Vue实现邮箱发送邮件进行注册登录功能
最近课程需要,做了个邮箱注册功能,前端发送请求后端接口,进行验证码发送并进行注册。
实现代码如下:
<template>
<div class="main">
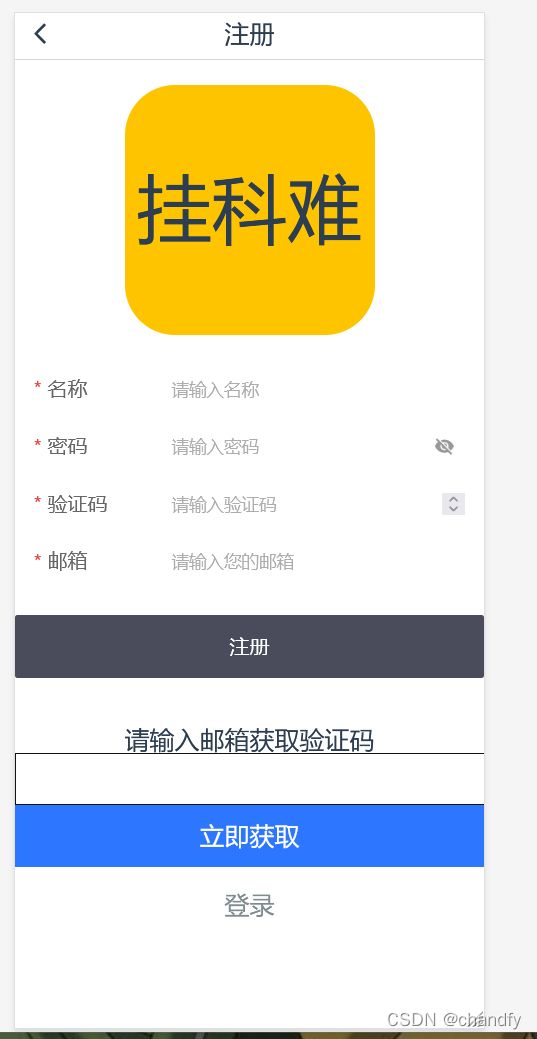
<Header1 title="注册"/>
<div class="img">挂科难</div>
<cube-form :model="model" @submit="submitHandler">
<cube-form-group>
<!--名称-->
<cube-form-item :field="fields[0]"></cube-form-item>
<!--密码-->
<cube-form-item :field="fields[1]"></cube-form-item>
<!--验证码-->
<cube-form-item :field="fields[2]"> </cube-form-item>
<!--邮箱-->
<cube-form-item :field="fields[3]"> </cube-form-item>
</cube-form-group>
<cube-form-group>
<cube-button type="submit">注册</cube-button>
</cube-form-group>
</cube-form>
<div>
<div class="reg">
<div class="reg">
<label for="email" class=".la">请输入邮箱获取验证码</label>
<input type="text" name="email" class="submit1" v-model.trim="email">
</div>
<p @click="send" class="submit">立即获取</p>
</div>
</div>
<!-- <cube-form-group>
<cube-button type="submit">注册</cube-button>
</cube-form-group> -->
<router-link to="/login" class="reg">登录</router-link>
</div>
</template>
<script>
//注册接口
import { registerApi } from "@/api/getData.js";
import Header from '../CourseDetail/Components/Header.vue';
import {sendCode} from "@/api/getData.js";
import Header1 from "@/components/Header1";
export default {
components: {
Header ,
Header1,
},
data() {
return {
model: {
email: '',
pwdValue: "",
nameValue: "",
codeValue:"",
emailValue: "",
},
fields: [ {
type: "input",
modelKey: "nameValue",
label: "名称",
props: {
placeholder: "请输入名称"
},
rules: {
required: true
},
messages: {
required: "名称不能为空"
}
},{
type: "input",
modelKey: "pwdValue",
label: "密码",
props: {
placeholder: "请输入密码",
type: "password",
eye: {
open: false
}
},
rules: {
required: true
},
messages: {
required: "密码不能为空"
}
},
{
type: "input",
modelKey: "codeValue",
label: "验证码",
props: {
placeholder: "请输入验证码",
type: "number",
eye: {
open: false
}
},
rules: {
required: true
},
messages: {
required: "验证码不能为空"
}
}, {
type: "input",
modelKey: "emailValue",
label: "邮箱",
props: {
placeholder: "请输入您的邮箱"
},
rules: {
required: true
},
messages: {
required: "邮箱不能为空"
}
}
]
};
},
methods: {
submitHandler(e, model) {
e.preventDefault();
//调用注册接口
registerApi(model.emailValue, model.pwdValue, model.nameValue,model.codeValue).then(
res => {
if (res.data.code === 0) {
const toast = this.$createToast({
txt: "注册成功",
type: "correct",
time: 1500
});
toast.show();
}else if(res.data.code===240003){
const toast = this.$createToast({
txt: "验证码错误",
type: "error",
time: 1500
});
toast.show();
}else{
const toast = this.$createToast({
txt: "注册失败,账号已注册",
type: "error",
time: 1500
});
toast.show();
}
}
);
},
send() {
// e.preventDefault();
//调用验证码发送接口
sendCode(this.email).then(
res => {
if (res.data.code === 0) {
const toast = this.$createToast({
txt: "发送成功",
type: "correct",
time: 1500
});
toast.show();
}else if(res.data.code === 240002){
const toast = this.$createToast({
txt: "验证码发送过快,请稍后再试",
type: "error",
time: 1500
});
toast.show();
}else if(res.data.code === 240001){
const toast = this.$createToast({
txt: "邮箱号不合法,请重输入",
type: "error",
time: 1500
});
toast.show();
}else{
const toast = this.$createToast({
txt: "发送失败,请重试",
type: "error",
time: 1500
});
toast.show();
}
}
);
},
}
};