GEE15:获取不同遥感指数的时间序列及不同指数间的关系
GEE
-
- 1. 不同遥感指数间的时间序列分析
- 2. 不同指数之间的关系
1. 不同遥感指数间的时间序列分析
GPP数据在一定程度上和植被指数(如NDVI和EVI)有着显著的相关性,那么其相关性如何?如何从时间序列的角度来思考呢?下面我将用GEE代码解答这个问题。
数据:
GPP:MOD17A2H.006Terra Gross Primary Productivity 8-Day Global 500mNDVI & EVI:MOD13Q1.006Terra Vegetation Indices 16-Day Global 250mDEM:Copernicus DEM GLO-30Global 30m Digital Elevation Model
// 不同数据源的时间序列分析(GPP,NDVI and EVI)
// 研究区设置
var ROI = ee.FeatureCollection('projects/ee-*******736/assets/Sichuan_province')
var styling = {color:"red",fillColor:"00000000"}
Map.centerObject(ROI,5)
Map.addLayer(ROI.style(styling),{},"geometry")
// 数据预处理
// 选择数据集并进行波段比例换算
var years = ee.List.sequence(2000, 2022);
var collectYear = ee.ImageCollection(years
.map(function(y) {
var start = ee.Date.fromYMD(y, 1, 1);
var end = start.advance(12, 'month');
var GPP = ee.ImageCollection('MODIS/006/MOD17A2H')
.select('Gpp')
.filterDate(start, end)
.map(function(image){
return image.multiply(0.001).set(image.toDictionary(image.propertyNames()));// 此处将GPP扩大了10倍
}).mean().rename('GPP')
var NDVI = ee.ImageCollection("MODIS/006/MOD13Q1")
.filterDate(start, end)
.select("NDVI")
.map(function(image){
return image.multiply(0.0001).set(image.toDictionary(image.propertyNames()))
}).mean().rename('NDVI');
var EVI = ee.ImageCollection("MODIS/006/MOD13Q1")
.filterDate(start, end)
.select("EVI")
.map(function(image){
return image.multiply(0.0001).set(image.toDictionary(image.propertyNames()))
}).mean().rename('EVI');
return GPP.addBands(NDVI).addBands(EVI).set('year',y)
}
)
);
print (collectYear);
// 计算研究区域内的波段时间序列
var Yearlychart = ui.Chart.image.series({
imageCollection : collectYear.select('NDVI','EVI','GPP'),
region : ROI,
reducer:ee.Reducer.mean(),
scale:500,
xProperty: 'year',})
.setChartType('LineChart').setOptions({
interpolateNulls: true,
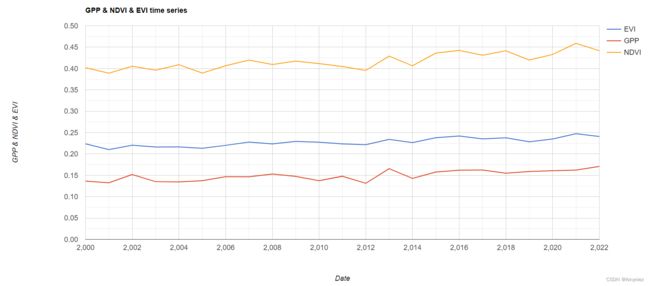
title: 'GPP & NDVI time series',
hAxis: {title: 'Date'},
vAxis: {title: 'GPP & NDVI & EVI',viewWindowMode: 'explicit'}
});
print('GPP & NDVI & EVI 时间序列',Yearlychart);
结果:

可见GPP在一定程度上和植被指数有着显著的相关性,其中EVI的变化趋势与GPP变化趋势更相近。
2. 不同指数之间的关系
为了了解不同指数之间的关系,如线性,我在这里使用GPP与EVI进行分析:
// 不同数据源的时间序列分析(GPP,NDVI and EVI)
// 研究区设置
var ROI = ee.FeatureCollection('projects/ee-******736/assets/Sichuan_province')
var styling = {color:"red",fillColor:"00000000"}
Map.centerObject(ROI,5)
Map.addLayer(ROI.style(styling),{},"geometry")
//数据选择Gpp和EVI(EVI与Gpp的时间序列更加契合)
var start = ee.Date.fromYMD(2022, 3, 1);
var end = start.advance(6, 'month'); // 选择生长季
var GPP = ee.ImageCollection('MODIS/006/MOD17A2H') // 空间分辨率为500m
.select('Gpp')
.filterDate(start, end)
.map(function(image){
return image.multiply(0.0005).set(image.toDictionary(image.propertyNames()));
//此处将GPP扩大了5倍
}).mean().rename('GPP')
.clip(ROI);
var EVI = ee.ImageCollection("MODIS/006/MOD13Q1") // 空间分辨率为250m
.filterDate(start, end)
.select("EVI")
.map(function(image){
return image.multiply(0.0001).set(image.toDictionary(image.propertyNames()));
}).mean().reproject('EPSG:4326',null,500)
.clip(ROI);
// 建立EVI与Gpp两个数组,需要保持两个数据的空间分辨率一致,500m即可
var merge = EVI.addBands(GPP).clip(ROI);
var array = merge.reduceRegion({reducer: ee.Reducer.toList(), geometry: ROI, scale: 1000});
var x = ee.List(array.get('GPP')).slice(0, 5000);//注意:此处的切片范围不能超过数据向量本身的范围,否则会报错
var y = ee.List(array.get('EVI')).slice(0, 5000);
// 数据可视化
var chart = ui.Chart.array.values({array: y, axis: 0, xLabels: x}).setOptions({
title: 'Relationship between the EVI and GPP',
colors: ['green'],
hAxis: {
title: 'GPP(kg*C/m^2)',
titleTextStyle: {italic: false, bold: true},
viewWindow: {min: 0, max: 0.3}
},
vAxis: {
title: 'EVI values',
titleTextStyle: {italic: false, bold: true},
viewWindow: {min: -0.1, max: 0.7}
},
pointSize: 2, //调整点的大小
legend: {position: 'none'},
});
print('Relationship between the EVI and GPP',chart);
可以看出GPP与EVI存在着一定的线性相关性。
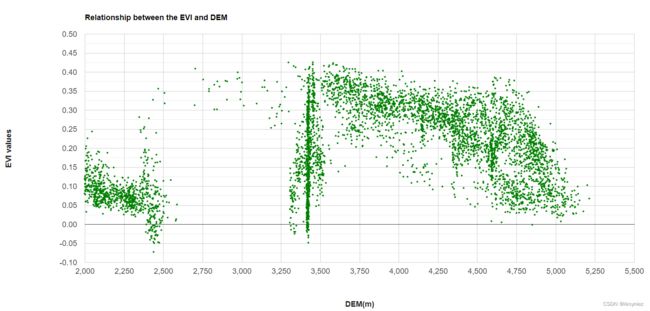
EVI与地形 (海拔高度) 之间的变化关系:
// 研究区设置
var ROI = ee.FeatureCollection('projects/ee-yipeizhao736/assets/Sichuan_province')
var styling = {color:"red",fillColor:"00000000"}
Map.centerObject(ROI,5)
Map.addLayer(ROI.style(styling),{},"geometry")
//数据选择DEM和EVI
var start = ee.Date.fromYMD(2022, 3, 1);
var end = start.advance(6, 'month'); // 选择生长季
var DEM = ee.ImageCollection('COPERNICUS/DEM/GLO30') // 空间分辨率为30m
.select('DEM')
.map(function(image){
return image.set(image.toDictionary(image.propertyNames()));
}).mean().rename('DEM')
.clip(ROI);
var EVI = ee.ImageCollection("MODIS/006/MOD13Q1") // 空间分辨率为250m
.filterDate(start, end)
.select("EVI")
.map(function(image){
return image.multiply(0.0001).set(image.toDictionary(image.propertyNames()));
}).mean().rename('EVI')
.clip(ROI);
var merge = EVI.addBands(DEM).clip(ROI);
var array = merge.reduceRegion({reducer: ee.Reducer.toList(), geometry: ROI, scale: 250}); //
var x = ee.List(array.get('DEM')).slice(0, 5000);
var y = ee.List(array.get('EVI')).slice(0, 5000);
// 数据可视化
var DEM_EVIchart = ui.Chart.array.values({array: y, axis: 0, xLabels: x}).setOptions({
title: 'Relationship between the EVI and DEM',
colors: ['green'],
hAxis: {
title: 'DEM(m)',
titleTextStyle: {italic: false, bold: true},
viewWindow: {min: 2000, max: 5500}
},
vAxis: {
title: 'EVI values',
titleTextStyle: {italic: false, bold: true},
viewWindow: {min: -0.1, max: 0.9}
},
pointSize: 2, //调整点的大小
legend: {position: 'none'},
});
print('Relationship between the EVI and DEM', DEM_EVIchart);
结果:
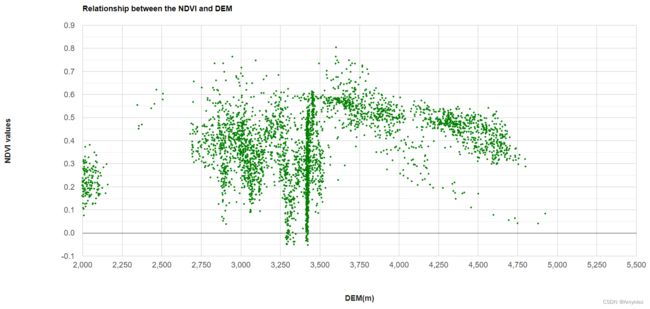
修改数据集,考虑NDVI与海拔之间的关系,结果如下:
可见,随着海拔上升,植被复杂存在着复杂且不均匀的变化,值得注意的是在3250 ~ 3500之间的植被分布较为集中,且包含了各种类型或者密度的植被;植被分布峰值位于3500 ~ 4000m海拔之间;通过这种方法,我们可以了解植被丰富度随海拔的变化情况。