NPM 常用命令(九)
目录
1、npm link
1.1 使用语法
1.2 描述
2、npm login
2.1 描述
3、npm logout
3.1 描述
4、npm ls
4.1 使用语法
4.2 描述
5、npm org
5.1 使用语法
5.2 示例:
6、npm outdated
6.1 使用语法
6.2 描述
6.3 示例
7、npm owner
7.1 使用语法
7.2 描述
8、npm pack
8.1 使用语法
9、npm ping
9.1 使用语法
9.2 描述
10、npm pkg
10.1 使用语法
10.2 描述
1、npm link
该命令可以符号链接包文件夹
1.1 使用语法
npm link []
别名: ln 1.2 描述
一般情况下创建链接分为2个步骤:
1、在一个包文件夹中,通过npm link 创建一个全局的符号链接。
2、在其他包文件夹中, 可以通过npm lin package-name 来安装到当前包文件夹中的node_modules 文件中,是通过符号链接进行引用的,不是直接进行安装的。
注意,
package-name取自package.json,而不是目录名称。
例如:
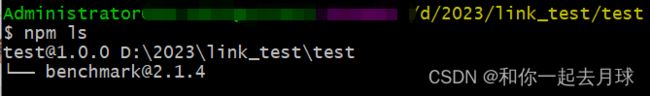
cd D:\2023\link_test\test
npm link
cd D:\2023\link_test\test1
npm link test创建完符号链接,可以去test1目录下看下包安装情况如下所示:
同时test1目录下的package.json 文件,也没有test包的相关描述,如下图所示:
在node_modules文件夹中,有一个package-lock.json 文件,有安装包的描述,如下所示:
最后当前包在进行npm publish的时候,创建 tarball 时,对应符号链接引号的包也会变成一种正常的状态。
2、npm login
2.1 描述
验证指定注册表中的用户,并将凭据保存到 .npmrc 文件。 如果未指定注册表,将使用默认注册表。
在发布包时,我们先要进行npm登录,命令如下:
npm login使用同一用户账户多次使用此命令在新机器上进行授权。 在新机器上进行身份验证时,用户名、密码和电子邮件地址都必须与你现有的记录匹配。
如果有双重验证需要账号密码通过之后再进行一次验证,如需要发送新的验证码,或者账号和本机进行绑定,需要输入本机的密码才能进行下去。
3、npm logout
注销npm 账户
3.1 描述
注销命令如下所示:
npm logout登录到支持基于令牌的身份验证的注册表时,告诉服务器结束此令牌的会话。 这将使令牌在你使用它的任何地方都无效,而不仅仅是当前环境。
当登录到使用用户名和密码身份验证的旧注册表时,这将清除用户配置中的凭据。 在这种情况下,它只会影响当前环境。
如果提供了 --scope,这将找到连接到该范围的注册表的凭据(如果已设置)。
4、npm ls
列出当前已安装的包
4.1 使用语法
npm ls
别名: list 4.2 描述
此命令将以树形结构打印到标准输出中已安装的包的所有版本,以及指定 --all 时它们的依赖。
注意: 要获得一个给定包为何包含在树中的 "依赖图" 视图,请使用 npm explainnpm explainnpm explain。
5、npm org
此命令用来管理组织
5.1 使用语法
npm org set orgname username [developer | admin | owner]
npm org rm orgname username
npm org ls orgname []
别名: ogr 5.2 示例:
将新开发者添加到组织:
npm org set my-org @mx-smith向组织添加新管理员(或将开发者更改为管理员):
npm org set my-org @mx-santos admin从组织中删除用户:
npm org rm my-org mx-santos列出组织中的所有用户:
npm org ls my-org以 JSON 格式列出所有用户:
npm org ls my-org --json查看用户在组织中的角色:
npm org ls my-org @mx-santos6、npm outdated
此命令用来检查过时的包
6.1 使用语法
npm outdated [ ...] 6.2 描述
此命令将检查注册表以查看当前是否有任何(或特定)已安装的包已过时。
默认情况下,仅显示根项目的直接依赖和配置的工作区的直接依赖。 也可以使用 --all 查找所有过时的元依赖。
在输出中:
wanted是满足package.json中指定的 semver 范围的包的最大版本。 如果没有可用的 semver 范围(即你正在运行npm outdated --global,或者该包未包含在package.json中),则wanted显示当前安装的版本。latest是在注册表中标记为最新的包的版本。 在没有特殊配置的情况下运行npm publish将发布带有latest的 dist-tag 的包。 这可能是也可能不是包的最高版本,或者是最近发布的包版本,这取决于包的开发者如何管理最新的 dist-tag
。location是包在物理树中的位置。depended by显示哪个包依赖于显示的依赖package type(使用--long/-l时)告诉你这个包是dependency还是 dev/peer/optional 依赖。 未包含在package.json中的包始终标记为dependencies。homepage(使用--long/-l时)是包的包中包含的homepage值- 红色表示有更新的版本符合你的 semver 要求,因此你应该立即更新。
- 黄色表示有高于你的 semver 要求的较新版本(通常是新的主要版本或新的 0.x 次要版本),因此请谨慎操作。
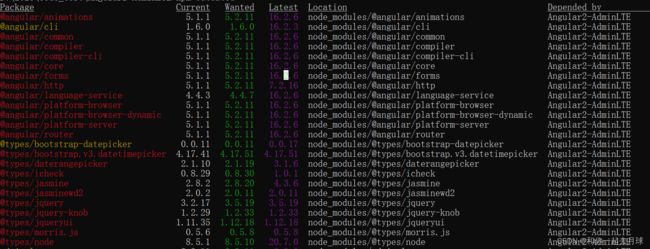
6.3 示例
需要注意的几点:
@angular/animations需要^5,这会阻止 npm 安装超出 semver 范围的@angular/animations16。- Git 依赖总是会被重新安装,因为它们是如何指定的。 安装的 committish 可能满足依赖说明符(如果它是不可变的,例如提交 SHA),也可能不满足,因此
npm outdated和npm update必须获取 Git 存储库进行检查。 这就是为什么当前重新安装 Git 依赖总是会强制进行新的克隆和安装。 @angular/animations5.1.1被标记为 "wanted",但是 "latest" 是@angular/animations5.2.11,因为 npm 使用 dist-tags 来管理它的latest和next发布通道。npm update将安装最新版本,但npm install npm(没有 semver 范围)将安装标记为latest的任何内容。@angular/common 等包已经过时了。 从头开始重新安装node_modules或运行npm update将使其符合规范。
7、npm owner
该命令用来管理包所有者
7.1 使用语法
npm owner add
npm owner rm
npm owner ls
别名: author 7.2 描述
管理已发布包的所有权。
- ls: 列出所有有权修改包和推送新版本的用户。 当你需要知道向谁寻求帮助时非常方便。
- add: 添加一个新用户作为包的维护者。 此用户可以修改元数据、发布新版本和添加其他所有者。
- rm: 从包所有者列表中删除用户。 这立即撤销了他们的特权。
请注意,只有一级访问权限。 要么你可以修改一个包,要么你不能。 未来的版本可能包含更细粒度的访问级别,但目前尚未实现。
如果你使用 auth-and-writes启用了双重身份验证,那么在更改所有权时你将需要通过第二个因素流程,或者在 --otp 的命令行中包含一个 otp。
8、npm pack
从包创建 tarball
8.1 使用语法
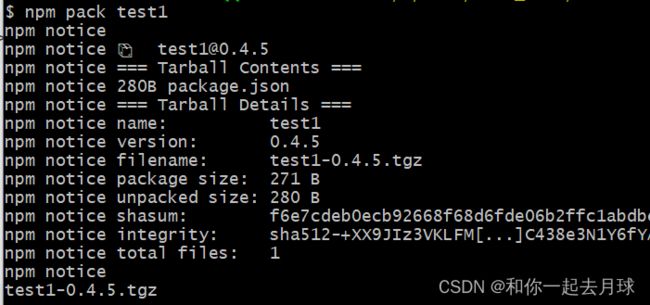
npm pack 当前目录下,会生成一个对应的压缩包:
9、npm ping
该命令可以用来Ping npm 注册表
9.1 使用语法
npm ping9.2 描述
ping 配置或给定的 npm 注册表并验证身份验证。 如果它有效,它将输出如下内容:
否则你会得到一个错误:
npm notice PING http://foo.com/
npm ERR! code E404
npm ERR! 404 Not Found - GET http://www.foo.com/-/ping?write=true10、npm pkg
此命令可用管理你的 package.json
10.1 使用语法
npm pkg set = [= ...]
npm pkg get [ [ ...]]
npm pkg delete [ ...]
npm pkg set [[].= ...]
npm pkg set [[].= ...]
npm pkg fix 10.2 描述
自动管理 package.json 文件的命令。 npm pkg 提供 3 个不同的子命令,允许你修改或检索 package.json 中给定对象键的值。
检索和设置字段的语法是在 package.json 中找到的嵌套对象属性的点分隔表示,它与 npm view 中用于从注册表清单中检索信息的表示法相同,你可以在下面找到有关如何使用它的更多示例.
返回值始终采用 json 格式。
npm pkg get
检索在 package.json 文件中定义的值 key。
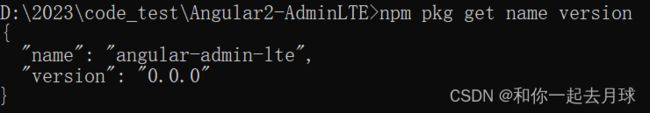
例如,为了检索当前包的名称,你可以运行:
npm pkg get name编辑
也可以一次检索多个值:
你可以通过用句点分隔子字段来查看子字段。 要检索测试 script 值的值,你将运行以下命令:
npm pkg get scripts.start对于数组字段,请求非数字字段将返回列表中对象的所有值。 例如,要获取一个包的所有贡献者电子邮件,你可以运行:
npm pkg get contributors.email你还可以在方括号中使用数字索引来专门选择数组字段中的项目。 要获取列表中第一个贡献者的电子邮件地址,你可以运行:
npm pkg get contributors[0].email对于复杂字段,你还可以在方括号中命名属性以专门选择子字段。 这对导出对象特别有用:
npm pkg get "exports[.].require"npm pkg set
根据 field 值在 package.json 中设置 value。 保存到 package.json 文件时,使用在 npm install 和其他涉及 package.json 文件的 cli 命令期间使用的相同规则集,确保尊重现有缩进并可能在将值保存到文件之前应用一些验证。
用于从包中检索值的相同语法也可用于定义新属性或覆盖现有属性,以下是如何使用点分隔语法编辑 package.json 文件的一些示例。
在你的 package.json 中定义一个名为 mynewcommand 的新 bin,它指向一个文件 cli.js:
npm pkg set bin.mynewcommand=cli.js一次设置多个字段也是可能的:
npm pkg set description='Awesome package' engines.node='>=10'也可以添加到数组值,例如添加新的贡献者条目:
npm pkg set contributors[0].name='Foo' contributors[0].email='[email protected]'你还可以使用特殊的空括号表示法将项目附加到数组的末尾:
npm pkg set contributors[].name='Foo' contributors[].name='Bar'在将值保存到 package.json 文件之前,也可以将值解析为 json,例如为了设置 "private": true 属性:
npm pkg set private=true --json它还可以将值保存为数字:
npm pkg set tap.timeout=60 --jsonnpm pkg delete
从你的 package.json 中删除一个 key
用于从包中设置值的相同语法也可用于删除现有值。 例如,为了删除名为 build 的脚本:
npm pkg delete scripts.build-
npm pkg fix自动更正
package.json中的常见错误。 npm 已经在publish期间执行了此操作,这会导致package.json文件的内容与 npm 在安装期间使用的清单之间存在细微(大部分无害)的差异。