Vue进阶
文章目录
- 构建Vue项目 lifecycle+npm+webpack
-
- Vue的生命周期 lifecycle
- npm 概念
- webpack 概念
- 二,Vue-cli脚手架
-
- --1,概述
- --2,安装
-
- 1, 安装Nodejs(下一步下一步), 并检查(在DOS窗口里执行DOS命令 node -v)
- 2, 修改npm的镜像(下载的快) :
- 3, 正式安装(没有飘红ERR就行了):
- 4, 下载vue项目
- 5,检测vue项目是否下载完了
- 6,测试项目
- 7,用Hbuilder打开Vue项目
- 三,在Vue项目中添加自定义组件
-
- --1,创建Car.vue文件-自定义组件
- --2,修改App.vue文件
- --3,测试
- 四,练习自定义组件
-
- --1,创建person.vue的组件
- --2,修改App .vue,引入自定义组件
- --3,测试
- 五,ElementUI
-
- --1,概述
- --2,使用步骤
- --3,修改main.js,引入elementui
- --4,测试,修改自定义组件person.vue/car.vue
- 一,ElementUI
-
- --1,测试
构建Vue项目 lifecycle+npm+webpack
Vue的生命周期 lifecycle
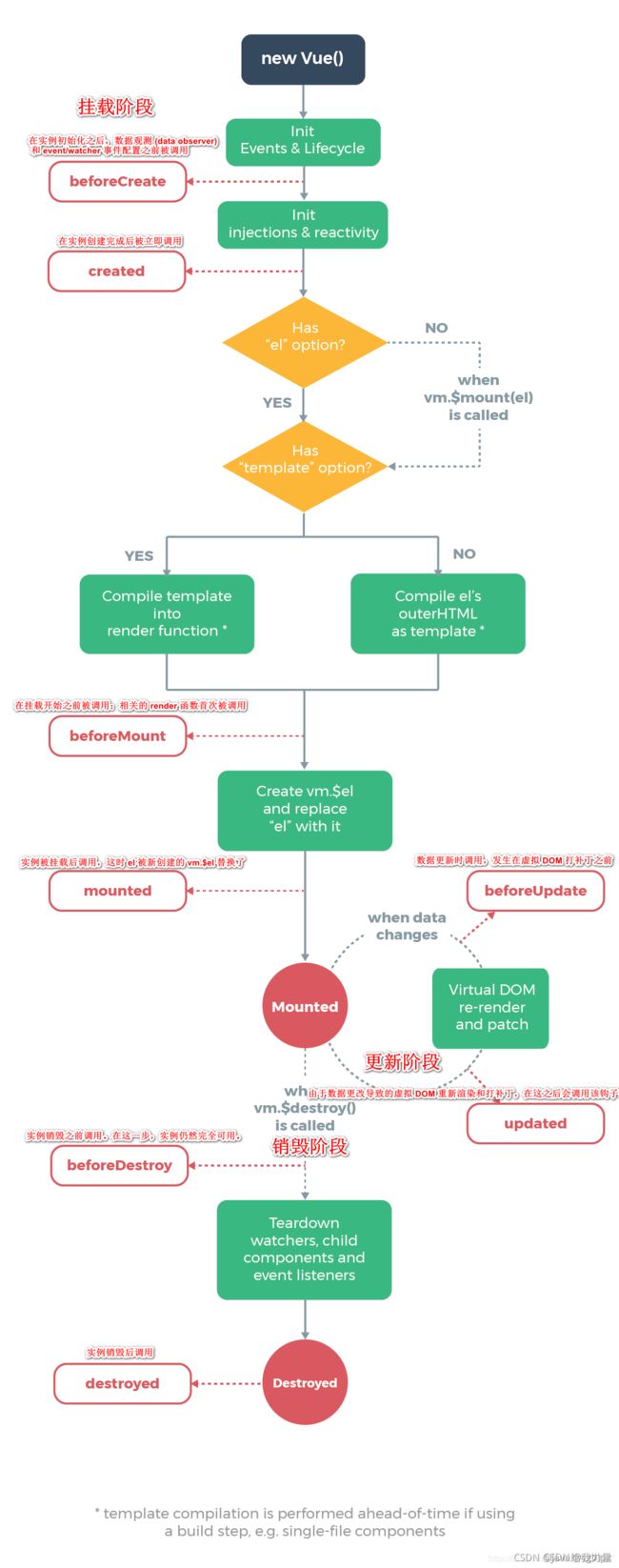
使用vue做项目时,我们需要了解vue对象的生命周期和生命周期函数(Vue 实例从创建到销毁的过程),这样才能知道哪些事情应该在哪个函数里做。
如页面创建时,页面加载时,页面更新时,页面销毁时?
在这过程中,我们在每个特定阶段会触发一些方法(这些方法具备一些功能),我们给这些方法起了名字叫做生命周期钩子函数/组件钩子。
生命周期函数:
- vue实例在某一个时间点会自动执行这些函数;
- 生命周期钩子函数不允许写成箭头函数;
可以分为3个阶段,一共8个钩子:初始化阶段(创建前/后, 载入前/后),运行中(更新前/后),销毁(销毁前/销毁后)
npm 概念
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
npm 为你和你的团队打开了连接整个 JavaScript 世界的一扇大门。它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package) (即,代码模块)。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使您能够轻松跟踪依赖项和版本。
官网:
https://docs.npmjs.com/about-npm 英文官网
https://www.npmjs.cn/ 中文官网
webpack 概念
Webpack是前端自动化构建工具,它基于nodejs实现,可以帮助我们实现资源的合并、打包、压缩、混淆的诸多功能。可以快速构建一个Vue项目,包括各类文件(assets资源、scripts脚本、images图片、styles样式)。
官网:
https://webpack.js.org/
二,Vue-cli脚手架
–1,概述
是指vue的客户端,是使用vue项目的前提.
vue脚手架提供了丰富的功能,只要安装成功,就可以使用的.
–2,安装
1, 安装Nodejs(下一步下一步), 并检查(在DOS窗口里执行DOS命令 node -v)
2, 修改npm的镜像(下载的快) :
npm config set registry https://registry.npm.taobao.org #修改下载资源的网址成taobao
3, 正式安装(没有飘红ERR就行了):
npm install vue-cli -g #全局安装vue脚手架
vue –V #查看脚手架的版本
where vue #查看vue脚手架安装在哪里
4, 下载vue项目
在工作空间的位置,输入cmd,敲入回车,输入以下命令:
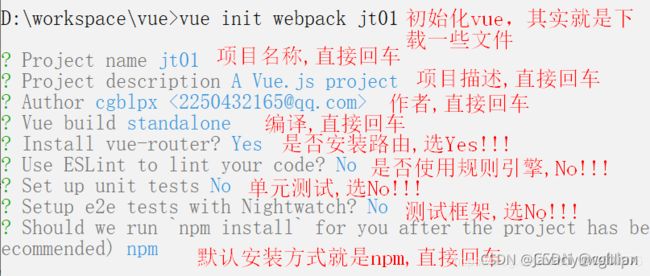
vue init webpack jt01 #利用脚手架下载jt01的项目100M+
进行一些选项的配置,yes/no,参考下图选答案.
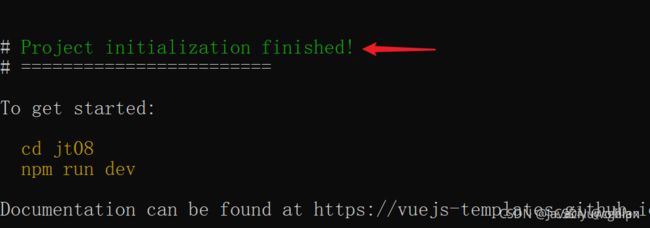
5,检测vue项目是否下载完了
6,测试项目
按照提示,再执行两条命令:
cd jt08 #进入项目文件夹里
npm run dev #启动项目
DONE Compiled successfully in 9949ms #表示项目启动成功
打开浏览器访问:http://localhost:8080
7,用Hbuilder打开Vue项目
文件–打开目录–选中刚刚下载好的vue项目–确定
三,在Vue项目中添加自定义组件
–1,创建Car.vue文件-自定义组件
位置:在src/components文件夹里
<template>
<div>
<h1>{{msg}}h1>
div>
template>
<script>
// 提供一个支持导出的组件
export default{
name:'Car' ,//组件名称,通常和文件名一致
data(){ //准备返回数据
return{
msg:'hello vue~~'
}
}
}
script>
<style>
style>
–2,修改App.vue文件
把自定义组件,引入到这个文件里
<template>
<div id="app">
<Car>Car>
div>
template>
<script>
//1.导入指定位置的自定组件car.vue
import Car from './components/Car.vue'
//2,使用components属性,使用自定义组件
export default {
name: 'App',
components:{
Car //注册刚刚导入的自定义组件
}
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
–3,测试
1,服务器保证是启动的,编译了新的代码
2,在浏览器里http://localhost:8080/测试
四,练习自定义组件
–1,创建person.vue的组件
<template>
<div>{{name}}div>
template>
<script>
export default{
name:'person',
data(){
return{
name:'jack'
}
}
}
script>
<style>
style>
–2,修改App .vue,引入自定义组件
<template>
<div id="app">
<Car>Car>
<person>person>
div>
template>
<script>
//1.导入指定位置的自定组件car.vue
import Car from './components/Car.vue'
import person from './components/person.vue'
//2,使用components属性,使用自定义组件
export default {
name: 'App',
components:{
Car , //注册刚刚导入的自定义组件
person
}
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
–3,测试
1,在DOS窗口敲个回车(目的是自动编译新的代码)
2,打开浏览器,刷新看新数据http://localhost:8080
五,ElementUI
–1,概述
是饿了么提供的一套漂亮的前端网页展示的效果
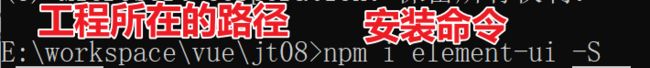
–2,使用步骤
npm i element-ui -S #安装element-ui
–3,修改main.js,引入elementui
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//引入第三方的ElementUI来美化页面
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '–4,测试,修改自定义组件person.vue/car.vue
<template>
<div>
<h1>{{msg}}h1>
<el-button type="success">成功按钮el-button>
<el-button type="danger" icon="el-icon-delete" circle>el-button>
<el-row>
<el-col :span="2">123el-col>
<el-col :span="12">456el-col>
el-row>
<i class="el-icon-share">i>
<i class="el-icon-s-flag">i>
<el-button type="success" round icon="el-icon-search">立即注册el-button>
<el-button type="success" circle icon="el-icon-delete">el-button>
div>
template>
<script>
// 提供一个支持导出的组件
export default{
name:'Car' , //组件名称,通常和文件名一致
data(){ //准备返回数据
return{
msg:'hello vue~~'
}
}
}
script>
<style>
style>
一,ElementUI
–1,测试
<template>
<div>
{{name}}
<el-input placeholder="请输入..." v-model="name" clearable show-password>el-input>
<el-radio v-model="sex" label="1">男el-radio>
<el-radio v-model="sex" label="2">女el-radio>
<el-checkbox v-model="checked">爬山el-checkbox>
<el-table :data="tabledata">
<el-table-column label="编号" prop="id">el-table-column>
<el-table-column label="标题" prop="title">el-table-column>
<el-table-column label="卖点" prop="sell">el-table-column>
<el-table-column label="描述" prop="desc">el-table-column>
el-table>
<el-form :model="formdata">
<el-form-item label="标题">
<el-input placeholder="请输入标题..." v-model="formdata.title">el-input>
el-form-item>
<el-form-item label="卖点">
<el-input placeholder="请输入卖点..." v-model="formdata.sell">el-input>
el-form-item>
<el-form-item label="价格">
<el-input placeholder="请输入价格..." v-model="formdata.price">el-input>
el-form-item>
<el-form-item label="详情">
<el-input placeholder="请输入详情..." v-model="formdata.desc">el-input>
el-form-item>
<el-form-item>
<el-button type="success" @click="save()">保存el-button>
el-form-item>
el-form>
div>
template>
<script>
export default{
name:'person',
data(){
return{
name:'jack',
sex: "1" ,//默认选中男
hobby:'',
checked:true ,//默认选中
tabledata:[ //给表格准备要展示的数据
{
id:100,
title:'鸿星尔克',
sell:'国潮',
desc:'to be no.1'
},
{
id:200,
title:'安踏',
sell:'国货之光',
desc:'永不止步'
}
],
formdata:{ //给表单准备要展示的数据
title:'这是默认的title',
sell:'',
price:'',
desc:''
}
}
},
methods:{ //准备函数
save(){
//发起Ajax请求,把表单的数据发给java程序入库或查库
alert('数据提交成功!');
}
}
}
script>
<style>
style>