Docker部署SpringBoot+Vue前后端分离项目——Dockerfile篇(三)
文章目录
- 前后端分离项目部署
-
- 环境文件准备
-
- 服务端DockerFile-server
- 前端DockerFile-web
- nginx配置文件
- 部署流程图
- 后端部署流程
- 前端部署流程
- Nginx相关配置
- 问题
前后端分离项目部署
环境文件准备
服务端DockerFile-server
FROM centos:7
RUN yum -y update \
&& yum -y install vim \
&& yum -y install git \
&& yum -y install java-1.8.0-openjdk-devel.x86_64 \
&& yum install -y maven \
&& mkdir ~/.m2
前端DockerFile-web
# 依赖ce:ntos环境
FROM centos:7
#安装vim、git和nvm环境
RUN yum -y update \
&& yum -y install vim \
&& yum -y install git \
&& git --version \
&& cd ~/ \
&& git clone https://github.com.cnpmjs.org/nvm-sh/nvm.git .nvm \
&& cd ~/.nvm && git checkout v0.35.3 \
&& echo "source ~/.nvm/nvm.sh" >> ~/.bashrc && source ~/.bashrc
nginx配置文件
# 定义后端接口地址
upstream myserver{
server 172.109.0.3:8000;
}
server {
listen 8001;
listen [::]:8001;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /myproject/anquanjiaoyu/anquanjiaoyu_web/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 后端接口配置
location /api {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://myserver; # 后端接口地址,通常为docker服务端的ip地址。
}
# swagger 配置
location /swagger-ui.html {
proxy_pass http://myserver;
index index.html index.htm;
}
location /webjars {
proxy_pass http://myserver;
index index.html index.htm;
}
location /swagger-resources {
proxy_pass http://myserver;
index index.html index.htm;
}
# 静态资源配置
location ^~ /resource {
alias /myproject/anquanjiaoyu/resource/SafeCaseSource/;
autoindex on;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
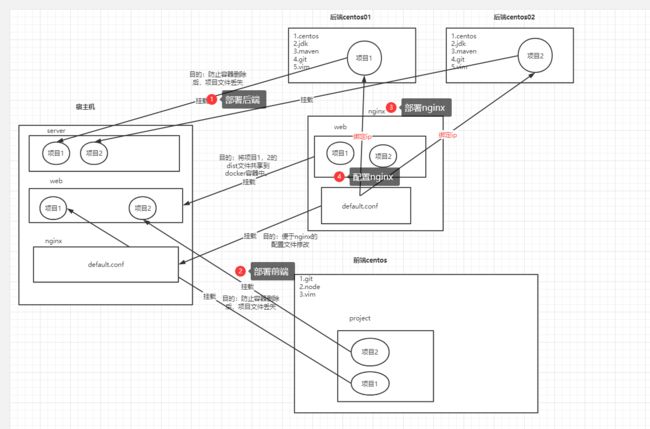
部署流程图
后端部署流程
-
宿主机创建zhqfile文件夹,之后的所有文件够保存在该目录下
-
构建Dockerfile-server镜像
- 服务器引入Dockerfile-server文件
- 进入Dockerfile-server所在目录,构建镜像
- docker build -f Dockerfile-server -t centos-server .
-
上传后端项目(完整项目)
-
创建docker容器,用于后端的服务管理。
- docker run -t -i --name safeedu-server -v /zhqfile/anquanjiaoyu_server:/myproject centos-server
- -t -i 启动后直接进入容器。 问题:退出容器后,容器自动停止。(使用ctrl + p +q 可解决)
- 容器名称 safeedu-server
- 挂载目录 挂载容器中的myproject目录到宿主机的后端项目文件
- 不分配端口号,并使用docker默认分配的ip地址(后端服务的真实地址不暴露,端口号使用项目中配置的端口号)
-
进入项目所在目录进行打包 mvn package
-
运行项目 java -jar jar包名称 如: java -jar smpe-system-1.0.0-RELEASE.jar
-
指定项目环境,如果不指定为项目中yml的设置。
- java -jar smpe-system-1.0.0-RELEASE.jar --spring.prifiles.active=dev
-
指定项目端口,如果不指定为项目中yml的设置。
- java -jar smpe-system-1.0.0-RELEASE.jar --server.port = 8080
-
-
附:
- 已安装git,可在容器中进行git操作。之后拉代码可在容器中直接进行拉取运行。
- 已安装maven,可在容器中进行maven的操作。拉取代码后可以直接在容器中打包
- 查看当前容器的ip地址:docker inspect --format=’{{.NetworkSettings.IPAddress}}’ 容器号
- 查看当前容器的详情信息:docker inspect 容器号
-
至此,后端服务已经启动好。
-
遗留:nginx反向代理到后端服务地址(下方nginx相关配置提到)
前端部署流程
- 宿主机创建zhqfile文件夹,之后的所有文件够保存在该目录下
- 构建Dockerfile-web镜像
- 服务器引入Dockerfile-web文件
- 进入Dockerfile-web所在目录,构建镜像
- docker build -f Dockerfile-web -t centos-web .
- 上传前端项目(完整项目,node_modules可以不上传,文件大,我们可以在容器内打包)
- 创建docker容器,用于前端的服务管理。
- docker run -t -i -p 80:80 --name safeedu-web -v /zhqfile/anquanjiaoyu_web:/myproject centos-server
- 进入容器,安装node(node是一个运行环境,是一个js语言解释器)
- 查看node版本 nvm list -remote
- 安装node nvm install v14.1.0
- 进入容器中前端项目所在文件夹。
- npm install 安装依赖
- npm run build 打包
- 附:
- 已安装git,可在容器中进行git操作。之后拉代码可在容器中直接进行拉取运行。
- 已安装nvm,可以实现不同的node版本切换,适应不同的项目。
- 至此,前端服务已经启动好。
- 遗留:nginx监听前端项目端口。
Nginx相关配置
-
下载nginx最新版 docker pull nginx
-
创建nginx容器并运行
- docker run -it --name nginx --net host -v /zhqfile/project:/myproject -v /zhqfile/nginx:/nginx_conf -d nginx
- –net = host时,它告诉容器使用主机网络堆栈.因此,您无法将端口暴露给主机,因为它是主机(就网络堆栈而言).
- /zhqfile/project:/myproject 挂载项目文件
- /zhqfile/nginx:/nginx_conf 挂载nginx的配置文件
- docker run -it --name nginx --net host -v /zhqfile/project:/myproject -v /zhqfile/nginx:/nginx_conf -d nginx
-
配置nginx容器
- 建立配置文件与nginx_conf的链接(软连接可以实现数据共享)
- 建立conf.d与nginx_conf的软连接(直接建立软连接,在宿主机访问会找不到文件,替代方案:将
/etc/nginx/conf.d移动到/nginx_conf,在/nginx_conf/conf.d建立与/etc/nginx的软连接)- mv /etc/nginx/conf.d /nginx_conf
- ln -s /nginx_conf/conf.d /etc/nginx
- 建立nginx.conf与nginx_conf的软连接
- mv /etc/nginx/nginx.conf /nginx_conf
- ln -s /nginx_conf/nginx.conf /etc/nginx
- 建立conf.d与nginx_conf的软连接(直接建立软连接,在宿主机访问会找不到文件,替代方案:将
- 目的:方便在宿主机统一管理nginx.conf和conf.d下各项目的配置文件
- 建立配置文件与nginx_conf的链接(软连接可以实现数据共享)
-
修改default.d的名称为safeedu.d(项目名称,方便管理)
- vm 旧 新
-
配置safeedu.d
-
server { listen 8001; listen [::]:8001; server_name localhost; #access_log /var/log/nginx/host.access.log main; location / { root /myproject/anquanjiaoyu/anquanjiaoyu_web/dist; index index.html index.htm; try_files $uri $uri/ /index.html; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html {
-
-
重启nginx容器
-
浏览器搜索ip地址:8001 前端部署成功。但接口不能访问,需要配置nginx反向代理到真实的后端接口地址。
-
前后端交互,配置nginx的反向代理,代理到后端服务。配置safeedu.d
# 定义后端接口地址 upstream myserver{ server 172.109.0.3:8000; } # /api表示后端接口的统一标识,访问/api时,会自动帮我们代理到真实的服务器172.109.0.5:8000 # 后端接口配置 location /api { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://myserver; # 后端接口地址,通常为docker服务端的ip地址。 } # swagger 配置 location /swagger-ui.html { proxy_pass http://myserver; index index.html index.htm; } location /webjars { proxy_pass http://myserver; index index.html index.htm; } location /swagger-resources { proxy_pass http://myserver; index index.html index.htm; } -
重启nginx
-
至此,前后端服务部署完成。
-
配置静态资源
-
静态资源放在当前项目的目录下,与前后端项目放在一起
-
location ^~ /resource { alias /myproject/anquanjiaoyu/resource/SafeCaseSource/; autoindex on; } -
使用浏览器访问/resource时,会自动读取我们的静态资源
-
-
重启nginx: docker restart nginx
- 附:nginx -t 查看修改的配置文件是否可以测试成功(successful即可以)
-
至此,所有配置搞定。
问题
多个前端项目,如何监听端口号
- zhqfile目录下创建nginx/conf.d目录,并在conf.d文件内上传nginx配置文件default.d
- 使用–net = host时,它告诉容器使用主机网络堆栈.因此,您无法将端口暴露给主机,因为它是主机(就网络堆栈而言).