板已经在内存中编辑完成了,但是尚未把模板渲染到页面中。data.message 未替换。
2.5 mounted(挂载后):
发送请求、启动定时器、 绑定自定义事件、订阅消息等初始工作;
vue 实例挂载完成,data.message 成功渲染。内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了。实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,DOM 渲染在 mounted 中就已经完成了。
2.6 beforeUpdate(更新前):
此时,数据是新的,但页面是旧的;
当 data 变化时,会触发beforeUpdate方法 。data 数据尚未和最新的数据保持同步。
2.7 updated(更新后):
此时,数据是新的,页面也是新的;
当 data 变化时,会触发 updated 方法。页面和 data 数据已经保持同步了。
2.8 beforeDestory(销毁前):
解绑自定事件、清除定时器、取消订阅消息等收尾工作;
组件销毁之前调用 ,在这一步,实例仍然完全可用。
2.9 destoryed(销毁后):
组件销毁之后调用,对 data 的改变不会再触发周期函数,vue 实例已解除事件监听和 dom绑定,但 dom 结构依然存在。
3、代码详解:
Title
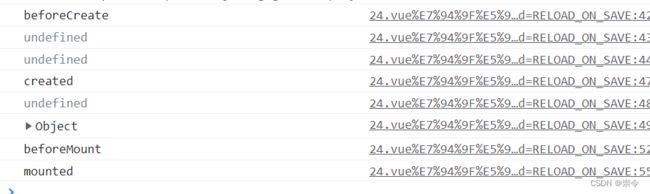
看后台输出:
从输出我们可以看出:
①只执行了4个生命周期,beforeCreate,created, beforeMount, mounted;
②第一个生命周期中,拿不到data中的数据,因为这个时候数据还未初始化;
③ created中,可以拿到data中的message数据了,因为初始化已经完成;
④beforeMount中,拿到了$el,而mounted中也拿到了$el, 不过是不一样的,一个是渲染前的,一个是渲染后的;
⑤在mounted中,所得到的是渲染完成后的$el。