【微信小程序开发】宠物预约医疗项目实战-登录实现
【微信小程序开发】宠物预约医疗项目实战-登录实现
第二章 宠物预约医疗项目实战-注册实现
文章目录
- 【微信小程序开发】宠物预约医疗项目实战-登录实现
- 前言
- 一、打开项目文件
- 二、编写代码
-
- 2.1 wxss代码编写
- 2.2 wxml代码编写
- 2.3 js代码编写
-
- 2.3.1 登录接口获取:
- 2.4 json代码编写
- 2.5 保存运行
- 总结
前言
注册是指向某个平台、网站或应用程序提供您的个人信息以获取账户的过程。注册对于现代社会的人们来说非常重要,以下是几个原因:
方便性:注册后,您可以随时登录到您的账户,使您能够方便地管理和使用平台的服务和功能。
个性化服务:许多网站和应用程序需要您提供个人信息以提供个性化的服务,例如推荐商品或根据您的兴趣推送内容。
安全性:通过注册,您可以创建一个账户和密码,使您的个人信息更安全。此外,许多网站和应用程序要求您使用多种安全措施,例如启用两步验证(2FA)等。
沟通:注册后,您可以参与交流、评论或定期接收电子邮件通知,这有助于您跟进相关信息和最新动态。
授权:某些平台需要您注册才能提供访问内容或服务的授权,例如社交媒体平台或在线购物网站。
总之,注册是连接您和平台、网站和应用程序的重要步骤,可以为您提供许多方便、个性化的服务,并加强您的个人安全。`
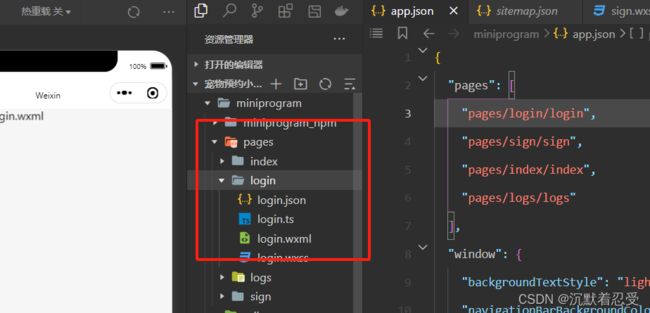
一、打开项目文件
1.在pages里新建登录页面然后ctrl+s保存
"pages/login/login",
二、编写代码
2.1 wxss代码编写
/* pages/login/login.wxss */
.container {
position: absolute;
width: 100%;
height: 100%;
}
.container image {
width: 100%;
height: 100%;
}
.login_box{
width: 90%;
position: absolute;
top: 15%;
left: 5%;
}
.section{
width: 100%;
border-bottom: 4rpx solid #FFF;
margin-top: 40rpx;
position: relative;
}
.section input{
height: 100rpx;
color: rgb(248, 212, 7);
box-sizing: border-box;
padding-left: 80rpx;
font-size: 36rpx;
}
.section image{
width: 60rpx;
height: 60rpx;
position: absolute;
top: 20rpx;
left: 10rpx;
}
.color{
color: #FFF;
}
checkbox-group{
display: flex;
justify-content:flex-end;
margin-top: 30rpx;
color: rgb(14, 13, 13);
box-sizing: border-box;
padding-right: 20rpx;
}
.login{
width: 400rpx;
margin-top: 260rpx;
}
.register{
width: 400rpx;
margin-top: 50rpx;
}
.rootbox{
width: 300px;
height: 200px;
}
.checkroot{
margin-top: 10%;
margin-left: 25%;
}
.loginbox{
margin-left: 32%;
margin-top: 10%;
}
2.2 wxml代码编写
"container">
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F202001%2F09%2F20200109224818_hHdft.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1677326878&t=a2de9e8d2bd60b5fcdcdad98954e702c">
"login_box">
"section">
"请输入账号昵称" value='{{username}}' placeholder-class="color" bindblur='content' />
"">
"section">
'true' placeholder="请输入密码" value='{{password}}' placeholder-class="color" bindblur='password' />
"">
"margin-left:15%;margin-top:40px">
"info" icon="user-circle-o" bindtap="getUserProfile">验证登录
"danger" icon="user-circle-o" style="margin-left:10px" bindtap="register">用户注册
2.3 js代码编写
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
username: '',
password: '',
clientHeight:''
},
onLoad(){
var that=this
wx.getSystemInfo({
success: function (res) {
console.log(res.windowHeight)
that.setData({
clientHeight:res.windowHeight
});
}
})
},
//协议
goxieyi(){
wx.navigateTo({
url: '/pages/oppoint/oppoint',
})
},
//获取输入款内容
content(e){
var that = this
this.setData({
username:e.detail.value
})
},
password(e){
this.setData({
password:e.detail.value
})
},
//登录事件
goadmin(){
let flag = false //表示账户是否存在,false为初始值
var that = this;
if(this.data.username=='')
{
wx.showToast({
icon:'none',
title: '账号不能为空',
})
}else if(this.data.password==''){
wx.showToast({
icon:'none',
title: '密码不能为空',
})
}else{
wx.request({
url: app.mydata.ip+"api/user/login?password="+this.data.password+"&&username="+this.data.username,
data:"",
method:"POST",
header:{
"content-type":"application/json "
},
success:function(res){
if(res.data.code==1){
wx.hideLoading();
wx.showToast({
title: '注册成功',
icon: 'none'
})
setTimeout(function() {
wx.showLoading({
title: '正在跳转',
})
setTimeout(function() {
wx.hideLoading();
app.globalData.userInfo=res.data.user;
console.log(app.globalData.userInfo)
}, 300)
}, 100)
wx.switchTab({
url: '../index/index',
})
}else{
wx.showToast({
icon:'none',
title: res.data.msg,
})
}
}
})
}
},
//用户注册
register(){
wx.navigateTo({
url: '../sign/sign',
})
},
//权限授权
async getUserProfile(e) {
const res = await wx.getUserProfile({
desc: '用于完善个人资料',
});
console.log(res.userInfo);
app.globalData.avatarUrl = res.userInfo.avatarUrl
this.goadmin()
},
})
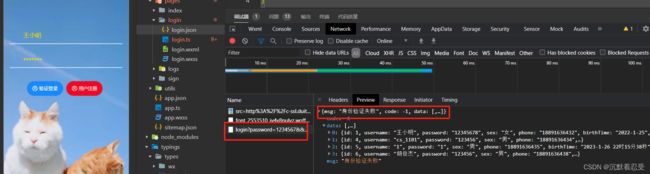
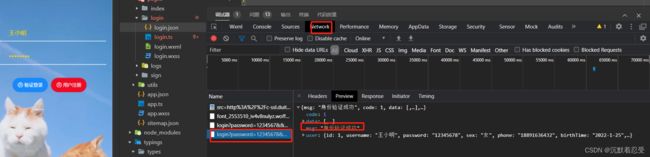
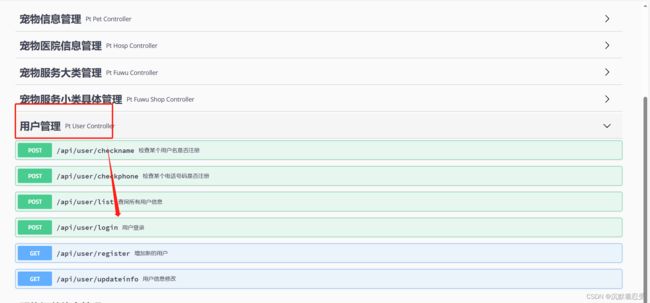
2.3.1 登录接口获取:
接口文档地址:接口文档

在登录时先查询当前用户的信息:


点击请求try

点击执行

可以看见当前存在的用户数据,然后返回前端进行登录测试:
"id": 1,
"username": "王小明",
"password": "12345678",
"sex": "女",
"phone": "18891636432",
"birthTime": "2022-1-25",
"root": 1
密码是password字段,username是登录昵称
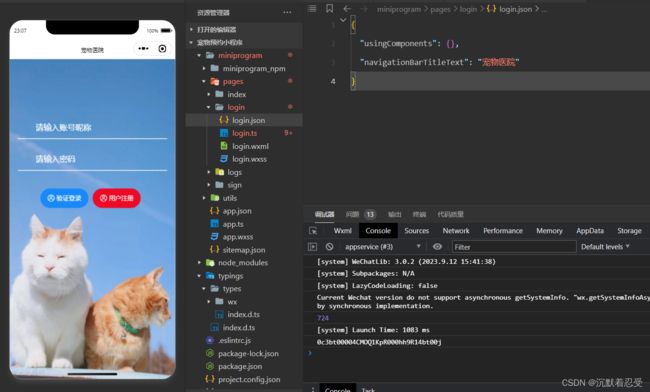
2.4 json代码编写
{
"usingComponents": {},
"navigationBarTitleText": "宠物医院"
}
2.5 保存运行
总结
学习如逆水行舟,不进则退。