JS进阶第一课【this,严格模式,闭包】
目录
一、this
二、call()
1、格式
2、作用
三、apply()
1、格式
2、作用
3、拓展
四、bind()【常用】
1、格式
2、作用
3、代码例子:发送验证码(点击按钮后禁用3秒,才可以再点击使用)
call()、apply()、bind()总结
五、严格模式
1、目的
2、开启严格模式
3、严格模式的变化
六、*闭包【面试官常问:什么是闭包?】
1、概念:有权访问另一个函数作用域中的变量的函数
2、作用
3、缺点
4、删除闭包
一、this
解析器在每次调用函数的时候都会向函数内部传递一个隐含的参数,即this
该对象:函数执行上下文,根据函数调用的方式不同,this的指向也就不同
1、普通函数:指向window
2、对象方法:指向该对象
3、构造函数:指向实例对象(原型对象里面的方法也是指向实例)
4、事件绑定:绑定事件的对象
- 1
- 2
- 3
5、定时器:指向window
6、立即执行函数:指向window
JavaScript会提供一些函数方法来帮助我们更优雅地处理函数内部this指向问题,常用的有:call()、apply()、bind()
二、call()
1、格式
调用函数名().call(指向谁,参数1,参数2...)
2、作用
(1)可以直接调用函数
(2)可以改变函数this指向
(3)可以实现继承(构造函数)
三、apply()
1、格式
调用函数().apply(thisArg,[arhsArray])
(1)thisArg:在函数运行时的this指向
(2)arhsArray:要传递的值(必须包含在数组里面)
(3)返回值就是函数(函数的返回值),因为是在调用函数
2、作用
(1)与call()相同,可以直接调用函数,可以改变函数this指向
(2)参数必须是数组
(3)常用于借助属性的内置函数求最大、最小值
3、拓展
(1)...arr:扩展,可以把整个数组拆出来
四、bind()【常用】
1、格式
函数名.bind(指向的对象,参数1,参数2...)
2、作用
(1)不会调用函数,但是能改变函数内部的this指向
(2)返回直接对原函数的拷贝
(3)函数不需要立即调用,又需要改变函数内部的this指向
3、代码例子:发送验证码(点击按钮后禁用3秒,才可以再点击使用)
call()、apply()、bind()总结
1、相同点:都可以改变函数内部的this指向
2、区别点:
(1)call和apply都会调用函数,但是bind不会调用函数
(2)call和apply传递参数不一样
①call传递参数形式arg1,arg2
②apply必须是数组形式[arg1,arg2]
3、主要应用场景
(1)call常用于继承,如子级函数需要获取父级函数的参数
(2)apply常用于与数组有关,如借助数学内置对象,实现求数组最大、最小值
(3)bind常用于不调用函数又想改变函数this指向,如定时器里的this指向
五、严格模式
JavaScript除了提供正常模式外,还提供了严格模式(strict mode),es5的严格模式是采用具有限制性的
1、目的
(1)消除一些语法的不合理,不严谨,减少一些怪异行为,如:没有声明变量,就去使用
(2)消除代码运行的一些不安全之处,保证代码运行的正常,增加代码运行的安全性
(3)提高编译器的效率,提高运行的速度
(4)关键字不能做变量名,如:class、export、extends、import、super
2、开启严格模式
(1)语句:use strict
(2)为所有语句开启
①未开启时
②开启时
(3)为函数内部开启
3、严格模式的变化
(1)变量必须先声明再赋值
(2)this指向的改变,全局作用域中的函数,指向变成了undefined而不是原来的window了
①未开启时
②开启时
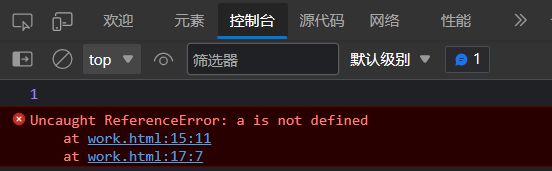
(3)构造函数必须加new调用,否则this会报错
①未开启时
②开启,未new时
③开启,new时
六、*闭包【面试官常问:什么是闭包?】
1、概念:有权访问另一个函数作用域中的变量的函数
一个作用域可以访问另一个作用域内部的局部变量
2、作用
(1)延伸作用域范围
①
②立即执行函数(小闭包):在循环的点击事件里面,立即执行函数里面的所有函数都可以拿到需要的变量
未使用立即执行函数小闭包
- 1
- 2
- 3
使用立即执行函数小闭包后
- 1
- 2
- 3
(2)避免变量被资源回收机制销毁
3、缺点
(1)函数局部变量一直存在,占用内存
(2)任意造成内存泄露
4、删除闭包
count = null;