CSS圆角大杀器,使用滤镜构建圆角及波浪效果
目录
-
-
- 1,border-radius实现圆角
- 2,filter: contrast() 配合 filter: blur() 实现圆角
- 3,使用 filter: contrast() 配合 filter: blur() 实现波浪效果
-
1,border-radius实现圆角
通常我们加个 border-radius就可实现一个div盒子的圆角效果,如图下:
<div class="container">
</div>
.container {
width: 300px;
height: 80px;
margin: auto;
border-radius: 80px;
background-color: #b06161;
}
2,filter: contrast() 配合 filter: blur() 实现圆角
两个滤镜,它们的作用分别是:
- filter: blur(): 给图像设置高斯模糊效果。
- filter: contrast(): 调整图像的对比度。
先看看之前的一个例子:
代码:
<div class="g-container">
<div class="g-content">
<div class="g-filter"></div>
</div>
</div>
.g-container {
position: relative;
width: 300px;
height: 100px;
padding-top: 100px;
padding-bottom: 100px;
margin: auto;
}
.g-content {
height: 100px;
}
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #d9363e 40px, #000);
}
得到这样一个简单的图形:

看到这里,肯定会疑惑,为什么这个图形需要用 3 层 div 嵌套的方式?不是一个 div 就足够了吗?
是因为我们又要运用 filter: contrast() 和 filter: blur() 这对神奇的组合。
我们简单改造一下上述代码,仔细观察和上述 CSS 的异同:
.g-container {
position: relative;
width: 300px;
height: 100px;
padding-top: 100px;
padding-bottom: 100px;
margin: auto;
}
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
}
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #d9363e 40px, #d9363e);
}
我们给 .g-content 添加了 filter: contrast(20) 和 background-color: white,给 .g-filter 添加了 filter: blur(10px)。
我们得到了这样一个效果:

通过对比度滤镜把高斯模糊的模糊边缘给干掉,将原本的直角,变成了圆角。
3,使用 filter: contrast() 配合 filter: blur() 实现波浪效果
能将锐利的直角转化成圆角。我们尝试一下:
<!-- 实现波浪 -->
<div class="b-container">
<div class="b-inner"></div>
</div>
.b-container {
position: relative;
margin: auto;
width: 500px;
height: 200px;
padding-top: 100px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
}
.b-inner {
position: relative;
width: 1000px;
height: 200px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #00f 21px, #00f 40px);
background-size: 80px 100%;
filter: blur(10px)
}
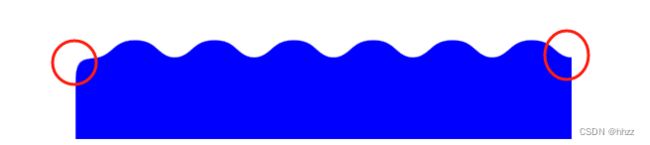
效果:

我们希望它波浪的地方的确是波了,但是我们不希望的地方,它也变成了圆角:

这是 filter: blur() 的一个问题,好在,我们是可以使用 backdrop-filter() 去规避掉这个问题的,我们简单改造下代码:
.b-container {
position: relative;
margin: auto;
width: 500px;
height: 200px;
padding-top: 100px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
backdrop-filter: blur(10px);
z-index: 1;
}
}
.b-inner {
position: relative;
width: 1000px;
height: 200px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #00f 21px, #00f 40px);
background-size: 80px 100%;
filter: blur(5px)
}
这样,我们就实现了一份完美的波浪效果:

基于这种方式实现的波浪效果,我们甚至可以给它加上动画,让他动起来,也非常的好做,简单改造下代码:
.b-container {
position: relative;
margin: auto;
width: 500px;
height: 200px;
padding-top: 100px;
filter: contrast(20);
background-color: #fff;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
backdrop-filter: blur(10px);
z-index: 1;
}
}
.b-inner {
position: relative;
width: 1000px;
height: 200px;
background: radial-gradient(circle at 20px 0, transparent, transparent 20px, #00f 21px, #00f 40px);
background-size: 80px 100%;
filter: blur(5px);
animation: move1 1s infinite linear;
}
@keyframes move1 {
100% {
transform: translate(-80px, 0);
}
}
通过一个简单的位移动画,并且使之首尾帧一致,看上去就是连续的: