Next.js的基础知识笔记
1.刚学完React的大部分知识,我朋友紧接着就让我趁热打铁去学习Next.js说,这一步才是你离实战项目最近的一次。
2.不用官方的话术,那些话语对第一次了解这种代码的新手来说特别不友好,就好比我,刚学习React的时候我曾一度怀疑我到底是不是这块料。更别说紧接着当我同学说next.js什么命令什么命令,对于我来说无疑于天书。于是特此做一些笔记,用我自己的文字来总结,希望能给刚学习next.js的新手来通俗易懂的解释一下这东西是干什么的。
一.第一次搜索next.js是什么?
查看官方文档,我大概了解了一下,next其实就是一个能把react更加简化的一个工具。
首先next必须在node.js的环境中运行,node又是什么呢?因为我还没学习node,我只能大概说一下我的理解。html ,css只能写页面,并没有办法和后端服务器进行交互,只能等着后端写好接口,前端拿来用,于是就有人想着干脆我直接前后端都写算了,那问题是学习后端语言也是需要时间成本的,于是就有人写了一个node.js让前端的人用自己熟悉的语言,就可以写后端服务器的代码。
大家估计都跟着官方文档写过这样一段终端命令:yarn create next-app app。 这段代码和在学习React 中的 yarn create react-app app 很相似,其实两个命令才是真正意义上的框架。打个比方,你买房子(写一个网页)需要一个空房子(create next-app)然后自己装修(这一步才是你自己敲代码的时候)。脚手架相当于把房子给你搞好了,你自己装修就行了,省去了一些你需要自己配置环境的问题。
总结:让你写React代码更加方便快捷。
二.初步认识Next,写自己的第一行代码
这是一个通过create app 创建出的一个脚手架,前期我们只需要知道pages里是我们要写的页面就行了,里面还有其他文件,可以跟着next官方文档走一遍,大概了解一下,先不用深入细扣。
pages里有index.js这个文件,这是我们网站的首页,并且名字不需更改。
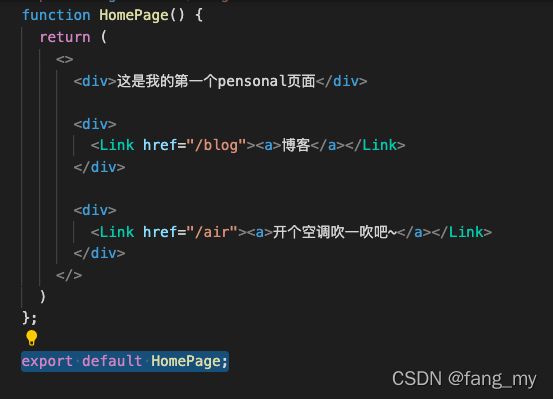
简单写一个页面,最后一行代码,export default HomePage一定要写,或者你在创建这个组件的时候 export default functionXXXX(){}个人习惯问题,刚开始的时候我很好奇为什么和react不太一样啊,React.render(
1.第一个小知识点:标签式导航,需要在头文件中import Link from “next/link”
首先我们得知道next中已经帮我们路由好了,不需要像react一样
这样写路由了。
你可以直接博客(同一文件夹下,直接加斜杠+文件名字 并且文件名字不用写后缀,直接是名字就可以,不要问为什么,格式要求,否则会报错),
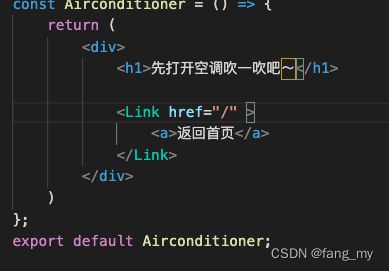
上面代码是子文件,Link中href=“/” 就代表着index.js这个文件,不用再写index这几个字母了
2.编程式导航写法
1在头文件import Router from "next/router'
你可以像上面这样子写
2.下面是通过路由的方法把我们需要给别的页面的数据发送过去:
function Gotoair() {
return(
Router.push({ //这行代码我的理解就是 router把东西打包,准备发出去,寄快递一样
pathname:"/air", //快递的地址是哪里呢?就是pathname的地址
query:{name:"空调"} //快递的内容是啥呢?就是query对象里的key和value
})
)
}
好,快递打包了已经。我们需要去air.js里拿快递了,怎么拿呢,我首先得知道快递公司是什么吧
首先引入 import {withRouter} from "next/router". //快递公司是next/router发过来的 快递员是withRouter 我们得找到快递员 ,我们就把withRouter引到家里来
比如我们空调页面是这个组件.
const Air =(router)=>{ //快递公司router得首先找到吧,把快递公司写进参数里
return (
)
export default Air. //别忘了把这个组件出口一下,index.js才能引用哦(export 出口,import进口)
三.路由的生命周期函数
1.React calss组件的生命周期其实和这个很类似,不过我个人感觉路由的生命周期更容易理解一些,更直观,脑补很容易就出来了。react的生命周期都是建立在render渲染的前后来进行,很容易就迷了,不知道是渲染前和即将渲染有啥区别。
2.Router.events.on("evetnName",(...arg))
等等我们一个一个来讲,第二个参数你可以理解为你准备在这个阶段要干什么事。
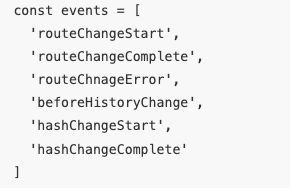
1.routeChangeStart 注意是route没有er了 很容易搞错
很好理解的,当你点开一个链接的时候,我给你弹出一个提醒。我们平常浏览网页很经常碰到的一些事件:当我们点一个游戏网页,它并不会让你直接登陆,它让你先看它的内容,你发现很有意思,点击开始游戏,这时候网站发现你没有登陆,那么这个事件就会弹出来一个登陆页面提醒你输入账号才可以进去游戏。
经常用的还有:你点击某个链接,它弹出来一个LODING的小动画,都是这个事件完成的,或者一个小游戏开始计时,你也可以写在这里.
2.routChangeComplete
和上面结合理解就很通俗易懂,你Loding动画可以停止了,你的计时器可以停止了,和react那个清除事件函数用法差不多
3.