NPM使用
nodejs 安装查看:windows11 安装Nodejs-CSDN博客
一、初始化项目
1、创建文件夹 E:\vue\projectCode\npm-demo
2、打开cmd 进入E:\vue\projectCode\npm-demo目录输入cmd 点击回车
3、先看看npm命令是否可用
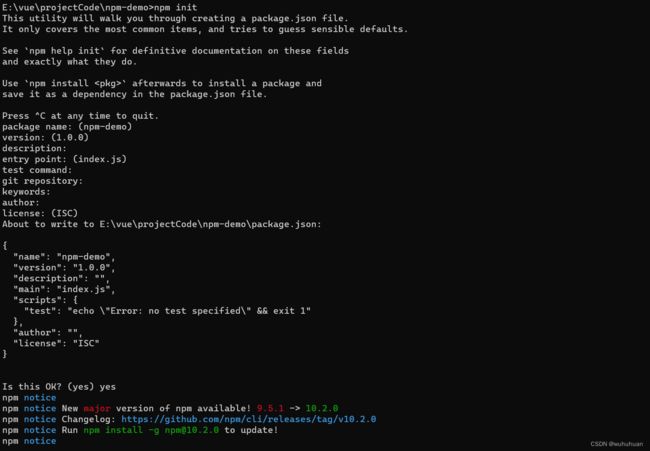
npm -v4、初始化项目
npm initpackage name: (npm-demo) 输入项目名
version: (1.0.0) 输入版本
description: 输入描述
entry point: (index.js) 输入入口,一般默认index.js
test command: 输入 测试命令
git repository: 输入 仓库地址
keywords: 输入关键字
author:输入作者
license: (ISC) 输入许可证,默认不输入
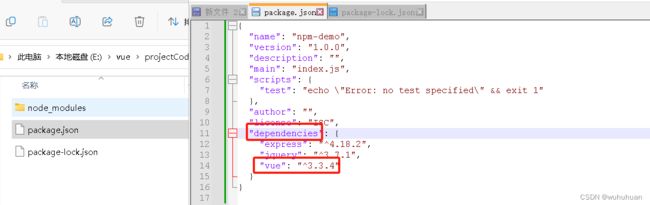
初始化后,会生成package.json 文件,用nodepad ++ 打开
{
"name": "npm-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
ps:上面scripts 对应里面test命令可以配置,如果执行npm run test 会执行 echo \"Error: no test specified\" && exit 1 这个命令,可以加下打包和压缩命令。这个文件可以修改。就是上面初始化时输入的
ps:npm init -y 不会让输入相关信息。直接初始化项目
二、配置淘宝镜像加速
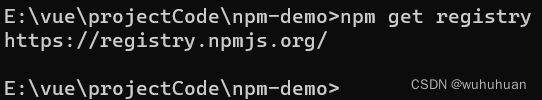
1、查看当前使用的镜像地址
npm get registry2、配置淘宝镜像地址
npm config set registry https://registry.npmmirror.com三、安装js库
本地安装会将 js 库安装在当前目录下
1、本地安装下载模块
(1)本地安装jquery
# 本地安装命令, 版本号可选
npm install [@版本号] npm install jquery指定版本号:比如 3.5.2 ,只安装指定版本。遵循 “==大版本.次要版本.小版本==”的格式规定。
npm install jquery~ 波浪号 + 指定版本号:比如 ~3.5.2 ,安装 3.5.x 的最新版本(不低于 3.5.2),但是不安装 3.6.x, 也就是说安装时不改变大版本号和次要版本号。
^ 插入号 + 指定版本号:比如 ^3.5.2 ,安装 3.x.x 的最新版本(不低于 3.5.2),但是不安装 4.x.x, 也就是说安装时不改变大版本号。需要注意的是,如果大版本号为0,则插入号的行为与波浪号相同,这 是因为此时处于开发阶段,即使是次要版本号变动,也可能带来 程序的不兼容。
latest :安装最新版本。
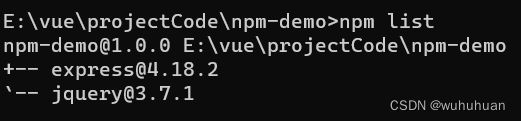
(2)查看本地安装的模块
npm list2、全局安装
(1)查看全局安装目录
npm root -g(2)修改默认全局安装目录
npm config set prefix "E:\npm"(3)全局安装命令
npm install [@版本号] -g
npm install vue -g如果安装时出现如下错误:
npm err! Error: connect ECONNREFUSED 127.0.0.1:8087
解决方法,执行如下命令:
npm config set proxy null
(5)查看全局已安装模块
npm list -g3、生产环境模块安装
npm install [--save|-S] npm install vue -S4、测试环境模块安装
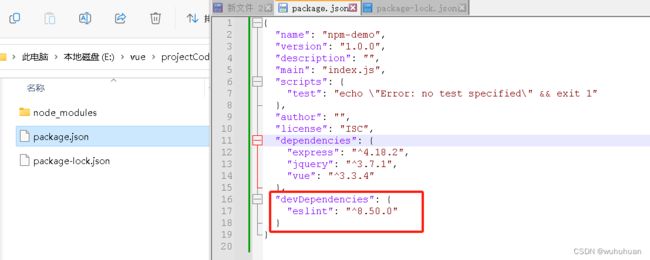
--save-dev 或 -D 参数是把模块版本信息保存到 package.json 文件的 devDependencies 字段中(开发环 境依赖),所以开发阶段一般使用它
npm install [--save-dev|-D] npm install eslint -D5、批量下载模块
npm installnpm 会自动下载 package.json 中依赖的js库
四、查看模块远程最新版本
npm view jquery version五、卸载模块
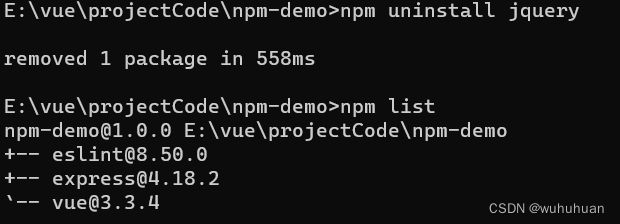
1、卸载本地模块
npm uninstall jquery2、卸载全局模块
npm uninstall vue-g