自动化测试 selenium+Junit 总结知识
文章目录
- Selenium 自动化测试
-
- 什么是selenium?selenium的原理是什么?
- Selenium 自动化测试的流程是什么?
-
-
- Selnium还有一些其他的操作
-
- Selenium 如何定位动态元素?
- Junit 测试框架
-
- 注解
- 断言
- 执行顺序
- 测试套件
- 参数化
-
-
- 单参数
- 多参数
- 动态参数
-
Selenium 自动化测试
什么是selenium?selenium的原理是什么?
手工测试、人工测试,随着功能的增加,版本的不多更新,仍然需要对旧功能进行测试,自动化测试就需要对一部分手工测试进行替代,提高效率,selenium就是一个web UI自动化测试工具。
浏览器驱动 WebDriver + Selenium 脚本 + 浏览器 可以实现对网页的完整自动化测试
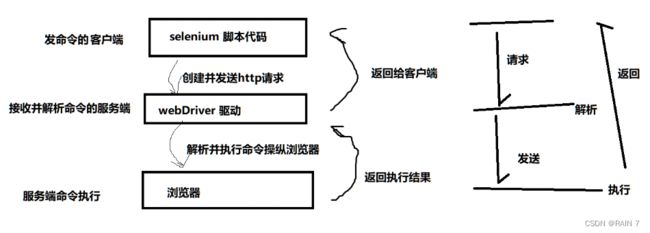
selenium的原理
Selenium 自动化测试的流程是什么?
1)使用Java ,在maven 引入 selenium 依赖,同时配置好 WebDriver 浏览器驱动的环境
2) selenium 定位元素
css选择器 driver.findElement(By.cssSelector())
xpath driver.findElement(By.XPath())
- 定位元素后对元素进行操作,click、sendKeys、 clear、submit、getText、getAttribute
注意点:在selenium获取元素的时候,可能会因为代码执行的太快,页面还没有渲染完,导致元素还没有加载好,最终获取元素异常,获取不到。
那么selenuim使用几种等待的方式,来保证一定能获取到元素
1)强制等待
Thread.sleep(), 让当前线程进入到睡眠状态,程序停下来,等待页面渲染好,但是这个时间我们不能把握,会造成时间上的浪费,比如说一个用例停1s,一百个用例就停100s,极大的浪费时间
2)隐式等待
driver.manage().timouts().implicityWait(Duration)
在规定的时间内,轮询等待元素,一但出现立刻结束,节省了很多时间。隐式等待的作用域是WebDriver的整个生命周期中,所有的定位元素都要进行轮询,直到quit释放驱动。
3)显式等待
可以针对某一个元素进行等待,极大的节省时间,缺点就是写法较为复杂
1、创建一个WebDriverWait(驱动对象,等待时间)
2、调用util方法,参数是ExpectedConditions 类,可以指定某个元素满足某个条件结束等待,否则时间到了抛出异常
Selnium还有一些其他的操作
1)跳转页面
2)前进后退
3)系统的警告弹窗、输入弹窗
4)模拟鼠标键盘
5)选择下拉框
6)文件上传
7)屏幕截图
Selenium 如何定位动态元素?
1、如果id是动态的,定位时那就不要用id定位。用其他方式定位
2、还有一种情况就是这个元素一会在页面上方,一会在下方,飘忽不定的动态元素,
那就根据元素属性定位(元素的 tag、name的属性是不会变的,动的只是 class 属性和 styles 属性)
Junit 测试框架
注解
@Test 标在一个方法上面,表示一个测试用例
@BeforeEach , 每一个用例执行前都会执行一遍
@BeforeAll 静态表示 , 所有的用例执行之前只执行一次
@AfterEach , 每一个用例执行后都会执行一遍
@AfterAll 静态表示 ,所有的用例执行之后只执行一次
断言
assertEquals(expect,actual) 判断预期的文本是否与实际文本一直,返回值是true、false
assertNotEquals
assertTrue 里面方式的是表达式,参数是boolean类型的
assertFalse
assertNull 判断是否是null,返回值是true、false
assertNotNull
执行顺序
Junit的默认执行顺序是不确定的,官方文档没有明确,我们可以用junit中的注解来设置测试用例的执行顺序
@Order(1) 执行顺序根据标注的数字,从小到大一次执行用例
测试套件
@TestCase
@SelectPackages 执行包中的所有测试用例
@TestCase
@SelectClass 执行类中的所有测试用例
参数化
单参数
@ParameterizedTest
@ValueSource(ints = {1,2,3,4,})
多参数
@CsvSource(value={“1,2,4”,“2,3,4”})
或者
@CsvFileSource ( value = “”) 导入 csv excel表格形式的文件
动态参数
@MethodSource(“”)参数是数据来源的方法名,如果不指定数据来源,默认找同名的静态方法
使用Stream流的方式来进行接收和传递
@ParameterizedTest
@MethodSource("methodDemo")
void autoDemo(){
System.out.println(x);
}
// 单个动态参数传递
static Stream<String> methodDemo(){
return Stream.of("zhansgan","lisi","wangwu");
}
// 多个动态参数传递
statci String<Argements> methodDemo1(){}
return Stream.of(Arguments.arguments("lisi","20"),
Arguments.arguments("wawang","18"),
Arguments.arguments("chenli","11")
)
}