vue +element 批量删除
1.拿到当前勾选状态
在el-table里边去写
单选用第一个 多选用第二个
@select="selectHandle" :当用户手动勾选数据行的 Checkbox 时触发的事件
@select-all="selectHandle":当用户手动勾选全选 Checkbox 时触发的事件
// 点击勾选选择器
selectHandle(selection){
console.log(selection,'selection');
},
2.接口
2-1:配置接口
batchDelete: "/api/goods/batchDelete", //批量删除
2-2:公共的请求方法
// 批量删除{id:字符串}
batchDelete(params){
return axios.get(base.batchDelete,{params});
}
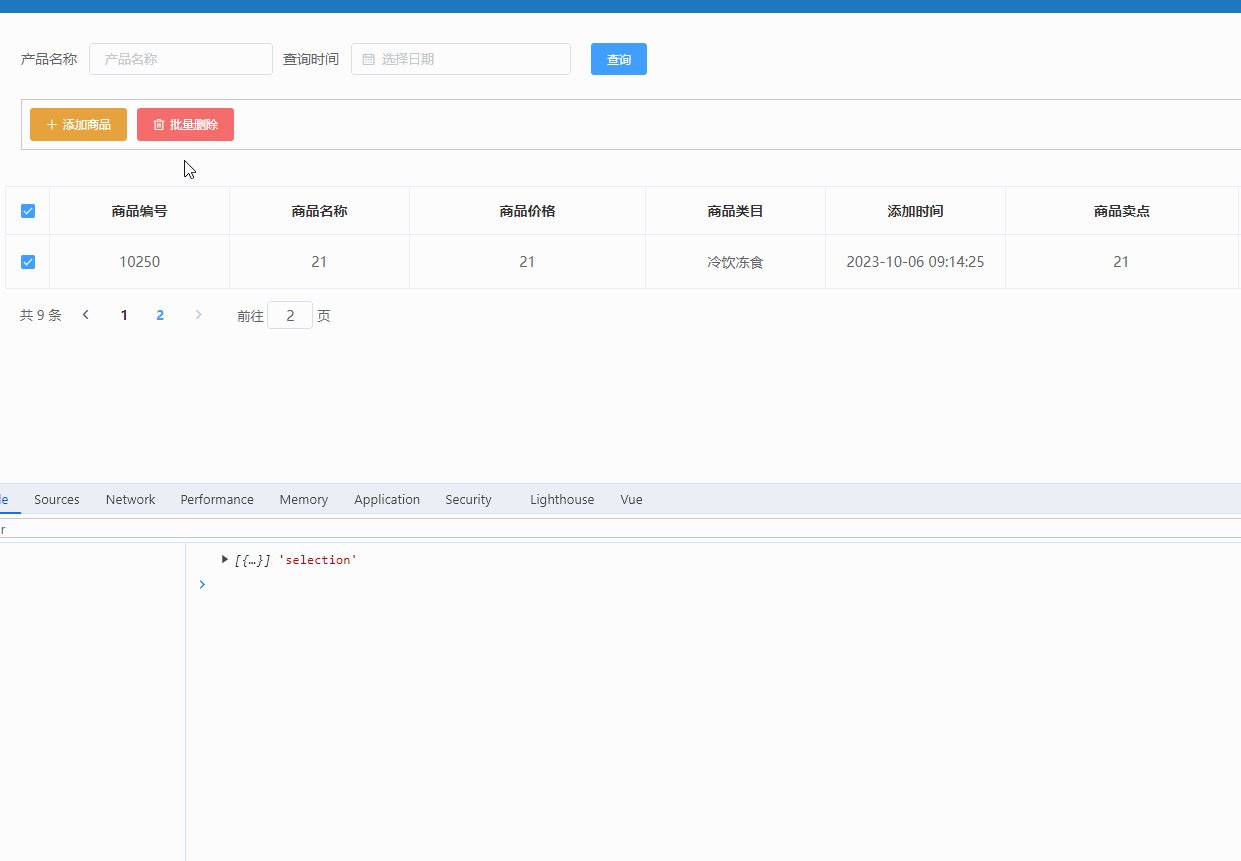
3-拿到选中的id储存到新的数组里面
ids:[],//存储选中的id
selectHandle(selection){
console.log(selection,'selection');
let arr = []
selection.forEach(ele =>{
arr.push(ele.id)
})
this.ids = arr;
}
4-批量删除点击事件里边操作
4-1:定义一个点击事件
@click="delectAll"
4-2:点击事件里边操作
// 批量删除
delectAll(){
console.log('ids',this.ids);
},
// 批量删除
delectAll(){
console.log('ids',this.ids);
// // 传递的ids必须是字符串
let idStr = this.ids.join(',')
console.log(idStr);
},
// 批量删除
async delectAll(){
console.log('ids',this.ids);
// // 传递的ids必须是字符串
let idStr = this.ids.join(',')
console.log(idStr);
let res = await this.$api.batchDelete({ids:idStr})
console.log('批量删除',res.data);
},
// 批量删除
async delectAll(){
console.log('ids',this.ids);
// // 传递的ids必须是字符串
let idStr = this.ids.join(',')
console.log(idStr);
let res = await this.$api.batchDelete({ids:idStr})
console.log('批量删除',res.data);
if(res.data.status===200){
//------批量删除-----------------------
//获取当前是否是最后一页的数据操作-----------
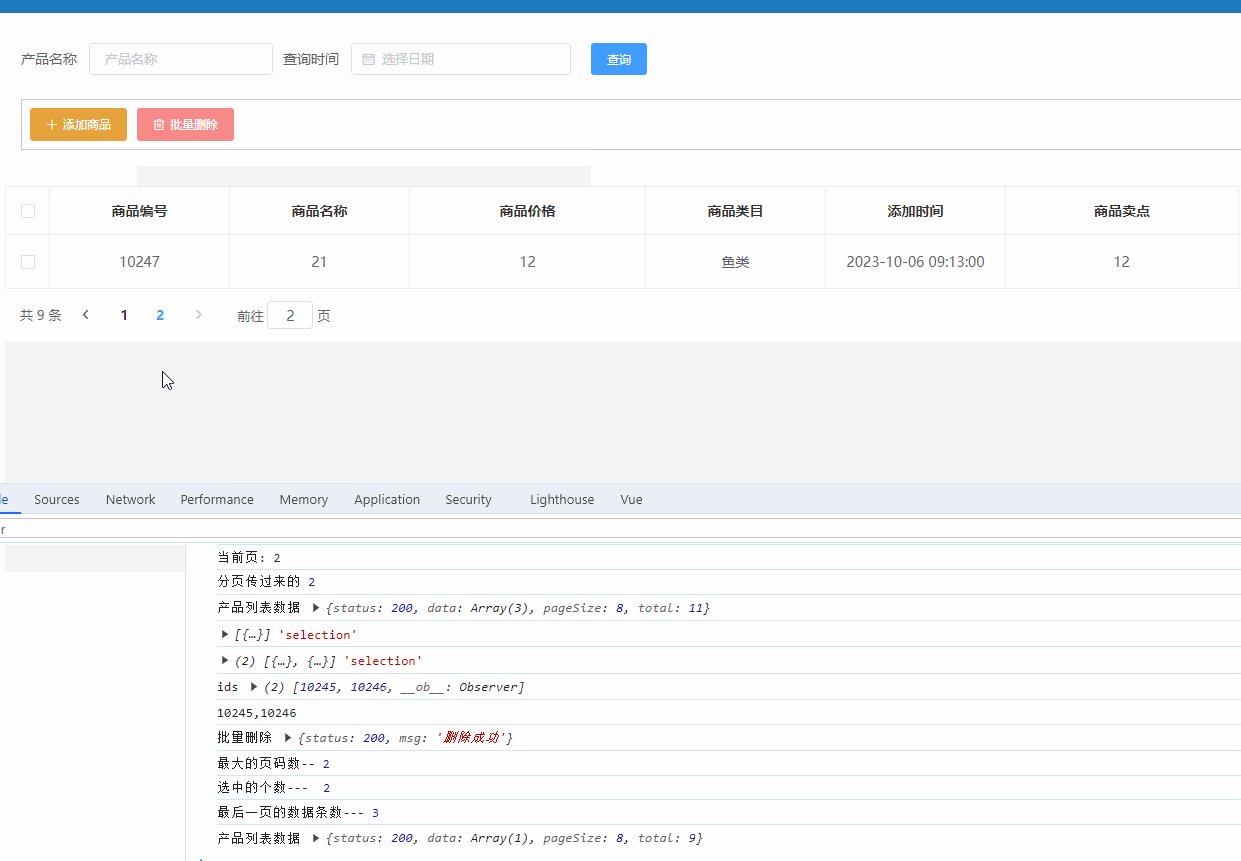
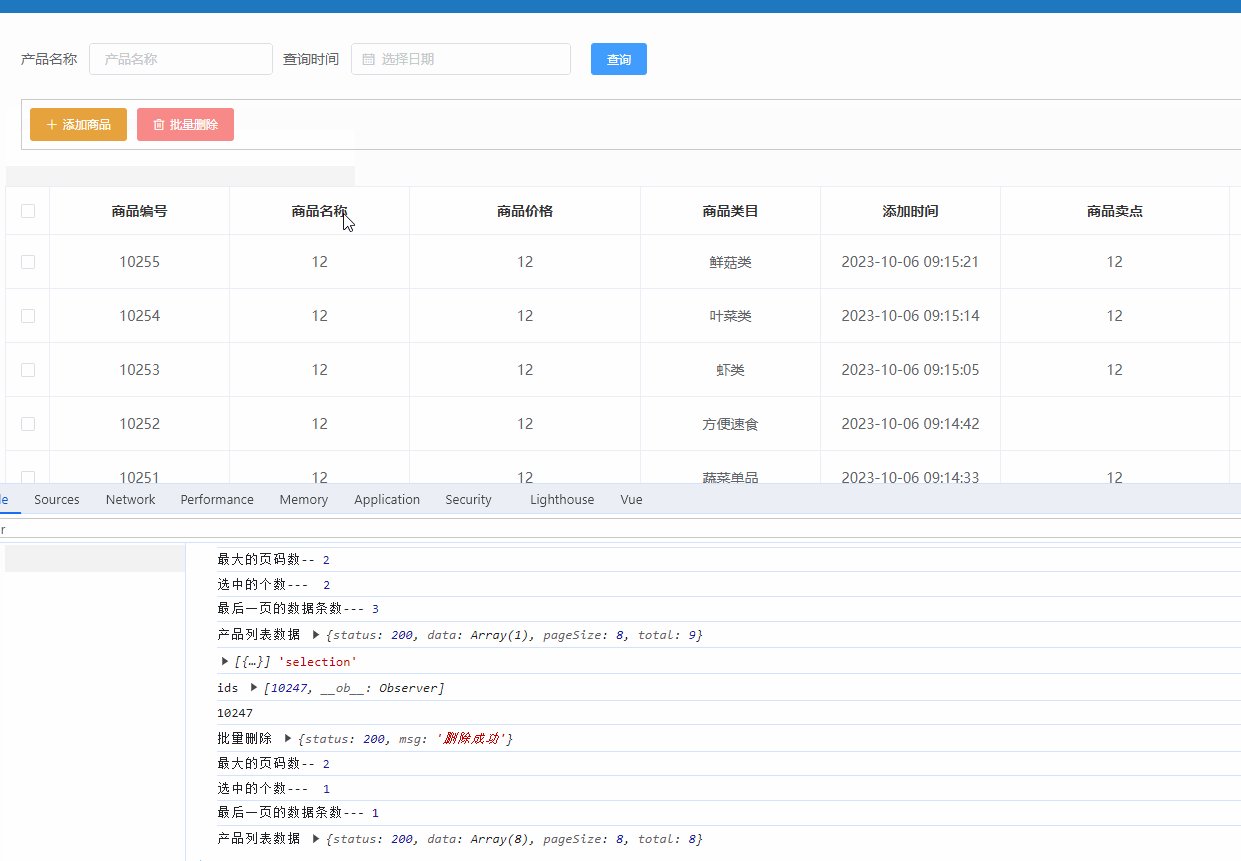
//获取当前的数据可以展示多少页码 16/8=2 17/8=3 --- 最大的页码数
let maxPage = Math.ceil(this.total/this.pageSize);
console.log('最大的页码数--',maxPage);
//获取选中的个数---
let len = this.ids.length;
console.log('选中的个数--- ',len);
//分析:批量删除的时候 删的位置最后一页的数据 再去比较删除的个数与最后一页的条数比较
//删除个数==最后一页的条数 选中高亮的页码-1 请求页码数据也就是高亮页码
if(maxPage == this.current){//最后一页的批量删除操作
//最后一页的数据条数---------------
let num = this.total%this.pageSize ==0?this.pageSize:this.total%this.pageSize;
console.log('最后一页的数据条数---',num);
if(num===len){
this.current = this.current-1 >0?this.current-1:1;
}
}
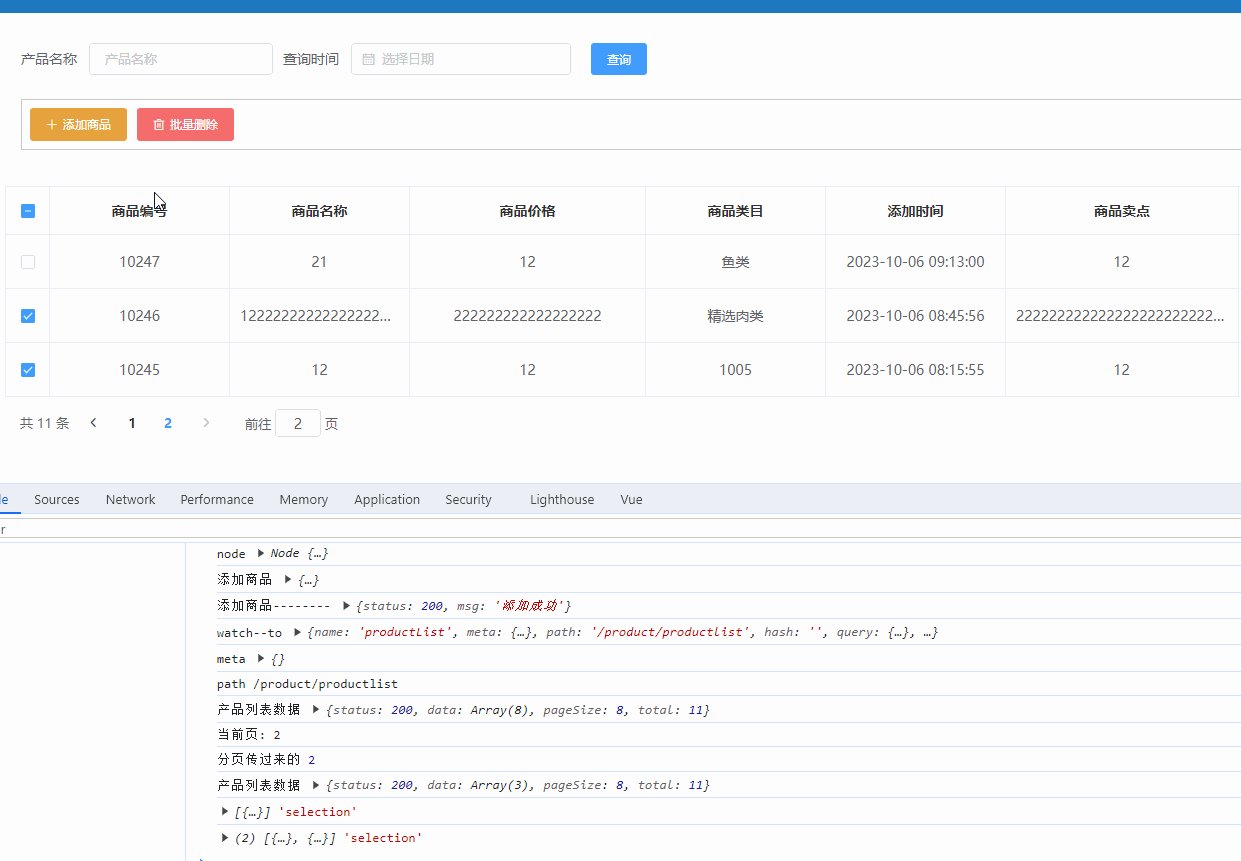
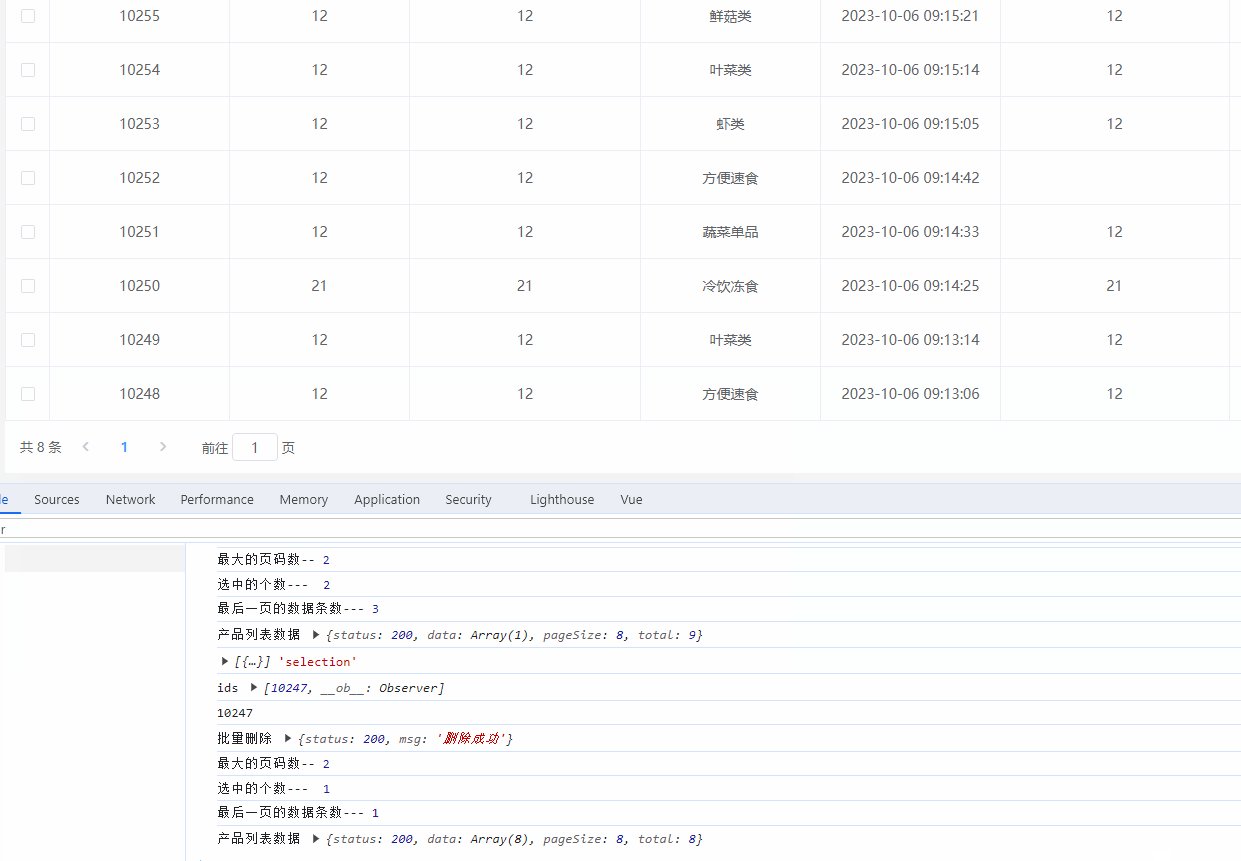
this.projectList(this.current)
}
},
4-6:删除的时候做一个提示框
delectAll() {
console.log('批量删除---ids---', this.ids);
//传递的ids必须是字符串
let idStr = this.ids.join(',')
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
//请求批量删除接口
this.$api.batchDelete({ ids: idStr })
.then(res => {
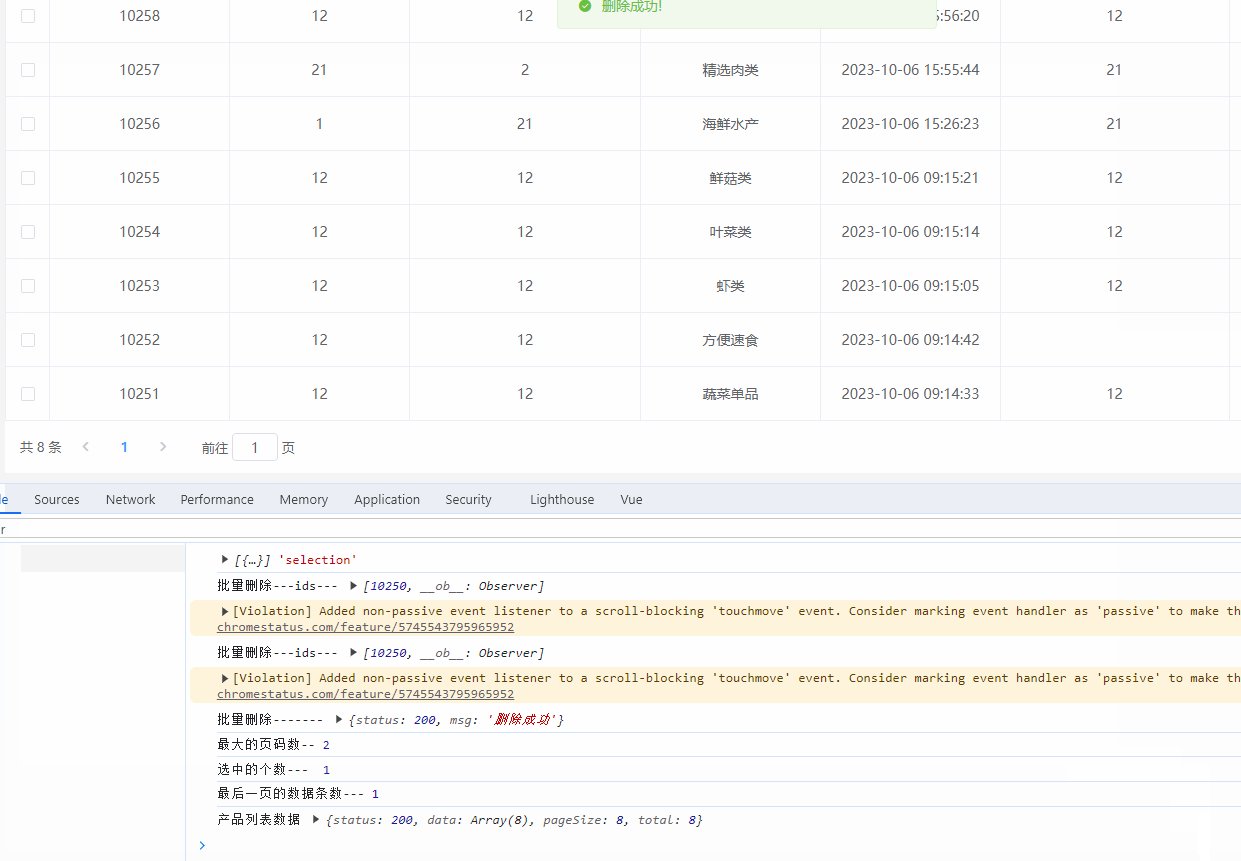
console.log('批量删除-------', res.data);
if (res.data.status === 200) {
//删除成功
this.$message({
type: 'success',
message: '删除成功!'
});
//------批量删除-----------------------
//获取当前是否是最后一页的数据操作-----------
//获取当前的数据可以展示多少页码 16/8=2 17/8=3 --- 最大的页码数
let maxPage = Math.ceil(this.total/this.pageSize);
console.log('最大的页码数--',maxPage);
//获取选中的个数---
let len = this.ids.length;
console.log('选中的个数--- ',len);
//分析:批量删除的时候 删的位置最后一页的数据 再去比较删除的个数与最后一页的条数比较
//删除个数==最后一页的条数 选中高亮的页码-1 请求页码数据也就是高亮页码
if(maxPage == this.current){//最后一页的批量删除操作
//最后一页的数据条数---------------
let num = this.total%this.pageSize ==0?this.pageSize:this.total%this.pageSize;
console.log('最后一页的数据条数---',num);
if(num===len){
this.current = this.current-1 >0?this.current-1:1;
}
}
this.projectList(this.current)
//提示信息-------------
}
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},